
Harry James
0
1251
96
 Jako projektant logo często jestem proszony o logo dla właścicieli blogów. Blogi mają głównie styl Web 2.0, który jest prostym projektem, przyjaznym dla oka, trójkolorowym schematem i stronami obsługującymi WordPress.
Jako projektant logo często jestem proszony o logo dla właścicieli blogów. Blogi mają głównie styl Web 2.0, który jest prostym projektem, przyjaznym dla oka, trójkolorowym schematem i stronami obsługującymi WordPress.
Jeśli zwrócisz uwagę na ich logo, możesz zobaczyć, co mają ze sobą wspólnego: błyszczący, odbity (często) i jasny tekst. W rzeczywistości stworzenie takiego logo nie wymaga prawdziwego uzdolnionego artysty, więc w tym samouczku pokażę, jak utworzyć ładnie wyglądające, proste, ozdobne logo dla swojego bloga w Photoshopie.
Tak więc, zanim upuścisz mi e-maila z zamówieniem logo dla swojego bloga, wypróbuj go sam (do diabła, czy tracę tu pieniądze?), Aby dowiedzieć się, że nie możesz ulepszyć go ode mnie.
- Otwórz Adobe Photoshop i utwórz nowy dokument (Ctrl + N lub Plik-> Nowy). Ustaw szerokość i wysokość odpowiednio na 400 i 100 pikseli. Ustaw rozdzielczość 72 piksele / cal, pozostaw tło jako białe. Uwaga: te ustawienia rozmiaru i rozdzielczości są dostępne tylko w Internecie. Do drukowania użyj wyższej rozdzielczości (np. 300 pikseli / cal).
- Za pomocą narzędzia Tekst wybierz wyraźną, zaokrągloną czcionkę, taką jak Arial, ustaw rozmiar na 60 i wpisz tekst (np. Tytuł bloga). Ustaw kolor na błękitny (kod szesnastkowy: # 0099cc):

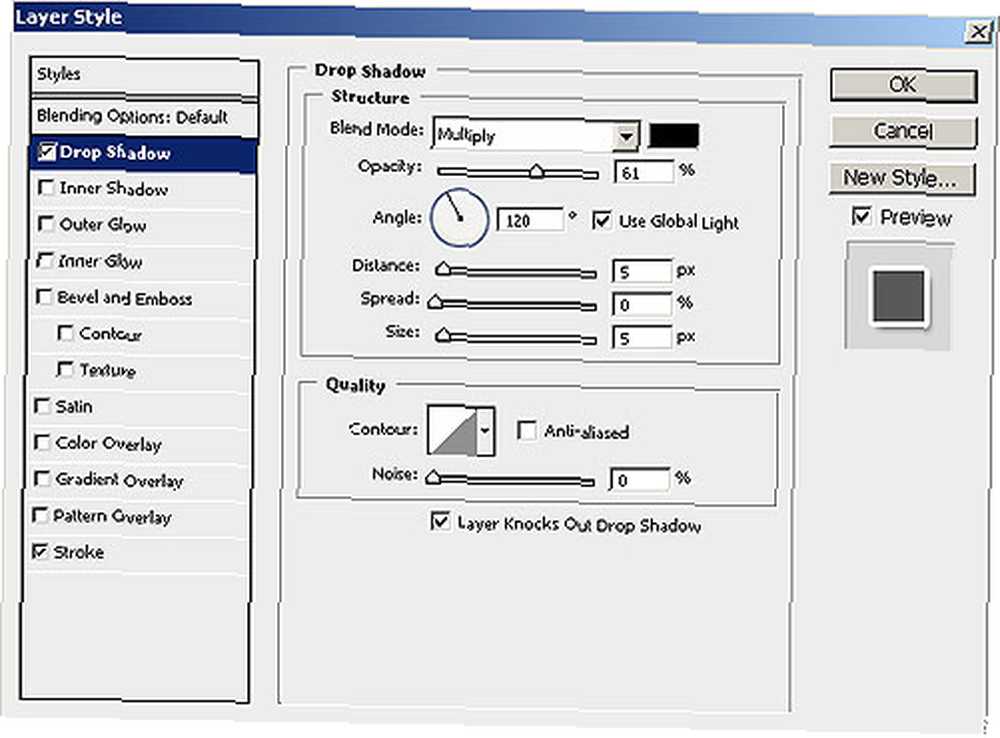
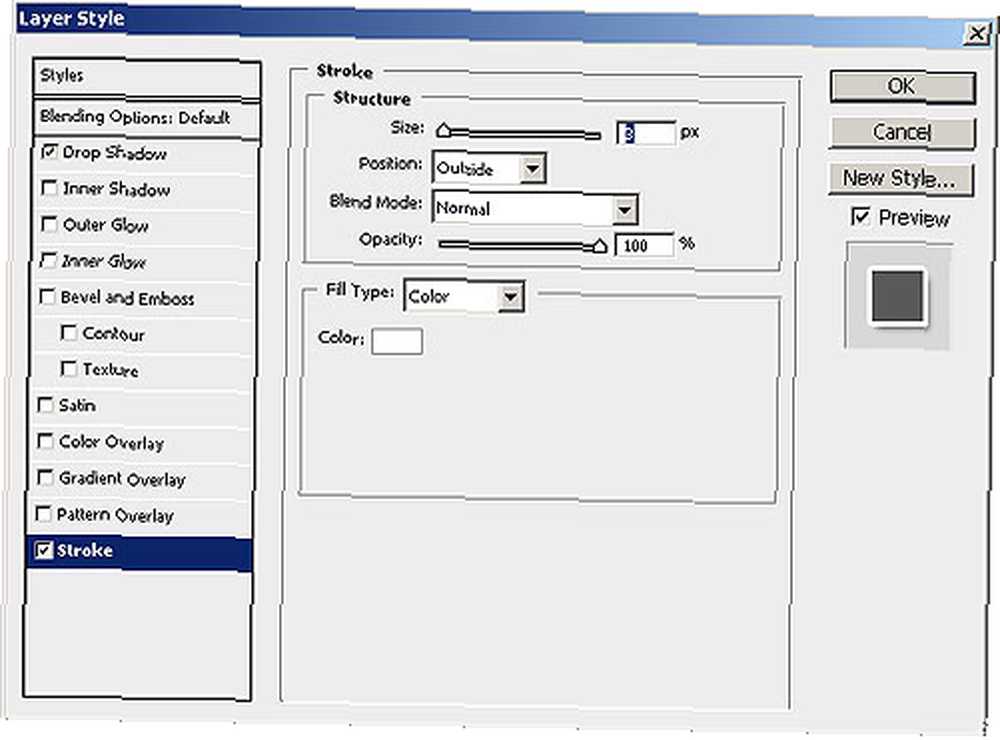
- Kliknij warstwę tekstową prawym przyciskiem myszy, wybierz Mieszanie opcje i ustaw jak pokazano na zrzutach ekranu poniżej:
(Cień: Struktura: Tryb mieszania - Mnożenie, Nieprzezroczystość - 61%, Kąt - 120, Odległość - 5, Spread - 0, Rozmiar - 5;
Skok: Struktura: Rozmiar - 3, Pozycja - Na zewnątrz, Tryb mieszania - Normalny.)


- Kliknij dobrze. Oto, co musiałeś wymyślić:

Prawie skończone. W następnym kroku dodamy błyszczący efekt do tekstu.
- Ctrl + kliknięcie na warstwie tekstowej, aby wybrać tylko tekst:

- Utwórz nową warstwę (Ctrl + Shift + N lub Warstwa-> Nowa warstwa-> OK).
- Za pomocą narzędzia Wiadro z farbą
 , wypełnij zaznaczenie białym kolorem:
, wypełnij zaznaczenie białym kolorem:

- Odznacz (Ctrl + D) i za pomocą narzędzia Elliptical Marquee
 dokonaj wyboru jak poniżej:
dokonaj wyboru jak poniżej:

- Teraz musimy odwrócić zaznaczenie. W tym celu naciśnij Ctrl + Shift + I lub kliknij zaznaczenie prawym przyciskiem myszy i wybierz Wybierz opcję Odwróć. naciśnij Kasować i odznacz:

- Ustaw krycie tej warstwy na 32:

- Spójrz na teraz błyszczący tytuł bloga:

- Dodajmy słowa kluczowe pod tytułem. Używając tej samej czcionki, rozmiar 12 i jasnoszarego koloru (kod szesnastkowy: # b0b0b0), wpisz coś, co zrobiłem “Internet. Życie. Przyszłość.”?? (Nie wiem dlaczego, tylko z góry mojej głowy, oczywiście używasz swojej) tuż pod głównym tekstem:

Gotowe!
Jedna wskazówka dotycząca zapisywania logo na przezroczystym tle:
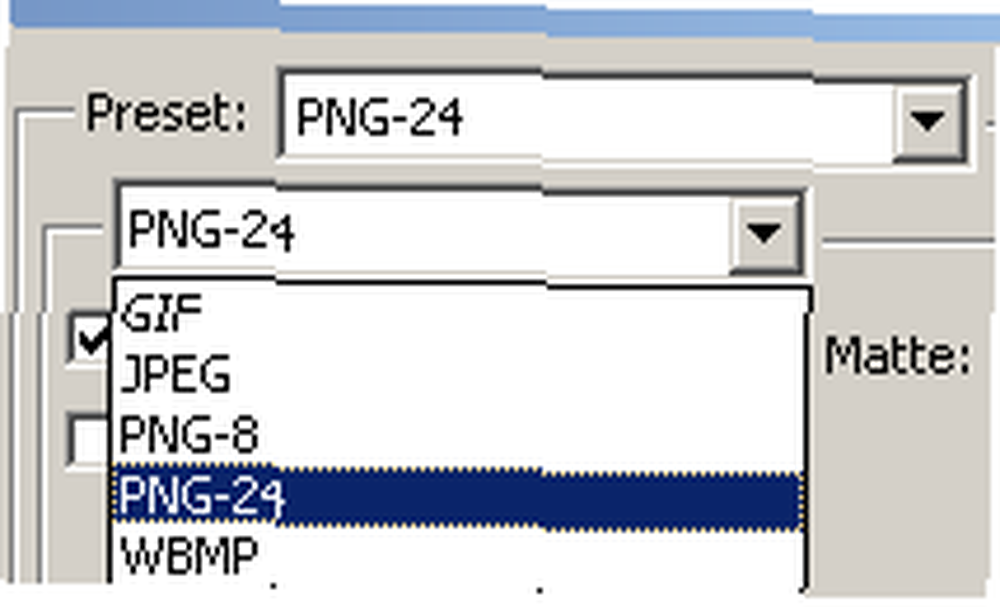
 Ukryć tło warstwę, klikając ikonę oka po lewej stronie. Iść do Plik-> Zapisz dla Internetu i urządzeń (może być “Zapisz dla Internetu“, w zależności od wersji Photoshopa, używam CS4) lub naciśnij Ctrl + Alt + Shift + S. W prawym górnym rogu okna podręcznego zobaczysz ustawienia wstępne, jak pokazano na zrzucie ekranu:
Ukryć tło warstwę, klikając ikonę oka po lewej stronie. Iść do Plik-> Zapisz dla Internetu i urządzeń (może być “Zapisz dla Internetu“, w zależności od wersji Photoshopa, używam CS4) lub naciśnij Ctrl + Alt + Shift + S. W prawym górnym rogu okna podręcznego zobaczysz ustawienia wstępne, jak pokazano na zrzucie ekranu:

Wybierać PNG-24, zaznacz pole wyboru Przezroczystość i kliknij Zapisać. Teraz możesz używać go na dowolnym tle w swoim projekcie internetowym.
Jak widać, przy odrobinie wiedzy, możesz stworzyć proste logo dla swojego bloga w Photoshopie, czekając, aż projektant skończy swoją pracę na Twoim unikalnym logotypie.
Mam nadzieję, że uznasz to za prosty i łatwy samouczek. Wszelkie sugestie, pomysły i pytania są mile widziane - prosimy zostawić je tutaj w komentarzach.











