
Michael Cain
0
4834
35
 Czy kiedykolwiek chciałeś dodać mapę obrazu do swojej witryny? Mapa obrazu to grafika zawierająca punkty aktywne, które prowadzą do adresów URL. Są one stosowane jako środek, który daje projektantom stron internetowych większą elastyczność projektowania, ponieważ mogą wstawiać linki niemal w dowolnym miejscu. Tak, mapy obrazów mogą bardzo pomóc.
Czy kiedykolwiek chciałeś dodać mapę obrazu do swojej witryny? Mapa obrazu to grafika zawierająca punkty aktywne, które prowadzą do adresów URL. Są one stosowane jako środek, który daje projektantom stron internetowych większą elastyczność projektowania, ponieważ mogą wstawiać linki niemal w dowolnym miejscu. Tak, mapy obrazów mogą bardzo pomóc.
Istnieje kilka programów do projektowania, które mogą pomóc projektantowi w stworzeniu mapy obrazu, ale wiele z nich jest bardzo drogich. Postanowiłem nauczyć się korzystać z GIMP, ponieważ jest bezpłatny. Wykonaj te proste kroki, aby utworzyć własną mapę obrazu za pomocą GIMP.
1. Utwórz lub znajdź obraz, którego chcesz użyć
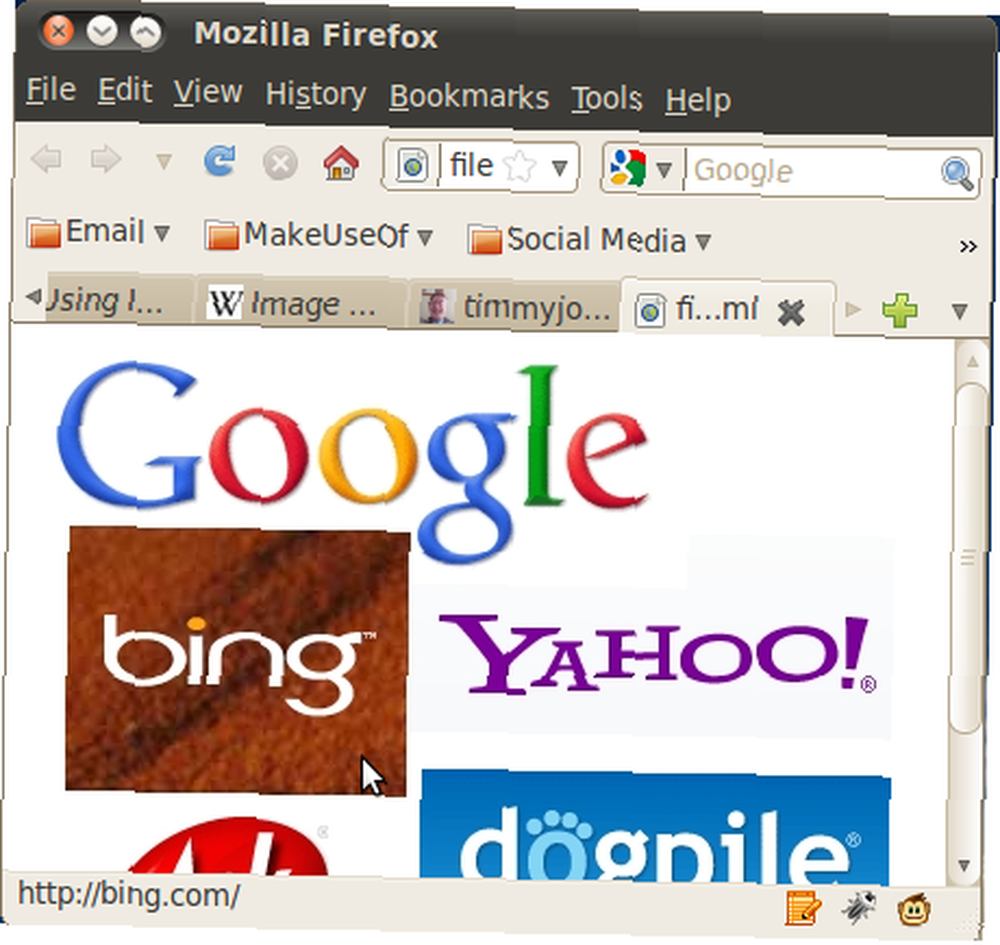
Każdy obraz zrobi i wiele z nich zależy od tego, co próbujesz osiągnąć jako projektant. Widziałem mapy obrazów, w których można klikać twarze, które prowadzą do biografii każdej osoby. W tym przykładzie dodam kilka graficznych logo, które później kliknę.

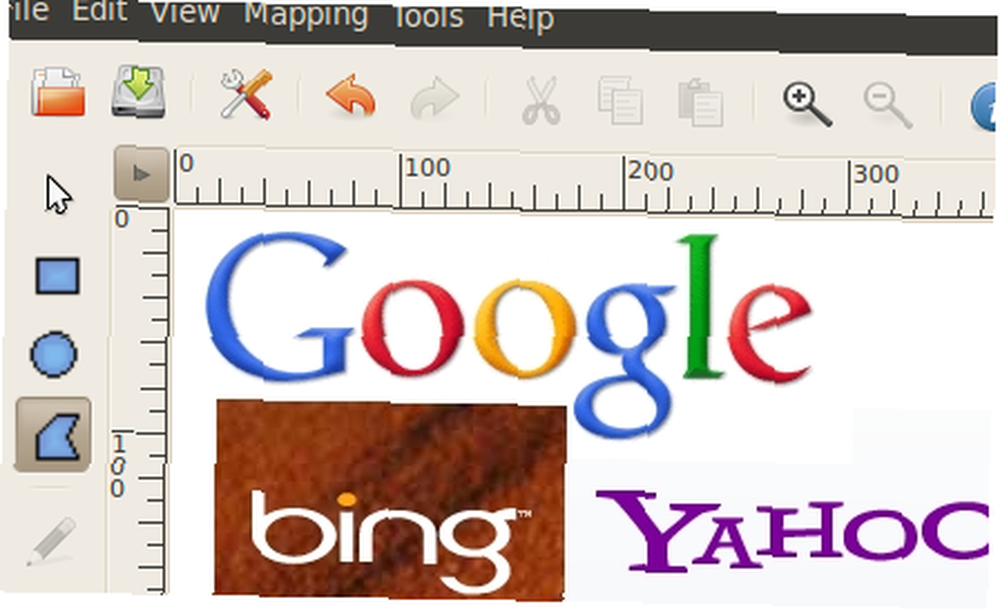
2. Otwórz edytor map obrazów w GIMP i rozpocznij mapowanie
Gdy znajdziesz obraz w odpowiednim miejscu, znajdź menu Narzędzia -> Internet -> Mapa obrazów. Powinno to wywołać edytor map obrazów, w którym oferuje się kilka narzędzi. Możesz użyć różnych kształtów, aby osiągnąć pożądany efekt.

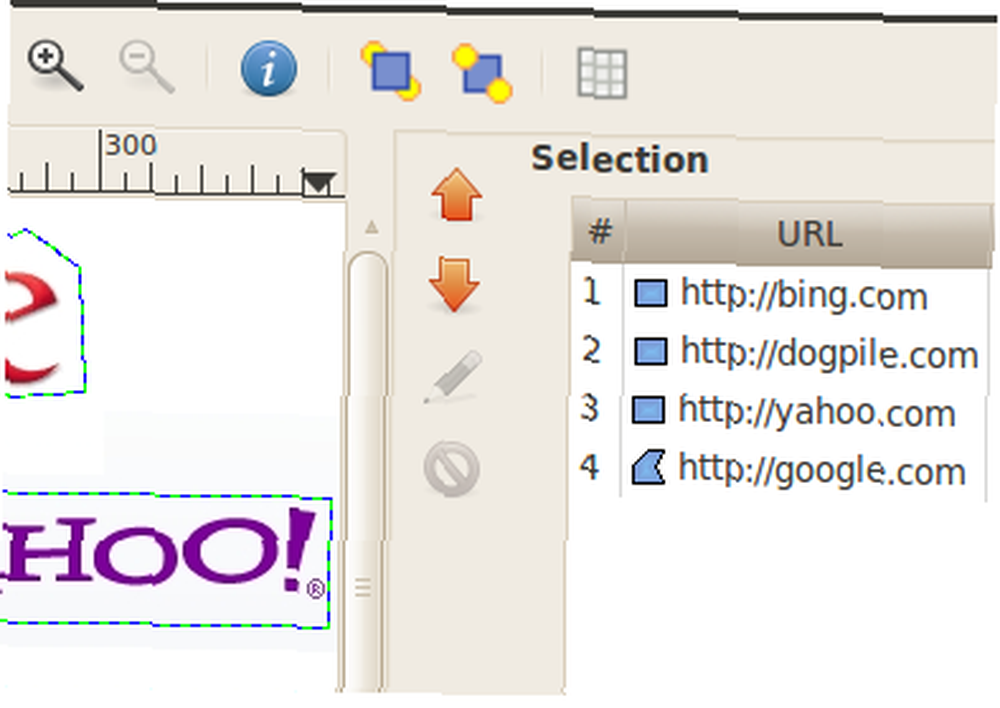
Istnieją również dwa obszary robocze: mapa obrazu i lista mapowanych łączy.

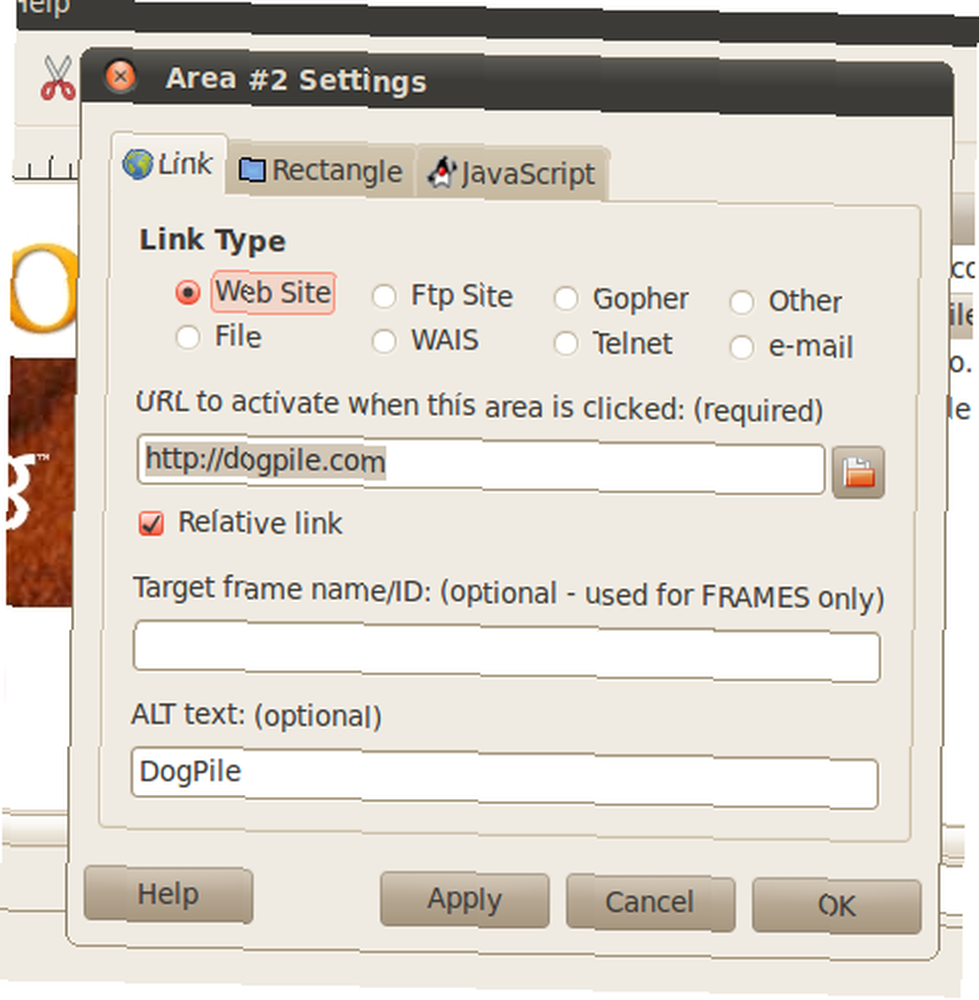
Korzystanie z edytora powinno być oczywiste. Zasadniczo używasz narzędzia do kształtowania, które najbardziej sprzyja zasłonięciu obszaru, który chcesz połączyć z adresem URL. Zauważysz, że po zakończeniu każdego kształtu pojawi się wyskakujące okienko. Najbardziej podstawowe ustawienia do wypełnienia znajdują się na pierwszej karcie. Wpisz adres i tekst ALT, a wszystko będzie dobrze.

3. Uzyskaj kod
Warto wiedzieć, że po zakończeniu projektowania potrzebny jest kod. Widzisz, mapy obrazów są w rzeczywistości napisane w HTML, a żeby naprawdę uruchomić mapę obrazów na swojej stronie, musisz pobrać kod. Z GIMP jest to łatwe. Po prostu idź do Widok-> Źródło aby wyświetlić kod źródłowy.

Zauważysz, że zaznaczyłem część kodu. To jest adres, na którym znajduje się mapowany obraz. Jeśli plik zawierający kod i plik obrazu nie znajdują się w tym samym katalogu, należy umieścić tam poprawną lokalizację obrazu.
4. Przetestuj mapę obrazu
Jeśli zapiszesz plik, zauważysz, że jest to tylko plik zawierający kod, ale z rozszerzeniem mapa. Zmień rozszerzenie pliku na HTML, upewnij się, że przed nazwą pliku nie ma kropki, i upewnij się, że obraz znajduje się w tym samym folderze, co plik HTML, i powinieneś być w stanie go przetestować. Dwukrotne kliknięcie pliku HTML powinno otworzyć go w domyślnej przeglądarce internetowej.

Masz, darmowy i łatwy sposób na stworzenie mapy obrazu dla Twojej witryny za pomocą GIMP. Czy tworzysz mapy obrazkowe? Jeśli tak, jakich narzędzi używasz do tego?











