
Harry James
0
2963
279
 Wiesz, coś takiego jak dodanie przycisku drukowania do strony internetowej brzmi dość prosto, prawda? W rzeczywistości, dlaczego w ogóle musimy dodawać dowolny przycisk drukowania lub link do strony, skoro czytelnik musi tylko kliknąć “Plik” i “Wydrukować… ” w menu przeglądarki?
Wiesz, coś takiego jak dodanie przycisku drukowania do strony internetowej brzmi dość prosto, prawda? W rzeczywistości, dlaczego w ogóle musimy dodawać dowolny przycisk drukowania lub link do strony, skoro czytelnik musi tylko kliknąć “Plik” i “Wydrukować… ” w menu przeglądarki?
Ostatecznie różne osoby chcą z różnych powodów funkcji drukowania na swojej stronie internetowej. Możesz po prostu dodać wygody. Gdy czytelnik może po prostu kliknąć przycisk, aby uzyskać wydruk - zapisuje kilka kliknięć, a każde kliknięcie się liczy. Inne osoby chcą dostosować drukowany tekst - innymi słowy, ukrywają niektóre elementy strony przed wydrukiem. W innych sytuacjach ludzie wolą stworzyć dokładnie dostosowaną do druku wersję strony internetowej.
Dla każdej z tych sytuacji istnieją różne rozwiązania. Zawsze staraliśmy się oferować tutaj w MUO innowacyjne rozwiązania w zakresie drukowania, takie jak artykuł Justina o drukowaniu na półstronach Oszczędzaj papier, formatując i drukując pliki za pomocą narzędzia impozycji Goverta [Windows] Oszczędzaj papier, formatując i drukując pliki za pomocą impozycji Goverta Narzędzie [Windows] Papier kosztuje. Zapisz oba, drukując pliki PDF na półstronach. Niezależnie od tego, czy potrzebujesz broszury, czy kopii obok siebie, bezpłatne narzędzie dla systemu Windows nie tylko sprawia, że jest to możliwe, ale także proste. Przestań się wygłupiać… i artykuł Karla na temat PrintWhatYouLike PrintWhatYouLike - Oszczędzaj papier i atrament podczas drukowania stron internetowych PrintWhatYouLike - Oszczędzaj papier i atrament podczas drukowania stron internetowych. W tym artykule przedstawię cztery sposoby, w jakie możesz zintegrować przycisk drukowania lub link do swojej witryny - od bardzo prostego podejścia HTML i Javascript, po bardziej dostosowywalne podejście CSS.
Integracja drukowania z witryną
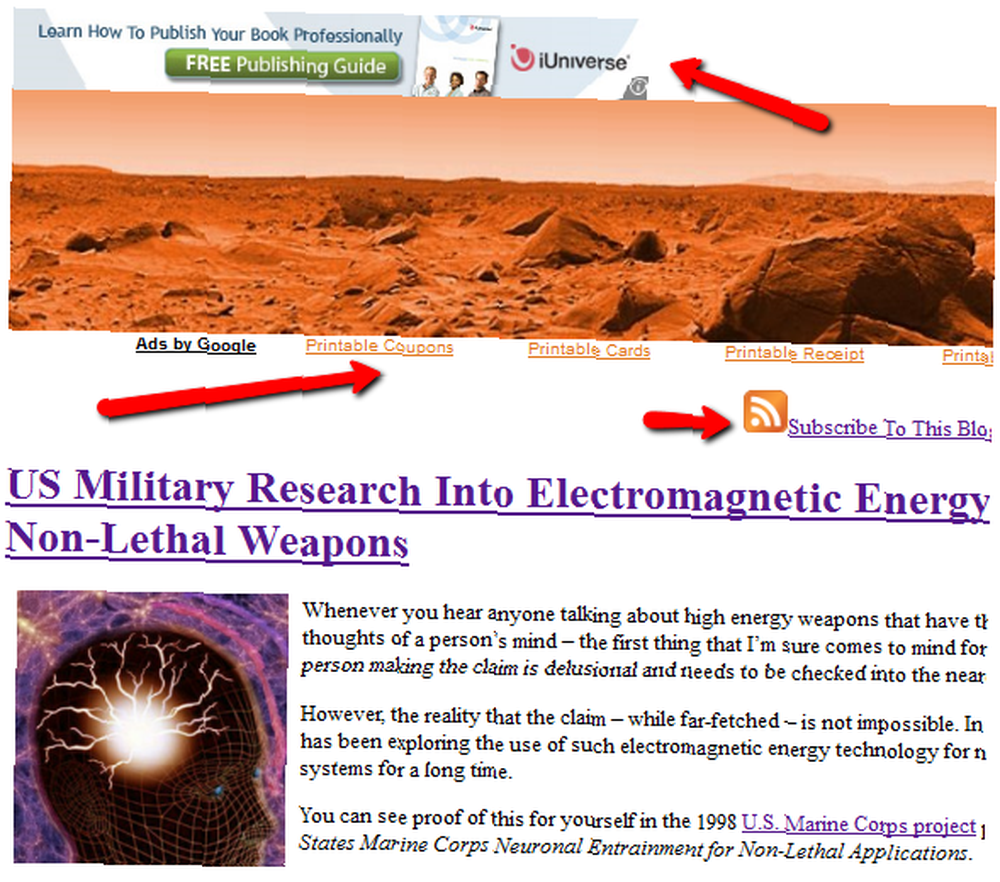
Gdy patrzysz na dowolną stronę internetową, dość łatwo jest zrozumieć, dlaczego możesz chcieć dostosować wydruk. Typowa strona internetowa zawiera reklamy, banery, łącza reklamowe, paski boczne i stopki, które zajmują tylko miejsce na stronie i marnują papier.

Jeśli masz dość prostą stronę internetową lub naprawdę nie obchodzi Cię, czy cała grafika i formatowanie wydruków, wystarczy, że dodasz prosty przycisk na swojej stronie i użyjesz “wydrukować()” metoda javascript, aby wysłać stronę internetową do drukarki.
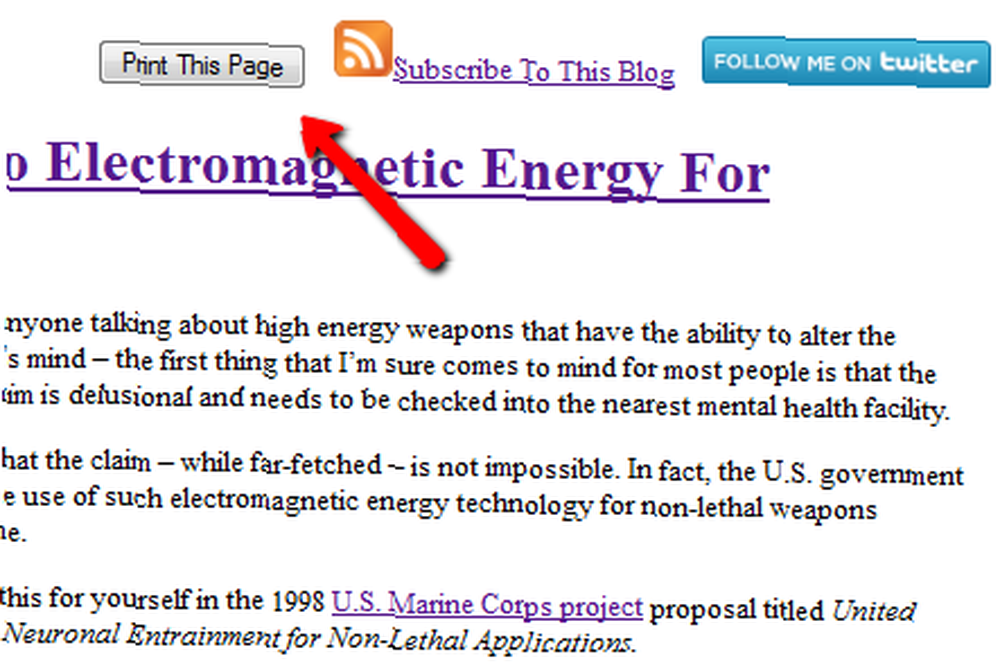
Umieszczenie tego kodu w witrynie w miejscu, które jest szybkie i łatwe dla czytelników, wygląda mniej więcej tak.

Czytelnik musi tylko kliknąć przycisk, a strona zostanie wysłana bezpośrednio do drukarki bez żadnego formatowania strony. Jeśli strona jest poza drukowalną szerokością drukarki, możliwe, że wydrukujesz znacznie więcej stron, niż jest to faktycznie konieczne.

Niektórym nie podoba się wygląd przycisku formularza, więc alternatywnie możesz po prostu użyć linku z osadzonym javascript, aby zrobić dokładnie to samo.
Wydrukuj tę stronę Możesz zobaczyć, jak w wielu przypadkach prosty tekst wygląda o wiele wyraźniej niż przycisk, ale to, którego używasz, sprowadza się do tego, który wygląda lepiej w obszarze strony, na której chcesz udostępnić funkcję drukowania.

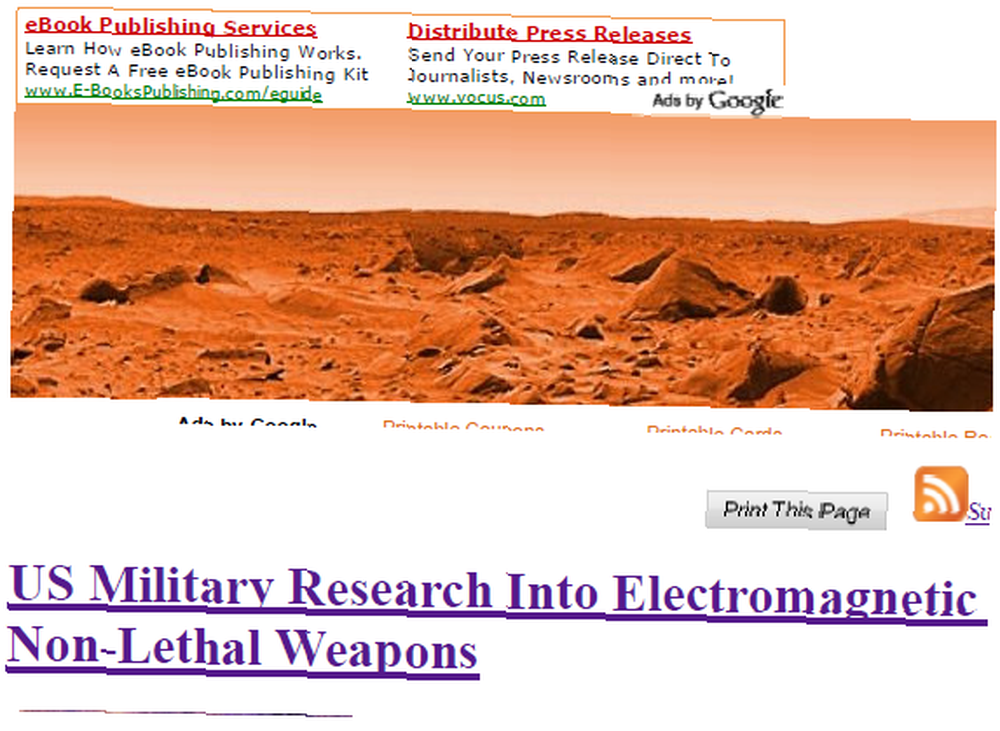
Jak widać z powyższego przykładowego wydruku, formatowanie wielu reklam i banerów nie jest idealnie dopasowane do ekranu przeglądarki, gdy po prostu używasz polecenia drukowania. Staje się to znacznie bardziej widoczne w przypadku bardziej złożonych stron internetowych. Innym podejściem stosowanym przez ludzi jest blokowanie całych sekcji witryny za pomocą CSS i przypisywanie określonych sekcji strony do wydrukowania. Robisz to, najpierw łącząc plik CSS w sekcji nagłówka.
Następnie musisz utworzyć rzeczywisty plik CSS i zapisać go w tym samym katalogu, co strona internetowa. Plik CSS powinien przypisać wszystkie sekcje strony, które nie powinny zostać wydrukowane, a następnie sprawić, aby elementy strony, które przypisałeś do wydruku, były widoczne.
Nagłówek DIV #, DIV # newflash, DIV # banner display: none; body visibility: hidden; .print visibility: visible; Teraz, gdy plik CSS jest skonfigurowany, wystarczy przejść przez stronę i oznaczyć każdą sekcję za pomocą “wydrukować” klasa.
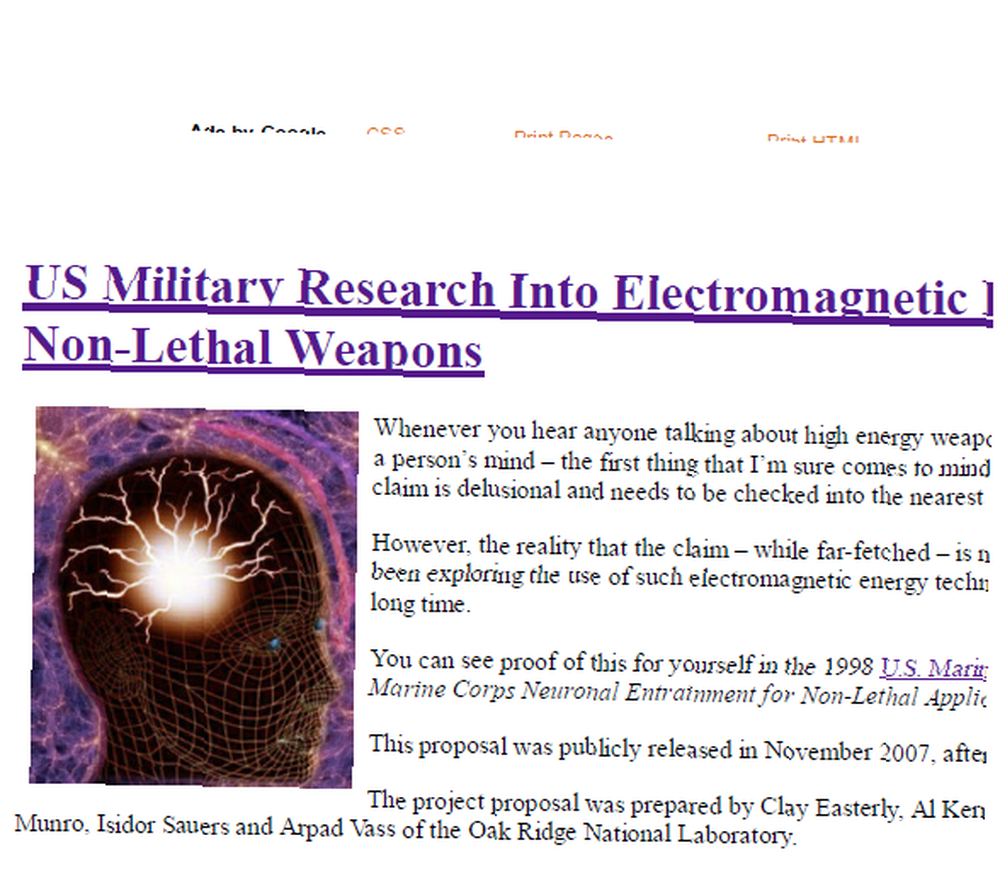
Ta linia zostanie wydrukowana. Ta linia nie będzie. Teraz możesz zobaczyć na wydruku, gdzie tylko fragmenty strony oznaczone symbolem “wydrukować” klasa jest drukowana na stronie, a wszystkie inne sekcje nie. Jedyną trudnością związaną z tym podejściem jest to, że musisz wyłączyć wyświetlanie wszystkich sekcji DIV, których nie chcesz drukować. Jak widać poniżej, nie dodałem “div” sekcja reklamy Google, dzięki czemu nadal jest drukowana.

Kompilacja pliku CSS i prawidłowe ułożenie klas może zająć trochę czasu. Jeśli naprawdę nie chcesz zawracać sobie głowy robieniem tego na każdej stronie, możesz zdecydować się na ostatnie podejście. To moja ulubiona technika zapewniania doskonale sformatowanych, drukowanych wersji strony. Wystarczy, że utworzysz wersję strony w formacie PDF, zapiszesz na swoim hoście, a następnie umieścisz plik w nagłówku strony.
To wszystko co musisz zrobić! Możesz osadzić przycisk drukowania na swojej stronie, tak jak w powyższych przykładach, ale zamiast pliku CSS załadowanego dla metody drukowania, PDF, DOC lub inny plik jest wysyłany do drukarki. Jak widać poniżej, generuje to najczystszą wersję strony do wydrukowania, i można ją prawie dostosować, aby wyglądała dokładnie tak, jak chcesz.

Jak widać, istnieje wiele opcji do wyboru, gdy chcesz umieścić przycisk drukowania lub link na swojej stronie internetowej. Każda z tych opcji działa dobrze, ale właściwy wybór sprowadza się do złożoności strony internetowej i treści, które chcesz zaoferować swoim czytelnikom, gdy zdecydują się wydrukować stronę.
Czy wypróbowałeś którąś z tych technik, aby dodać przycisk drukowania do strony internetowej? Którą technikę lubisz najbardziej? Czy masz jakieś inne rozwiązania? Podziel się swoim spostrzeżeniem w sekcji komentarzy poniżej.
Źródło zdjęcia: Sundeip Arora











