
Mark Lucas
0
5294
1271
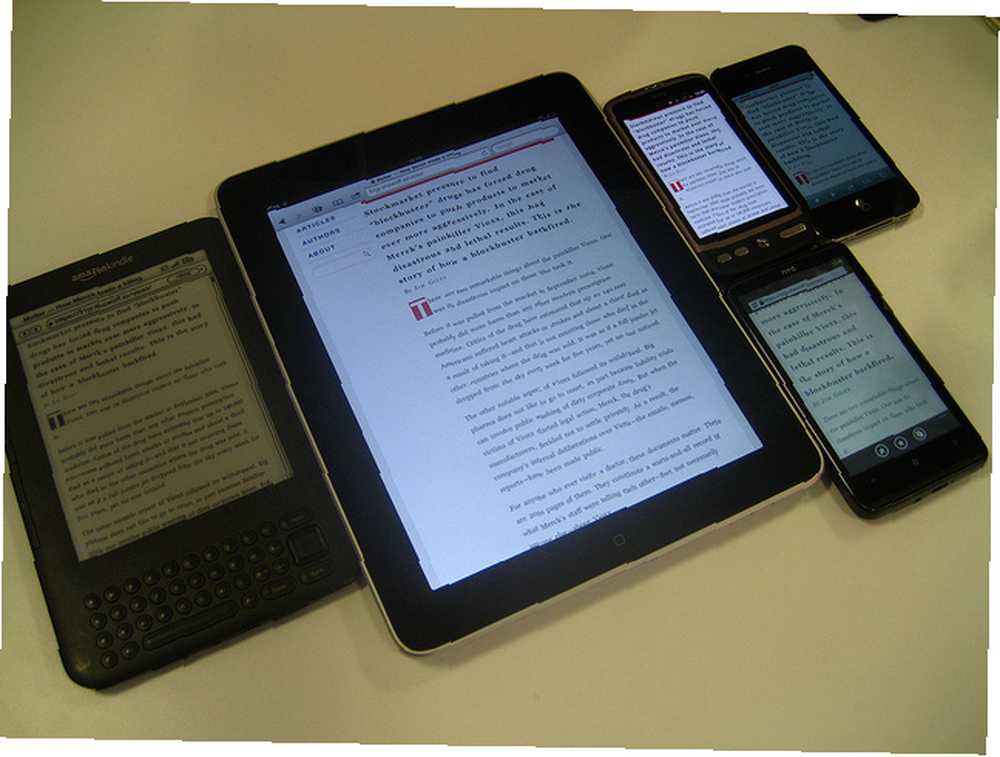
Podczas przeglądania sieci często zdarza się, że natrafisz na witryny, które wyglądają inaczej na różnych urządzeniach. Być może niektóre funkcje w ogóle nie działają.
Często nie jest to problem ze stroną internetową. To twoja przeglądarka. Pięć głównych przeglądarek na pulpicie używa czterech różnych “silniki renderujące” wyświetlać stronę internetową - nowa przeglądarka Microsoft Edge Microsoft dostaje Edge, 1 miliard urządzeń z systemem Windows 10 i więcej… [Przegląd wiadomości technicznych] Microsoft dostaje Edge, 1 miliard urządzeń z systemem Windows 10 i więcej… [Przegląd wiadomości Tech ] Microsoft ma Edge, Windows 10 jest ogromny, Secret zostaje zamknięty, osadza gry MS-DOS w tweetach, zarabia pieniądze z Silent Hills i ogląda Michaela Baya pokazującego się amatorskiemu twórcy. na Windows 10 wprowadzi piątą - i każdy działa inaczej.

Oznacza to, że korzystanie z Internetu może się zmieniać w zależności od używanej przeglądarki, a nawet wersji tej przeglądarki.
Co to jest silnik renderujący?
Strona internetowa nie jest pojedynczą jednostką, która jest pobierana i wyświetlana na ekranie jeden piksel na raz. Zamiast tego jest to zasadniczo seria instrukcji napisanych w różnych typach kodu - HTML, CSS, JavaScript Czym jest JavaScript i czy Internet może istnieć bez niego? Co to jest JavaScript i czy Internet może istnieć bez niego? JavaScript jest jedną z tych rzeczy, które wielu uważa za pewnik. Wszyscy go używają. , PHP i inne - które mówią przeglądarce, co robić, gdzie i jak to zrobić.
Każda przeglądarka korzysta z mechanizmu renderowania, czasami nazywanego również silnikiem układu, aby pobierać informacje o treści i stylu zawarte w kodzie i wyświetlać je na ekranie w pełni sformatowanej formie.

Problem w tym, że w każdej przeglądarce nie ma jednego silnika renderującego. I chociaż każdy język jest zdefiniowany w szczegółowej specyfikacji, silnik może zaoferować jedynie interpretację tej specyfikacji.
Dzięki CSS (kodowi, który dostarcza informacji o stylizacji CSSmatic: Szybko i wygodnie Twórz arkusze stylów CSS3 za pomocą wielu narzędzi online CSSmatic: Szybko i wygodnie twórz arkusze stylów CSS3 za pomocą wielu narzędzi online), w szczególności żaden silnik nie da dokładnie takich samych wyników. Czasami różnice mogą sprowadzać się tylko do nieparzystego źle wyrównanego piksela tu lub tam, ale czasami mogą być bardziej radykalnie różne.
Które przeglądarki używają które silniki
Istnieją cztery główne silniki renderowania, z których korzystają najpopularniejsze przeglądarki.
- WebKit: silnik open source używany przez Safari w systemie OS X The Ultimate Guide to Customization Safari na Macu The Ultimate Guide to Customize Safari na Macu Spraw, by Safari była jeszcze lepszą przeglądarką na Maca. Oto jak dostosować go do własnych upodobań. i iOS, a także wiele innych przeglądarek na urządzeniach mobilnych, w tym natywną przeglądarkę na Androida;
- Migać: silnik open source oparty na WebKit, obsługuje przeglądarki Chrome, Opera, Amazon Silk i Android WebView (przeglądarka, która otwiera się w aplikacjach);
- Gekon: silnik open source opracowany przez Mozilla Foundation, jest używany przez Firefox;
- Trójząb: zastrzeżony silnik opracowany przez Microsoft i używany w Internet Explorerze. Przeglądarka Microsoft Edge użyje nowszej wersji o nazwie EdgeHTML.
Standardy internetowe
Różnica między różnymi silnikami renderującymi jest znacznie mniejsza niż wtedy, gdy dominującą przeglądarką był Internet Explorer. Czy Internet Explorer robi duży powrót w 2015 roku? Czy Internet Explorer robi duży zwrot w 2015 roku? Microsoft nie musi już oferować użytkownikom systemu Windows w UE wyboru przeglądarek. Ponadto Microsoft pracuje nad nową przeglądarką. Niemniej jednak pokażemy Ci, jak zainstalować ulubioną przeglądarkę bez dotykania IE. .
Testy takie jak acid3 pokazują, jak dokładnie przeglądarka renderuje stronę, a większość współczesnych przeglądarek ma wysoką ocenę. Jednak zgodność ze standardami jest niezwykle złożonym zadaniem.

Specyfikacje HTML, CSS i innych są ogromne. Dodano nowe elementy; starsze, nieużywane lub nieaktualne są usuwane. Odzwierciedlenie tych zmian w silnikach renderujących może zająć dużo czasu.
Niektóre elementy specyfikacji HTML5 i CSS nadal nie są obsługiwane przez żadną przeglądarkę głównego nurtu, niektóre tylko częściowo obsługiwane, podczas gdy inne są obsługiwane przez niektóre przeglądarki, ale nie wszystkie.
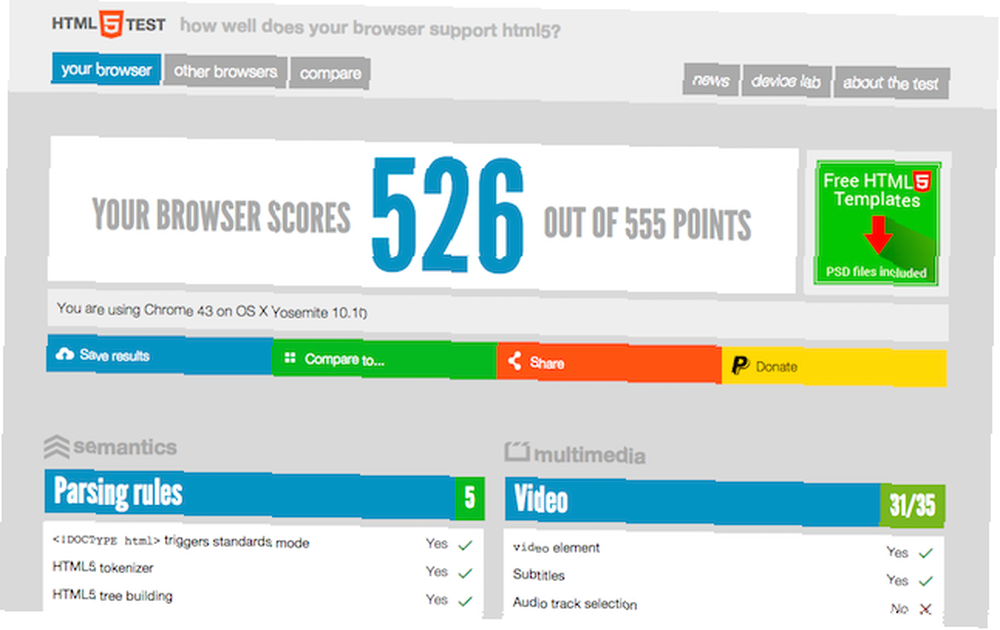
Witryna html5test.com umożliwia przetestowanie przeglądarki i używanej wersji, aby sprawdzić, jak dobrze obsługuje zarówno oficjalne, jak i eksperymentalne funkcje HTML5. W chwili pisania tego tekstu Chrome należy do najlepszych przeglądarek. Która przeglądarka internetowa jest najbardziej bezpieczna? Która przeglądarka internetowa jest najbezpieczniejsza? Która przeglądarka jest najbezpieczniejsza? Które należy zainstalować, aby mieć pewność, że przeglądanie jest bezpieczne? Co możesz zrobić, aby upewnić się, że Twoja przeglądarka jest tak bezpieczna, jak to możliwe? , przy najniższym rankingu Internet Explorer (v11).

Jeśli programista korzysta z funkcji obsługiwanej w jednej przeglądarce, ale nie w innej, nieobsługiwana przeglądarka musi albo ustawić się na bliskim odpowiedniku, albo całkowicie zignorować tę funkcję (na przykład przezroczyste pole może być renderowane jako nieprzezroczyste).
To sprawia, że renderowanie stron internetowych jest znacznie bardziej skomplikowane, niż się wydaje. Przeglądarka, która jest częściej aktualizowana, prawdopodobnie będzie bardziej zgodna ze standardami niż ta, która tego nie robi, co podkreślają regularne automatyczne aktualizacje Chrome w porównaniu do znacznie rzadszych aktualizacji IE.

W grę wchodzą również inne czynniki.
- Błędy w silniku: Mechanizm renderujący to oprogramowanie, a całe oprogramowanie zawiera błędy. Chociaż krytyczne błędy zostaną szybko znalezione i unieważnione, nie można zagwarantować, że określona kombinacja kodu na stronie internetowej nie przyniesie nieoczekiwanych rezultatów podczas renderowania
- Błędy na stronie internetowej: Przeglądarki mają wbudowany pewien poziom tolerancji błędów, ale różni się to w zależności od silnika. Strona internetowa z błędami w kodzie może nadal renderować się doskonale w jednej przeglądarce, ale w innej może być strasznie zepsuta
- Czcionki: Sposób wyświetlania czcionek nie jest obsługiwany przez przeglądarkę, ale przez system operacyjny. Windows i OS X inaczej renderują czcionki Jak sprawić, by czcionki systemu Windows wyglądały jak czcionki Maca Jak sprawić, by czcionki systemu Windows wyglądały jak czcionki Maca Candy oka nie jest mocną stroną systemu Windows. Nowoczesny interfejs użytkownika (znany również jako Metro) przyniósł ulepszenia, ale wciąż brakuje jednego ważnego obszaru: czcionek. Pokażemy Ci, jak uzyskać piękne wygładzanie czcionek w systemie Windows. , więc nawet ta sama czcionka w tej samej przeglądarce może wyglądać inaczej, gdy będzie wyświetlana na różnych platformach
- Dziedzictwo: Przeglądarki często przyjmują nowe funkcje, szczególnie w CSS, zanim staną się częścią oficjalnej specyfikacji. Jeśli implementacja funkcji zmieni się po jej przyjęciu, twórca przeglądarki musi zdecydować, czy zastosować zmianę i zaryzykować naruszenie kompatybilności z tysiącami witryn zaprojektowanych dla starej wersji, czy całkowicie zignorować nową wersję
- Funkcje zastrzeżone: Niektóre przeglądarki mogą korzystać z zastrzeżonych technologii, które nie są dostępne nigdzie indziej. To było najbardziej znane z Microsoft ActiveX Framework w Internet Explorerze, chociaż firma nie będzie go używać w nowej przeglądarce Microsoft Edge
Zakończyć
Przy tak wielu problemach nic dziwnego, że utrzymują się różnice w sposobie, w jaki przeglądarki obsługują strony internetowe.

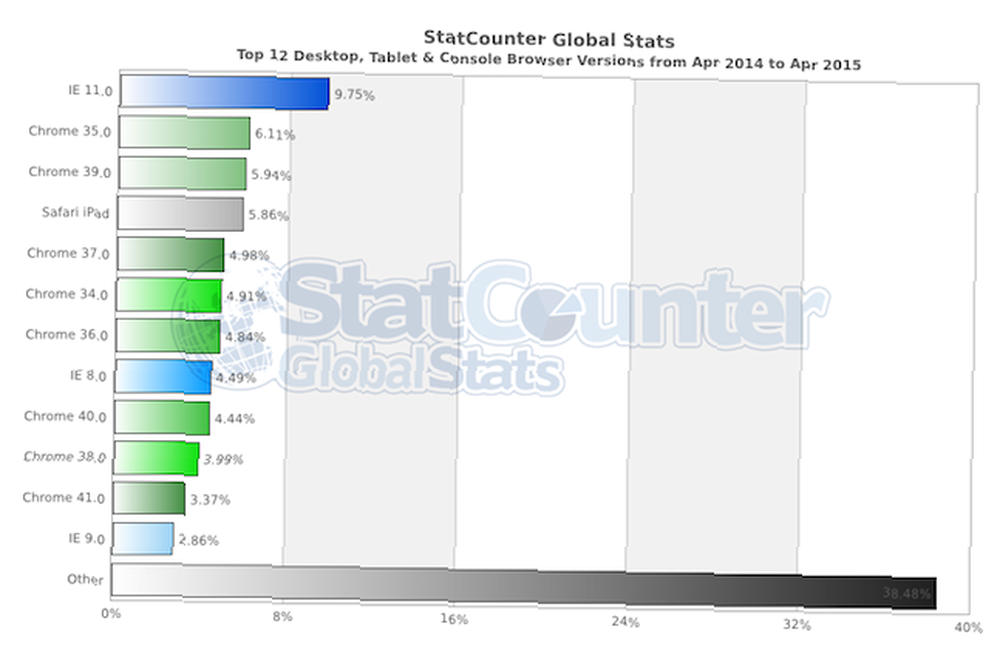
Sytuacja poprawia się, ale jest mało prawdopodobne, aby została całkowicie rozwiązana. Pomogłoby to, gdyby wszyscy korzystali z najnowszej wersji wybranej przeglądarki, ale sześcioletni Internet Explorer 8 nadal ma 4,5-procentowy udział w rynku, co jest bardzo dalekie.
Z jakiej przeglądarki korzystasz i czy aktualizujesz ją? Czy znalazłeś jakieś strony, które nie działają w wybranej przeglądarce? Daj nam znać w komentarzach.
Kredyty obrazkowe: Urządzenia za pośrednictwem Jeremy Keith, nieobsługiwana przeglądarka za pośrednictwem Duncan Hill











