
Brian Curtis
0
3966
206
Rainmeter pozostaje mistrzem w dostosowywaniu systemu Windows, ponieważ użytkownicy nadal znajdują twórcze sposoby korzystania z programu.
Jedną z ostatnich innowacji jest tło paralaksy. Efekty paralaksy to prosty i efektowny sposób na poprawienie wyglądu tła pulpitu. Zawierają one także funkcje animowanych tapet Spraw, aby Twój pulpit był oszałamiający dzięki interaktywnej animowanej tapecie Animuj swój pulpit, korzystając z interaktywnej animowanej tapety Nic nie wyróżnia twojego pulpitu niczym interaktywne tło na żywo. Jest to również jedno z najlepszych ćwiczeń w dostosowywaniu ustawień systemu Windows. Pokażemy Ci, jak łatwo to zrobić za pomocą Rainmeter. .
Pozwól nam pokazać, jak możesz stworzyć własną animowaną tapetę pulpitu za pomocą efektu paralaksy i miernika deszczu.
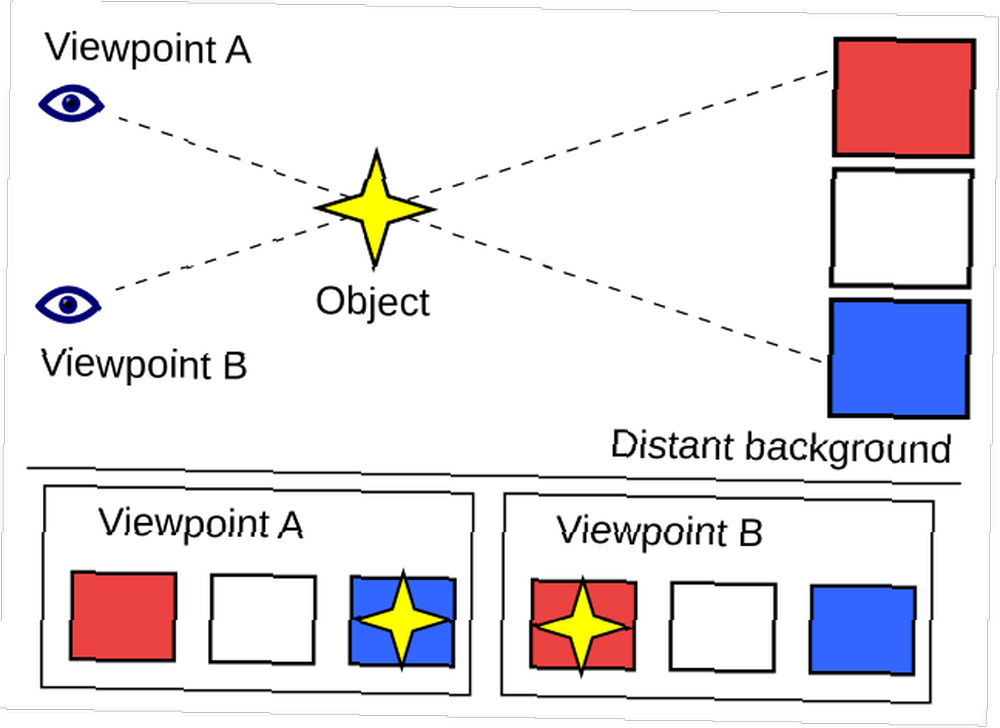
Co to jest efekt paralaksy?
Dictionary.com definiuje paralaksa tak jak:
“[T] pozorne przemieszczenie obserwowanego obiektu z powodu zmiany pozycji obserwatora.”
Korzystanie z kombinacji wtyczek i plików .ini - plików używanych przez Rainmeter do ładowania Skórki lub widżety na pulpicie - Rainmeter pozwala myszy działać jako kamera. Podczas ruchu myszy obrazy przesuwają się, tworząc efekt 3D.

Łatwo uzyskać dobrze wyglądające wyniki. Mimo to osiągnięcie naprawdę spektakularnych rezultatów wymaga sporej kreatywności. Na przykład sprawdź ten motyw Firewatch utworzony przez reddit user / u / thefawxyone.

Słowo ostrzeżenia: Jeśli chcesz stworzyć szczegółowy, wielowarstwowy przykład, taki jak powyższy, niektóre wcześniejsze doświadczenia z programami do projektowania graficznego, takimi jak Photoshop (nasz idiotyczny przewodnik po Photoshopie Przewodnik po Idiocie do Photoshopa, część 1: Łatwy Photoshop Przewodnik po Idiocie do Photoshopa , Część 1: Łatwy Photoshop Na pierwszy rzut oka Photoshop jest mylący, ale możesz szybko stać się guru Photoshopa. To jest nasz przewodnik wprowadzający do wykonywania podstawowych funkcji w Photoshopie.) I GIMP (nasz przewodnik GIMP: GIMP: Szybki przewodnik po ulubionym edytorze obrazów Open Source wszystkich użytkowników GIMP: Wymagany jest szybki przewodnik po ulubionych edytorach obrazów Open Source wszystkich użytkowników. Nie będziemy zagłębiać się w tworzenie złożonego tła z ukrytymi programami uruchamiającymi i miernikami VU. Nasz efekt paralaksy pozwoli uzyskać proste, ale efektowne czterowarstwowe tło.
Części Paralaksy
Aby użyć tego efektu, przejrzyjmy krótko pojęcie warstw. Rainmeter osiąga efekt paralaksy, tworząc kilka warstw, które symulują jedno pełne tło.
Efekt paralaksy składa się z dwóch zasadniczych części; pierwszoplanowy, i tło. Pierwszy plan składa się z kilku plików graficznych .png, od najmniejszych do największych. Większe obrazy będą się poruszać bardziej niż mniejsze obrazy. To symuluje głębię pola na pulpicie. Pliki graficzne muszą być w przezroczystym formacie .png JPEG, GIF lub PNG? Typy plików graficznych wyjaśnione i przetestowane JPEG, GIF lub PNG? Rodzaje plików obrazu wyjaśnione i przetestowane Czy znasz różnice między plikami JPEG, GIF, PNG i innymi rodzajami plików obrazów? Czy wiesz, kiedy powinieneś użyć jednego zamiast drugiego? Nie obawiaj się, MakeUseOf wszystko wyjaśnia! , który usuwa białe tło z obrazów.
Wybór części
Będę symulować spadającego Barta z The Simpsons przy użyciu efektu paralaksy. Aby uzyskać efekt, wymagane są trzy typy obrazów: spadający Bart, niektóre chmury charakterystyczne dla stylu kreskówkowego The Simpsons i tło nieba.
Utwórz folder na pulpicie o nazwie źródło paralaksy aby zapisać pliki obrazów. Ułatwi to dodawanie zdjęć do Rainmeter. Dzięki wyszukiwarce Google Jak właściwie wykorzystać operatory wyszukiwania Google Jak dobrze wykorzystać operatory wyszukiwania Google Dzięki operatorom możesz wyświetlać wyniki, które dotyczą tylko niektórych stron internetowych, przeszukiwać zakres liczb, a nawet całkowicie wykluczyć słowo z twoich wyników. Kiedy opanujesz korzystanie z Google…, znalazłem obraz .png spadającego Barta. Konieczne może być samodzielne utworzenie przezroczystego obrazu .png Usuń tło obrazu w kilka sekund za pomocą bezpłatnego palnika tła Usuń tło obrazu w kilka sekund za pomocą bezpłatnego palnika tła Jak trudno jest całkowicie usunąć tło ze zdjęcia? Dla osób z problemami graficznymi odpowiedź brzmi „dość cholernie trudno”. To bezpłatne narzędzie online znacznie ułatwia. .

Następnie będę potrzebować obrazów w chmurze i tła. Pamiętaj, że każdy element musi być obecny we własnym pliku .png. Ten obraz chmur w klasycznym stylu Simpsona znalazłem online:

Rozpocząłem oddzielanie niektórych chmur za pomocą programu Photoshop i tworzenie osobnych plików obrazów dla trzech widocznych chmur. Jako tło pobrałem próbki kolorów dolnych i górnych odcieni niebieskiego na oryginalnym obrazie i utworzyłem własny gradient Szybki 3-kolorowy generator gradientów CSS3: Łatwo twórz gradienty liniowe i promieniowe Szybki 3-kolorowy generator gradientów CSS3: Łatwo twórz liniowe I Gradienty radialne. Łącznie wykorzystanych zostanie pięć plików obrazów, w tym tło.
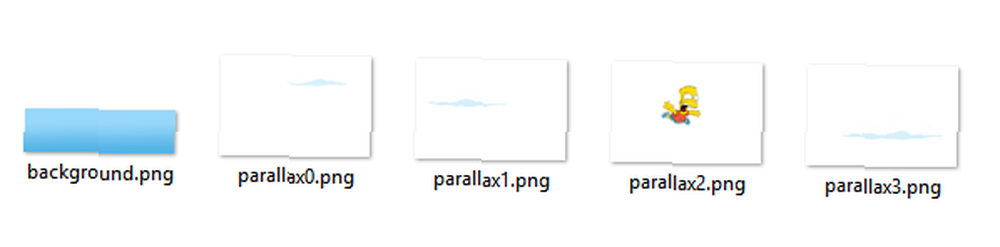
Nazwij swoje tło background.png i nazwij obrazy, których używasz dla swojej paralaksy jako paralaksa [x] .png. The [x] odpowiada poziomowi warstwy, zaczynając od 0. Najmniejszy obraz powinien mieć tytuł parallax0.png, drugi najmniejszy, parallax1.png i tak dalej. Tak powinien wyglądać twój folder:

Pozycjonowanie części
Teraz umieść pliki .png zgodnie z rozdzielczością pulpitu. Sprawdź rozdzielczość pulpitu przez klikając pulpit prawym przyciskiem myszy i wybierając Ustawienia wyświetlania. Kliknij Zaawansowane ustawienia wyświetlania i wybierz Zalecana ustawienia pod Rozkład. Te dwie liczby odpowiadają szerokości i wysokości pikseli monitora monitora. Graficzne rozdzielczości wyświetlania - co oznaczają liczby? [MakeUseOf wyjaśnia] Rozdzielczość wyświetlacza graficznego - co oznaczają liczby? [MakeUseOf wyjaśnia] Rozdzielczość wyświetlania może być dość tajemniczym biznesem, z wieloma standardami opisującymi tę samą rozdzielczość wyświetlania na 10 różnych sposobów. Wszystkie te warunki techniczne mogą się zmieniać w zależności od przeznaczenia wyświetlacza… .
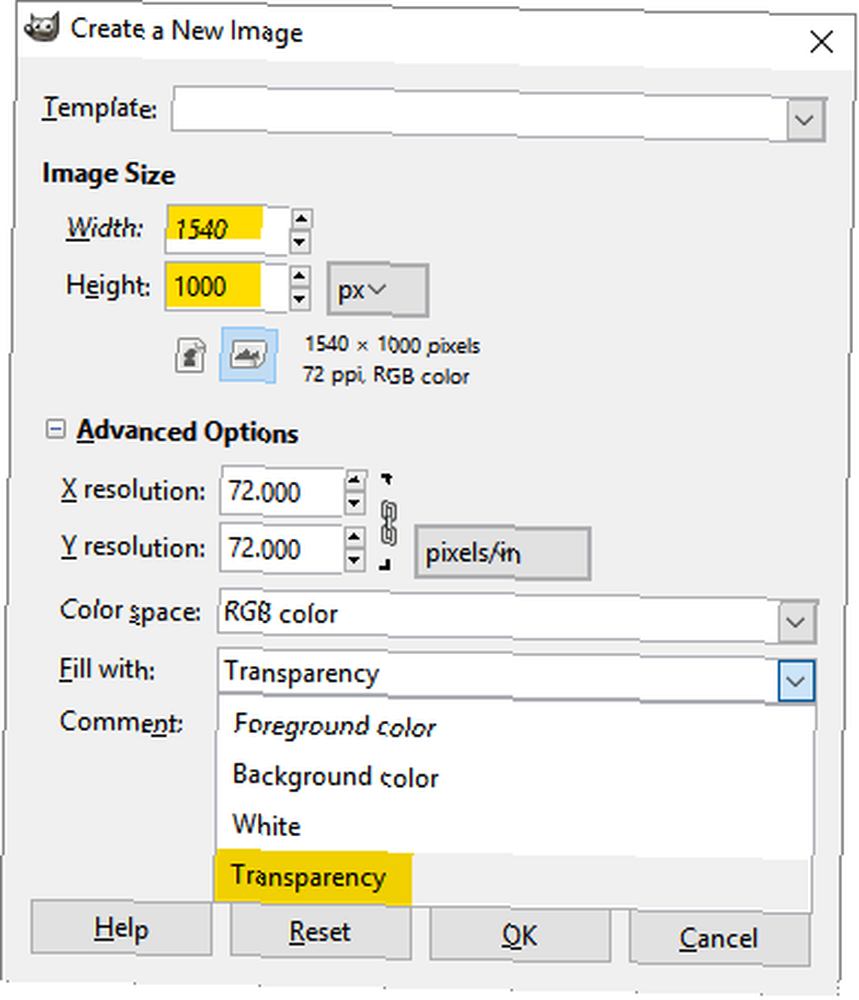
Utwórz przezroczysty dokument o wielkości rozdzielczości monitora z dodanymi 100 pikselami na długość i szerokość. Upuść pliki w tej ramce i zorientuj obrazy według własnych upodobań.

Sposób, w jaki ustawiasz tutaj swoje zdjęcia, to sposób, w jaki widzisz je w tle. Po dopasowaniu wszystkich zdjęć do ramki rozpocznij tworzenie plików .ini.
Układ folderów deszczomierza
W katalogu C: \ Users \ Rosebud \ Documents \ Rainmeter \ Skins utwórz nowy folder o nazwie Efekt paralaksy.
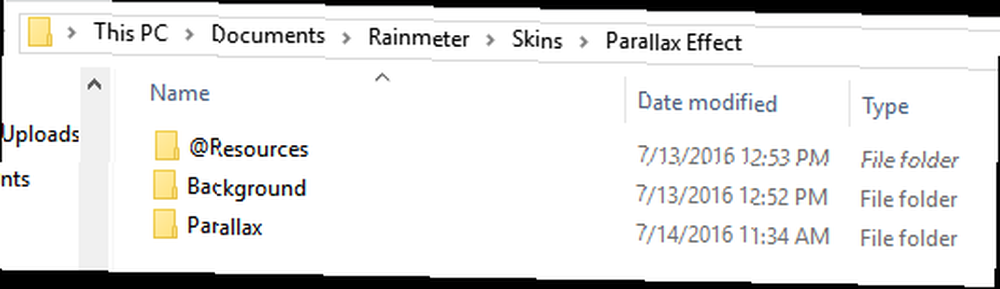
W tym folderze utwórz jeszcze trzy foldery i nazwij je: @Zasoby, tło, i Paralaksa. Folder @Resources pomieści wszystkie obrazy, folder Background przechowa plik Background.ini, aby aktywować tło, a folder Parallax będzie przechowywać plik Parallax.ini, aby aktywować obrazy Parallax.

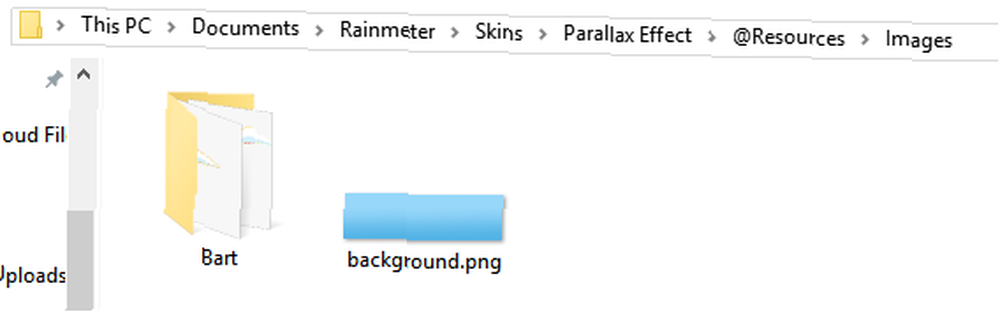
Otworzyć @Zasoby folder i utwórz folder o nazwie Obrazy. Dodaj plik background.png do tego katalogu. Dodaj kolejny folder do tego katalogu i nazwij go na podstawie efektu paralaksy. Nazwałem mój Bart. Dodaj swoje obrazy paralaksy [x] .png do tego folderu. Twój folder Obrazy powinien teraz wyglądać tak.

To wszystko w przypadku plików graficznych. Teraz możesz zacząć osiągać efekt paralaksy. W katalogu głównym Parallax Effect (C: \ Users \ Rosebud \ Documents \ Rainmeter \ Skins \ Parallax Effect) utwórz nowy plik tekstowy. Wprowadź następujący kod do nowych dokumentów.
[Zmienne] ThemeDisplayWidth = 1440 ThemeDisplayHeight = 900
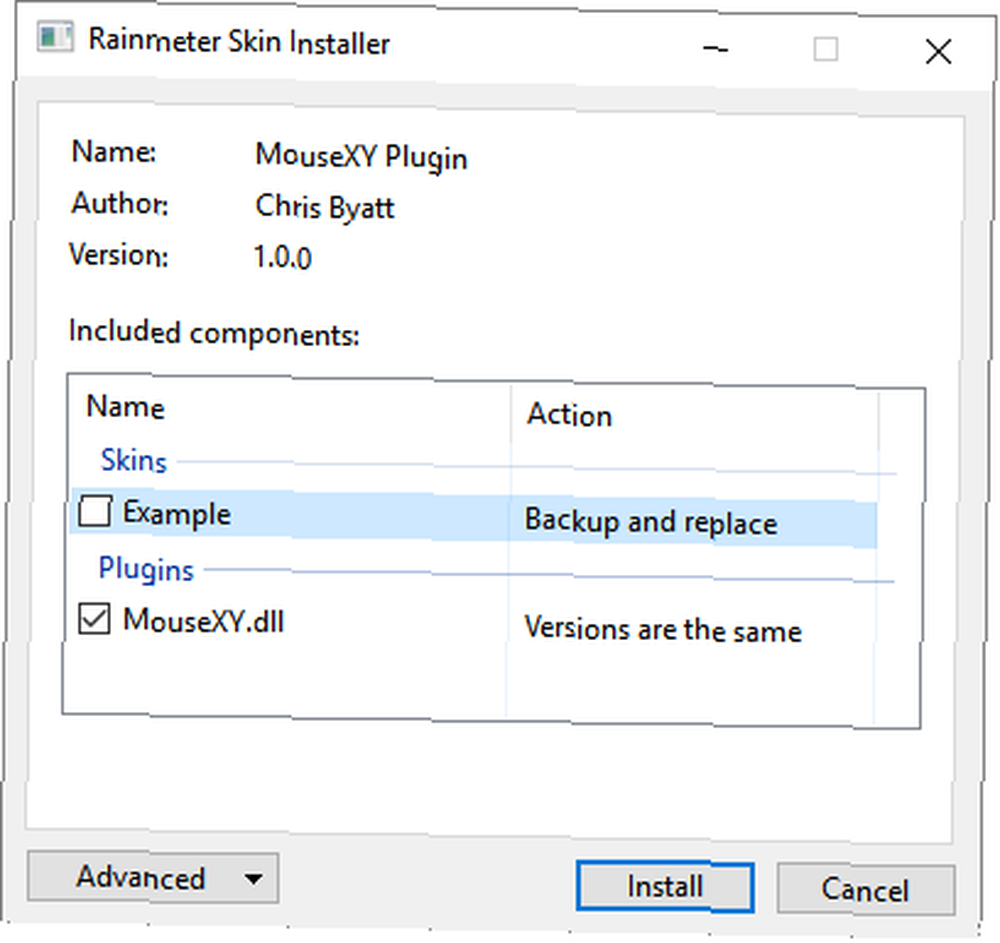
Nazwij ten plik ParallaxSettings.inc, z uwzględnieniem rozszerzenia .inc. Ten plik określi rozdzielczość twojej paralaksy. Zastąp 1440 i 900 własną rozdzielczością i zapisz. Będziesz także potrzebować prostej wtyczki, która śledzi ruchy myszy, aby przenosić obrazy paralaksy. Pobierz .rmskin tutaj, aby automatycznie zainstalować go w Rainmeter.

Następnie otwórz folder tła. Kliknij prawym przyciskiem myszy w folderze i wybierz Nowy> Dokument tekstowy. Kliknij dwukrotnie ten dokument, aby edytować, i wklej następujący skrypt do pliku.
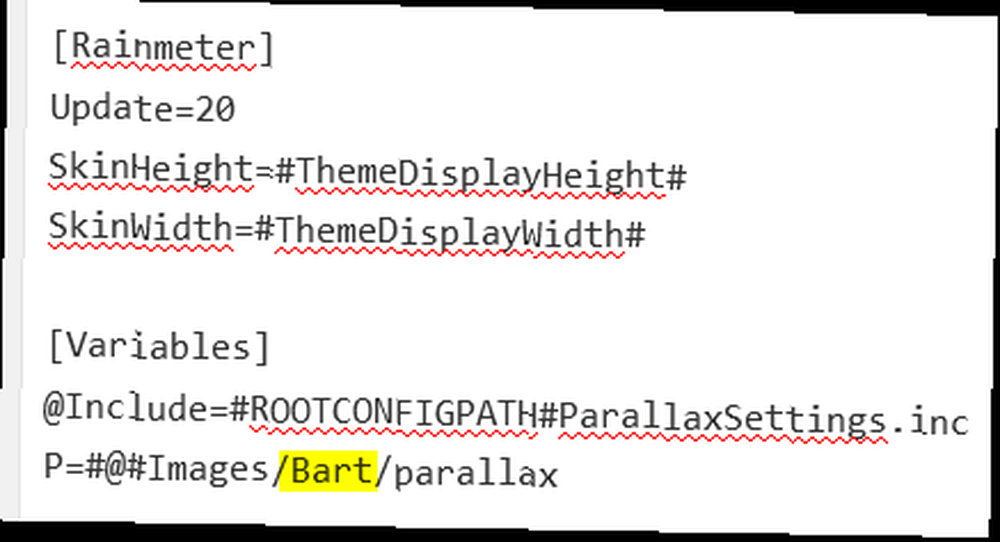
[Rainmeter] Update = -1 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Zmienne] @ Uwzględnij = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Obrazy / [Tło] Miernik = Obraz SolidColor = 33, 32, 255 W = # SCREENAREAWIDTH # H = # SCREENAREAHEIGHT # [Parallax0] Meter = Image ImageName = # P # background.png X = ((# SCREENAREAWIDTH # / 2) - ([Parallax0: W] / 2)) Y = 0 DynamicVariables = 1
Zapisz ten plik jako Background.ini, upewniając się, że dodałeś rozszerzenie .ini. Następnie otwórz folder Parallax. Utwórz dokument tekstowy i wklej następujące elementy do tego pliku.
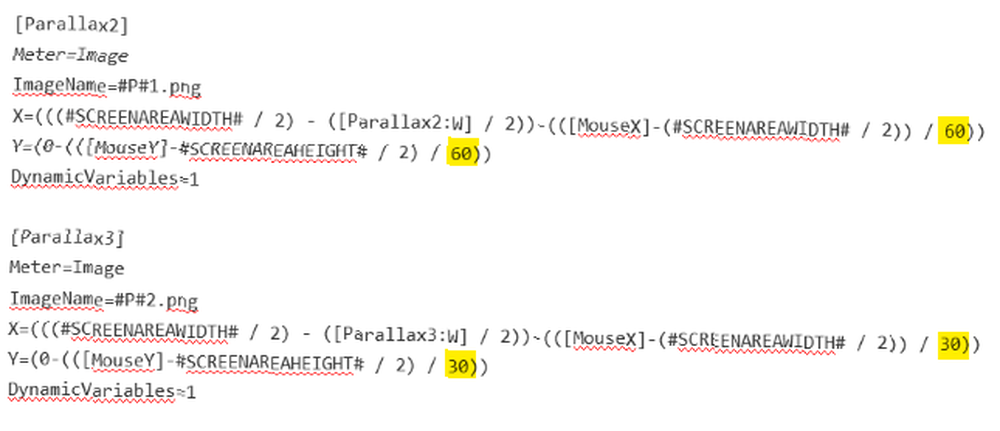
[Rainmeter] Update = 20 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Zmienne] @ Include = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Obrazy / Bart / paralaksa [MouseX] Środek = Wtyczka wtyczki = MouseXY Wymiar = X [MouseY] Measure = Plugin Plugin = MouseXY Dimension = Y [Parallax1] Meter = Image ImageName = # P # 0.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax1: W] / 2)) - ( ([MouseX] - (# SCREENAREAWIDTH # / 2)) / 80)) Y = (0 - ((MouseY] - # SCREENAREAHEIGHT # / 2) / 80)) DynamicVariables = 1 [Parallax2] Meter = Image ImageName = # P # 1.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax2: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 60)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 60)) DynamicVariables = 1 [Parallax3] Meter = Image ImageName = # P # 2.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax3: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 30)) Y = (0 - ((MouseY] - # SCREENAREAHEIGHT # / 2) / 30)) DynamicVariables = 1 [ Parallax4] Meter = Image ImageName = # P # 3.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax4: W] / 2)) - (([MouseX] - (# SCREENAREAWIDT H # / 2)) / 20)) Y = 5 zmiennych dynamicznych = 1
Musisz zmienić P. zmienna pod twoim [Zmienne] parametr do tytułu folderu z obrazami paralaksy. Moja zmienna P to # @ # Images / Bart / parallax, na przykład. Zmień tylko środkowy tytuł, a resztę pozostaw bez zmian.

Wynik
Otwórz swoje Zarządzaj miernikiem deszczu okno, otwierając szufladę ikony paska zadań i klikając ikonę Rainmeter. Kliknij na Odśwież wszystko i zlokalizuj folder Efekt Paralaksy. Otwórz nowo utworzone foldery Tła i Paralaksy oraz Obciążenie pliki .ini, klikając je dwukrotnie. Na koniec sprawdź Kliknij w oknie Zarządzaj deszczomierzem dla obu plików .ini i twój efekt paralaksy powinien być kompletny.

Powyższy skrypt pozwala na subtelny efekt. Jeśli chcesz, aby efekt był bardziej dramatyczny, zmniejsz parametry liczbowe obecne w pliku Parallax.ini o 10 lub 20 (nie powtarzaj liczb ani nie dołączaj liczb poniżej 0).

Pamiętaj, aby zapisać plik .ini i odświeżyć skórę, aby uzyskać efekt.
Nie trzymaj się elektryczności statycznej
Przyleganie do nieruchomych, nieruchomych tapet jest dla niektórych w porządku. Dla innych Rainmeter jest błogosławieństwem. Program wydaje się być nieograniczony. Eleganckie skórki Rainmeter Najlepsze skórki Rainmeter na minimalistyczny pulpit Najlepsze skórki Rainmeter na minimalistyczny pulpit Chcesz dostosować system Windows za pomocą Rainmeter? Oto najlepsze skórki Rainmeter dla czystego i minimalistycznego pulpitu Windows. są tworzone codziennie, aby pasowały do dowolnego stylu pulpitu. Efekt paralaksy Rainmeter to tylko jedna z najnowszych innowacji w skórkach Rainmeter, a jego użycie ogranicza się tylko do Twojej wyobraźni.
Specjalne podziękowania dla użytkownika Reddit / u / thefawxyone, którego twórcza praca stanowiła szkielet dla używanego układu folderów i plików .ini. Jeśli chcesz zainstalować moje tło paralaksy Barta, pobierz .rmskin tutaj.
Jakie inne efekty chciałbyś zobaczyć lub wykorzystać w Rainmeter? Daj nam znać w komentarzach poniżej!











