
Michael Cain
0
4348
1236
Dzięki programowaniu kreatywność online nie zna granic. Każdego dnia programiści w Internecie wykorzystują swoje umiejętności do tworzenia małych projektów dla społeczeństwa. Itty Bitty, strona internetowa stworzona przez byłego projektanta Google'a i obecnego wiceprezesa Dropbox Nocholas Jitkoff, to jeden z takich małych projektów.
Korzystając ze strony Itty Bitty, możesz stworzyć małą stronę HTML za darmo, nawet jeśli nie masz żadnego hostingu.
Itty Bitty Wyjaśnienie

Oto jak to działa: itty.bitty.site tworzy małe witryny, ładując je za pośrednictwem adresów URL. Innymi słowy, twoja strona jest przechowywana i prezentowana pod linkiem.
Z tego powodu strony internetowe utworzone przy użyciu Itty Bitty absolutnie nie wymagają hostingu. Sam adres URL zawiera wszystkie dane witryny: jak to wygląda, co mówi itp.
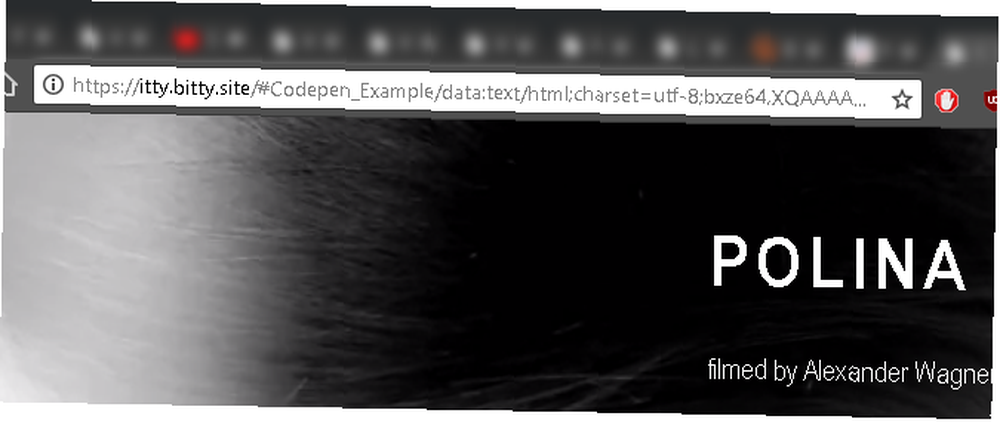
Zauważysz, że po otrzymaniu linku Itty Bitty będzie on nieco większy niż zwykle. To cała twoja strona internetowa.
Link do łącza

Rzeczywista strona stworzona przez Itty Bitty ma bardzo minimalny interfejs. Pamiętaj, że każda dodatkowa strona w witrynie jest tworzona przy użyciu samej witryny.
Na tej stronie możesz od razu zacząć używać prostego HTML do stworzenia prostej strony.
Jeśli chcesz utworzyć bardziej niezawodną witrynę Itty Bitty, możesz przeciągnąć i upuścić dokument HTML bezpośrednio na stronie internetowej lub połączyć istniejący projekt bezpośrednio w wierszu polecenia.
Podczas gdy twój dokument lub link może używać innych języków programowania, takich jak CSS lub JS, nadal będą ładowane z twoją witryną Itty Bitty. To powiedziawszy, główną zaletą korzystania z Itty Bitty (i głównym powodem, dla którego można go załadować z adresu) jest to, że twoja strona musi być utrzymywana w określonym, małym rozmiarze.
Jak mały jest Itty Bitty?

Jeśli Itty Bitty jest bezpłatny i nie wymaga hostingu, to jak duża może być Twoja witryna? Odpowiedź: nie bardzo.
Witryna przedstawia rozmiar witryny w prawej górnej części okna. Chociaż witryny mogą się zmieniać pod względem wielkości, oznacza to również, że rozmiar linku również się zmienia. Niektóre witryny nie pozwalają na udostępnianie linków większych niż kilka bajtów, co może ograniczać możliwość udostępniania większych witryn.
Na szczęście twórca opublikował maksymalne rozmiary bajtów dla wielu popularnych platform, aby wyjaśnić, jakie rozmiary mogą pomieścić różne platformy:

Jeśli chcesz na przykład skrócić witrynę za pomocą Bitly, musisz utworzyć bardzo małą witrynę. Dotyczy to również Microsoft Edge. Jeśli jednak chcesz udostępnić go tylko przeglądarkom, możesz utworzyć znacznie większą witrynę.
Od linku do strony Itty Bitty
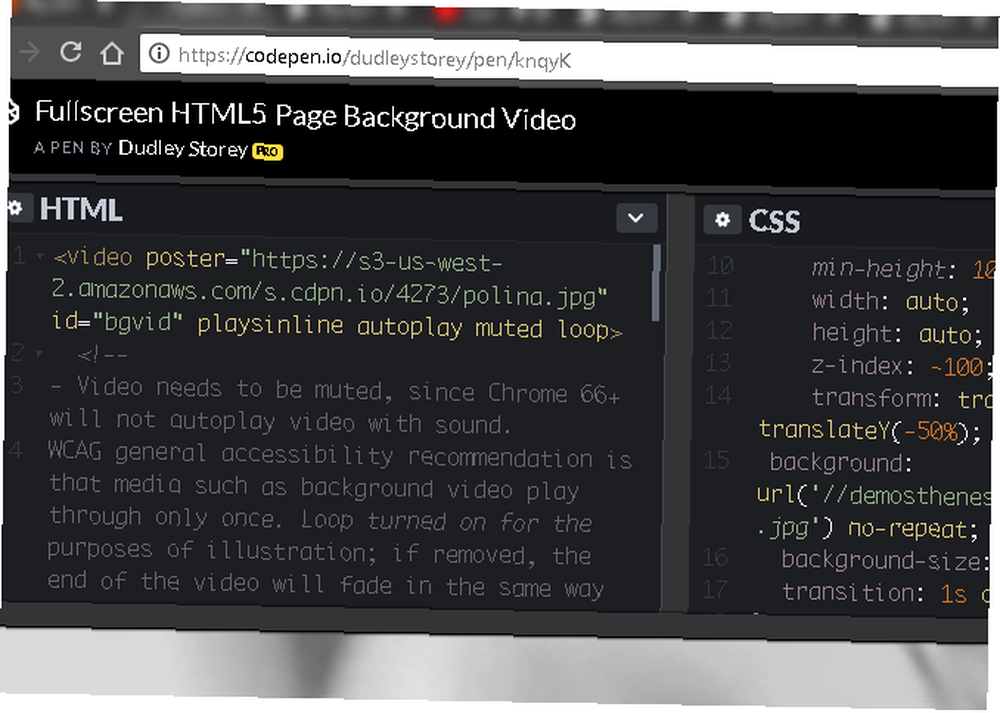
Chociaż możesz także tworzyć witryny Itty Bitty, upuszczając bezpośrednio pliki HTML lub bezpośrednio wpisując treść witryny, zademonstruję użycie projektu Codepen wcześniej wykonanego przez Dudley Storey.
Codepen to najprostszy sposób na stworzenie witryny za pomocą Itty Bitty. Codepen zapewnia użytkownikom zarówno łatwe w użyciu środowisko programistyczne, jak i wygodny proces łączenia.

Powyższe stanowi fantastyczny przykład tego, jak silny szkielet HTML - i inne subtelne dodatki programistyczne - mogą stworzyć prostą stronę internetową. Na szczęście jest także wystarczająco mały, aby udostępniać go na wielu platformach wymienionych powyżej.
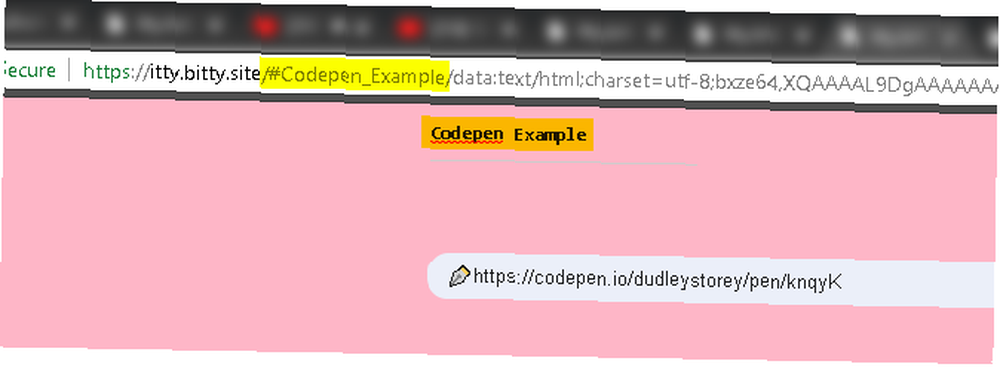
Aby przekonwertować projekt Codepen na stronę Itty Bitty, wklej link pióra do strony Itty Bitty. Następnie najedź myszą na szary nieuprawny sekcji i edytuj tekst, aby odzwierciedlić Twoją witrynę.

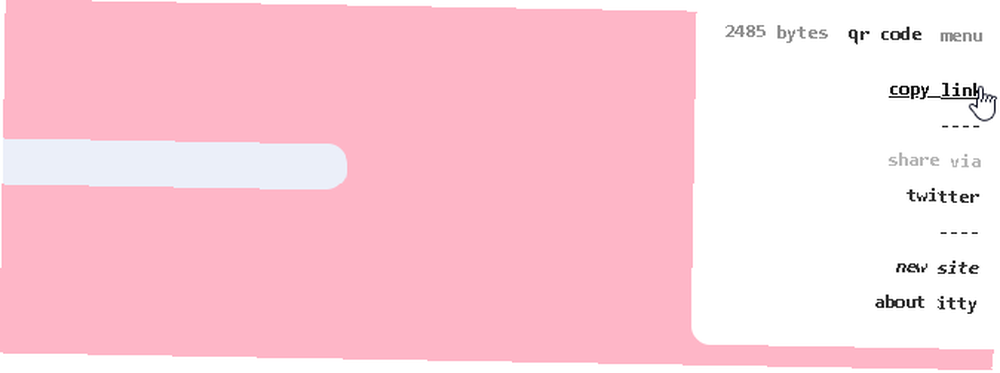
Następnie kliknij menu w prawym górnym rogu okna.

Tutaj tworzysz link do swojego Itty Bitty. Chociaż może się nie wydawać, że właśnie utworzyłeś stronę internetową, masz!
Po kliknięciu przycisku skopiuj link opcja, możesz wkleić link do przeglądarki, aby wyświetlić stronę. Należy również pamiętać: domyślnie strony Itty Bitty można wysyłać za pomocą kodu QR.
Pozwala to na wiele opcji, takich jak dołączanie fizycznych odniesień do utraconych urządzeń.

Gratulacje, masz teraz gotową do połączenia stronę internetową, która nie wymaga serwera i jest bezpłatna!
Skróć swój Itty Bitty Link jeszcze bardziej
Możesz również utworzyć pozbawiony bałaganu link za pomocą narzędzia do skracania linków. Użyję Bitly, która nie tylko pozwala skracać linki, ale także pozwala dostosować link własnym tekstem, jeśli zarejestrujesz się na darmowe konto.
Nasz oryginalny przykład Codepen jest zbyt duży, aby go skondensować za pomocą Bitly, więc oto kolejny fantastyczny projekt JT Helms. Po prostu wykonałem powyższą procedurę, aby przekonwertować ten Pen na stronę Itty Bitty.
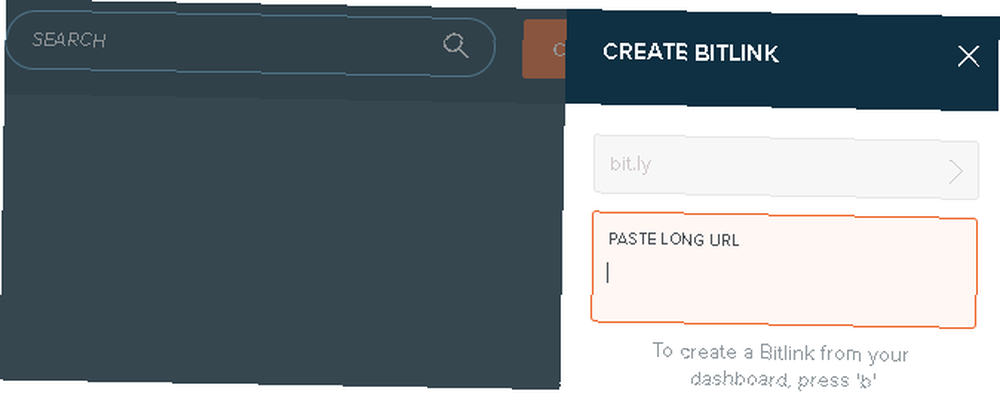
Po uzyskaniu linku przejdź do Bitly. Wklej link na stronę powitalną Bitly lub zaloguj się na swoje konto i wybierz Stwórz przycisk. Wpisz swój link w następującym monicie.

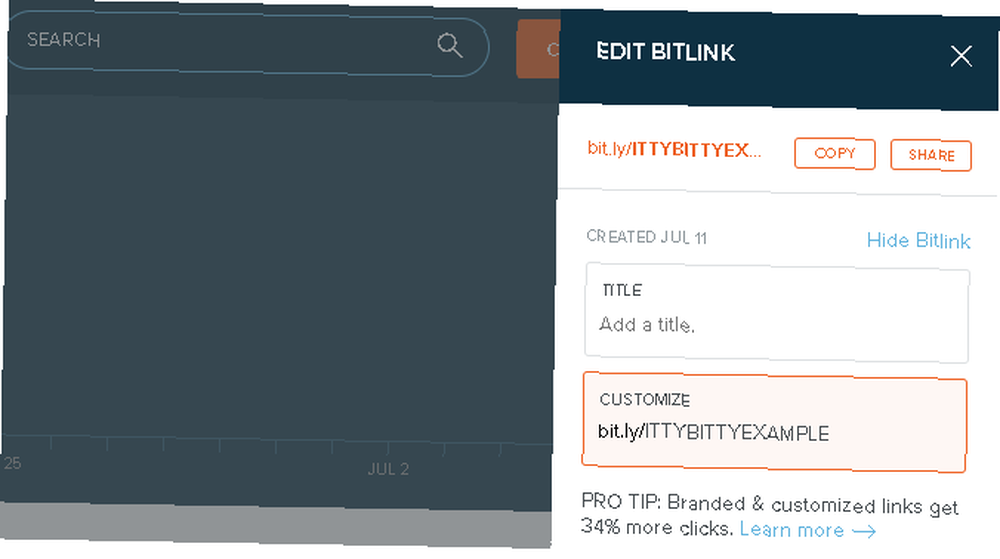
Po wklejeniu link zostanie automatycznie przekonwertowany. Następnie dostosuj link według własnego uznania za pomocą edytora Bitly, jeśli jesteś zalogowany.

Zmieniam początkowy link na ITTYBITTYEXAMPLE. Możesz teraz udać się na bit.ly/ITTYBITTYEXAMPLE, tak jak na każdej innej stronie - z wyjątkiem, oczywiście, że jest bezpłatny i nie wymaga hostingu ani konserwacji serwera.
Bezpieczeństwo stron Itty Bitty

Chociaż jest to fajny i genialny sposób tworzenia małych witryn HTML, nie jest pozbawiony wad. Możesz niewłaściwie korzystać ze strony Itty Bitty tak łatwo, jak każdą inną. Oznacza to, że witryny mogą Cię denerwować za pomocą funkcji takich jak alerty.
Ponieważ witryna jest wciąż w fazie eksperymentalnej, niekoniecznie polegaj na niej jako głównej metodzie zapewniania bezpiecznej obecności w sieci.
Itty Bitty Możliwości są nieograniczone
Kreatywność znaleziona w Internecie jest często imponująca. Rzadko jednak jest tak prosty, dostępny i łatwy w użyciu jak Itty Bitty. Chcesz zaprezentować małą aplikację? Bałagan z elementami div? Wszystko jest łatwo wykonalne przy użyciu strony Itty Bitty.
Co więcej, nie jesteś ograniczony do określonej liczby witryn. Zanotuj od twórcy witryny, Nocholasa Jitkoffa, i połącz witrynę w obrębie witryny, aby uzyskać kompleksową, wielostronicową stronę z objaśnieniami. Lub stwórz buldoga ASCII. Możliwości są niewielkie, ale nie mają końca, więc wypróbuj ten mały eksperyment online już dziś!
Idź dalej i twórz jeszcze lepsze strony, zwiększając swoją znajomość HTML i CSS. Naucz się HTML i CSS za pomocą tych samouczków krok po kroku. Naucz się HTML i CSS za pomocą tych samouczków krok po kroku. Ciekawy o HTML, CSS i JavaScript? Jeśli uważasz, że masz talent do nauki tworzenia stron internetowych od zera - oto kilka świetnych samouczków, które warto wypróbować. przed utworzeniem strony Itty Bitty! Lub sprawdź naszą recenzję InMotion Hosting Pełny przegląd Web Hosting InMotion dla początkujących Pełny przegląd Web Hosting InMotion dla początkujących Potrzebujesz niezawodnego hostingu? Nasza recenzja Hostingu InMotion ujawni, czy usługa jest dla Ciebie dobrym wyborem. dla innego sposobu hostowania swojej witryny.











