
Michael Cain
0
2392
82
 Uwielbiam blogować. To takie proste. Gdybym mógł spędzić cały dzień na pisaniu artykułów na własne blogi i zarabiać na tym godnie, robiłbym to.
Uwielbiam blogować. To takie proste. Gdybym mógł spędzić cały dzień na pisaniu artykułów na własne blogi i zarabiać na tym godnie, robiłbym to.
Kiedy staram się stworzyć tę utopię, ciągle ulepszam swoje istniejące blogi, aby poprawić przychody z reklam i współczynnik konwersji (ilu użytkowników faktycznie klika reklamy). Jednym z najważniejszych aspektów bloga, który albo przekona nowych gości do pozostania, albo zmusi ich do odwrócenia się i ucieczki, jest estetyczna jakość Twojej witryny.
Spójrzmy prawdzie w oczy, jeśli twój blog wygląda tak, jakby został zaprojektowany przez jakiegoś faceta prosto z 1995 roku “Wprowadzenie do projektowania stron internetowych” klasa, możesz się założyć, że nie będą się kręcić, a na pewno nie zasubskrybują Twojego bloga. Jeśli jednak twój szablon wygląda tak, jakby został stworzony przez guru Web 2.0, z jednym palcem na pulsie sieci społecznościowych, a drugi z gadżetami w zaawansowanych technologicznie widżetach - odwiedzający może być pod wrażeniem, aby rzucić okiem na to, co masz do powiedzenia.
W tym celu postanowiłem całkowicie odnowić szablon WordPress jednego z moich blogów i chcę pokazać czytelnikom MakeUseOf, jak cudownie łatwo jest zmienić motyw blogu WordPress.
Jak zmienić motyw blogu WordPress w 3 łatwych krokach
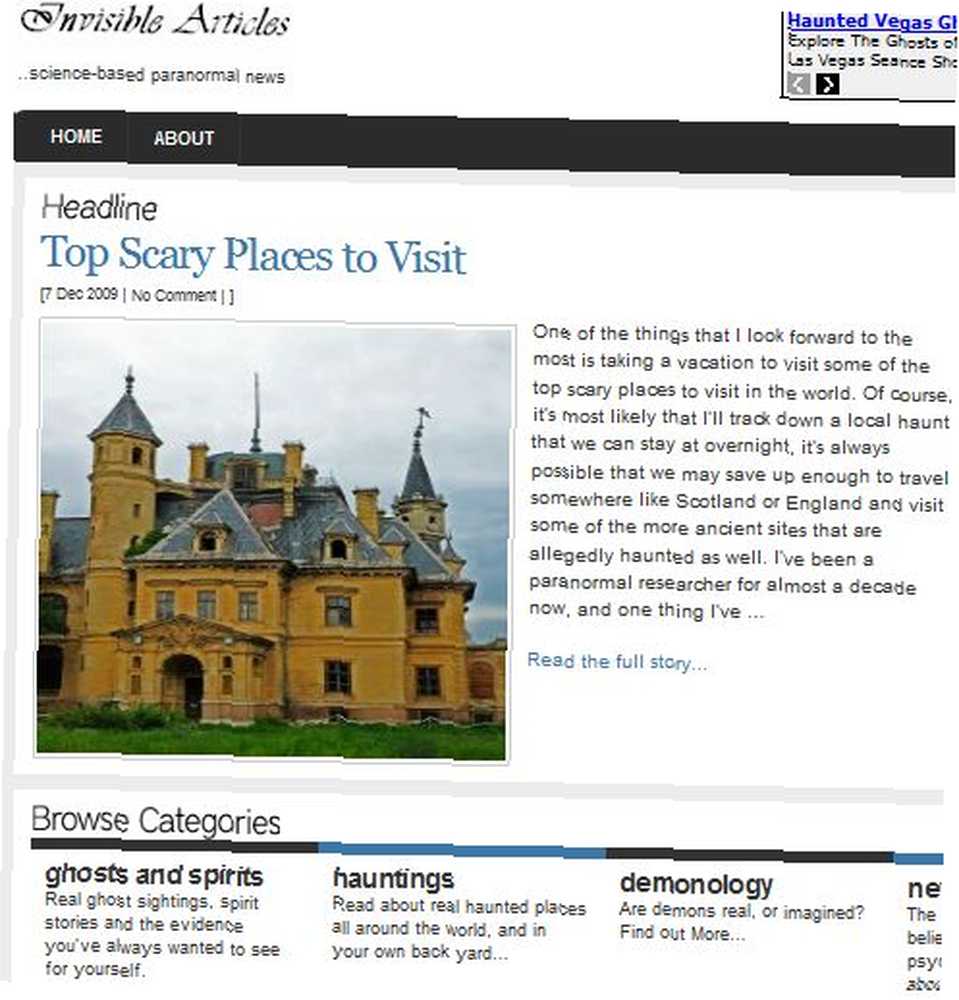
Witryna, na której zamierzam działać, to paranormalny blog o nazwie Invisible Articles. Witryna radzi sobie dość dobrze, ale zauważyłem, że nie odnotowano takiego samego ruchu jak oryginalna wersja zbudowana na bezpłatnej platformie Bloggera. Po kilku miesiącach prowadzenia bloga zrozumiałem dlaczego. To jest obecny wygląd bloga paranormalnego.

To motyw Arthemia stworzony przez Michaela Hutagalunga. To doskonały motyw, który pozwala budować bloga w oparciu o wygląd e-zine lub strony z wiadomościami. Niestety zbyt późno dowiedziałem się, że większość entuzjastów zjawisk paranormalnych tak naprawdę nie chce, aby odwiedzane przez nich witryny wyglądały jak e-zin z białym tłem i ładnie rozmieszczonym paskiem menu kategorii.
To, czego szuka ten tłum, to ciemne tła, upiorne i intrygujące zdjęcia oraz mnóstwo fajnych linków i widżetów. Zdecydowałem się na jeden z moich ulubionych motywów WordPress, znany jako Ikarus.
Krok 1 - Zainstaluj nowy motyw
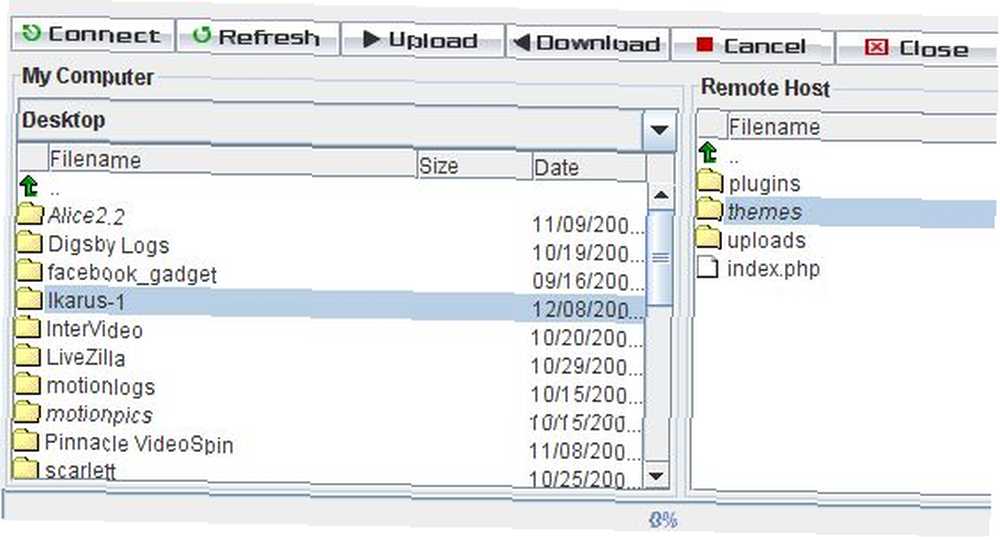
Chcesz wypróbować nowy motyw? To uderzająco proste. Wszystko, co musisz zrobić, to pobrać wybrany motyw WordPress, a następnie skopiować ten motyw (wraz ze wszystkimi podfolderami) do / wp-content / themes folder w katalogu instalacyjnym WordPress.

Używam klienta JavaFTP do przesyłania plików, ale możesz użyć dowolnego klienta FTP, który ci się podoba. Jeśli w kompozycji znajduje się wiele plików, może upłynąć limit czasu, jeśli spróbujesz przenieść cały folder nadrzędny, więc może być konieczne przejście do szczegółowej analizy i przesłanie jednego podfoldera na raz. Po zakończeniu przesyłania wszystkich plików motywu do “tematy” folder bloga WordPress, nowy motyw pojawi się w panelu sterowania WordPress pod “Wygląd” opcja menu.

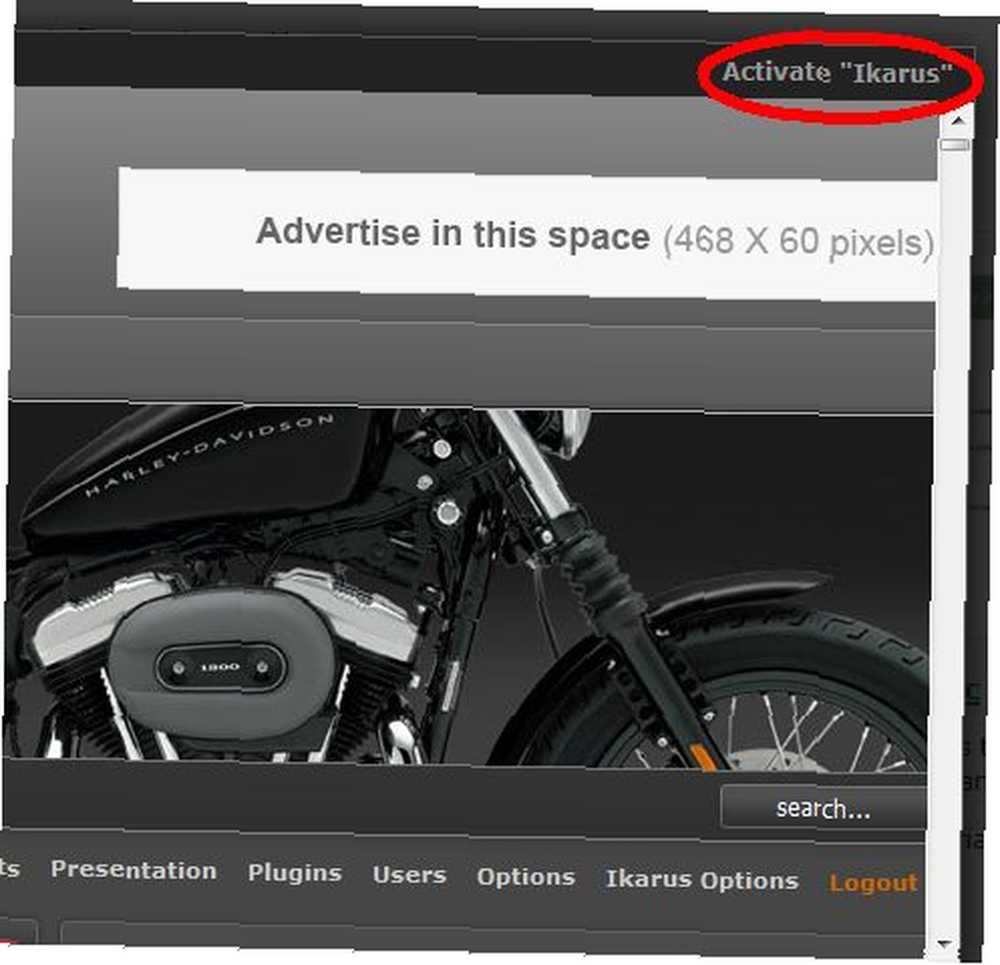
Gotowy do zmiany całego bloga w mgnieniu oka? Po prostu kliknij obraz motywu, a następnie kliknij “Aktywuj,” i jesteś skończony! Cóż… w pewnym sensie.
Krok 2: Konfigurowanie opcji motywu
Teraz, kiedy zmieniłem motywy, mój styl bloga całkowicie się zmienił - to jest jak noc i dzień! Jestem bardzo zadowolony z tego, jak drastycznie nowy motyw całkowicie zmienił “czuć” tej paranormalnej witryny, ale jak można stwierdzić, nadal istnieje wiele domyślnych obrazów i ustawień, które nadal nie działają i nie wyglądają dobrze.

Gdyby to był mój pierwszy raz, prawdopodobnie bym zwariował, ponieważ spędziłem wiele godzin, aby mój ostatni motyw wyglądał dobrze. Ale tym razem wiem, że mogę łatwo wrócić, po prostu aktywując stary motyw, jeśli muszę.
Dostosowanie motywu będzie się różnić w zależności od pobieranego motywu, ale ogólnie rzecz biorąc, rzeczy, które musisz dostosować, będą obejmować obraz nagłówka lub logo bloga, reklamy i zwykle będziesz musiał skonfigurować osadzone widżety lub kod, np. pokazy slajdów lub odtwarzacze wideo. Wiele z nich będzie można dostosować w ładnym formularzu opcji pod WordPress “Wygląd” patka.

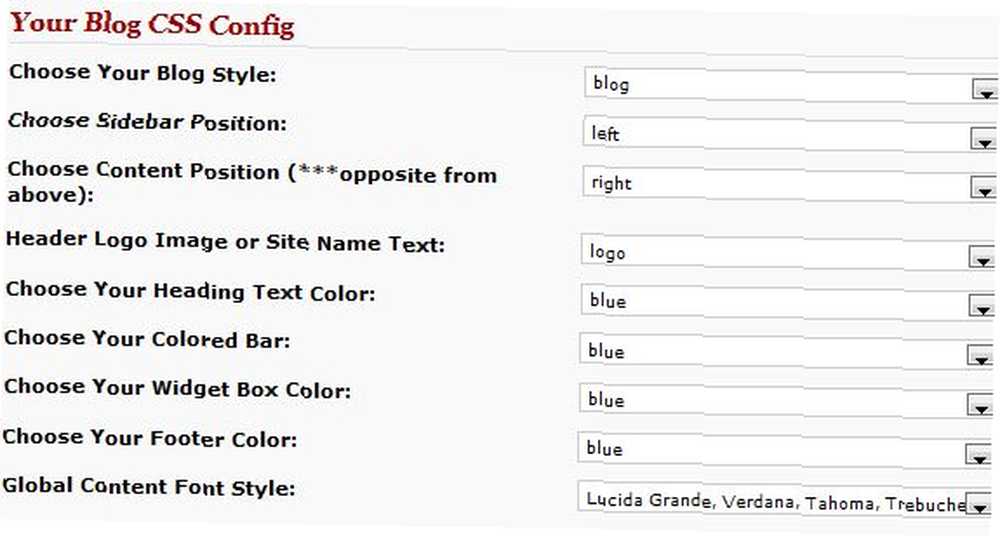
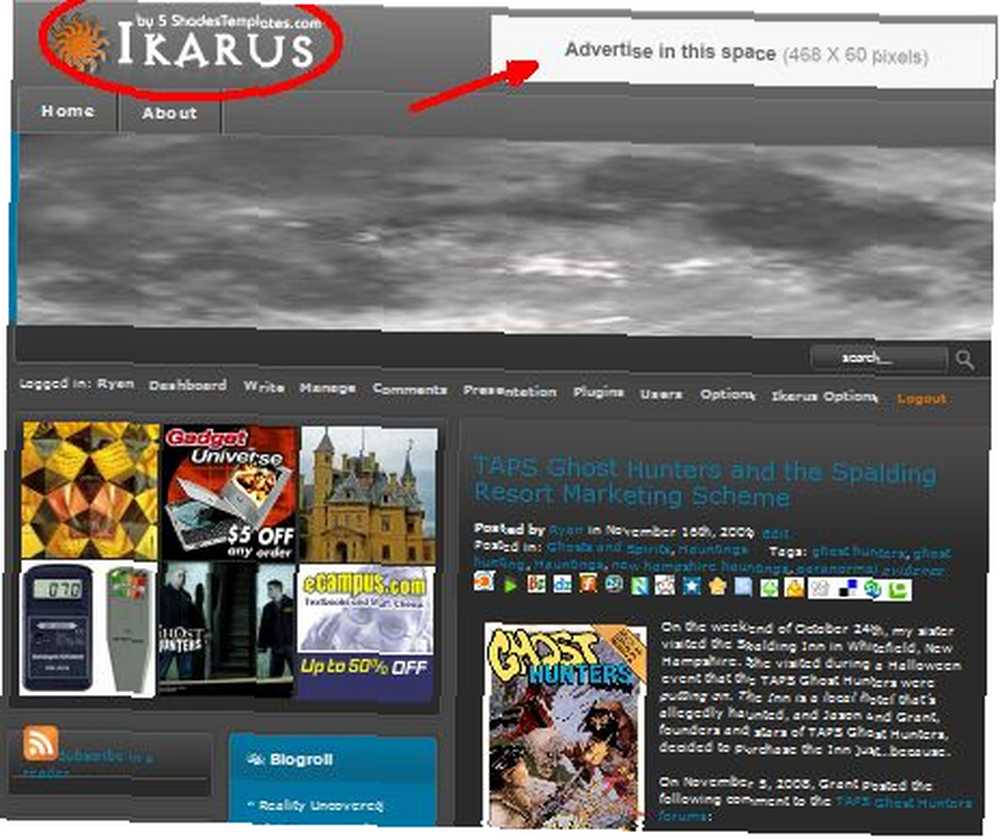
W moim przypadku dla Ikarusa jest to “Opcje IKARUS” element, a ten dobrze zaprogramowany motyw umożliwia wypełnianie pól obrazów i linków do reklam, dostosowywanie kolorów i zmianę obrazu nagłówka. Po kilku prostych poprawkach (i szybkim utworzeniu obrazu) mój nowy szablon jest prawie gotowy.

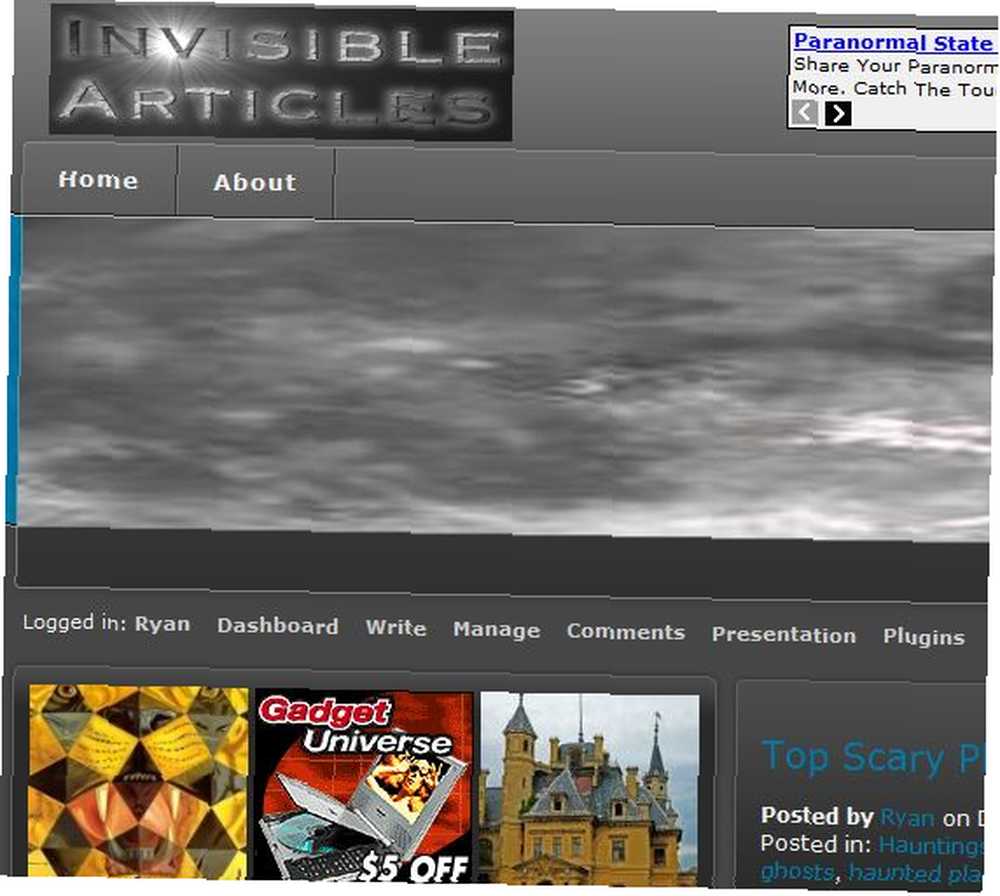
Jak widać, mój blog wreszcie wygląda bardziej jak fajny blog paranormalny, a mniej jak sucha i nudna strona z wiadomościami. Oczywiście jest kilka rzeczy, które można zmienić tylko poprzez ulepszenie kodu lub znajomość skryptów w tle. Jest to typowe dla niektórych bardziej zaawansowanych motywów, a Ikarus nie jest wyjątkiem.
Krok 3: Dodanie obrazu nagłówka i reklam
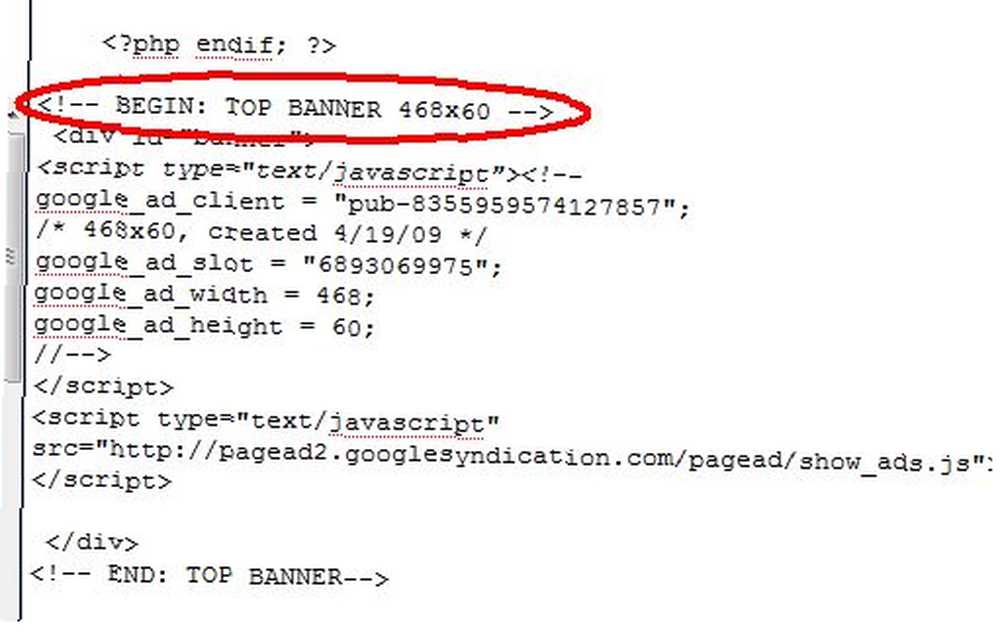
Ten bezpłatny szablon jest skonfigurowany tak, aby obrazy reklam i linki mogły przejść do pola opcji, ale jeśli używasz Google Adsense, musisz wstawić kod iframe. Jedynym sposobem, w jaki to działa, jest edycja “header.php” sam plik. Domyślne jest logo Ikarus pokazane powyżej. Aby zastąpić go własnym, po prostu utwórz obraz logo o wymiarach 265 pikseli szerokości i 75 pikseli wysokości, a następnie zapisz go jako logo.png i użyj go do zastąpienia logo.png w katalogu obrazów w folderze motywów Ikarus. Aby stworzyć moje logo, użyłem CoolText.

Edycja plików PHP nie jest wcale taka zła. Zazwyczaj twórca motywu wyraźnie pokazuje, gdzie powinny się znajdować reklamy, jak widać w powyższym skrypcie nagłówka. Po wklejeniu kodu Google Adsense i utworzeniu obrazu logo moja strona została całkowicie przekonwertowana na nowy motyw i została uruchomiona!

Jak widać, testowanie nowych motywów na blogu WordPress to bułka z masłem - uważaj tylko, które motywy wybierzesz. Jeśli skończysz próbować takiego, który został napisany przez amatora i jest pełen błędów, możesz zmarnować godziny, próbując go uruchomić. Z drugiej strony, jeśli trzymasz się tematów, które są oczywiście dobrze zaprojektowane (zwykle rzucisz okiem na jakość samego projektu), prawdopodobnie nie będziesz mieć problemów.
Czy często zmieniasz motywy bloga WordPress? Czy napotykasz kiedyś trudności, z którymi potrzebujesz pomocy, czy masz jakieś wskazówki dla innych użytkowników WordPress? Podziel się swoim spostrzeżeniem w sekcji komentarzy poniżej.











