
Mark Lucas
0
2580
605
Kiedy budujesz nową stronę internetową, teraz będziesz chciał, aby była kompatybilna z HTML5. Ale nie chcesz też tracić niepotrzebnego czasu na naukę zawiłości HTML5 od zera, prawda??
Na szczęście szablon HTML5 Boilerplate może pomóc. Jest to prosty szablon frontonu, którego można użyć do utworzenia witryny HTML5 w zaledwie kilka minut. Ale jest także na tyle potężny, że można go użyć jako podstawy złożonej, w pełni funkcjonalnej witryny.
Ten samouczek HTML5 Boilerplate omówi to, co jest zawarte w szablonie, podstawy, które musisz wiedzieć o tym, jak go używać, oraz niektóre zasoby do dalszej nauki. Pokażę również, jak wykorzystałem szablon do stworzenia bardzo podstawowej witryny z zaledwie kilkoma liniami HTML.
Szablon Boilerplate HTML5
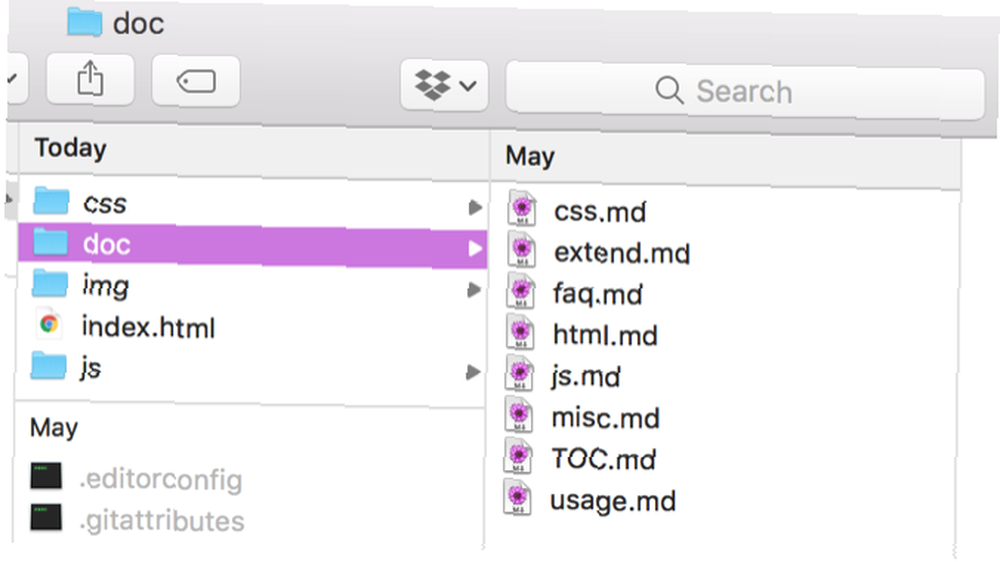
Gdy pobierzesz szablon z HTML5 Boilerplate, otrzymasz szereg folderów i plików. Oto zawartość pliku ZIP:
css --- main.css --- normalize.css doc img js --- main.js --- plugins.js --- sprzedawca --- jquery.min.js --- modernizr.min.js .editorconfig .htaccess 404.html browserconfig.xml favicon.ico people.txt icon.png index.html robots.txt site.webmanifest tile.png tile-wide.pngNie będziemy tutaj omawiać każdego elementu w szablonie, tylko podstawy. Aby upewnić się, że masz zasoby do korzystania ze wszystkich plików, zaczniemy od dokumentów pomocy.
Dokumentacja pomocy HTML5 Boilerplate
Boilerplate ma zbiór dokumentów pomocy hostowanych w GitHub. Jest to duża pomoc, gdy masz pytania techniczne lub zastanawiasz się, dlaczego coś zostało zaprojektowane tak, jak było.
Prawie wszystko w dokumentacji znajduje się również w folderze doc szablonu. Zobaczysz wiele plików Markdown (.md), które stanowią dużą pomoc w ustaleniu, jak zbudować witrynę Boilerplate.

Jeśli chcesz przeczytać wszystko, zacznij od TOC.md i postępuj zgodnie z linkami do innych plików Markdown. Jeśli szukasz pomocy w konkretnym problemie, znajdź plik, który wydaje się być powiązany. use.md to dobre miejsce na rozpoczęcie.
Począwszy od CSS Boilerplate w HTML5
Szablon Boilerplate HTML5 zawiera dwa pliki CSS: main.css i normalize.css.
Drugi plik, normalize.css, pomaga różnym przeglądarkom renderować elementy w spójny sposób. Aby dowiedzieć się więcej o tym, jak to działa, sprawdź projekt normalize.css na GitHub.
Tymczasem main.css to miejsce, w którym umieścisz dowolny kod, który potrzebujesz do sformatowania swojej witryny za pomocą CSS 10 prostych przykładów kodu CSS, których możesz nauczyć się w 10 minut 10 prostych przykładów kodu CSS, którego możesz nauczyć się w 10 minut Omówimy jak utworzyć wbudowany arkusz stylów, aby ćwiczyć umiejętności CSS. Następnie przejdziemy do 10 podstawowych przykładów CSS. Stamtąd Twoja wyobraźnia jest granicą! . Standardowy CSS zawarty w szablonie jest wynikiem badań przeprowadzonych przez programistów i społeczność HTML5 Boilerplate. Jest czytelny i ładnie wyświetla się w różnych przeglądarkach.
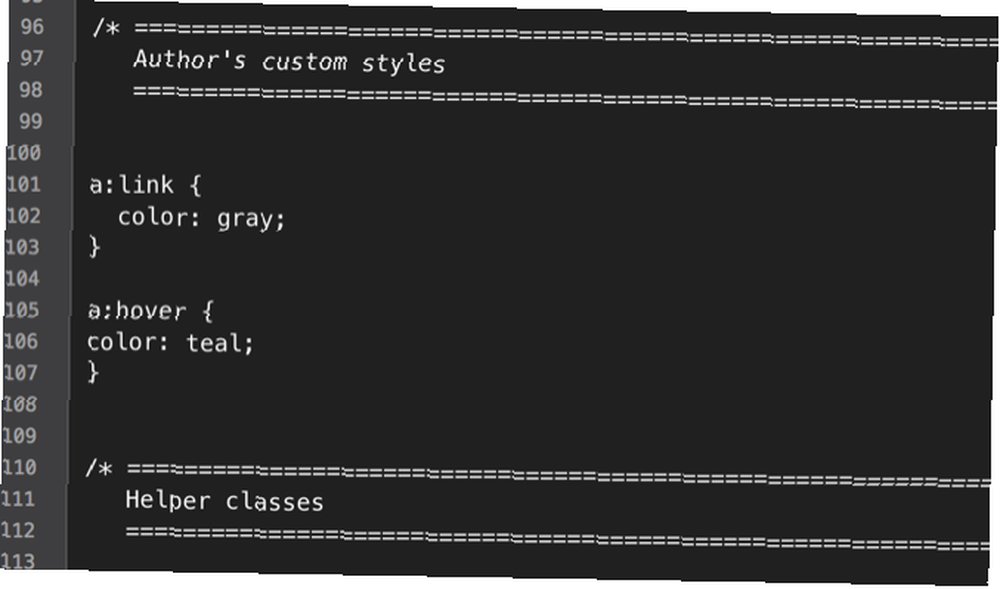
Jeśli chcesz dodać własny CSS, możesz dodać go do sekcji Style niestandardowe autora. Dodam trochę stylizacji linków do naszej przykładowej strony:

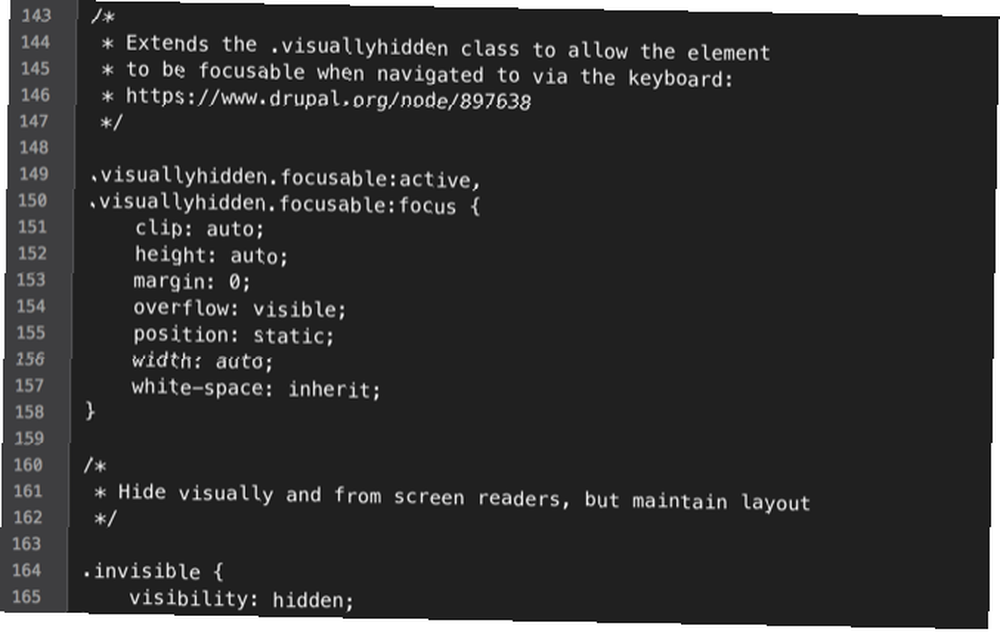
Istnieje również wiele przydatnych klas pomocniczych zawartych w podstawowym CSS. Niektóre z nich ukrywają elementy przed standardowymi przeglądarkami i czytnikami ekranu (lub pewną kombinacją).
Również w main.css znajdziesz wsparcie dla responsywnego projektu i pomocnych ustawień drukowania.
Wszystkie te elementy są wyjaśnione w komentarzach w CSS:

Ogólnie rzecz biorąc, możesz zacząć od podstawowego CSS.
Dodanie własnego HTML do szablonu
Boilerplate zawiera dwa pliki HTML: 404.html i index.html.
Strona indeksowa to strona, na której utworzysz swoją stronę główną (lub jedyną stronę, jeśli wybierasz prosty jedno-stronicowy serwis WWW tylko na jednej stronie: 3 powody, dla których może on działać na Twój pomysł. Powody, dla których może działać na Twój pomysł).
Jeśli otworzysz stronę indeksu w przeglądarce, zobaczysz pojedynczy wiersz tekstu. Ale przeglądanie HTML ujawnia o wiele więcej ukrywania się w kodzie. Jedyną rzeczą, którą naprawdę musisz się martwić o zmianę, jest kod Google Analytics Twój przewodnik po Google Analytics Twój przewodnik po Google Analytics Czy masz pojęcie, skąd pochodzą Twoi użytkownicy, z jakich przeglądarek korzysta większość z nich, z jakich wyszukiwarek korzystają lub która z twoich stron jest najbardziej popularna? (znajdź tekst “UA-XXXXX-Y” i zastąp go własnym kodem śledzenia).
Reszta kodu HTML na stronie indeksu zawiera informacje dla aplikacji internetowych, powiadomienia dla starych przeglądarek i przydatne skrypty JavaScript. Kiedy zaczynasz, nie powinieneś robić z tym bałaganu.
Jednak ich wstępne wypełnienie jest dobrym sposobem na upewnienie się, że witryna jest przygotowana na maksymalne wykorzystanie HTML5.
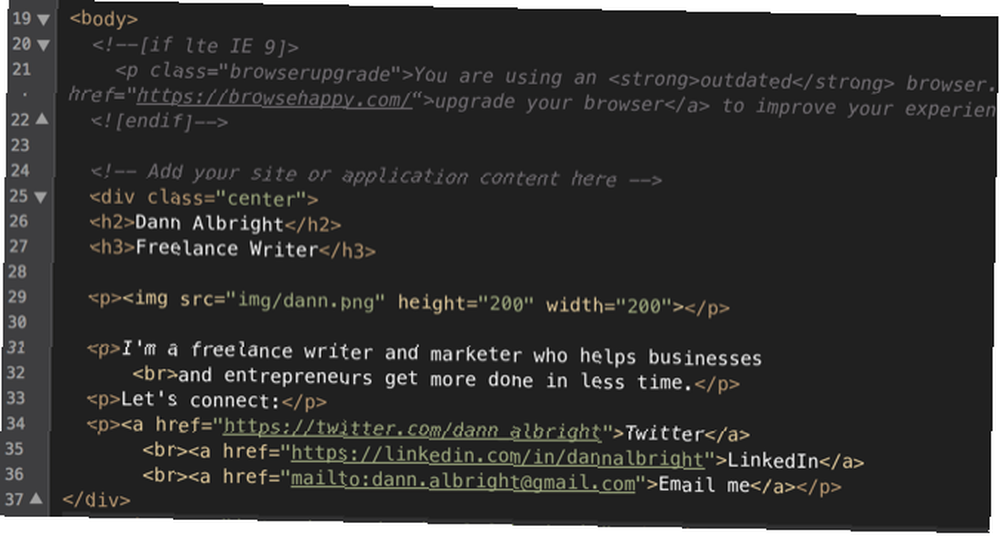
Aby utworzyć stronę, wstaw kod HTML między znacznikami w pliku. Oto kilka podstawowych informacji, które dodam o sobie:

Chcesz utworzyć więcej stron? Utwórz kopie tego pliku i zmień ich nazwę, aby nie trzeba było kopiować i wklejać całego kodu HTML. Następnie dodaj swoją treść.
Jeśli chcesz dostosować stronę 404, po prostu zmodyfikuj plik HTML. Nie wiesz, co umieścić na swojej stronie 404? Zapoznaj się z tymi świetnymi przykładami projektu strony 404 Jak zrobić wielką stronę błędu 404 i 10 przykładów Jak zrobić wielką stronę błędu 404 i 10 przykładów Inteligentnie zaprojektowana strona błędu 404 może być różnicą między nudną stroną internetową a niezapomnianą stroną internetową. .
Dodawanie Favicon (i innych ikon)
Chcesz wymienić swój ulubiony? Zatem favicon.ico to plik, który musisz zastąpić.
Jeśli jeszcze go nie masz, musisz go utworzyć. Możesz użyć internetowego generatora ulubionych lub zaprojektować własny. Tylko upewnij się, że ma 16 x 16 pikseli i ma typ pliku .ico.
Dobrym pomysłem jest przemyślenie favicon. Skorzystaj z tych słynnych ulubionych ikon: 14 ulubionych ikon wyróżniających się z tłumu Twoje ulubione ikon: 14 ulubionych ikon wyróżniających się z tłumu Po zauważeniu ulubionych ikon, zdajesz sobie sprawę, jak bardzo się różnią. Większość jest nudna, przewidywalna i natychmiast zapominalna. Ale niektóre są wystarczająco dobre, aby wyróżnić się z tłumu. aby poprowadzić burzę mózgów. Upewnij się, że dodany nowy favicon nazywa się favicon.ico.
Możesz zauważyć, że w katalogu głównym Twojej witryny znajdują się trzy inne obrazy: icon.png, tile.png i tile-wide.png. Po co to jest?
- icon.png służy do ikon Apple Touch. Jeśli zbudujesz aplikację internetową, ta ikona będzie używana, gdy użytkownik iPhone'a lub iPada doda aplikację do ekranu głównego.
- tile.png i tile-wide.png są dla systemu Windows ” “kołek” funkcjonalność i pojawi się w systemie Windows 10.
Dobrym pomysłem jest zapewnienie ikon dla wszystkich tych przypadków - ale jeśli nie budujesz aplikacji internetowej, może to być niższy priorytet.
Zwiększenie funkcjonalności
Po dodaniu kodu HTML i favicon (a także dowolnego kodu CSS, który chcesz dołączyć), witryna jest gotowa do opublikowania. Tak łatwo jest korzystać z HTML5 Boilerplate. Prześlij go na swój serwer i gotowe!
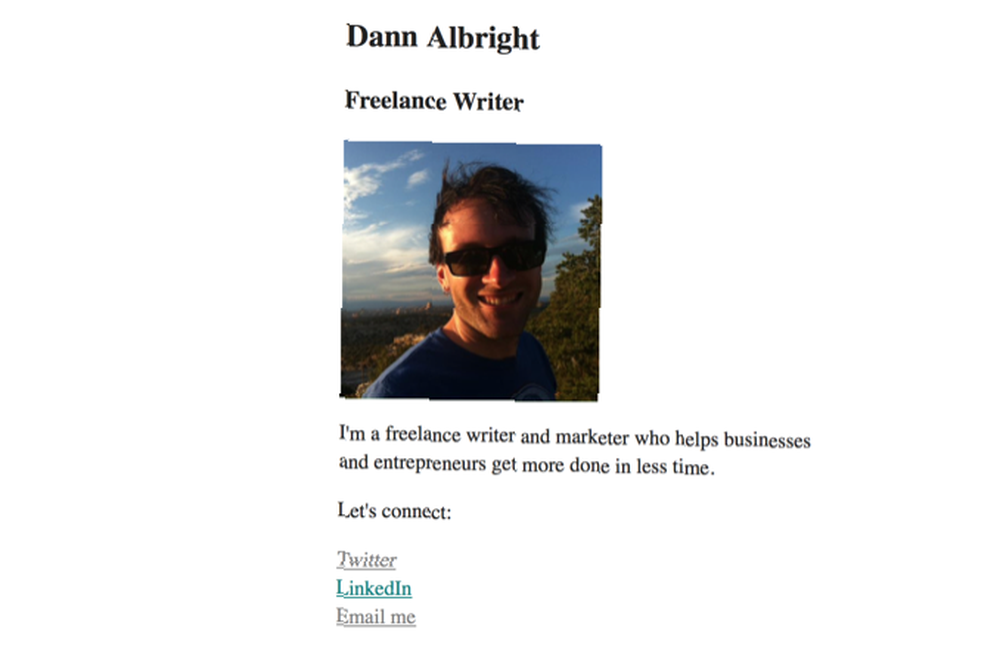
Oto jak wygląda nasza strona:

Jak widać, zaledwie kilka wierszy tekstu stworzyło w pełni funkcjonalną (choć nieco nijaką) stronę internetową. To niewiele, ale zajęło to tylko kilka minut. I jest wysoce rozszerzalny dzięki HTML5. Taka jest moc szablonu Boilerplate.
Ale jeśli chcesz, możesz zrobić wiele więcej dzięki szablonowi Boilerplate. Jeśli szukasz czegoś konkretnego, istnieje duża szansa, że znajdziesz to w dokumentacji pomocy.
Jeśli nie jesteś pewien, co możesz zrobić z HTML5, ale chcesz się dowiedzieć, istnieje wiele samouczków dotyczących projektowania stron internetowych Potrzebujesz samouczka projektowania stron internetowych? Skorzystaj z 10 niesamowitych zasobów Potrzebujesz samouczka projektowania stron internetowych? Skorzystaj z 10 niesamowitych zasobów Projektowanie stron internetowych to świetna umiejętność - pozwala stworzyć własną stronę internetową i może być świetną ścieżką do nowej kariery. Oto jak nauczyć się podstaw. aby ci pomóc.











