
Brian Curtis
44
4321
169
Kilka tygodni temu napisałem o tym, jak Google radykalnie zmienia wyniki wyszukiwania Co to jest znacznik semantyczny i jak zmieni Internet na zawsze [technologia wyjaśniona] Co to jest znacznik semantyczny i jak to zmieni internet na zawsze [technologia wyjaśniona], dodając więcej i więcej informacji semantycznych - lub tego, co Google lubi określać jako fragmenty rozszerzone.
Ostatnio miało to postać metadanych przepisu, takich jak składniki lub czas gotowania. Jeśli prowadzisz blog WordPress oparty na recenzjach czegokolwiek, dodanie znaczników semantycznych jest łatwe.
Może się jednak zdarzyć, że wybrany przez Ciebie motyw blogu powoduje kilka błędów, więc rzućmy okiem na odpowiednią wtyczkę i jak radzić sobie z niektórymi błędami, które możesz zobaczyć.
GD StarRatings:
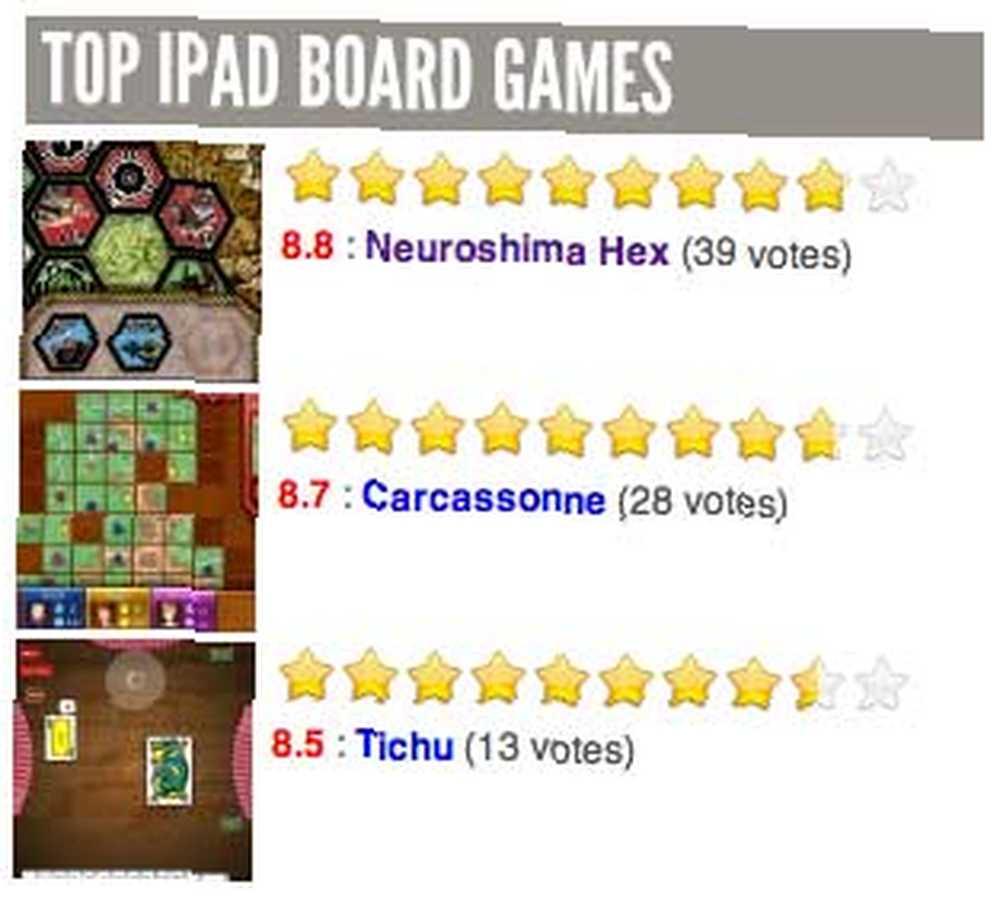
Jeśli robisz jakieś recenzje na swoim blogu, GDStarRatings jest absolutnie niezbędną wtyczką, a ja korzystałem z niej od samego początku na mojej stronie z grami planszowymi na iPada, aby umożliwić czytelnikom ocenę gier, w które grali.

Ta wtyczka jest dostępna od dłuższego czasu, a programiści byli na tyle przemyślani, aby uwzględnić znacznik Rich Snippet od zeszłego roku. W przeciwieństwie do nowego mikro-formatu receptury, znaczniki i reguły recenzji zostały już ustalone, więc sama wtyczka wytwarza dobrze sformatowany kod recenzji bez błędów weryfikacji Google.
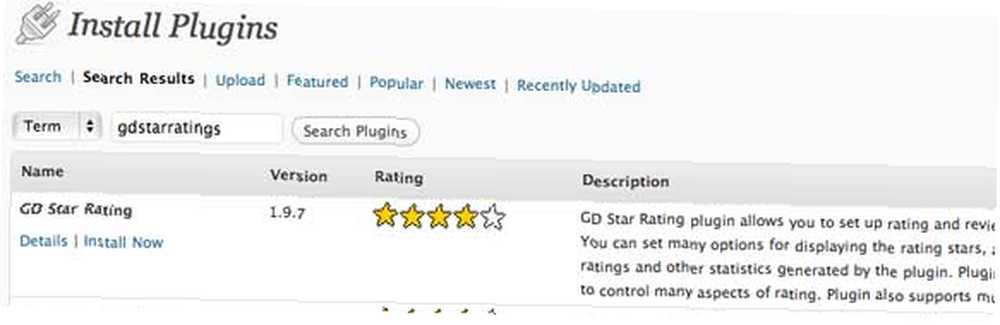
Rzućmy okiem na instalację i konfigurację wtyczki, ponieważ może być trochę zniechęcająca wszystkimi dostępnymi opcjami. Najpierw pobierzmy go z interfejsu WordPress.

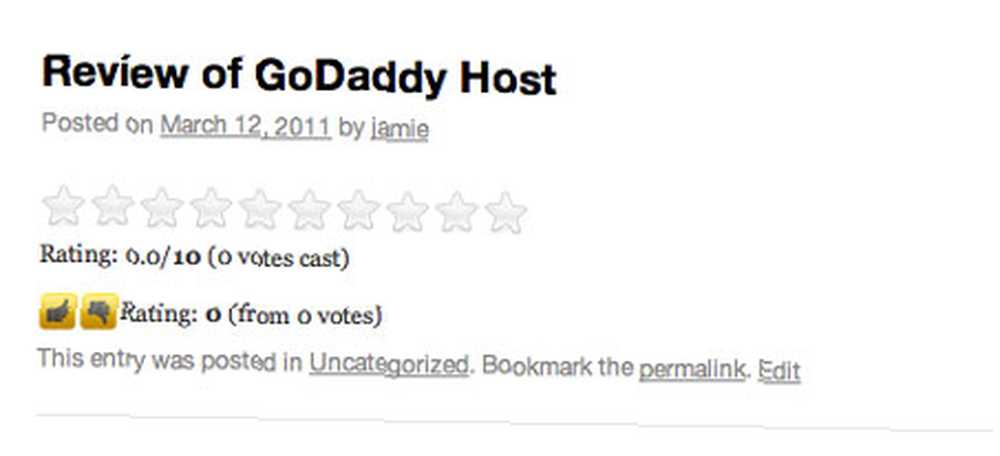
Po aktywacji domyślnie wtyczka dodaje blok oceny, za kciuk do góry, i oceny komentarzy.

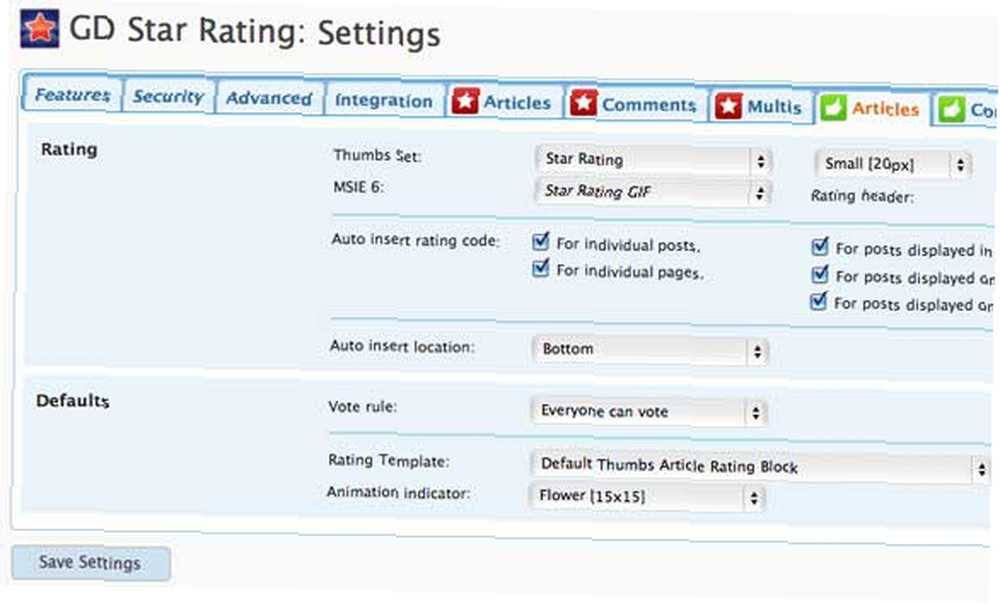
Wyłączmy niektóre z tych, których nie potrzebujemy. Rozwiń sekcję nowych ocen na pasku bocznym administratora i kliknij Ustawienia. Zacznij od wyłączenia “kciuki w górę” oceny, klikając zieloną ikonę kciuka w górę obok artykułu ze słowem (sprawdź zrzut ekranu). Odznacz wszystkie opcje dla Automatycznie wstaw kod oceny, i to powinno je usunąć.

Zrobiłem to samo i zrobiłem to samo dla wszystkich innych automatycznie wstawianych bloków ocen, z wyjątkiem głównej oceny artykułu, która jest jedyną, której chcę.
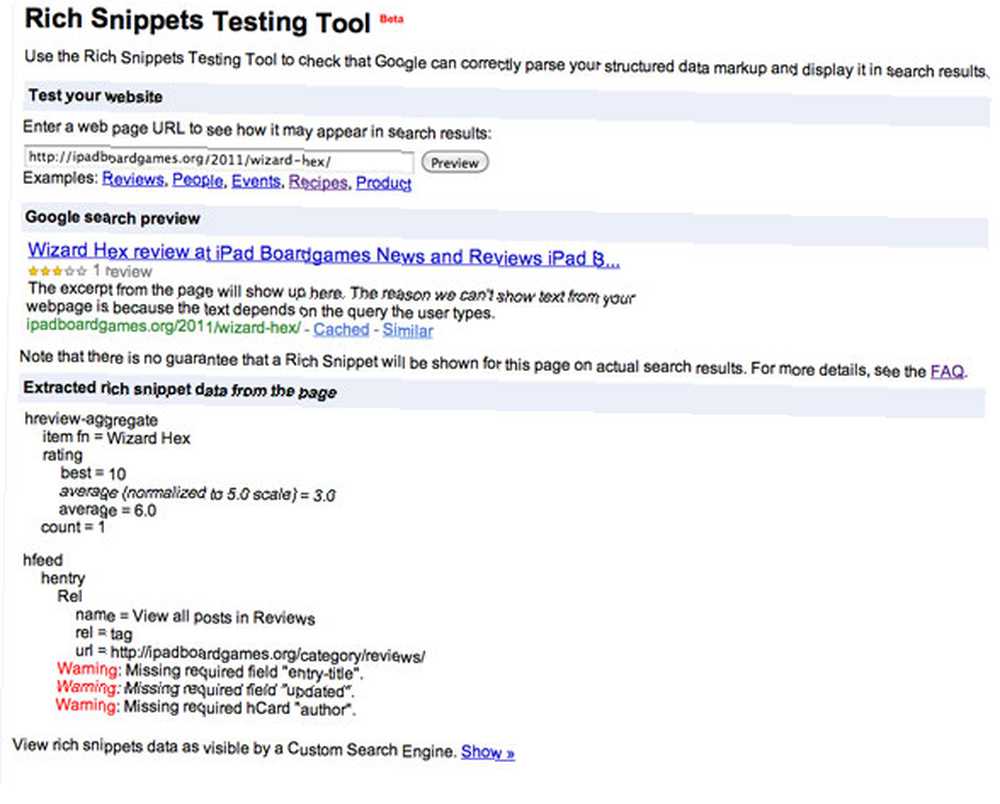
Testowanie za pomocą narzędzia do testowania fragmentów rozszerzonych Google:
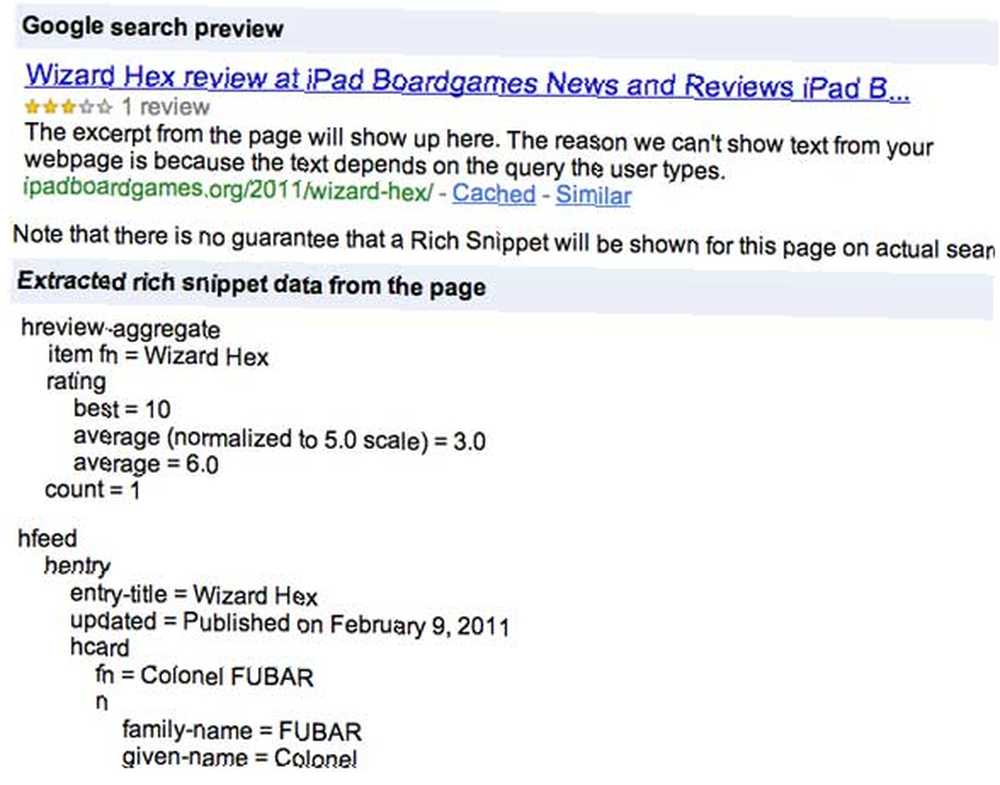
Udaj się tutaj do narzędzia do testowania fragmentów rozszerzonych Google i wprowadź adres URL jednej ze swoich recenzji.

Po uruchomieniu narzędzia testowego możesz znaleźć więcej błędów, tak jak ja, ale będą one związane z Twoim indywidualnym motywem, a nie z wtyczką oceny. Na przykład na mój temat odkryłem, że nawet takie proste informacje semantyczne, takie jak “tytuł” nie został dodany. Aby to naprawić, musisz znać trochę HTML.
Ostrzeżenie: brak wymaganego pola “tytuł”.
Ostrzeżenie: brak wymaganego pola “zaktualizowane”.
Ostrzeżenie: brak wymaganej karty hCard “autor”.
Otwórz folder motywów swojego bloga pod adresem wp-content / themes / (nazwa motywu) jeśli korzystasz z FTP lub z ekranu administratora WordPress, rozwiń Wygląd element paska bocznego i przejdź do Redaktor.
Otworzyć single.php w swoim ulubionym edytorze tekstu lub po prostu kliknij single.php po lewej stronie ekranu edytora z poziomu WordPress.
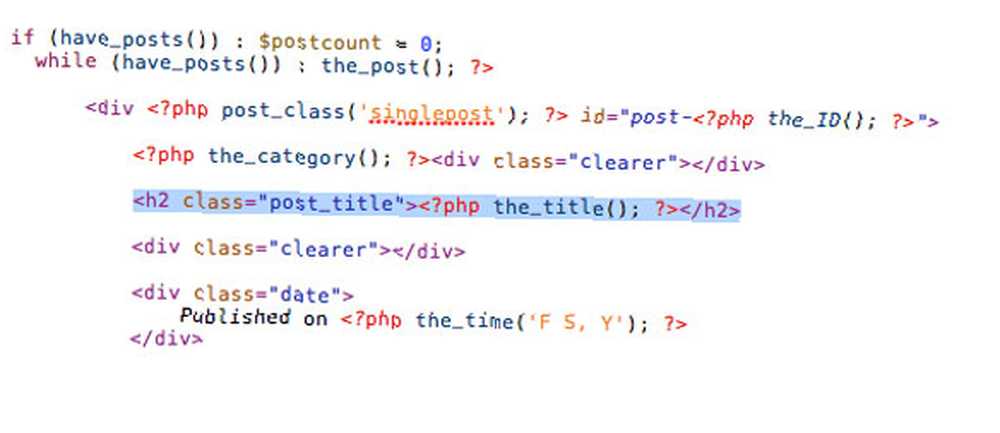
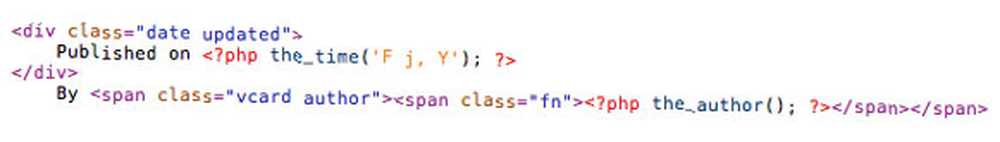
Po pierwsze, Google powiedział nam, że brakuje nam wpisu. Trafienie Odnaleźć w przeglądarce lub edytorze i poszukaj tytuł(). Możesz zobaczyć, że jest otoczony przez H2 tag, aw moim przypadku z klasa =”post_title” zastosowane do tego.

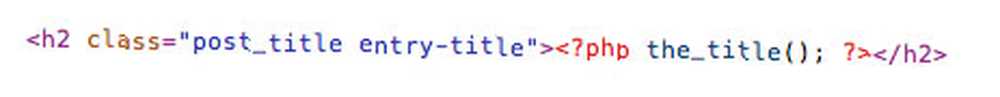
Chcemy dodać tytuł do klasy, więc w moim przypadku po prostu dodałem to do definicji klasy H2:

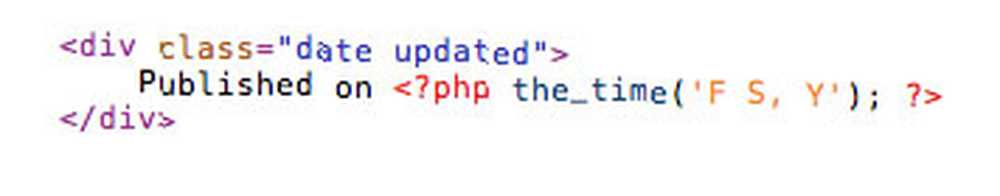
Poniżej Google mówi nam, że brakuje nam również informacji o tym, kiedy był post zaktualizowane. Mam już klasę =”data” definicja, więc po prostu dodaję “zaktualizowane” w to też:

Wreszcie brakuje mi informacji o autorze. Na razie dodam go zaraz po opublikowaniu daty. Jeśli masz już kod do Autor() gdzieś, po prostu to otocz przęsło tagi, jak dodałem poniżej. To mówi Google, kto jest autorem, ich imię i obejmuje całą rzecz w vcard.

Teraz, ponownie sprawdzając stronę, widzę, że wszystkie błędy zostały naprawione.

Ostatnim krokiem jest przesłanie mojej witryny do Google, aby zaczęła rysować fragmenty rozszerzone - niekoniecznie stanie się to automatycznie, więc musisz wypełnić formularz tutaj, a Google weźmie Cię pod uwagę.
Przepisy w WordPress?
Istnieje również kilka wtyczek do dodawania mikroformatów z przepisami, jednak w chwili pisania tego tekstu Google zaktualizowało swój styl mikroformatów i żadna z wtyczek nie przyniosła prawidłowych wyników. Jeśli publikujesz przepisy na swoim blogu, sugeruję, abyś obserwował zarówno wtyczki hRecipe, jak i RecipeSEO, które na pewno zostaną wkrótce zaktualizowane, aby odzwierciedlić ostatnie zmiany formatu.
Wniosek i dalsza lektura:
Dodawanie recenzji lub przepisów Dane w rozszerzonym opisie są łatwe dzięki GDStarRatings, ale jeśli Twój motyw nie jest już zgodny z dodatkowymi autorami i potrzebnymi metadanymi, może się okazać, że Google nie chce podać Twojej witryny. Jeśli otrzymujesz takie same błędy jak ja, postępuj zgodnie z samouczkiem kodu i zrób kopię zapasową pliku na wypadek, gdybyś popełnił literówkę. W przyszłym tygodniu zacznę serię artykułów dogłębnie tworzących motyw Wordpress i strukturę motywów, abyś mógł edytować trochę więcej, ale na razie, jeśli nadal występują błędy fragmentu sformatowanego, możesz zapytać pytanie na forum pytań lub odpowiedzi w komentarzach poniżej, a ja postaram się je dla Ciebie naprawić.
- Wiki mikroformatów to świetna informacja techniczna
- Blog Not Unlimited to bardziej praktyczny samouczek na temat korzystania z mikroformatów
- Ten post na blogu z 2007 roku wyjaśnia nieco więcej o dodawaniu mikroformatów do twojego wordpressa i był nieoceniony, gdy próbowałem to rozgryźć.
- Spójrz na dobre przykłady kodowania HTML 8 najlepszych stron internetowych pod kątem wysokiej jakości przykładów kodowania HTML 8 najlepszych stron internetowych pod kątem dobrych przykładów kodowania HTML Istnieje kilka wspaniałych stron internetowych, które oferują dobrze zaprojektowane i przydatne przykłady kodowania HTML i samouczki. Oto osiem naszych ulubionych. tutaj











