
Joseph Goodman
0
5065
364
Jeśli przeczytałeś nasz przewodnik na temat tworzenia strony internetowej Jak zrobić stronę internetową: Dla początkujących Jak zrobić stronę internetową: Dla początkujących Dzisiaj poprowadzę cię przez proces tworzenia kompletnej strony internetowej od zera. Nie martw się, jeśli będzie to trudne. Poprowadzę cię przez to na każdym kroku. , możesz zastanawiać się, co dalej robić, aby poprawić swoje umiejętności. Tworzenie pokazu slajdów ze zdjęciami jest zaskakująco łatwym zadaniem, które może nauczyć cię cennych umiejętności potrzebnych do zdobycia pracy programistycznej 10 prac programistycznych, które są obecnie potrzebne 10 prac programistycznych, które są obecnie potrzebne Od czasu lądowania pracy programistycznej może bądź twardy w obecnym krajobrazie, rozważ skupienie się na jednej z poniższych koncentracji, aby zwiększyć swoje szanse na sukces. .
Dzisiaj pokażę ci, jak zbudować pokaz slajdów JavaScript od zera. Wskoczmy od razu!
Wymagania wstępne
Musisz wiedzieć kilka rzeczy, zanim zaczniesz kodować. Oprócz odpowiedniej przeglądarki internetowej i wybranego edytora tekstu (polecam Sublime Text), będziesz potrzebować trochę doświadczenia z HTML, CSS, JavaScript, i jQuery.
Jeśli nie masz pewności co do swoich umiejętności, zapoznaj się z naszymi przewodnikami Korzystanie z modelu obiektowego JavaScript i tworzenie stron internetowych: Korzystanie z modelu obiektowego JavaScript i tworzenie stron internetowych: Korzystanie z modelu obiektowego Dokument W tym artykule zapoznasz się z szkielet dokumentu, z którym JavaScript współpracuje. Posiadając praktyczną wiedzę na temat tego abstrakcyjnego modelu obiektu dokumentu, możesz pisać JavaScript, który działa na dowolnej stronie internetowej. i 5 małych kroków do nauki CSS 5 małych kroków do nauki CSS i zostania czarodziejem CSS w stylu Kick-Ass 5 małych kroków do nauki CSS i zostania Kick-Ass CSS Sorcerer CSS to jedna z najważniejszych zmian, jakie strony internetowe widziały w ostatniej dekadzie, i utorował drogę do oddzielenia stylu i treści. W nowoczesny sposób XHTML definiuje strukturę semantyczną…. Jeśli masz pewność co do JavaScript, ale nigdy wcześniej nie korzystałeś z jQuery, zapoznaj się z naszym podstawowym przewodnikiem po jQuery Podstawowy przewodnik po JQuery dla programistów Javascript Podstawowy przewodnik po JQuery dla programistów JavaScript Jeśli jesteś programistą JavaScript, ten przewodnik po JQuery będzie pomóc Ci zacząć kodować jak ninja. .
1. Pierwsze kroki
Ten pokaz slajdów wymaga kilku funkcji:
- Wsparcie dla obrazów
- Kontrolki do zmiany obrazów
- Podpis tekstowy
- Tryb automatyczny
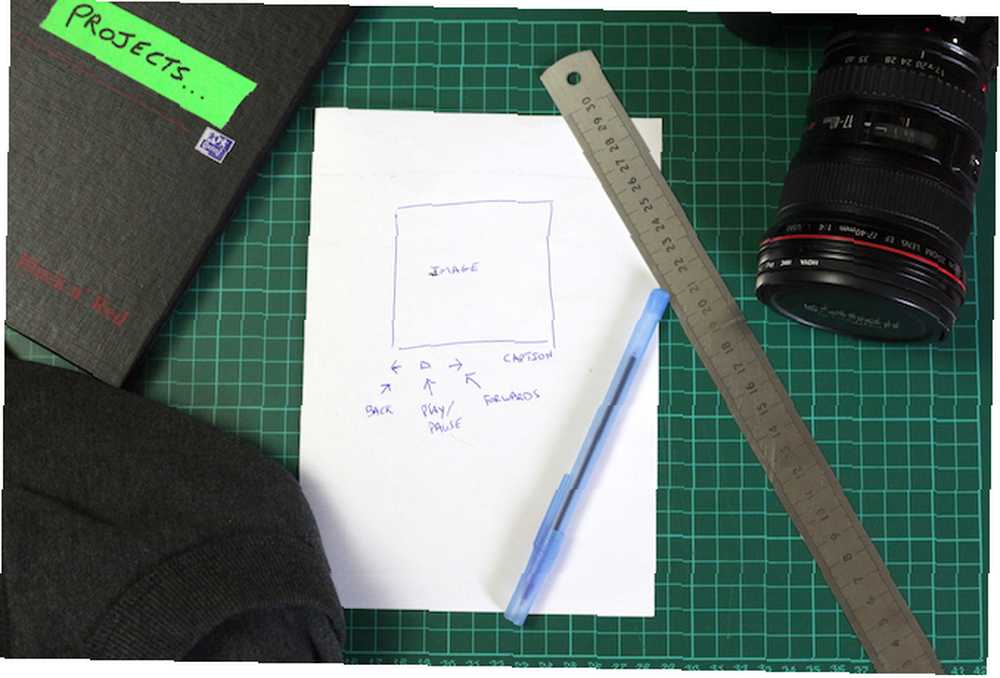
Wygląda na prostą listę funkcji. Tryb automatyczny automatycznie przesuwa obrazy do następnego w sekwencji. Oto ogólny szkic, który zrobiłem przed napisaniem jakiegokolwiek kodu:

Jeśli zastanawiasz się, po co zawracać sobie głowę planowaniem, spójrz na te najgorsze błędy programistyczne w historii. 10 najgorszych błędów programistycznych w historii. 10 najgorszych błędów programistycznych w historii. Wystąpienie odrobiny złego kodu spowodowało katastrofę na dużym poziomie. Oto 10 najgorszych błędów programistycznych w historii. . Ten projekt nie zabije nikogo, ale ważne jest, aby dobrze zrozumieć kod i procedury planowania przed pracą nad większym kodem - nawet jeśli jest to tylko przybliżony szkic.
Oto początkowy kod HTML, którego potrzebujesz, aby rozpocząć. Zapisz to w pliku o odpowiedniej nazwie, np index.html:
Pokaz slajdów MUO 
To trochę śmieci, prawda? Rozbijmy go, zanim go poprawimy.
Ten kod zawiera “standard” HTML, głowa, styl, scenariusz, i ciało tagi. Te części są niezbędnymi elementami każdej strony internetowej. JQuery jest zawarty za pośrednictwem Google CDN - jak dotąd nic wyjątkowego ani specjalnego.
Wewnątrz ciała znajduje się div z identyfikatorem showContainer. Jest to opakowanie lub pojemnik zewnętrzny do przechowywania pokazu slajdów. Poprawisz to później dzięki CSS. Wewnątrz tego kontenera znajdują się trzy bloki kodu, każdy o podobnym przeznaczeniu.
Klasę nadrzędną definiuje się nazwą klasy imageContainer:
Służy do przechowywania pojedynczego slajdu - obraz i podpis są przechowywane w tym kontenerze. Każdy pojemnik ma unikalny identyfikator, na który składają się postacie im_ i numer. Każdy pojemnik ma inny numer, od jednego do trzech.
Ostatnim krokiem jest odwołanie do obrazu, a podpis jest przechowywany w div z podpis klasa:

Dodaj ten CSS między swoim styl tagi:
html font-family: helvetica, arial; #showContainer / * Główne opakowanie dla wszystkich obrazów * / width: 670px; wypełnienie: 0; margines: 0 auto; przelew: ukryty; pozycja: względna; .navButton / * Spraw, aby przyciski wyglądały ładnie * / kursor: pointer; float: left; szerokość: 25px; wysokość: 22px; wypełnienie: 10 pikseli; margines z prawej: 5 pikseli; przelew: ukryty; wyrównanie tekstu: środek; kolor biały; font-weight: pogrubiony; rozmiar czcionki: 18px; tło: # 000000; krycie: 0,65; wybór użytkownika: brak; .navButton: hover opacity: 1; .caption float: right; .imageContainer: not (: first-child) / * Ukryj wszystkie obrazy oprócz pierwszego * / display: none;
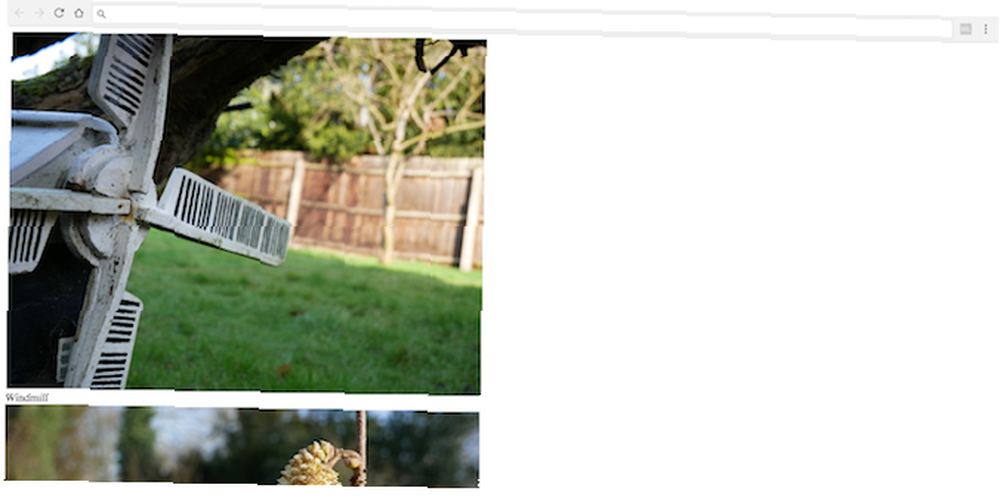
Teraz wygląda to znacznie lepiej, prawda? Rzućmy okiem na kod.
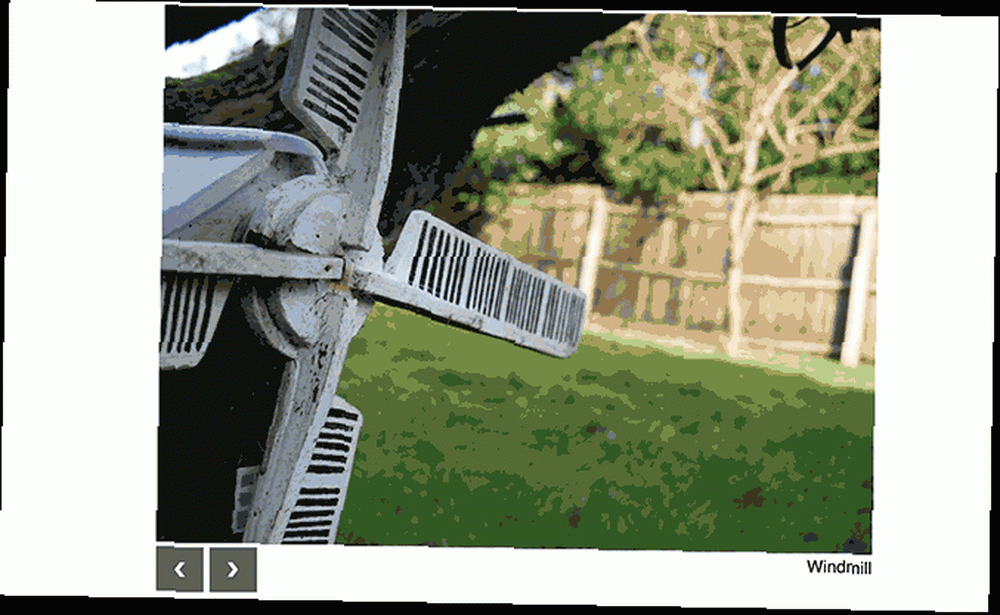
Korzystam z przykładowych zdjęć z naszego Panasonic G80 / G85 Panasonic Lumix DMC-G80 / G85 Recenzja Panasonic Lumix DMC-G80 / G85 Recenzja Lumix G85 to najnowszy aparat bezlusterkowy Panasonic, który ma poważny cios w dziale wideo, z HDMI poza i nagrywanie 4K - wszystko za 1000 $! przejrzeć. Te obrazy są wszystkie 670 x 503 pikseli, więc ten pokaz slajdów został zaprojektowany głównie wokół obrazów tej wielkości. Musisz odpowiednio dostosować CSS, jeśli chcesz użyć obrazów o innym rozmiarze. Zalecam zmianę rozmiaru zdjęć do pasujących rozmiarów - różne obrazy o różnych wymiarach spowodują problemy ze stylizacją.
Większość tego CSS jest oczywiste. Istnieje kod określający rozmiar pojemnika do przechowywania obrazów, wyśrodkuj wszystko, wyśrodkuj czcionkę oraz kolor przycisku i tekstu. Jest kilka stylów, z którymi możesz się nie spotkać wcześniej:
- kursor: wskaźnik - To zmienia kursor ze strzałki na palec wskazujący, gdy przesuwasz kursor nad przyciskami.
- krycie: 0,65 - Zwiększa to przezroczystość przycisków.
- wybierz użytkownika: brak - Dzięki temu nie można przypadkowo podświetlić tekstu na przyciskach.
Wynik większości tego kodu można zobaczyć w przyciskach:

Najbardziej złożoną częścią tutaj jest ta dziwnie wyglądająca linia:
.imageContainer: not (: first-child)
Może to wyglądać dość nietypowo, ale jest dość oczywiste.
Po pierwsze, za pomocą imageContainer klasa. The :nie() składnia stwierdza, że powinny znajdować się wszystkie elementy w nawiasach wyłączony z tego stylu. Wreszcie :pierworodny Składnia stwierdza, że ten CSS powinien być ukierunkowany na każdy element pasujący do nazwy ale zignoruj pierwszy element. Powód tego jest prosty. Ponieważ jest to pokaz slajdów, wymagany jest tylko jeden obraz na raz. Ten CSS ukrywa wszystkie obrazy oprócz pierwszego.
3. JavaScript
Ostatnim elementem układanki jest JavaScript. Jest to logika, dzięki której pokaz slajdów działa poprawnie.
Dodaj ten kod do swojego scenariusz etykietka:
$ (dokument) .ready (function () $ ('# previous'). on ('click', function () // Przejdź do poprzedniego obrazu $ ('# im_' + currentImage) .stop (). fadeOut (1); zmniejszanieImage (); $ ('# im_' + currentImage) .stop (). fadeIn (1);); $ ('# next'). on ('click', function () / / Przejdź do następnego obrazu $ ('# im_' + currentImage) .stop (). FadeOut (1); wzrostImage (); $ ('# im_' + currentImage) .stop (). FadeIn (1);) ; var currentImage = 1; var totalImages = 3; funkcja zwiększ ImImage () / * Zwiększ prąd Image o 1. * Resetuje do 1, jeśli jest większy niż totalImages * / ++ currentImage; if (currentImage> totalImages) currentImage = 1; funkcja zmniejsz Image () / * Zmniejsz aktualny obraz o 1. * Resetuje do totalImages jeśli mniejszy niż 1 * / --currentImage; if (currentImage < 1) currentImage = totalImages; );
Może się to wydawać sprzeczne z intuicją, ale pominę początkowe bloki kodu i przejdę od razu do wyjaśnienia kodu od połowy - nie martw się, wyjaśniam cały kod!
Musisz zdefiniować dwie zmienne. Można je traktować jako główne zmienne konfiguracyjne pokazu slajdów:
var currentImage = 1; var totalImages = 3;
Przechowują one całkowitą liczbę obrazów w pokazie slajdów oraz liczbę obrazów, od których należy zacząć. Jeśli masz więcej zdjęć, po prostu zmień totalImages zmienna do łącznej liczby posiadanych zdjęć.
Dwie funkcje wzrost obrazu i zmniejsz obraz przejść lub wycofać się aktualne zdjęcie zmienna. Czy ta zmienna ma być niższa niż jedna, czy wyższa niż totalImages, resetuje się do jednego lub totalImages. Dzięki temu pokaz slajdów zapętli się, gdy osiągnie koniec.
Wróć do kodu na początku. Ten kod “cele” następne i poprzednie przyciski. Kliknięcie każdego przycisku powoduje wywołanie odpowiedniego zwiększać lub zmniejszać metody Po zakończeniu, po prostu wycisza obraz na ekranie i zanika w nowym obrazie (zgodnie z definicją aktualne zdjęcie zmienna).
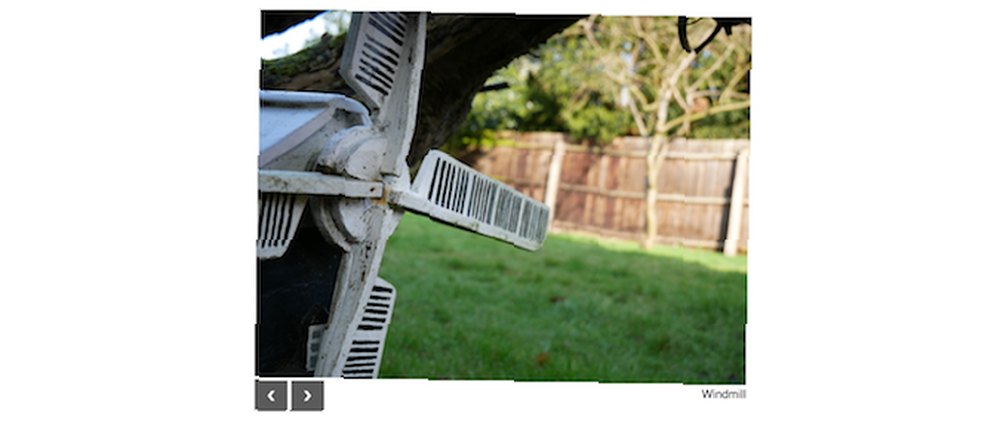
The zatrzymać() Metoda jest wbudowana w jQuery. To anuluje wszelkie oczekujące wydarzenia. To gwarantuje, że każde naciśnięcie przycisku jest płynne, i oznacza, że nie masz 100 naciśnięć przycisków, które czekają na wykonanie, jeśli zwariujesz trochę na myszy. The zanikanie (1) i fadeOut (1) metody zwiększają lub zmniejszają obrazy zgodnie z wymaganiami. Liczba określa czas trwania zanikania w milisekundach. Spróbuj zmienić to na większą liczbę, na przykład 500. Większa liczba powoduje dłuższy czas przejścia. Przejdź jednak za daleko i możesz zacząć widzieć dziwne wydarzenia lub “migocze” między zmianami obrazu. Oto pokaz slajdów w akcji:

Automatyczne awansowanie
Ten pokaz slajdów wygląda teraz całkiem dobrze, ale jest jeszcze jeden ostatni szlif. Automatyczne przewijanie to funkcja, która naprawdę sprawi, że ten pokaz slajdów zabłyśnie. Po upływie określonego czasu każde zdjęcie automatycznie przejdzie do następnego. Jednak użytkownik może nadal nawigować do przodu lub do tyłu.
To jest łatwa praca z jQuery. Należy utworzyć licznik czasu, aby każdy kod był wykonywany X sekundy. Jednak zamiast pisać nowy kod, najłatwiej jest emulować “Kliknij” na przycisku następnego obrazu i pozwól, aby istniejący kod wykonał całą pracę.
Oto nowy JavaScript, którego potrzebujesz - dodaj go po zmniejsz obraz funkcjonować:
window.setInterval (function () $ ('# previous'). click ();, 2500);
Tutaj niewiele się dzieje. The window.setInterval Metoda będzie regularnie uruchamiać fragment kodu, zgodnie z czasem podanym na końcu. Czas 2500 (w milisekundach) oznacza, że pokaz slajdów będzie się pojawiał co 2,5 sekundy. Mniejsza liczba oznacza, że każde zdjęcie będzie się rozwijało w szybszym tempie. The Kliknij Metoda uruchamia przyciski w celu uruchomienia kodu, tak jakby użytkownik kliknął przycisk myszą.
Czy nauczyłeś się dzisiaj nowych umiejętności? Jaka jest twoja ulubiona sztuczka, aby ożywić pokazy slajdów? Daj nam znać w komentarzach poniżej!
Zdjęcie: Tharanat Sardsri przez Shutterstock.com











