
Harry James
0
2662
682
 Jeśli chcesz stworzyć prostą stronę internetową, ale nie chcesz szukać hostingu, prawdopodobnie już wiesz, jak trudne może być znalezienie darmowego i przyzwoitego hostingu. Jedną z możliwych opcji jest skorzystanie z internetowej usługi tworzenia kopii zapasowych Dropbox do obsługi witryny.
Jeśli chcesz stworzyć prostą stronę internetową, ale nie chcesz szukać hostingu, prawdopodobnie już wiesz, jak trudne może być znalezienie darmowego i przyzwoitego hostingu. Jedną z możliwych opcji jest skorzystanie z internetowej usługi tworzenia kopii zapasowych Dropbox do obsługi witryny.
Omówiliśmy już, jak możesz używać Dropbox do hostowania strony internetowej 10+ Najlepsze aplikacje dla Twojego Dropbox 10+ Najlepsze aplikacje dla Twojego Dropbox Jeśli korzystasz z Dropbox od jakiegoś czasu, być może nie zauważyłeś, że zbudowano cały ekosystem aplikacji do korzystania z usługi. Z biegiem czasu te aplikacje powstały…, ale jeśli szukasz szczegółowego przewodnika, trafiłeś we właściwe miejsce. Zanim przejdziemy do szczegółów na temat konfigurowania własnej strony internetowej za pomocą Dropbox, warto wspomnieć o kilku zastrzeżeniach.
Kiedy mówimy „stworzyć prostą stronę internetową„należy położyć nacisk prosty. W projektowaniu, szablonach lub funkcjach nie ma zbyt wiele rzeczy, które pozwolą ci na hosting witryny Dropbox. W najlepszym przypadku możesz użyć go do opublikowania bloga lub podstawowej witryny internetowej w celu promowania swojej firmy. Jeśli planujesz używać Dropbox do hostowania swojej witryny, powinieneś również wiedzieć o limitach ruchu Dropbox - 10 GB dla konta bezpłatnego i 250 GB dla konta płatnego.
DropPages
Jedną z najłatwiejszych usług do obsługi własnej witryny Dropbox jest DropPages. Logując się do witryny przy użyciu poświadczeń Dropbox, pojawi się monit o udzielenie dostępu do konta.

Spowoduje to automatyczne utworzenie podfolderu na koncie Dropbox. Aby go znaleźć, przejdź do Dropbox> Aplikacje> DropPages. Folder pozostanie pusty do momentu utworzenia pierwszej witryny. Możesz wybrać swoją subdomenę w nazwie domeny DropPages.

Jeśli wolisz korzystać z własnej domeny (i potrzebujesz więcej niż limit 50 MB), możesz przejść na konto pro za 5 GBP miesięcznie. DropPages pozwala również wybrać jeden z trzech różnych motywów dla Twojej witryny.
Witryny DropPages znajdują się w trzech folderach na Twoim koncie DropBox. Folder „Treść” będzie zawierał wszystkie pliki tekstowe, które usługa automatycznie konwertuje na HTML. Folder publiczny zawiera treść statyczną - CSS, obrazy i zawartość do pobrania, podczas gdy folder szablonów umożliwia zmianę szablonu (szablon to miejsce, w którym muszą znajdować się wszystkie informacje o menu / nawigacji).
Wybierając preferowany szablon, możesz po prostu pobrać wszystkie pliki i zastąpić istniejące pliki w folderze DropPox DropPages. Jest to najłatwiejszy sposób na utworzenie witryny, ponieważ możesz po prostu zastąpić zawartość obojętną wybraną treścią. W ten sposób nie musisz się martwić tworzeniem menu, pasków bocznych ani niczego innego. (Pamiętaj, aby dać mu kilka minut, zanim pojawi się Twoja witryna - transformacja nie jest natychmiastowa).
Pancake.io
Inną łatwą opcją wartą obejrzenia jest Pancake.io. Pierwszą rzeczą, którą musisz zrobić, to założyć bezpłatne konto i przyznać mu dostęp do konta Dropbox.

Spowoduje to automatyczne utworzenie podfolderu na koncie Dropbox. Aby wyświetlić folder, przejdź do Dropbox> Aplikacje> Pancake.io. W tym folderze znajdziesz dwa dokumenty - przewodnik dla początkujących i przykładowy post - oba w postaci plików .txt.

Najłatwiejszym sposobem na utworzenie dodatkowych postów jest po prostu skopiowanie i wklejenie istniejącego przykładu i zastąpienie treści własnym.
Zasady tworzenia treści są bardzo podstawowe. Po prostu utwórz plik tekstowy zawierający następujące elementy u góry dokumentu:
-
tytuł: Witamy w Pancake.io!
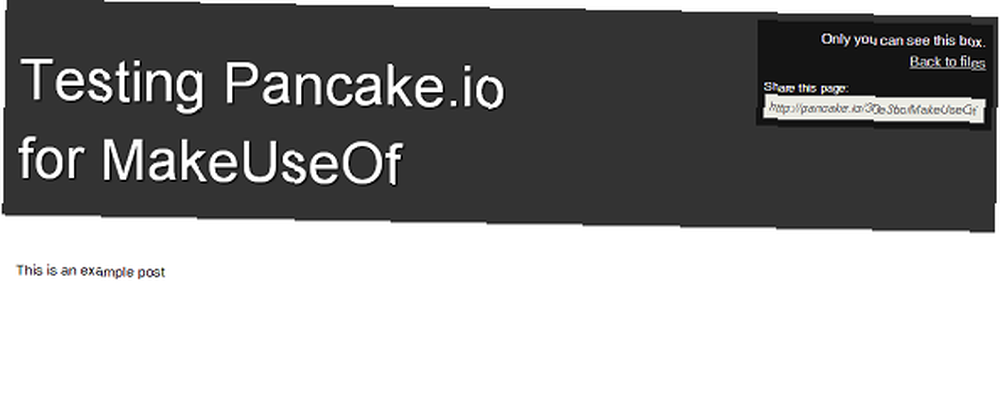
nagłówek: Testowanie Pancake.io dla MakeUseOf
-To jest przykładowy post
Po umieszczeniu wszystkich treści Twój post na blogu będzie wyglądał następująco:

Jak powiedzą na górze Twojego postu - tylko Ty możesz zobaczyć stronę - ale możesz łatwo udostępnić podany bezpośredni link. Jeśli chcesz stworzyć jednostronicową stronę internetową, jesteś prawie gotowy. Możesz dowiedzieć się więcej o wyglądzie swojej strony, patrząc na podany przykład, choć trochę wiedzy na temat języka HTML zajmie dużo czasu. Dzięki podstawowej wiedzy o HTML będziesz w stanie formatować tekst, osadzać obrazy i linki i nie tylko.
Jeśli dopiero zaczynasz korzystać z HTML, zapoznaj się z naszym łatwym do zrozumienia przewodnikiem. 5 kroków do zrozumienia podstawowego kodu HTML 5 kroków do zrozumienia podstawowego kodu HTML HTML jest podstawą każdej strony internetowej. Jeśli jesteś początkujący, zapoznaj się z podstawowymi krokami do zrozumienia HTML. jak to zrobić i jeszcze więcej. Sprawdź także jedenaście tagów HTML. Top 11 tagów HTML Każdy blogger i właściciel witryny musi znać. Top 11 tagów HTML każdy blogger i właściciel witryny musi wiedzieć. Sieć WWW zna wiele języków i jest zakodowana w kilku różnych. Jedynym językiem, który można znaleźć wszędzie i istnieje od czasu wynalezienia stron internetowych, jest…, który przyda się podczas tworzenia bloga.
Pancake.io obsługuje kilka rodzajów plików, w tym pliki PDF, pliki obrazów, arkusze kalkulacyjne Excel i pliki Powerpoint. Jeśli chodzi o tworzenie bardziej rozbudowanych stron internetowych, obsługuje on także pliki Markdown (.md). Możesz również łatwo osadzić listę wszystkich stron Pancake.io w dowolnym miejscu, generując kod HMTL tutaj.
Jeśli chcesz stworzyć stronę internetową z więcej niż jedną stroną, zajmie to trochę więcej wysiłku z Twojej strony i będzie wymagało Markdown - który konwertuje tekst na HTML i umożliwia tworzenie bardziej rozbudowanych stron internetowych za pomocą Dropbox.
SourceKit [No Longer Available] to narzędzie, które przyda się naprawdę, jeśli chcesz zachować całą edycję w przeglądarce. Rozszerzenie Chrome pozwala edytować pliki bezpośrednio w przeglądarce, ale musisz także przyznać mu dostęp do konta Dropbox. Nie zapomnij, że jeśli nie jesteś zainteresowany tym rozwiązaniem, istnieje wiele świetnych usług hostingowych.
Czy masz jakieś wskazówki, jak korzystać z DropBox do stworzenia prostej strony internetowej? Poinformuj nas o tym w komentarzach.











