
Peter Holmes
0
2288
552
Gotowy do kodowania? Codea może pomóc.
Tworzenie aplikacji na iPada nie jest łatwe, ale z pewnością nie jest niemożliwe. Każdy musi gdzieś zacząć, a istnieją różne aplikacje i usługi, które sprawiają, że Twoje pierwsze kroki są tak przyjemne, jak to tylko możliwe.
Codea jest jedną z takich opcji. Jest to zakup w wysokości 15 USD w App Store, ale przekształca iPada w dość sprawny pakiet do tworzenia aplikacji. Jeśli uważasz, że kodowanie jest zniechęcające, ale chcesz go wypróbować Coding Boot Camp dla początkujących: powinieneś go wziąć? Coding Boot Camp dla początkujących: czy warto go wziąć? Kompleksowe obozy kodowania zapewniają wejście w przestrzeń kodowania. Dowiedz się, czym one są, czego się nauczysz i czy są odpowiednie dla twojej podróży programistycznej! , może to być odpowiedź.
Pierwsze kroki
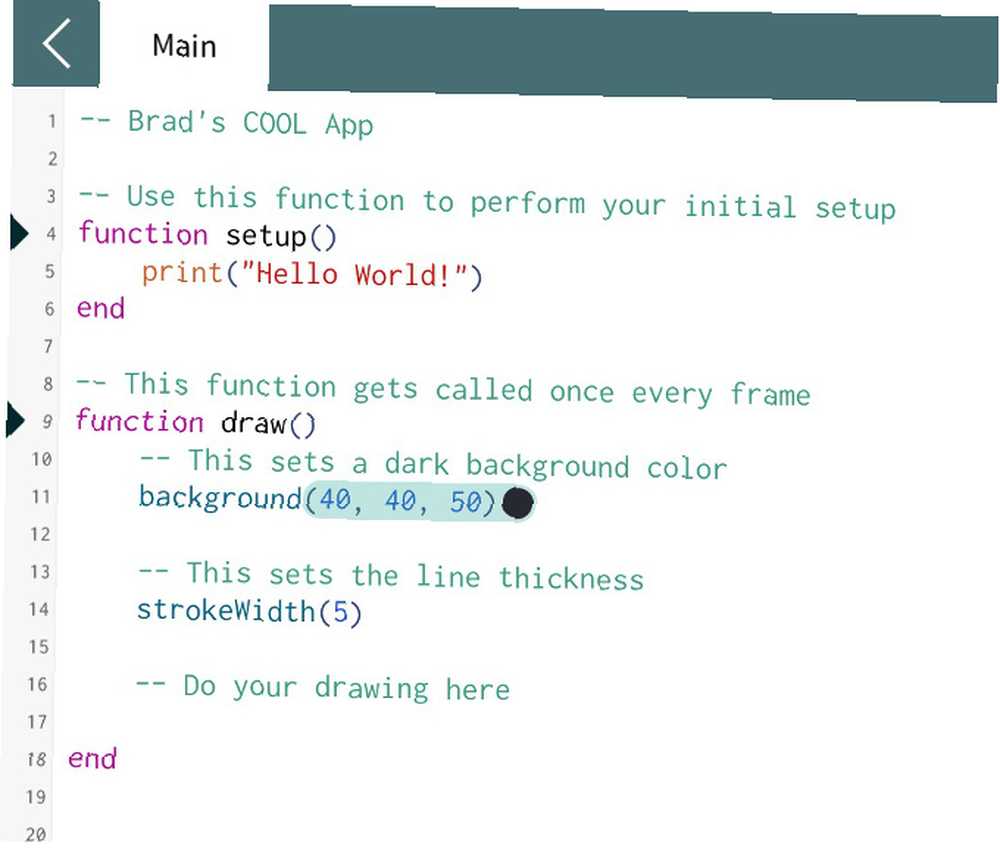
Po uruchomieniu nowego projektu w Codea zobaczysz podstawowy skrypt Hello World. Niezależnie od tego, czy dopiero zaczynasz programować, czy dopiero zaczynasz programować, warto przez chwilę nim manipulować.

To wszystko dość podstawowe rzeczy. The Ustawiać funkcja jest wywoływana raz, podczas gdy rysować funkcja jest wywoływana w sposób ciągły. Jest to ważna kwestia przy podejmowaniu decyzji, gdzie umieścić własny kod w skrypcie.
Linia 5 wyświetla po prostu Hello World! jako tekst w konsoli. Tymczasem linia 11 ustawia kolor tła, a linia 13 określa szerokość obrysu, który za chwilę narysujemy, jak opisano w notatkach autora.

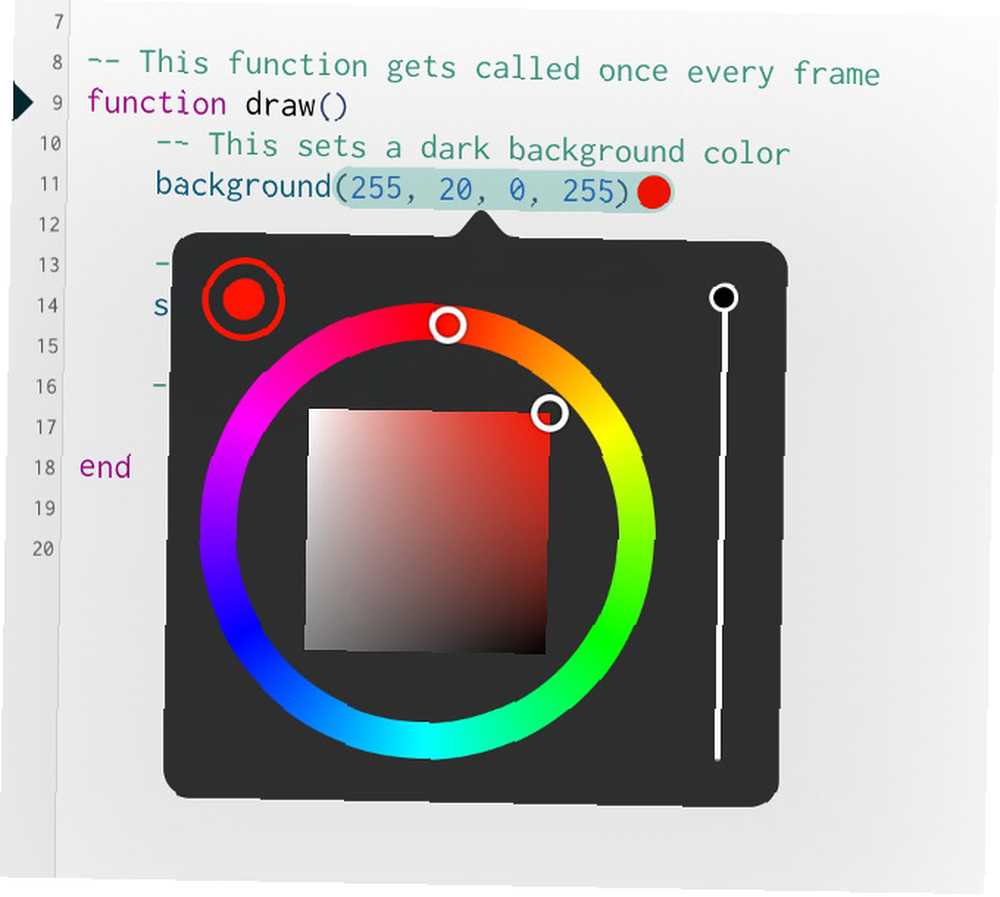
Stuknij liczby, które określają kolor tła, a zobaczysz jeden ze sposobów, w jaki Codea różni się od standardowego edytora kodu. Visual Studio Code to idealny edytor tekstu i skryptów dla komputerów Mac Visual Studio Code to idealny edytor tekstu i skryptów dla komputerów Mac Microsoft edytor tekstu obsługuje niezliczone języki i nawet nie trzeba go porównywać z Xcode, ponieważ spełniają one różne potrzeby. . Ten próbnik kolorów jest łatwym sposobem na wybranie odpowiedniego odcienia za pomocą interfejsu dotykowego.
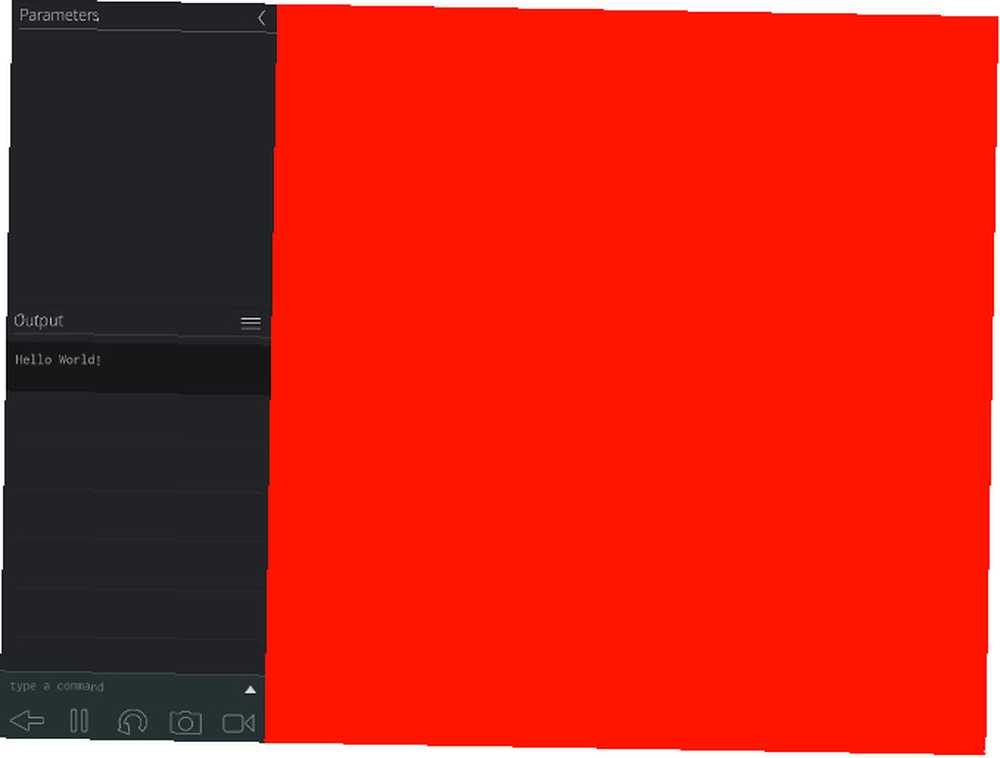
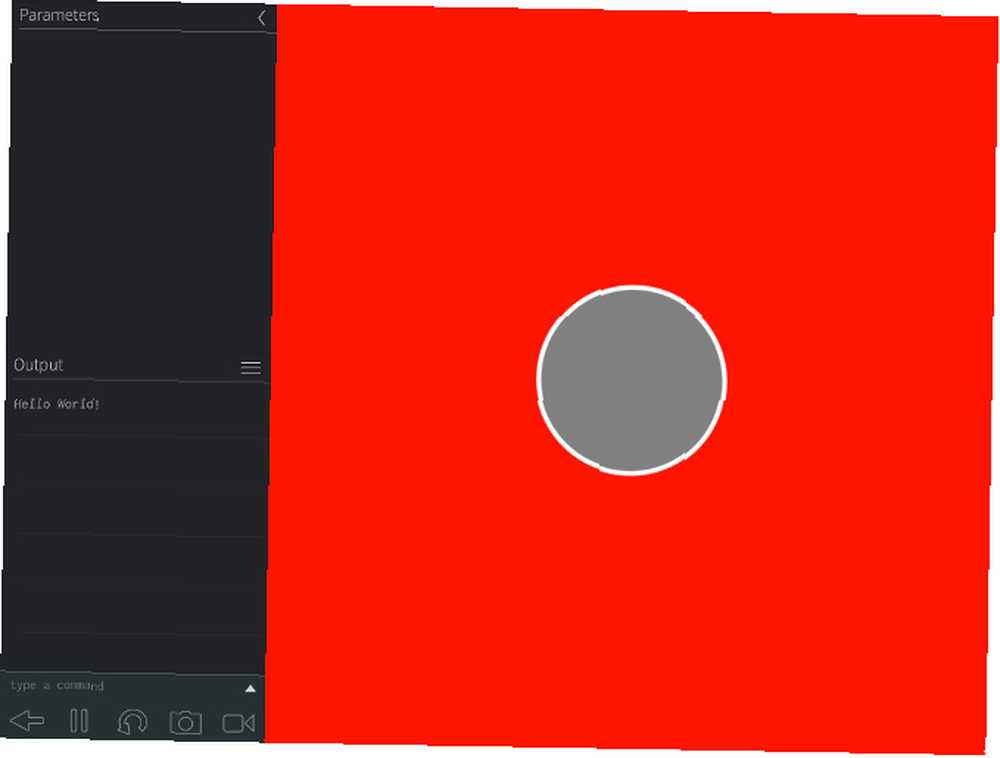
Kliknij przycisk odtwarzania w prawym dolnym rogu interfejsu, aby uruchomić kod.

Jak widać, w tej chwili niewiele się dzieje. Ale Hello World! wyświetla się w konsoli, a tło zmieniło się na wybrany przez nas odcień czerwieni. Teraz, gdy jesteśmy nieco bardziej zaznajomieni z interfejsem, możemy zacząć wprowadzać większe zmiany.
Rysowanie kształtu
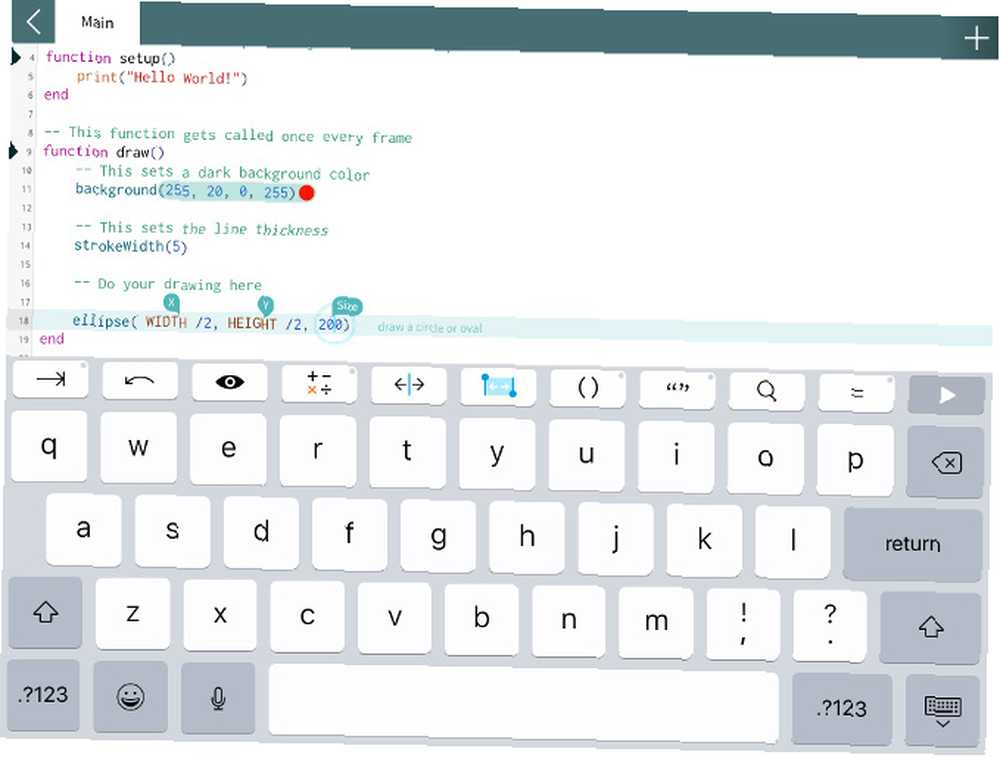
Następnie narysujemy okrąg za pomocą kodu. Użyj strzałki wstecz w lewym dolnym rogu ekranu, aby wrócić do edytora skryptów. Następnie dodaj następujący kod do rysować funkcjonować:
elipsa (WIDTH / 2, HEIGHT / 2, 200)Rozpakujmy to krótko. Polecenie elipsy stwierdza, że chcemy narysować okrąg. WIDTH / 2 i HEIGHT / 2 obsługują jego pozycję na ekranie - używamy skrótu, aby umieścić go w martwym punkcie, dzieląc całkowitą szerokość i wysokość ekranu przez dwa. Alternatywnie możesz po prostu podać odniesienie numeryczne. Wreszcie liczba 200 określa pożądany rozmiar. Szerokość obrysu jest już ustawiona wcześniej w skrypcie.

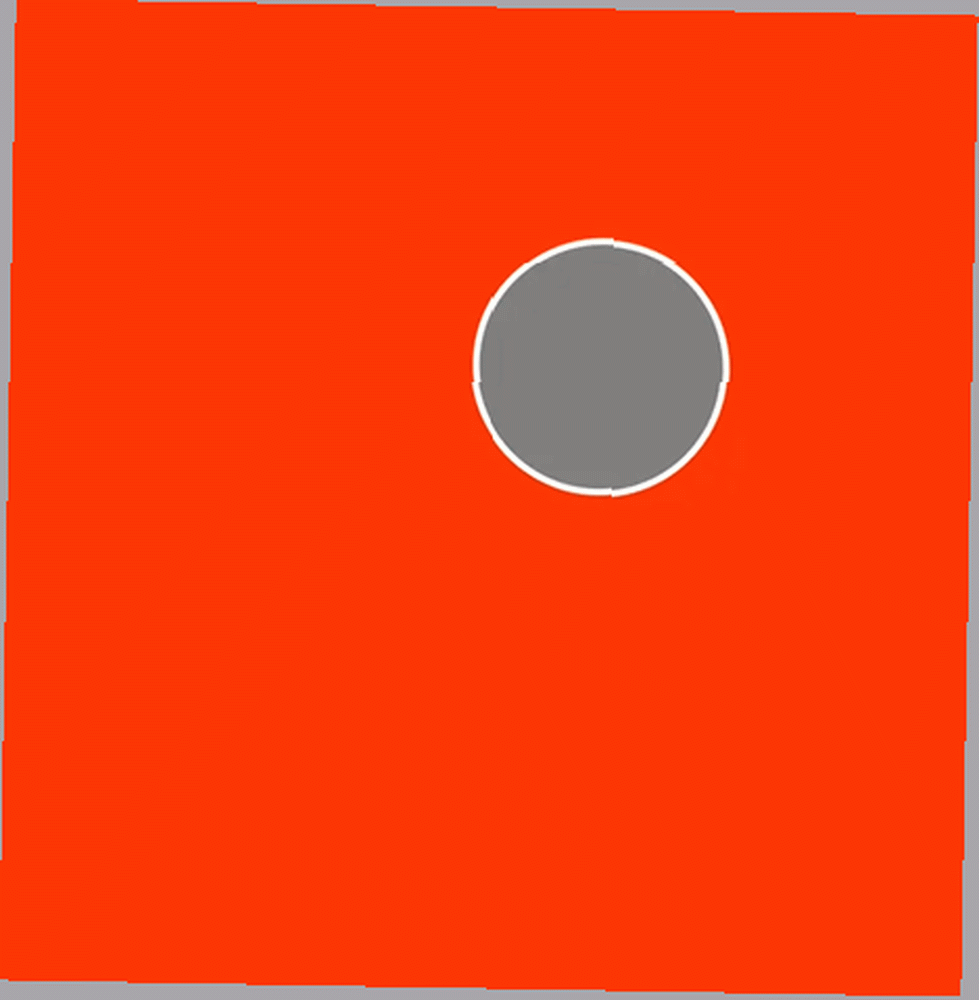
Powyżej możesz zobaczyć, jak powinien wyglądać twój skrypt. Naciśnij przycisk odtwarzania na wirtualnej klawiaturze, aby uruchomić kod.

Nasz krąg wygląda dokładnie tak, jak powinien. Poświęć trochę czasu na ulepszenie naszego kodu, aby zobaczyć, jak zmienia on wynik. Następnie sprawimy, że będzie trochę bardziej interaktywnie.
Dodanie interakcji
Teraz, gdy narysowaliśmy kształt, dokonaj edycji naszego kodu, aby użytkownik mógł coś z nim zrobić. Wystarczy zmienić jeden wiersz kodu, aby umożliwić im interakcję z kształtem za pomocą ekranu dotykowego.
Po prostu musimy zmienić wiersz 18 na następujący:
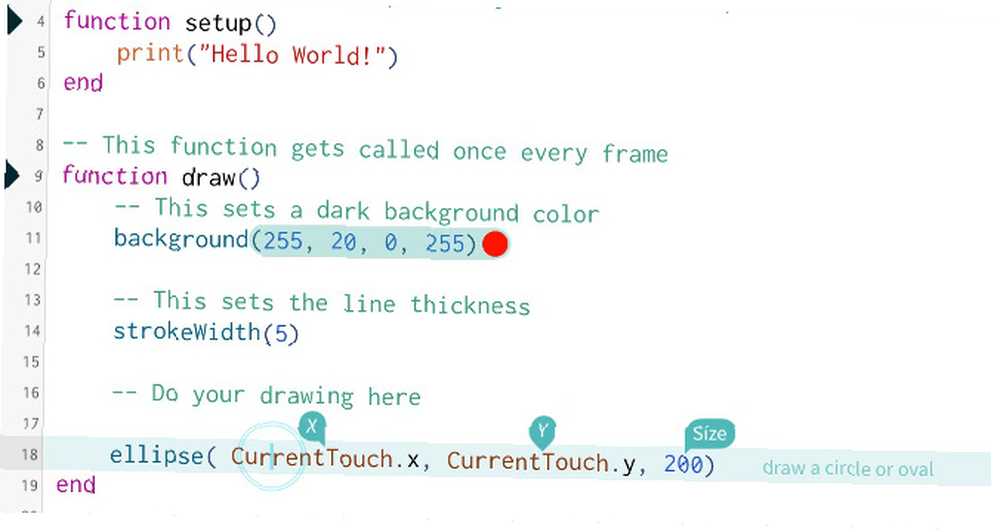
elipsa (CurrentTouch.x, CurrentTouch.y, 200)Który powinien wyglądać jak poniższy obrazek w edytorze skryptów.

Mówimy po prostu, że współrzędne X i Y koła powinny odpowiadać miejscu, w którym palec użytkownika znajduje się na ekranie dotykowym. 10 projektów do korzystania z ekranu dotykowego Raspberry Pi 10 projektów do korzystania z ekranu dotykowego Raspberry Pi Jeśli odszedłeś z Raspberry Ekran dotykowy Pi zbierający kurz w szufladzie, jeden z tych pomysłów powinien wzbudzić Twoje zainteresowanie na tyle, aby ponownie go wydobyć! . Umieszczamy to w rysować funkcja, więc będzie się ciągle aktualizować, pozwalając użytkownikowi przeciągać kształt.
Naciśnij przycisk odtwarzania i sprawdź, czy możesz z powodzeniem przenieść kółko.

Jesteśmy gotowi do pracy. Mamy bardzo prostą aplikację i naprawdę możemy coś z tym zrobić. Jedynym problemem jest to, że tak naprawdę nie jest to tak przydatne. Następnie stworzymy aplikację, która faktycznie służy jakimś celom.
Następne kroki
Naprawdę potężną rzeczą w Codea jest to, że daje dostęp do niektórych najbardziej przydatnych funkcji iPada i ułatwia ich wdrożenie w projekcie. Będziemy współpracować z usługami lokalizacyjnymi.
Za moje pieniądze najlepsze curry, jakie możesz dostać wszędzie, serwowane jest w Mosque Kitchen w Edynburgu w Szkocji. Dlatego często żałuję, że nie wiedziałem dokładnie, jak daleko muszę się udać, aby tam zjeść. Będziemy kodować prostą aplikację Naucz się kodować, remiksując istniejące aplikacje za darmo Naucz się kodować, remiksując istniejące aplikacje za darmo Ta strona pozwala tworzyć lub remiksować aplikacje, pozwalając Ci być kreatywnym bez obawy, że coś zepsujesz. to daje nam te informacje.
Pierwszą rzeczą, którą musimy zrobić, to dać naszej aplikacji dostęp do usług lokalizacyjnych. Aby to zrobić, rozpocznij nowy projekt i wstaw ten kod do pliku Ustawiać funkcjonować.
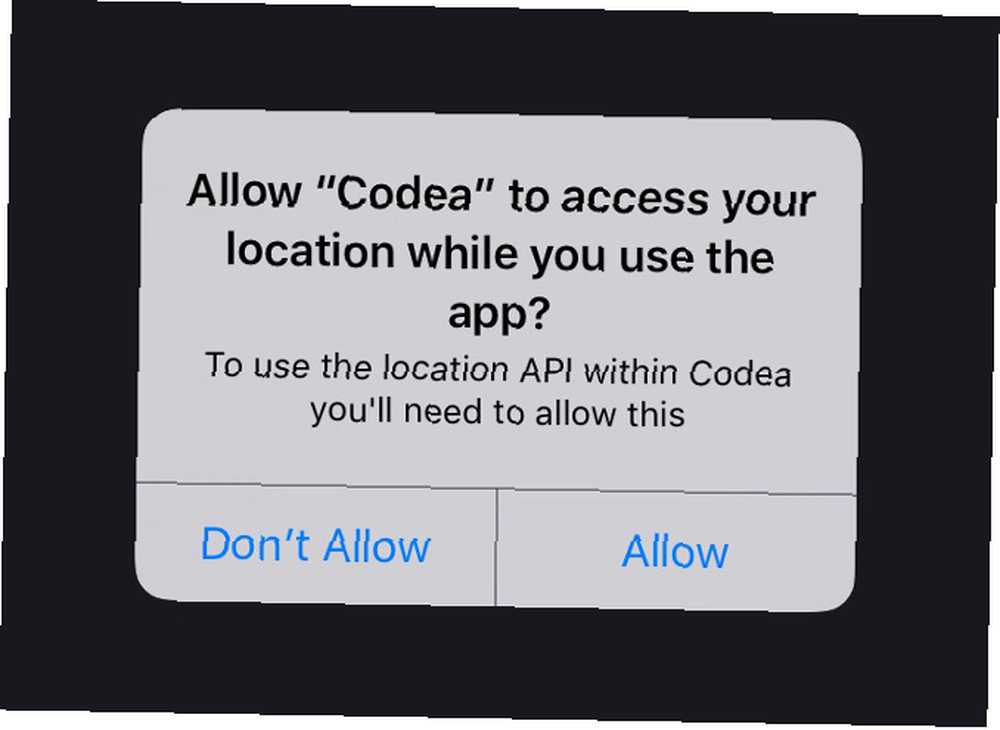
location.enable ()Pamiętaj, że wkładamy to Ustawiać zamiast rysować, ponieważ potrzebujemy go tylko raz. Możemy sprawdzić, czy to działa, uruchamiając naszą aplikację i sprawdzając, czy jesteśmy proszeni o udzielenie jej dostępu do naszej lokalizacji.

Następnie dodamy kod, który pobiera odległość między wybraną lokalizacją a urządzeniem i przedstawia go jako tekst. Jeśli chcesz skonfigurować aplikację, która korzysta z innej lokalizacji, pobierz teraz szerokość i długość geograficzną tego miejsca.
Następnie dodaj następujący kod do funkcji rysowania:
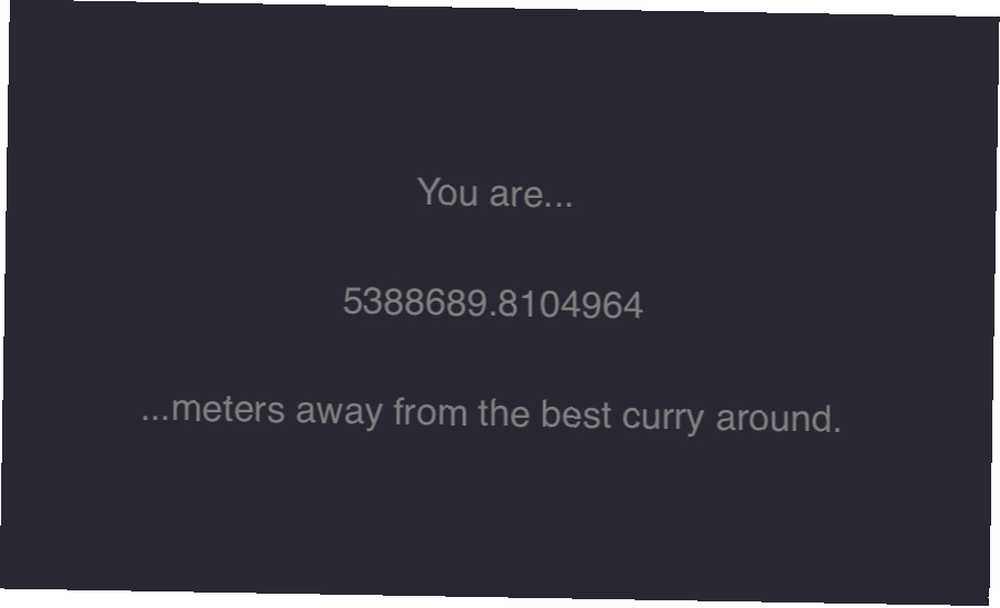
text („You are…”, WIDTH / 2, 250) text ((location.distanceTo (55.945, -3.185)), WIDTH / 2, 200) text („… metrów od najlepszego curry wokół.”, WIDTH / 2, 150)Pierwszy i trzeci wiersz tego kodu to tylko tekst, ponownie przy użyciu maksymalnej szerokości ekranu podzielonej przez dwa, aby upewnić się, że są wyśrodkowane, ale przy użyciu określonego odniesienia numerycznego, aby wszystkie trzy wiersze tekstu można było ładnie ułożyć.
The location.distanceTo polecenie potrzebuje tylko szerokości i długości geograficznej Jak działa śledzenie GPS i co można z nim śledzić? Jak działa śledzenie GPS i co można z nim śledzić? GPS Wiemy, że jest to technologia, która prowadzi nas od A do B. Ale GPS to coś więcej. Istnieje świat możliwości i nie chcemy, abyś przeoczył. żądanej lokalizacji. Obliczy, jak daleko znajduje się iPad, a ponieważ umieściliśmy go tam, gdzie normalnie byłby tekst, wyświetli ten numer na ekranie.
Naciśnijmy przycisk odtwarzania i przetestuj naszą aplikację.

No to jedziemy. To proste, ale działa. Codea naprawdę sprawia, że kodowanie na iOS Najszybszy sposób na naukę szybkiego programowania w ruchu Najszybszy sposób na naukę szybkiego programowania w ruchu Istnieje wiele sposobów na naukę nowego języka programowania Swift, ale czy zastanawiałeś się nad jego nauczeniem na urządzeniu mobilnym ? Ta aplikacja sprawia, że jest to naprawdę łatwe i skuteczne. dostępne: właśnie zaczęliśmy, a już udało nam się wdrożyć sterowanie za pomocą ekranu dotykowego i korzystać z usług lokalizacyjnych. Niebo jest granicą tutaj.
Czy masz wskazówki, jak najlepiej wykorzystać Codea? A może szukasz pomocy przy konkretnym projekcie? Tak czy inaczej, dlaczego nie dołączyć do rozmowy w sekcji komentarzy poniżej?











