
Michael Fisher
0
4728
523
Rozdawanie wizytówek to utrata praktyki. Większość wolałaby rozdać Twittera, niż poświęcić czas na stworzenie naprawdę osobistej, fizycznej wiadomości. Właśnie dlatego doskonały czas zacząć uczyć się, jak projektować własne karty. Wyróżnisz się pokazując swoje umiejętności.
Będziemy używać imponującego i reklamowanego programu do projektowania graficznego Adobe Illustrator. Jeśli nie jesteś zaznajomiony z oprogramowaniem, koniecznie odwiedź nasz program Illustrator Przewodnik dla początkujących Adobe Illustrator Przewodnik dla początkujących Adobe Illustrator Chcesz zacząć uczyć się Adobe Illustrator, ale czujesz się przytłoczony? Dzięki łatwym do naśladowania instrukcjom i mnóstwem zrzutów ekranu z adnotacjami ten podręcznik ułatwia naukę programu Illustrator. przed kontynuowaniem.
Krok 1: Skonfiguruj swoje strony
Tworząc wizytówkę, miej na uwadze dwie podstawowe rzeczy: tworzymy przód i tył oraz tworzymy te grafiki do druku. Druk, w przeciwieństwie do grafiki cyfrowej, będzie wymagał kilku różnych parametrów, aby uzyskać jak najlepszy fizyczny produkt. Oto ogólne specyfikacje wizytówki w USA.
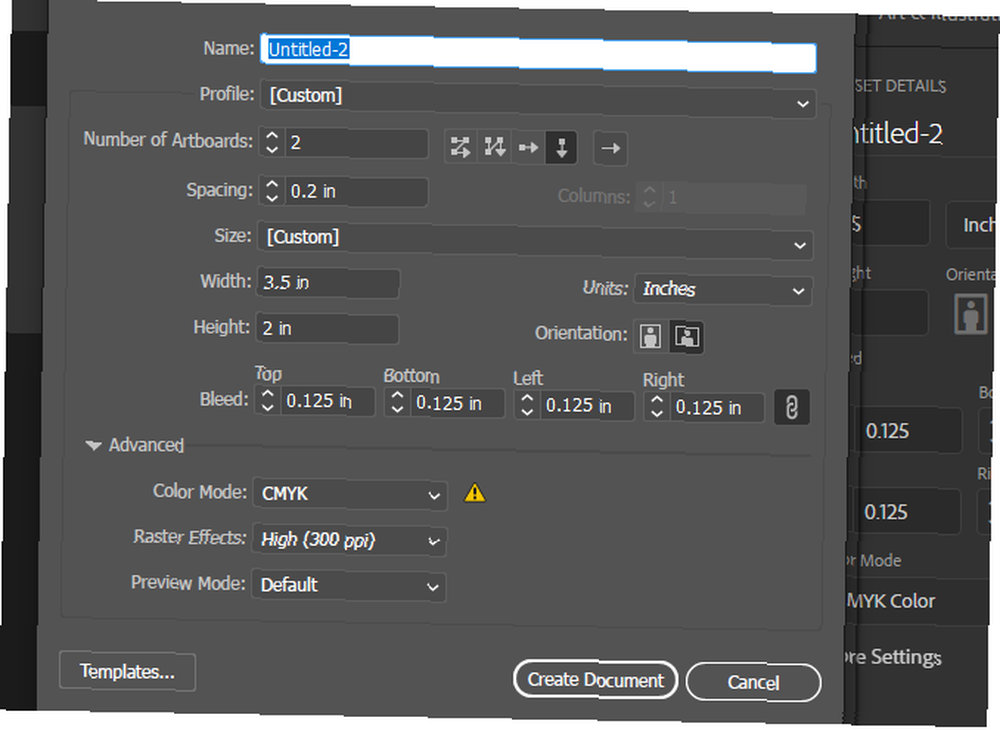
Aby wyświetlić poniższe okno, otwórz nowy dokument w programie Adobe Illustrator i wybierz Więcej ustawień w pytaniu o zapis.

Pokrótce omówię różne parametry i dlaczego zostały wybrane:
- Liczba obszarów roboczych | Ułóż według kolumny: Powyższe spowoduje utworzenie dwóch obszarów roboczych, które będą używane dla dwóch stron wizytówki. Opcja rozmieszczenia kolumn umieści jeden na drugim. Parametr Odstęp rozdziela obszary robocze.
- Szerokość | Wysokość | Jednostki | Orientacja: Typowe wymiary wizytówek w USA to 3,5 "x 2". Powyższa opcja Orientacji pokazuje je w układzie poziomym, ale portret działa równie dobrze.
- Krwawić: Obszary spadu umożliwiają drukarkom nakładanie grafiki lub kolorów na krawędzi stron. Zaleca się pozostawienie spadu 1/8 cala dla wizytówek. Przedłuż dowolną grafikę do krawędzi obszaru spadu, w przeciwnym razie na karcie pojawi się mały biały kontur.
- Tryb koloru | Efekty rastrowe: Dwa ważne aspekty do zapamiętania to: CMYK jako tryb koloru i Wysoka (300 ppi) jako efekt rastrowy. Do drukowania należy zawsze używać CMYK, w przeciwieństwie do domyślnego modelu kolorów RGB, który najlepiej sprawdza się w przypadku wyświetlaczy. Dodatkowo 300 ppi (piksele na cal) zapewni ostrzejszy wydrukowany obraz, ponieważ skrapla więcej informacji o kolorze na cal niż niższych rozdzielczości.
Kliknij Utwórz dokument aby rozpocząć swój projekt.
Krok 2: Wybierz motyw
Przed kontynuowaniem projektowania powinieneś wybrać konkretny motyw do swojej karty. Pamiętaj: możesz naśladować styl wizytówek, który widzisz online, ale niekoniecznie musi to dotyczyć Twojego zawodu.
 Źródło zdjęcia: Levente Toth via Behance
Źródło zdjęcia: Levente Toth via Behance
Bez względu na twoje umiejętności artystyczne, najlepiej jest narysować projekt przed stworzeniem produktu do użytku profesjonalnego lub komercyjnego. W ten sposób łatwiej jest wyobrazić sobie i zaprojektować kartę.
Jestem pisarzem, więc zaprojektuję podstawową kartę pisanie na własny rachunek. Ponieważ piszę treści online, w przeciwieństwie do innych rodzajów pracy, spróbuję również zilustrować ten fakt.
Krok 3: Zaprojektuj swoją kartę
Teraz, gdy mam już temat, zacznę projektować moją przednią okładkę. Tylna okładka pozostanie ostatnia.
Wybierz swoje czcionki
Przede wszystkim wybierz swoje czcionki. O ile logo Twojej firmy nie jest zauważalne, większość wizytówek wymaga czcionki z przodu i tyłu karty. Jeśli nie jesteś projektantem, wybór najlepszej czcionki może być trudny. Ale mogą mieć świetny efekt.
To powiedziawszy, zawsze możesz szukać w Internecie list najlepszych czcionek dostępnych online. Listy te są zazwyczaj wyselekcjonowane co roku przez blogi i strony internetowe.
Będę używać dwóch czcionek: Minion z przodu i Lincoln z tyłu, ponieważ oba przypominają typ i są zgodne z motywem.
Utwórz projekt frontu
W przypadku podstawowego projektu najlepiej trzymać się podstawowych kształtów, aby uzyskać punkt. Na szczęście korzystanie z kształtów w programie Illustrator jest bardzo łatwe, nawet jeśli nie przechylasz się do strony kreatywnej.
Ponieważ moja karta jest przeznaczona do pisania treści, zintegruję aspekt interfejsu użytkownika typu znany jako kursor tekstowy (migająca linia, która pojawia się podczas pisania) na przedniej stronie mojej karty. Chcesz, aby przód karty zachęcał widza do spojrzenia na tył. Odegram ten pomysł i stworzę proste wprowadzenie jako mój projekt. Dodam również cienki, czarny prostokąt, aby naśladować kursor tekstowy.

Zamiast tego możesz oczywiście użyć logo lub ikony jako projektu z przodu. Im więcej czasu poświęcisz na projekt, tym lepszy będzie Twój produkt. Nawet jeśli Twój projekt nie robi wrażenia wizualnego, jak ma to miejsce powyżej, upewnij się, że wskazałeś swój zawód - lub przynajmniej osiągniesz punkt końcowy - w pewnej zdolności do odróżnienia go od ogólnej wizytówki.
Zaprojektuj układ tylny
Na odwrocie karty powinny znajdować się dane kontaktowe. Wybierz czystą czcionkę, aby informacje były czytelne. Staraj się również utrzymać swój motyw. W moim przypadku dodam kilka tytułów interpunkcyjnych - kropek często używanych w definicjach słów do oddzielenia sylab - do mojego stanowiska pracy.
Jako separator między moim imieniem i tytułem dodam również małą linię za pomocą pędzla Illustrator przypominającego szkic. Możesz także użyć niestandardowych pędzli dostępnych online jako małych detali i dużych wzorów w wizytówce.
Oto co mam do tej pory:

Jeśli chodzi o część informacyjną, po prostu umieść kilka linii tekstu na swojej grafice. Najlepiej jest również użyć kilku ikon, aby wskazać rodzaj informacji (numer telefonu, numer faksu, e-mail, Twitter itp.). Moja ulubiona strona z darmowymi ikonami 5 stron, aby znaleźć darmowe zdjęcia, filmy, audio i ikony 5 stron, aby znaleźć darmowe zdjęcia, filmy, audio i ikony Znajdź darmowe zdjęcia, filmy, dźwięki i ikony. Dzięki tym zasobom nie musisz już korzystać z Google. Możesz bezpiecznie używać ich w swoich dziełach, o ile przypisujesz je do źródła. to Flaticon, który dopasowuje tysiące małych ikon ikon w wielu formatach do twoich potrzeb.
Użyję dwóch prostych ikon: ikony telefonu i poczty. Upewnij się, że pobierasz EPS format twojej ikony, który jest formatem wektorowym, który zachowa swoją jakość bez względu na rozmiar.

Krok 4: Zapisywanie karty
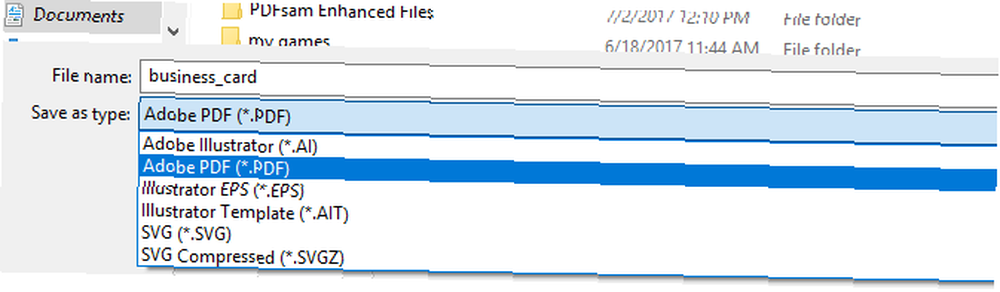
Po utworzeniu projektu w programie Illustrator musisz go poprawnie zapisać. Chociaż większość obrazów jest zapisywana przy użyciu plików obrazów, najlepiej zapisać projekt karty jako PDF w celu utrzymania jakości wydruku.
Zmierzać do Plik, następnie Zapisz jako. W poniższym oknie nazwij swój plik i kliknij menu rozwijane obok Zapisz jako typ. Zapisz plik jako Adobe PDF.

Na koniec kliknij Zapisać. Twój projekt jest teraz gotowy do wysłania do usługi drukowania wizytówek 6 Świetnych źródeł tanich i pięknych wizytówek, które możesz wydrukować 6 Świetnych źródeł tanich i pięknych wizytówek, które możesz wydrukować Jeśli jesteś freelancerem lub prowadzisz małą firmę, wiesz, że posiadanie świetnej wizytówki jest cennym zasobem. Jednak gdy dopiero zaczynasz, drukowanie wizytówek może wydawać się trochę… .
Utwórz makietę wizytówki
Możesz także w kilka sekund utworzyć prosty i łatwy makieta wizytówki, dzięki czemu użytkownicy będą mogli przeglądać Twoją wizytówkę w bardziej profesjonalny i estetyczny sposób niż po prostu publikując projekt karty online.

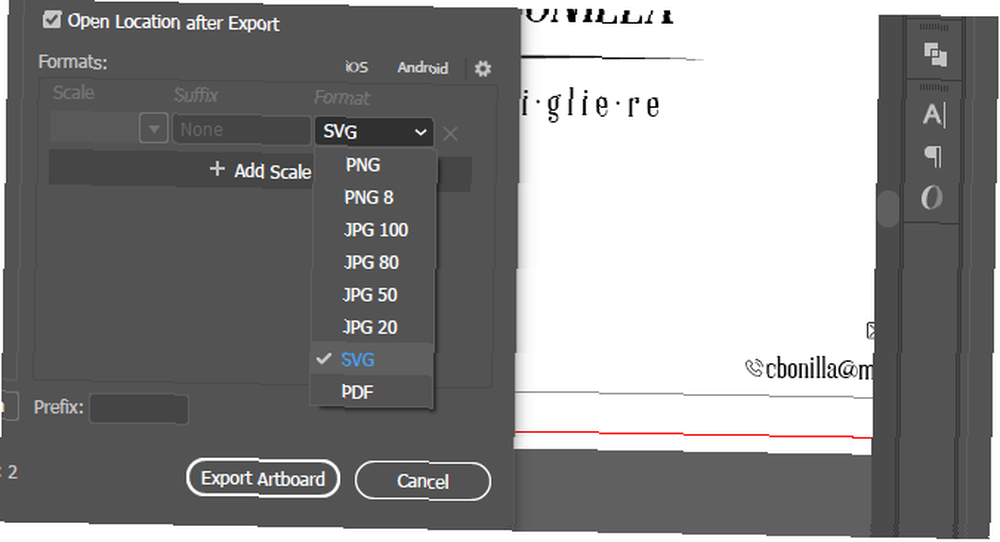
Jest to niezwykle łatwe do zrobienia. Najpierw musisz zmienić grafikę wizytówki w zwykły plik obrazu, aby umieścić ją w makiecie. Aby wyodrębnić projekt Ilustrator, zmierzać do Plik, Eksport, i Eksportuj dla ekranów. W następnym oknie zmień format na SVG, ustaw lokalizację zapisu i kliknij Eksportuj obszar roboczy.

Spowoduje to wyeksportowanie zdjęć jako plików wektorowych zamiast zwykłych plików obrazów, co pozwoli na powiększenie obrazu przy zachowaniu tej samej jakości. Następnie pobierz jedną z wielu makiet wizytówek dostępnych online. Wykorzystam prosty, realistyczny obraz makiety przedstawiony powyżej. Po pobraniu pliku rozpakuj go Jak wyodrębnić pliki z ZIP, RAR, 7z i innych wspólnych archiwów Jak wyodrębnić pliki z ZIP, RAR, 7z i innych wspólnych archiwów Czy kiedykolwiek miałeś do czynienia z plikiem .rar i zastanawiałeś się, jak to zrobić aby to otworzyć? Na szczęście zarządzanie plikami ZIP i innymi skompresowanymi archiwami jest proste dzięki odpowiednim narzędziom. Oto, co musisz wiedzieć. i otwórz plik PSD w Photoshopie.
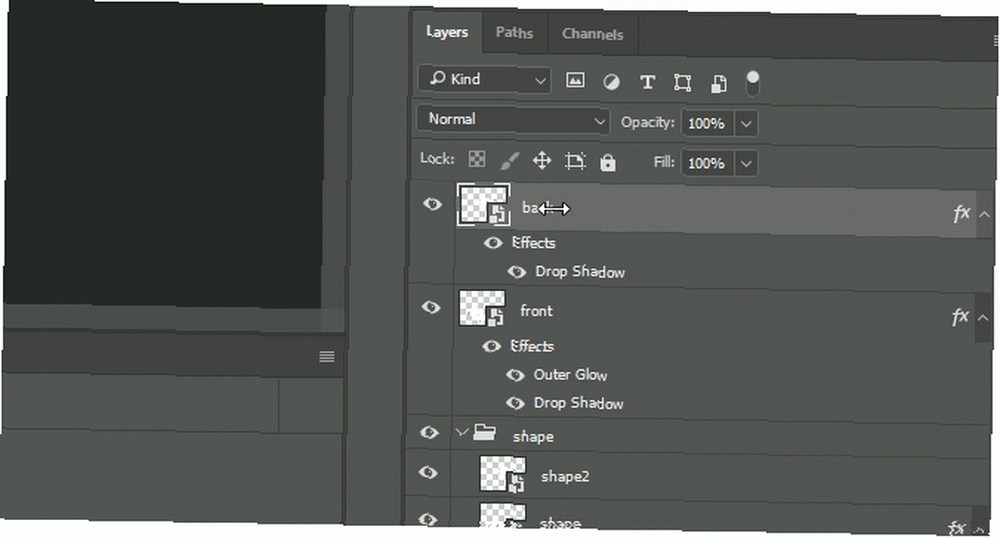
Makiety pozwalają użytkownikom domyślnie zastąpić poprzedni obraz nowym. Po otwarciu przejdź do panelu Warstwy i podwójne kliknięcie miniatura przedniej i tylnej strony. Otworzy się osobne okno Photoshopa.

Zastąp obecny tu obraz SVG Twojej wizytówki. Następnie wciśnij Ctrl + S na klawiaturze, aby zapisać grafikę. Makieta powinna zostać automatycznie zaktualizowana o nowy obraz. Dodaj tutaj również dowolną grafikę lub pędzel, które chcesz dodać, aby pojawiły się w makiecie. Zrób to samo z drugą stroną.

Presto! Stworzyłeś profesjonalnie wyglądającą wizytówkę i makietę.
Od komputera do kieszeni
W dzisiejszych czasach, ponieważ praca freelancerów jest coraz bardziej powszechna, każdy jest własnym działem marketingu. Może wydawać się trochę zniechęcające projektowanie, ilustrowanie i wdrażanie metod reklamowych we własnym zakresie. Już nie, ponieważ właśnie nauczyłeś się projektować i prezentować wizytówki od początku do końca!
A jeśli szukasz niedrogiej alternatywy dla Adobe Illustrator Dlaczego Affinity Designer jest najlepszą alternatywą Adobe Illustrator Dlaczego Affinity Designer jest najlepszą alternatywą Adobe Illustrator Adobe Illustrator jest doskonały, ale Affinity Designer jest opłacalną (i tańszą) alternatywą wartą sprawdzenia . , istnieje wiele opcji, w tym Affinity Designer:











