
Edmund Richardson
0
4864
186
Photoshop to wspaniałe narzędzie do edycji obrazów - i nie jest tajemnicą, że jesteśmy jego wielkimi fanami. Wcześniej omawialiśmy, jak zaprojektować proste logo Jak zaprojektować proste logo w Photoshopie Jak zaprojektować proste logo w Photoshopie Photoshop może zrobić znacznie więcej niż tylko edycję zdjęć - to coś więcej niż tylko prosta praca projektowa. Tutaj pokazujemy, jak zrobić proste geometryczne logo. i jak naprawić prześwietlone zdjęcia, więc automatyzacja jest kolejnym logicznym krokiem po opanowaniu podstaw.
Być może słyszałeś o Działania w Photoshopie. Zapewniają one prosty sposób automatyzacji zadań. Dzisiaj pokażę ci, jak korzystać Skrypty programu Photoshop. Skrypty programu Photoshop są nieco potężniejsze niż akcje i zapewniają możliwość zmiany zachowania skryptu w czasie wykonywania - coś, czego nie mogą zrobić akcje!
Nie martw się, jeśli zabrzmi to skomplikowanie: skrypty są napisane w JavaScript Czym jest JavaScript i czy Internet może istnieć bez niego? Co to jest JavaScript i czy Internet może istnieć bez niego? JavaScript jest jedną z tych rzeczy, które wielu uważa za pewnik. Wszyscy go używają. , prosty, ale potężny język.
Jeśli jesteś fanem GIMP lub nie chcesz wydawać pieniędzy na Photoshopa, zapoznaj się z naszym przewodnikiem dotyczącym automatyzacji GIMP za pomocą skryptów Oszczędzaj czas i wysiłek dzięki automatyzacji GIMP za pomocą skryptów Oszczędzaj czas i wysiłek dzięki automatyzacji GIMP za pomocą skryptów Automatyzacja działań za pomocą skryptów Python w GIMP może zaoszczędzić mnóstwo czasu. Rozpoczęcie pracy nie jest łatwe, ale gdy poznasz te podstawy, będziesz na dobrej drodze! .
Twój pierwszy skrypt: zmiana rozmiaru zdjęć
Podczas pisania skryptów możesz korzystać z ExtendScript Toolkit. Nie musisz tego używać, możesz użyć dowolnego edytora tekstu, który ci się podoba (lubię Sublime Text), ale korzystanie z tego zestawu narzędzi ma wiele zalet. Największą zaletą jest to, że możesz ustawić punkty przerwania, które bardzo ułatwiają debugowanie kodu i identyfikowanie wszelkich błędów.

Zestaw ExtendScript Toolkit jest dołączony do Twojej subskrypcji Creative Cloud, więc zainstaluj ją z własnej Aplikacja Creative Cloud lub powyższa strona internetowa.
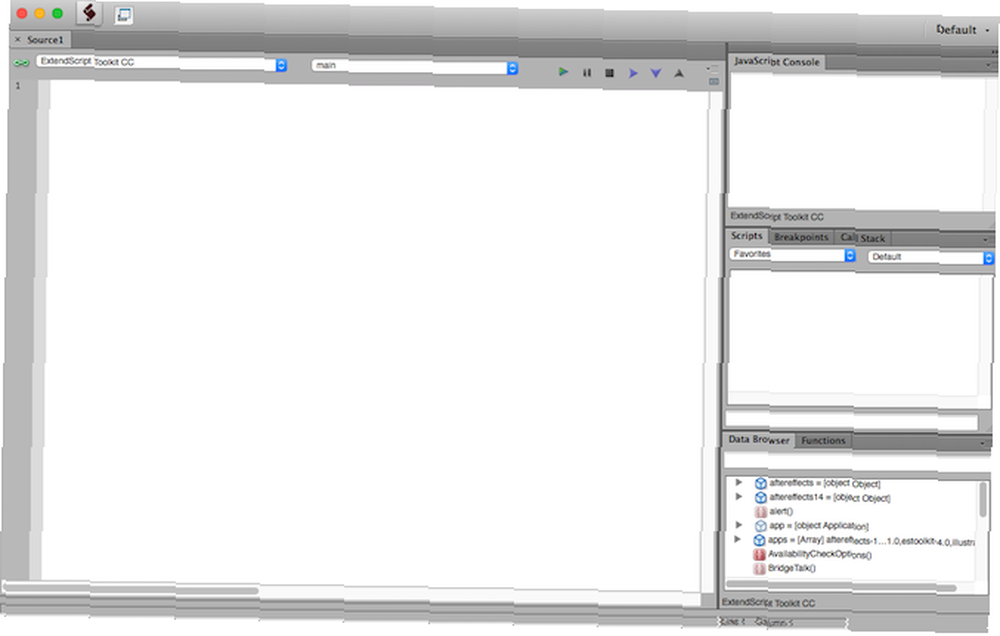
Po zainstalowaniu otwórz zestaw narzędzi. Zostanie wyświetlony ten raczej przestarzały interfejs:

Oto kod pierwszego skryptu - skopiuj go i wklej w głównym oknie kodu po lewej stronie:
current_document = app.activeDocument; new_width = 670; current_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBIC);Podzielmy się tym, co robi ten kod. The aktualny dokument zmienna przechowuje aktywny dokument obiekt z Photoshopa. Można to uzyskać za pomocą app.activeDocument składnia. Jeśli nie masz Photoshopa uruchomionego z otwartym dokumentem, ten kod będzie rzuć wyjątek. Wyjątkiem są sposoby zatrzymania wykonywania kodu - ten skrypt nie może być kontynuowany, jeśli nie ma dokumentu!
The nowa_szerokość zmienna przechowuje szerokość, jaką powinien mieć nowy dokument.
Wreszcie zmiana rozmiaru obrazu Metoda zmienia rozmiar obrazu. Należy to uzyskać poprzez aktualny dokument zmienna. Musisz podać nową szerokość (przekonwertowaną na piksele przez Wartość jednostki metoda) oraz ResampleMethod z BICUBIC.
Dostępnych jest pięć głównych metod ponownego próbkowania. Wszystkie różnią się szybkością i jakością, więc baw się z nimi (chociaż Bicubic jest w większości przypadków w porządku). Oto krótkie podsumowanie różnic:
- Najbliższy sąsiad: Bardzo szybki, ale podstawowy.
- Dwuliniowy: Lepszy niż najbliższy sąsiad, ale wolniejszy i nie tak dobry jak Bicubic.
- Bicubic: Bardzo dobre wyniki, ale drogie obliczeniowo.
- Bicubic Smoother: Ulepszona wersja Bicubic do zwiększania skali (powiększanie).
- Bicubic Sharper: Ulepszona wersja Bicubic przeznaczona do próbkowania w dół (zmniejszania).
Pamiętaj, aby używać ich w swoim kodzie.
Teraz, gdy znasz kod, czas go uruchomić! Upewnij się, że masz otwarty Photoshop wraz z dokumentem.
W górnej części ExtendScript Toolkit zmień cel menu rozwijane (u góry po lewej) z ExtendScript Toolkit CC do Adobe Photoshop CC 2017 (lub jakąkolwiek konkretną wersję Photoshopa). Jeśli piszesz skrypty dla innych aplikacji Adobe, możesz zamiast tego zmienić je na te.

Teraz naciśnij Grać przycisk po prawej stronie listy rozwijanej celu, na W prawym górnym rogu twojego kodu.

Jeśli wszystko przebiegło poprawnie, rozmiar dokumentu jest teraz zmieniany (nie zapomnij go zapisać). The Konsola JavaScript w prawym górnym rogu zestawu narzędzi pojawi się wynik działania skryptu. Ponieważ nie ma wyjścia, powie to Wynik: niezdefiniowany.

Jeśli wystąpi problem (na przykład zgłoszony wyjątek), twój kod nie uruchomi się i pojawi się pomarańczowy pasek w przybliżeniu lokalizacja problemu.

Może to być prosta literówka, więc po zatrzymaniu skryptu (Kontrolki w prawym górnym rogu > Przycisk stopu), podwójne sprawdzenie:
- Twój kod jest poprawny i nie zawiera literówek.
- Photoshop jest uruchomiony.
- Masz dokument otwarty w Photoshopie.
Uruchamianie skryptów
Teraz twój kod działa poprawnie, czas dodać go do Photoshopa.
W zestawie narzędzi przejdź do Plik > Zapisać, i zapisz skrypt w odpowiednim miejscu o odpowiedniej nazwie. Domyślnie będzie to Skrypty Adobe teczka. Zauważ, jak skrypty muszą kończyć się w .jsx format.
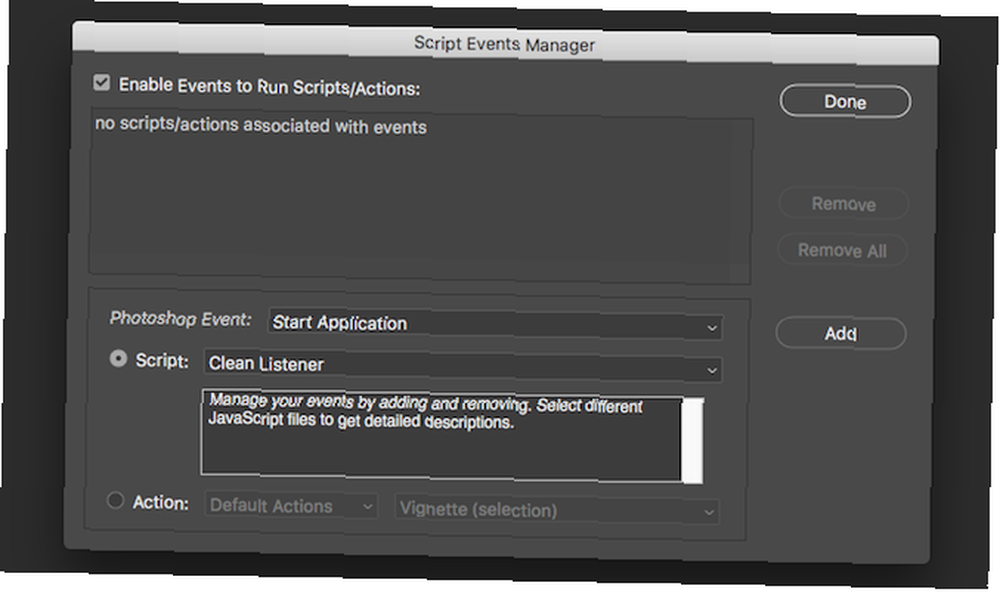
W programie Photoshop przejdź do Plik > Skrypty > Menedżer zdarzeń skryptowych. Kleszcz Włącz zdarzenia, aby uruchomić skrypty / akcje.

Po włączeniu ten interfejs pozwala skonfigurować istniejące skrypty do uruchamiania w przypadku wystąpienia określonych działań. Istnieje kilka kluczowych obszarów:
- Wydarzenie Photoshop: Właśnie wtedy skrypt zostanie uruchomiony. Możesz wybierać spośród wielu opcji, takich jak drukowanie, otwieranie nowego dokumentu i wiele innych.
- Scenariusz: To jest skrypt do uruchomienia. Istnieje kilka podstawowych wbudowanych, ale możesz tutaj także przypisać jeden ze swoich własnych skryptów.
- Akcja: Jeśli nie używasz skryptu, możesz zamiast tego wybrać podstawową czynność, taką jak zapisanie w pliku PDF.
Wybierz Scenariusz, a następnie wybierz Paść się. Wybierz swój skrypt. Śmiało wybierz zdarzenie, które wyzwoli Twój skrypt.
Po skonfigurowaniu kliknij Dodaj i wtedy Gotowe. W tym menu możesz także edytować lub usuwać wcześniej skonfigurowane skrypty.
Jeśli nie chcesz wiązać skryptu z akcją, konfiguracja jest jeszcze łatwiejsza. Iść do Plik > Skrypty > Paść się. Przejdź do skryptu, a następnie naciśnij przycisk otwórz. Twój skrypt natychmiast się uruchomi.
Jeśli chcesz zobaczyć swój skrypt w tym menu skryptów, musisz skopiować go do odpowiedniego folderu. Można to znaleźć w Ustawienia wstępne > Skrypty folder instalacji programu Photoshop.
Po skopiowaniu uruchom ponownie Photoshopa. Po ponownym uruchomieniu skrypt będzie widoczny jako element menu w Plik > Skrypty Menu.

Zmień rozmiar zdjęć: ulepszanie
Teraz, gdy znasz już skrypty programu Photoshop, czas poprawić kod.
Ten kod działa bardzo dobrze przy zmianie rozmiaru obrazów do 670px (lub jakikolwiek rozmiar zmieniłeś na), ale może być lepiej. Na szczęście JavaScript jest bardzo elastycznym językiem!
Zmodyfikujmy kod, aby rozmiar zdjęć mniejszych niż nowy rozmiar nie był zmieniany. Oto kod:
current_document = app.activeDocument; new_width = 670; if (current_document.width> new_width) current_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBIC); Jest tylko jedna zmiana tutaj. Na Jeśli instrukcja jest zawinięta wokół metody zmiany rozmiaru. Jeśli bieżąca szerokość dokumentu (dostęp przez current_document.width) jest mniejsza niż nowa szerokość, nie zmieniaj rozmiaru.
Dzięki temu małe obrazy nie będą powiększane, co obniży jakość.
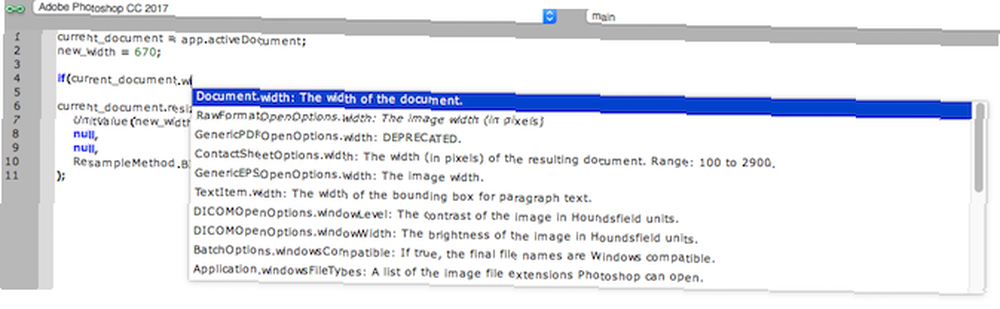
Gdy zaczniesz pisać kod w zestawie narzędzi, zawiera sugestie dotyczące prawidłowych zmian, które możesz wprowadzić, metod wywoływania lub właściwości dostępu. Jest to bardzo przydatne i powinieneś w pełni z tego skorzystać!

Oto ostatnia zmiana:
current_document = app.activeDocument; // Pobierz aktywny dokument new_width = 670; // nowa szerokość do zmiany rozmiaru do if (current_document.width> new_width) // jeśli dokument jest większy niż nowy rozmiar current_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBICSHARPER); current_document.activeLayer.autoContrast (); // Zastosuj kontrast current_doc.activeLayer.applySharpen (); // Zastosuj WyostrzanieTen kod zawiera teraz komentarze, coś, co powinien zawierać cały kod. 10 porad dotyczących pisania Cleaner & Better Code 10 porad dotyczących pisania Cleaner & Better Code Pisanie czystego kodu wygląda łatwiej niż jest w rzeczywistości, ale korzyści są tego warte. Oto, jak możesz zacząć pisać czystszy kod już dziś. i które pomogą ci w przyszłości.
Metoda ponownego próbkowania zmieniła się na Bicubic Sharper - daje to nieco lepsze wyniki podczas zmniejszania obrazów.
Wreszcie, kontrast i wyostrzenie zostało zastosowane jako ostatni krok.
Co będziesz kodować?
Do tej pory powinieneś wiedzieć wszystko, czego potrzebujesz do automatyzacji byle co w Photoshopie! Jeśli możesz to zrobić w Photoshopie, prawdopodobnie możesz to zautomatyzować. Interfejs API Photoshop Czym są interfejsy API i jak otwarte interfejsy API zmieniają Internet Czym są interfejsy API i jak otwarte interfejsy API zmieniają Internet Czy zastanawiałeś się kiedyś, jak programy na komputerze i odwiedzane strony internetowe „rozmawiają” ze sobą? zapewnia dostęp do wielu funkcji, a ich dokumentacja opisuje prawie każdą funkcję, do której można uzyskać dostęp.
Oczywiście dzisiejsze przykłady były tylko podstawowe, ale obejmują podstawowe szczegóły - możesz zaimplementować skrypt dostosowany do twoich wymagań!
Czy nauczyłeś się dzisiaj czegoś nowego? Jakie są twoje ulubione skrypty? Daj nam znać w komentarzach poniżej!
Zdjęcie: whiteMocca przez Shutterstock.com











