
Edmund Richardson
0
2731
206
Prowadzenie strony internetowej lub bloga może być zabawne, ale oferowanie użytkownikom możliwości skontaktowania się z Tobą nie zawsze jest łatwe lub proste. Na szczęście Google oferuje idealne rozwiązanie formularza kontaktowego na stronie: możesz osadzić formularz Google na stronie i zebrać wszystkie komentarze od czytelników w arkuszu Google.
Konfiguracja jest prosta, więc jeśli jesteś gotowy do utworzenia ulepszonego formularza kontaktowego dla swojej witryny, zacznijmy!
Tworzenie formularza kontaktowego w formularzach Google
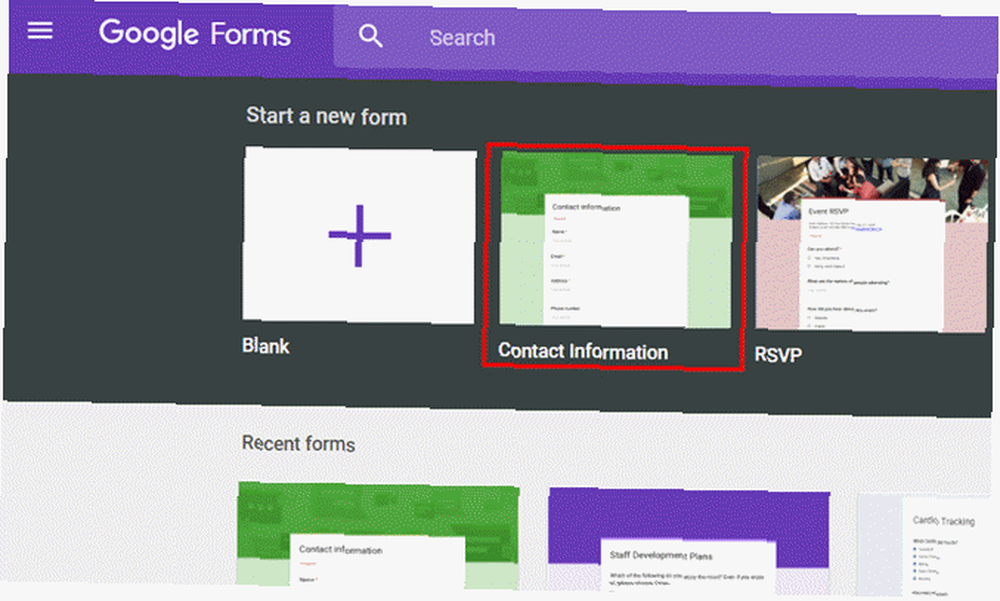
Google faktycznie oferuje gotowe “Informacje kontaktowe” formularz w galerii szablonów podczas pierwszego logowania do konta Formularzy Google.

Formularz wymaga podania standardowych informacji, takich jak imię i nazwisko, adres, numer telefonu, adres e-mail i pole, w którym użytkownik może wpisać swoje komentarze.
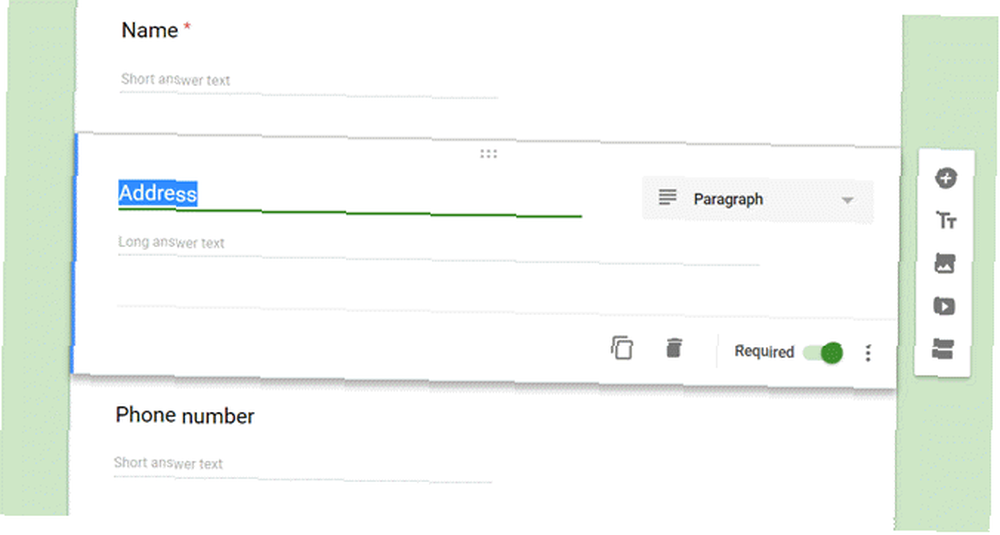
Możesz dostosować ten formularz, zmieniając informacje, o które prosisz.

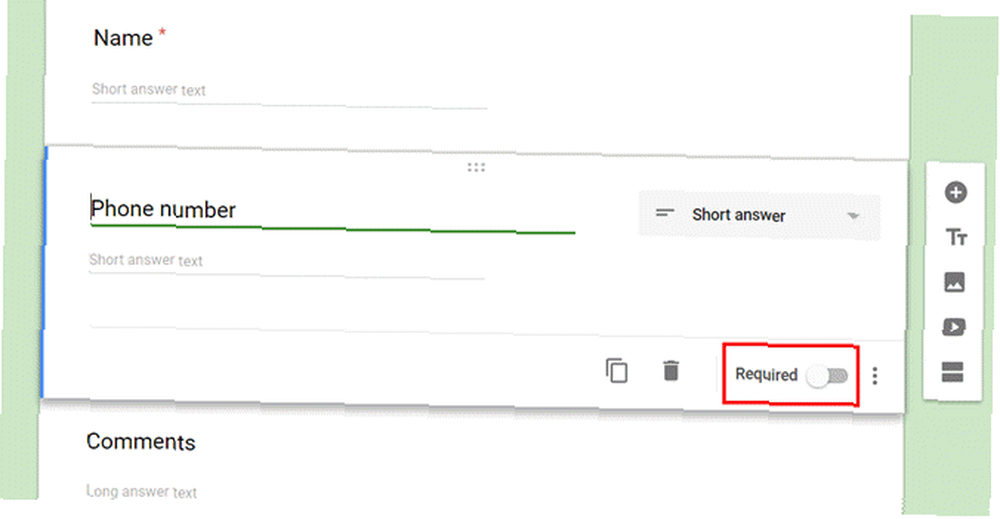
Możesz także zmienić, czy te informacje są wymagane.
Jeśli to jest nie wymagane, wtedy użytkownik może pozostawić to pole puste. Jeśli to jest wymagane, wtedy użytkownik nie może przesłać formularza, dopóki nie wprowadzi czegoś w to pole.

Ponieważ używasz tego formularza jako formularza kontaktowego w witrynie, chcesz się upewnić, że użytkownik rzeczywiście wpisał coś w polu komentarzy. Upewnij się więc, że ustawiłeś ten element na wymagany.

Teraz, gdy dostosowałeś treść szablonu formularza komentarza Google do swoich potrzeb, nadszedł czas, aby dostosować sposób działania formularza, gdy użytkownicy faktycznie go używają.
Konfigurowanie formularza kontaktowego witryny
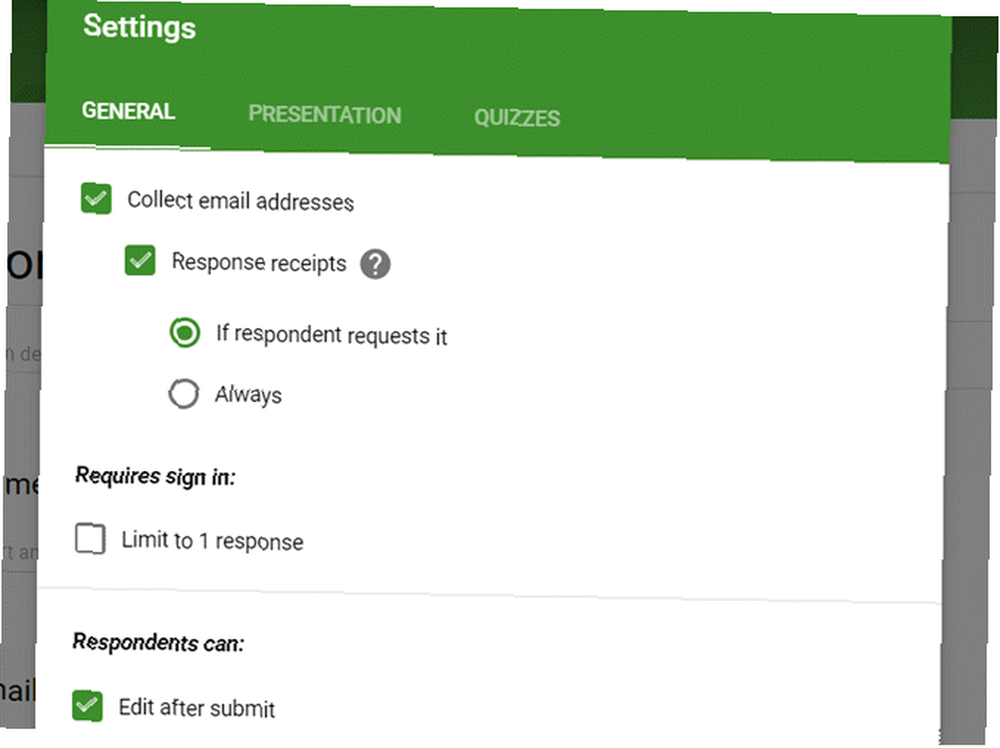
Jeśli klikniesz Ustawienia ikona w Generał zakładkę, możesz kontrolować zachowanie tego formularza, gdy ludzie przesyłają go z Twojej witryny.
Na przykład możesz poprosić formularz o przesłanie duplikatu odpowiedzi użytkownika na podany przez niego adres e-mail.
Możesz także włączyć lub wyłączyć możliwość edytowania odpowiedzi po ich przesłaniu.

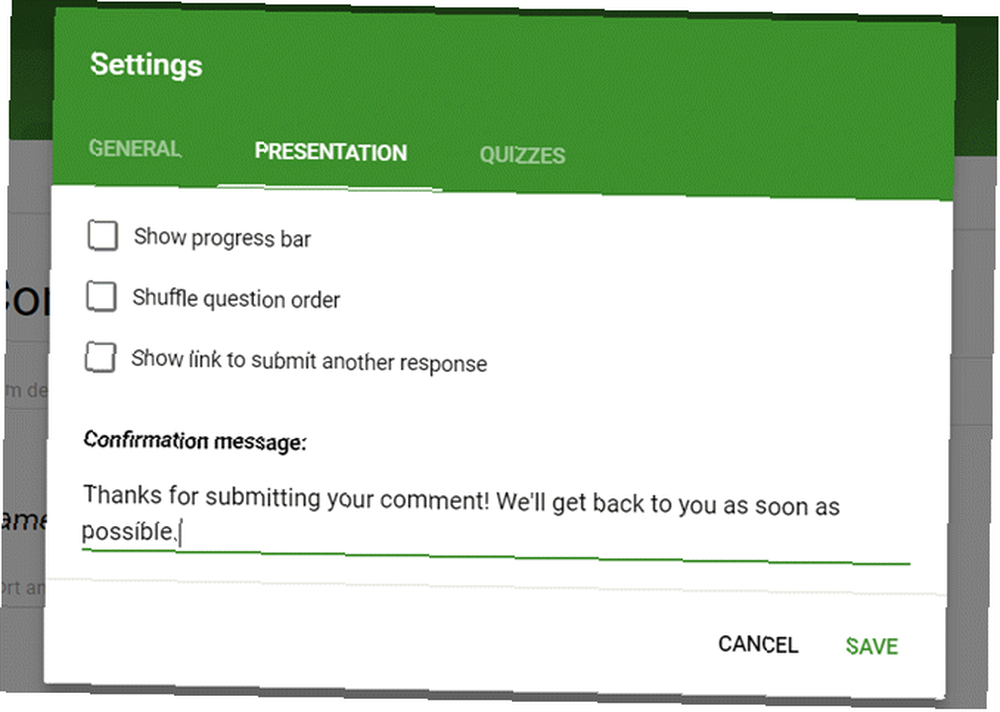
Pod Prezentacja możesz dostosować odpowiedź, którą zobaczą użytkownicy po przesłaniu formularza w Twojej witrynie.

Zrób z tego coś sensownego, ponieważ będzie ono widoczne dla każdego użytkownika, który prześle ten formularz.
Na przykład dobrze jest poinformować ich z grubsza, jak długo będą musieli czekać na odpowiedź (możesz nawet podać tutaj numer telefonu, jeśli potrzebują bardziej pilnej odpowiedzi).
Wszystko zależy od tego, jak korzystasz z formularza i jaki kontakt chcesz zapewnić odwiedzającym.
Znajdowanie kodu do umieszczenia na stronie
Teraz, gdy formularz jest gotowy, nadszedł czas, aby osadzić go na swojej stronie.
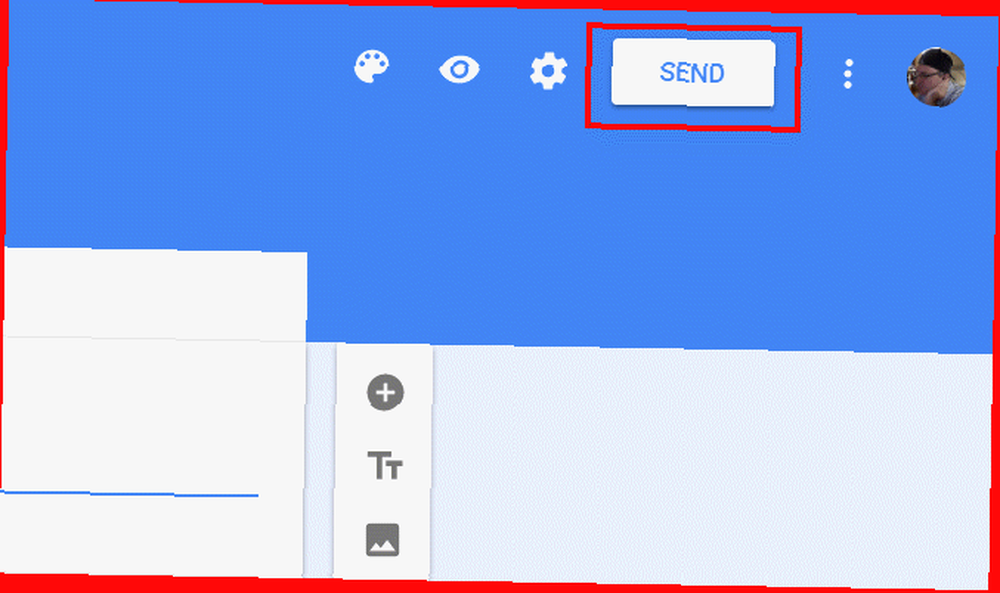
Pierwszym krokiem jest uzyskanie linku do umieszczenia w formularzu. Nie jest to bardzo proste, ponieważ nie ma ikony osadzania wyświetlanej bezpośrednio na stronie edytora formularzy.
Aby uzyskać dostęp do kodu do umieszczenia na stronie, musisz kliknąć Wysłać przycisk w prawym górnym rogu edytora formularzy.

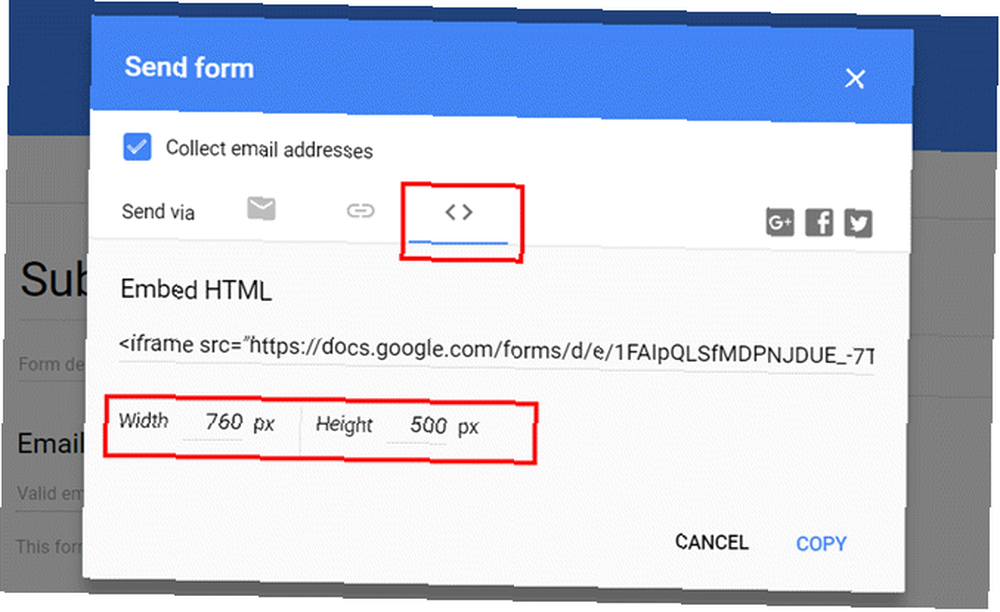
Ta strona wyświetla kod HTML do osadzenia, który musisz skopiować i wkleić na swojej stronie. Ważne jest, aby ustawić odpowiednie ustawienia szerokości i wysokości, aby osadzony formularz dobrze pasował do strony docelowej.

Być może będziesz musiał pobawić się kilkoma rozmiarami, ale nie martw się. Zawsze możesz tu wrócić, zmienić rozmiar, a następnie ponownie skopiować i wkleić nowy kod do osadzenia.
Osadzanie formularza kontaktowego na swojej stronie internetowej
Jeśli masz stronę internetową lub blog, standardowym podejściem jest utworzenie Kontakt element menu w nagłówku. Dzięki temu goście mogą się z Tobą skontaktować.
Niektóre witryny stosują alternatywne podejście, takie jak umieszczenie tego łącza w stopce lub nawet na stronie O nas.
Na mojej stronie pozycja menu Kontakt przenosi widok w dół do obszaru po Referencjach. W tym miejscu chcę osadzić mój formularz kontaktowy.

Jeśli Twoja własna witryna została napisana od podstaw, zechcesz wstawić kod do umieszczenia bezpośrednio w sekcji strony, na której ma się wyświetlać. Stosując podejście ręczne, unikaj typowych błędów popełnianych przez ludzi podczas tworzenia strony internetowej. 9 Błędy, których nie powinieneś popełniać podczas tworzenia strony internetowej 9 Błędy, których nie powinieneś popełnić, tworząc stronę internetową Poniższe błędy kodowania HTML są następujące łatwe do zrobienia, ale jeśli odłożysz je wcześniej niż później, Twoja strona będzie wyglądać lepiej, będzie łatwiejsza w utrzymaniu i będzie funkcjonować tak, jak chcesz. .
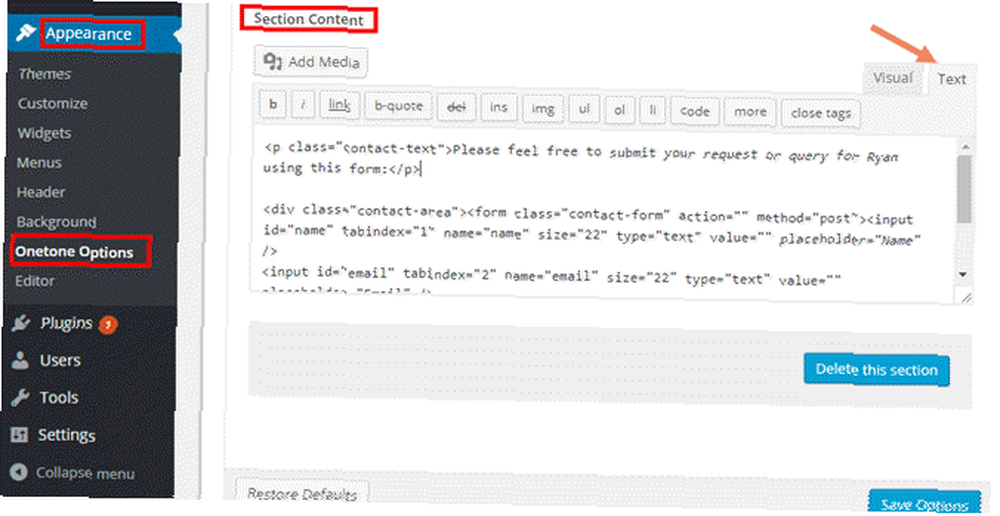
W przypadku witryny WordPress używany motyw zwykle będzie miał obszar z formularzem kontaktowym, który można dostosować. Na przykład z motywem Onetone jest “Treść sekcji” pole na stronie głównej, które zawiera istniejący kod formularza kontaktowego.
Możesz wyróżnić ten kod i zastąpić go nowym formularzem kontaktowym Google.

Dlaczego korzystanie z formularza kontaktowego Google jest lepsze
Dlaczego nie skorzystać z istniejącego formularza kontaktowego dostarczonego z motywem? Istnieje kilka powodów, dla których korzystanie z Formularzy Google jest lepsze:
- Formularze PHP zwykle używają POST lub SMTP do wysyłania wiadomości e-mail, aw obu przypadkach musisz wiedzieć, jak skonfigurować serwer e-mail, aby działał.
- Zamiast wysyłać komentarze na e-mail, Formularz kontaktowy Google zbiera wszystkie wiadomości do Arkusza Google. Zapobiega to bałaganowi w skrzynce odbiorczej.
- Możesz zmodyfikować formularz w dowolnym momencie za pomocą graficznego interfejsu Google Form, zamiast edytować dowolny kod.
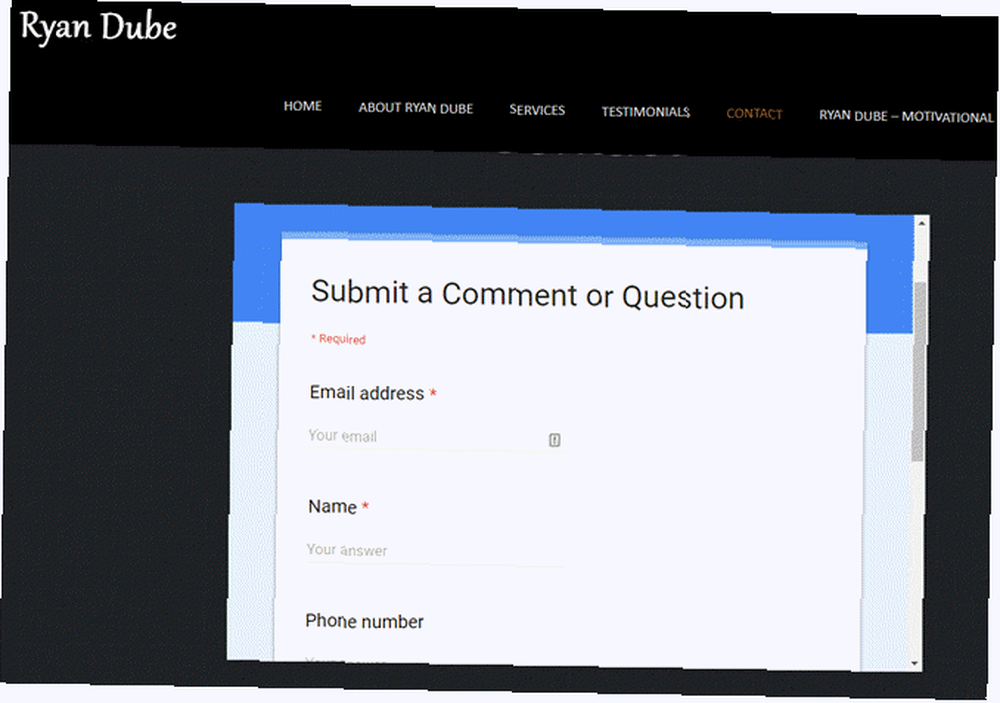
Po umieszczeniu na stronie internetowej formularz kontaktowy będzie wyglądał mniej więcej tak.

Jak widać, ta pierwsza próba nie jest idealna. Obecny motyw kolorystyczny dla Formularza Google nie bardzo dobrze komponuje się z motywem strony internetowej.
Czas jeszcze trochę ulepszyć projekt Formularza Google.
Aktualizacja i dostosowanie formularza kontaktowego
Zaletą tego podejścia jest to, że po umieszczeniu go na stronie możesz przeprojektować formularz w dowolny sposób, bez konieczności ponownego dotykania strony internetowej.
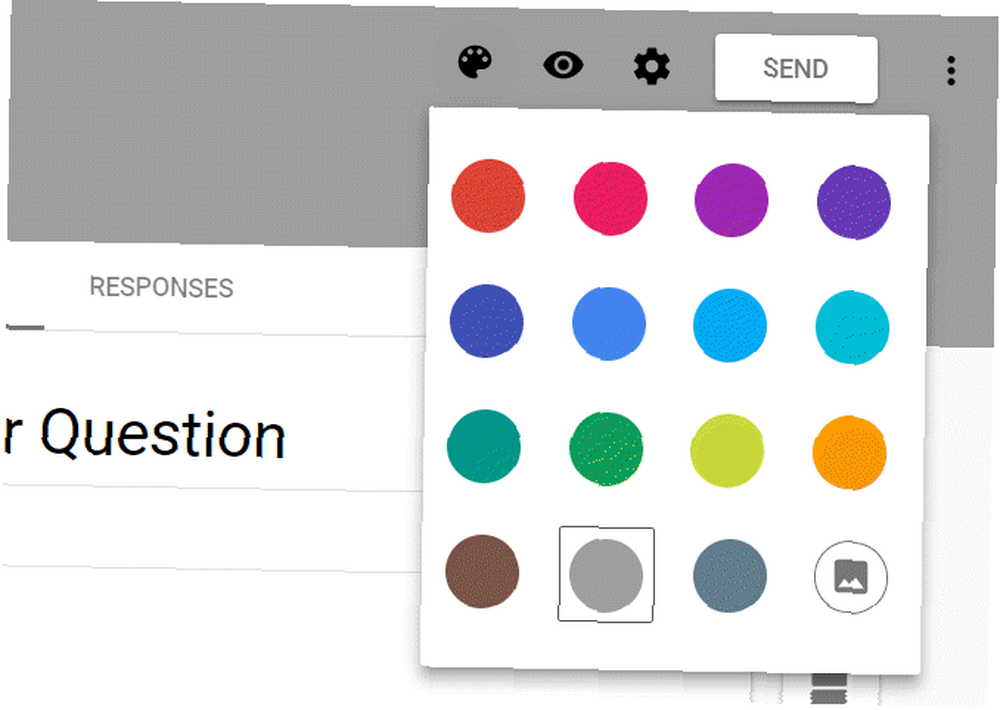
Na przykład, aby zmienić schemat kolorów istniejącego formularza, wystarczy przejść do edytora formularzy Google i kliknąć przycisk ikona palety kolorów w prawym górnym rogu.

Ponieważ moja witryna ma ciemniejszy motyw oparty na czerni, motyw szarego formularza kontaktowego powinien się dobrze łączyć.
Gdy zapiszesz nowy formularz Google w edytorze, zaktualizuje on formularz na stronie internetowej, jak widać tutaj.

Teraz, gdy projekt i osadzanie są zakończone, nadszedł czas, aby sprawdzić, czy formularz kontaktowy rzeczywiście działa zgodnie z oczekiwaniami!
Testowanie formularza kontaktowego Google
Zawsze powinieneś przejść testowy przebieg każdego nowego formularza umieszczonego na swojej stronie.
W takim przypadku formularz kontaktowy Google odpowiada niestandardowym tekstem odpowiedzi zdefiniowanym podczas projektowania formularza.

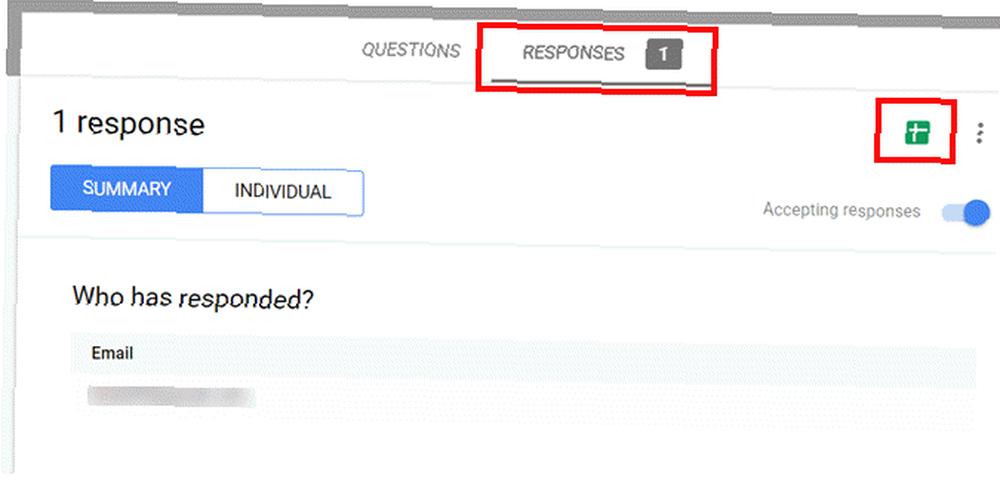
Możesz uzyskać dostęp do wszystkich komentarzy od odwiedzających na tej samej stronie, na której zaprojektowałeś formularz.
Po prostu kliknij Odpowiedzi link u góry formularza.

Tutaj możesz zobaczyć indywidualne komentarze i informacje kontaktowe od użytkowników. Możesz także kliknąć ikonę Arkuszy Google w prawym górnym rogu okna. Spowoduje to utworzenie nowego Arkusza Google do przechowywania wszystkich przychodzących komentarzy od użytkowników.
Wybór sposobu wyświetlania przychodzących komentarzy użytkowników naprawdę zależy od sposobu ich przetworzenia. Jeśli chcesz utworzyć automatyzację Google Script za każdym razem, gdy pojawi się nowa wiadomość e-mail, skorzystaj z Arkuszy Google. Omówiliśmy wiele sposobów korzystania z Google Script do automatyzacji Arkuszy Google 4 Skrypty Google, dzięki którym Arkusze Google są znacznie bardziej wydajne 4 Skrypty Google, dzięki którym Arkusze Google są znacznie bardziej wydajne Rozbudowane Arkusze Google są świetne od razu po wyjęciu z pudełka, ale może być jeszcze więcej potężny, jeśli używasz skryptów Google, aby zwiększyć jego możliwości. .
Jeśli jednak po prostu planujesz ręcznie reagować na każdy nowy przychodzący komentarz, prawdopodobnie prawdopodobnie nic Ci nie jest, korzystając z wyświetlania na stronie edytora Formularzy Google.
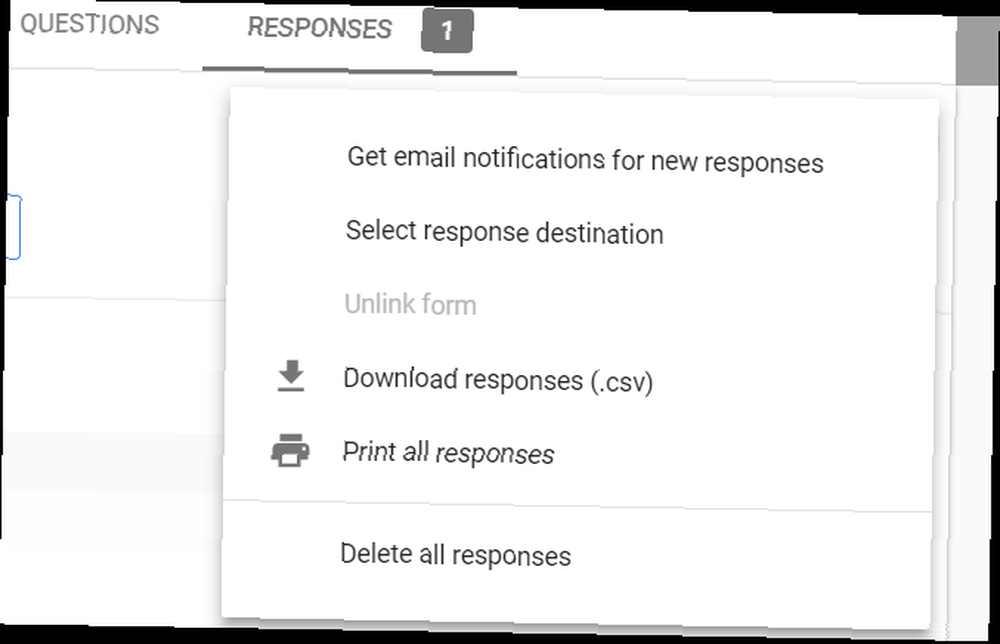
Jeśli kiedykolwiek chcesz zapisać komentarze w formacie arkusza kalkulacyjnego, dostępnych jest kilka opcji. Wystarczy kliknąć ikonę trzech kropek w prawym górnym rogu widoku Odpowiedzi, aby je zobaczyć.

Możesz pobrać wszystkie odpowiedzi w formacie CSV, a nawet wydrukować je do drukarki lub dokumentu PDF. W tym miejscu możesz również skonfigurować powiadomienia, gdy pojawi się nowy komentarz z Twojej witryny.
Przenieś swoje formularze Google na wyższy poziom
Używanie Formularzy Google do przetwarzania komentarzy daje o wiele większą elastyczność i funkcjonalność niż korzystanie ze standardowego formularza internetowego.
Komentarze są zapisywane w wygodnym arkuszu bez żadnego kodowania z Twojej strony. Możesz włączyć lub wyłączyć powiadomienia, takie jak powiadomienia e-mail lub komentarze, które można edytować po przesłaniu.
Jedną wadą tego podejścia jest to, że osadzanie korzysta z ramki iframe, która wstawia pasek przewijania w oknie.
Ale jeśli nadasz swojej formie projekt, który dobrze wpasuje się w motyw, pasek przewijania nie wygląda tak źle. Jest to również sprawiedliwy kompromis, biorąc pod uwagę wiele funkcji, które otrzymujesz w zamian.
Jeśli dopiero zaczynasz korzystać z Formularzy Google, zapoznaj się z naszym obszernym przewodnikiem po formularzach Google. Najlepszy przewodnik po formularzach Google. Znajdziesz najlepszy przewodnik po formularzach Google. najlepszych bezpłatnych narzędzi internetowych do gromadzenia danych. W tym przewodniku po formularzach Google znajdziesz wszystko, czego potrzebujesz, aby opanować podstawowe umiejętności tworzenia formularzy. . Istnieje również wiele świetnych dodatków Google Forms Formularze Google mogą zrobić wszystko dzięki tym niesamowitym dodatkom Formularze Google mogą zrobić wszystko dzięki tym wspaniałym dodatkom Formularze Google to narzędzie, które nie jest w pełni wykorzystywane. Oszczędzaj czas, zmniejsz liczbę błędów i zwiększ dynamikę formularzy dzięki tym niesamowitym dodatkom Google Forms. które pozwolą Ci rozszerzyć to, co możesz z tym zrobić. Możesz nawet osadzić te ulepszone formularze w swojej witrynie!











