
Mark Lucas
0
2858
599
Czasami przeglądanie Internetu na smartfonie może być wolniejsze niż ślimak na wyjątkowo leniwym żółwie. Niedawno, 24 lutego, Google zrobił pierwszy krok w kierunku przyspieszenia przeglądania Internetu na urządzeniach mobilnych, a ta nowa inicjatywa nosi nazwę Accelerated Mobile Pages (AMP).
Ale co to znaczy? Jak to działa? Czy to naprawdę spowoduje 85% szybsze przeglądanie sieci? A może to tylko przesadna i przesadzona bzdura marketingowa? Zrobimy to dla ciebie, a nawet pokażemy, jak możesz to sprawdzić na własne oczy.
W skrócie, czym jest AMP?
Po raz pierwszy ogłoszony w październiku 2015 r., AMP to platforma HTML typu open source opracowana przez Google - wspólnie z kilkoma innymi firmami - która ma pomóc programistom w tworzeniu lekkich stron, które szybko działają na urządzeniach mobilnych. To zwykły HTML, ale z kilkoma ograniczeniami i kilkoma dodatkowymi funkcjami.
Według testów Google strony AMP mogą ładować się do 85 procent szybciej niż strony inne niż AMP w połączeniu mobilnym 3G EDGE, 3G, H +, itp.: Jakie są wszystkie te sieci komórkowe? EDGE, 3G, H + itp. Co to są wszystkie te sieci komórkowe? Czy korzystasz z najszybszej sieci komórkowej? Jeśli nie, gdzie mieścisz się w tym spektrum? Te symbole sieci komórkowej mogą być mylące, ale nie martw się, ponieważ wyjaśnimy Ci to. . Oto zabawne i pouczające wprowadzenie Google do całej koncepcji:
Co dobrego jest dla ciebie AMP?
Jak pokazuje film Google, powolna witryna frustruje zarówno czytelników, jak i wydawców. Gdy otworzysz witrynę, która się nie ładuje, im dłużej musisz czekać, tym bardziej się denerwujesz. Jeśli zaczekasz zbyt długo, prawdopodobnie się poddasz i przejdziesz dalej.
W najgorszym scenariuszu tracisz część dnia, czekając na treści, których nawet nie lubisz. Tymczasem wydawcy nie zwrócili uwagi na ich treść lub towarzyszące im reklamy, które pomagają płacić za bezpłatne treści, które starali się wam udostępnić. Dla wszystkich zaangażowanych jest to sytuacja niemożliwa do wygrania.
Wydawcy desperacko starają się zachować # reklamy mobilne bez gniewu, użytkownicy zmodyfikowali #HTML. Zobacz #AMPHTML: https://t.co/VbtMUJGO9G? #JavaScript!
- ? Patrick T. Lafferty? (@proflafferty) 7 października 2015 r
Jeśli miałbyś blokować reklamy Chodzi o etykę w kradzieży dziennikarstwa gier: Dlaczego AdBlock musi umrzeć Chodzi o etykę w kradzieży dziennikarstwa gier: Dlaczego AdBlock musi umrzeć Prosta, darmowa wtyczka do przeglądarki zabiła Joystiqa - i rujnuje Internet. aby przyspieszyć ładowanie strony, a następnie ciebie moc uzyskać treść, ale wydawca nie otrzyma za nią zapłaty. Z kolei wydawcy mają mniej pieniędzy na tworzenie treści - więc nawet jeśli podoba ci się to, co piszą i produkują, nie będzie ich stać na zarabianie więcej. Również sytuacja, w której nie ma wygranej.
Celem Google z AMP jest przekształcenie tych sytuacji, w których nie ma wygranych, w sytuacje, w których nie ma wygranych. Idealnie byłoby, gdyby reklamy i efektowne interaktywne funkcje nie spowalniały przeglądania Internetu, co powinno uczynić je bardziej smacznymi. A im więcej reklam zobaczysz, tym więcej wydawców będzie stać na tworzenie bezpłatnych treści, z których możesz korzystać.
Jak działa AMP?
Jednym ze sposobów przyspieszenia przeglądania mobilnego przez AMP jest sposób buforowania stron przez Google. AMP nie tylko zapewnia szybsze strony internetowe, ale wydawcy mogą również zdecydować, aby Google buforował ich zawartość na serwerach Google. Różni się to od zwykłej wyszukiwarki Google, w której klikniesz link, aby przejść bezpośrednio do innej witryny.
Jeśli otworzysz link AMP z wyszukiwarki Google na urządzeniu mobilnym, nie zostaniesz przekierowany na stronę wydawcy. Pozostaniesz w Google. Jest to dla Ciebie szybsze, ponieważ Google ma asa w zakresie hostingu i udostępniania treści, podczas gdy większość witryn jest hostowana na wolnych serwerach. Ponadto strony internetowe mogą ulec awarii z różnych powodów, podczas gdy Google rzadko.
Krótko mówiąc, Google jest niezawodnym hostem, który ma rozproszoną sieć ponad 1,8 miliona serwerów, rozproszoną w co najmniej 12 centrach danych w Ameryce Północnej, Europie i Azji. W przypadku każdego klikniętego artykułu Google może prawdopodobnie dostarczyć Ci jego kopię w pamięci podręcznej szybciej niż wydawca.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYInnym sposobem, w jaki możemy oczekiwać, że strony na urządzeniach mobilnych będą szybsze, są ograniczenia AMP na HTML. W przypadku Przyspieszonych stron mobilnych zoptymalizowano HTML, aby uniemożliwić twórcom witryn korzystanie z funkcji spowalniających witryny. Czego więc nie mogą używać programiści AMP?
AMP HTML nie zezwala na formularze i JavaScript, z wyjątkiem jednej specjalnej biblioteki JavaScript dostarczonej przez Google, która działa z AMP. Zabrania również niektórych stylów CSS. 5 kroków do nauki CSS i zostania czarodziejem CSS w stylu Kick 5 kroków do uczenia CSS i zostania CSS w stylu Kick-Ass CSS to jedna z najważniejszych zmian, jakie strony internetowe widziały w ostatnim dziesięcioleciu, oraz utorował drogę do oddzielenia stylu i treści. W nowoczesny sposób XHTML definiuje strukturę semantyczną… związaną z animacjami, która może poważnie spowolnić działanie na urządzeniach mobilnych.
Poza tym strony internetowe nadal mogą być w pełni stylizowane za pomocą wszystkich innych stylów CSS, co pozwala witrynom prezentować multimedia, takie jak zdjęcia i filmy, jak zawsze do tej pory..
Niektóre elementy HTML są jednak zmieniane, na przykład zmieniony znacznik obrazu HTML 
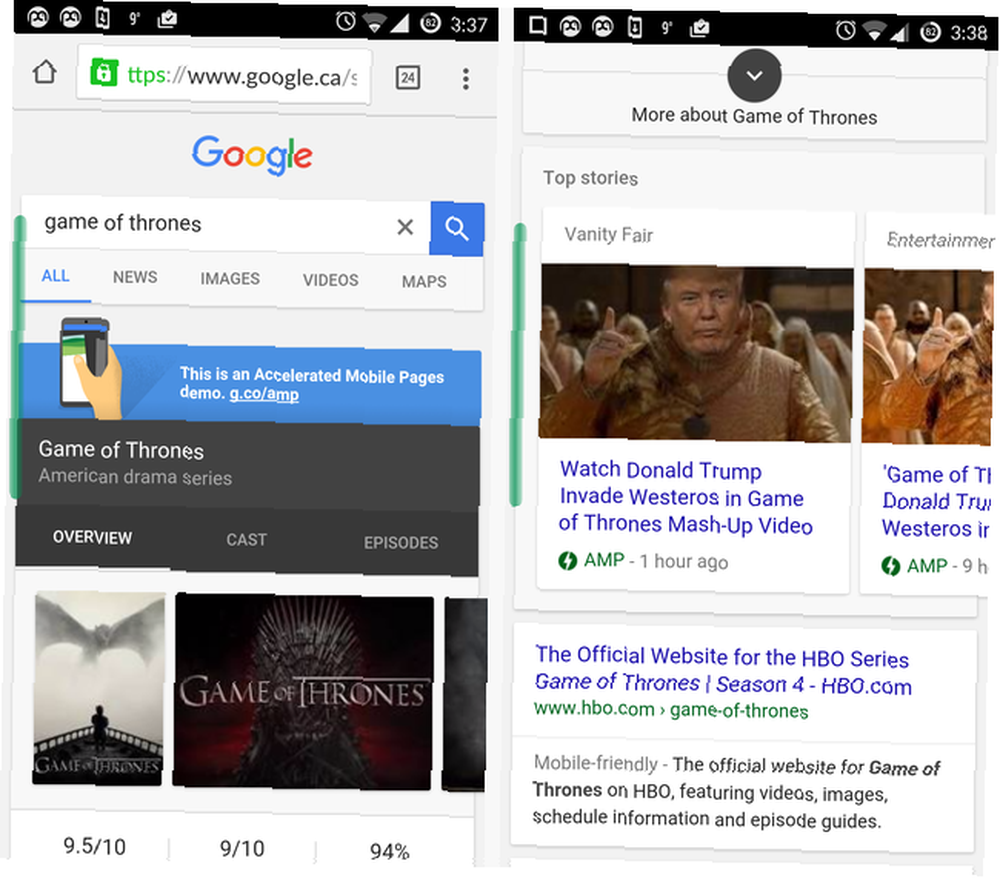
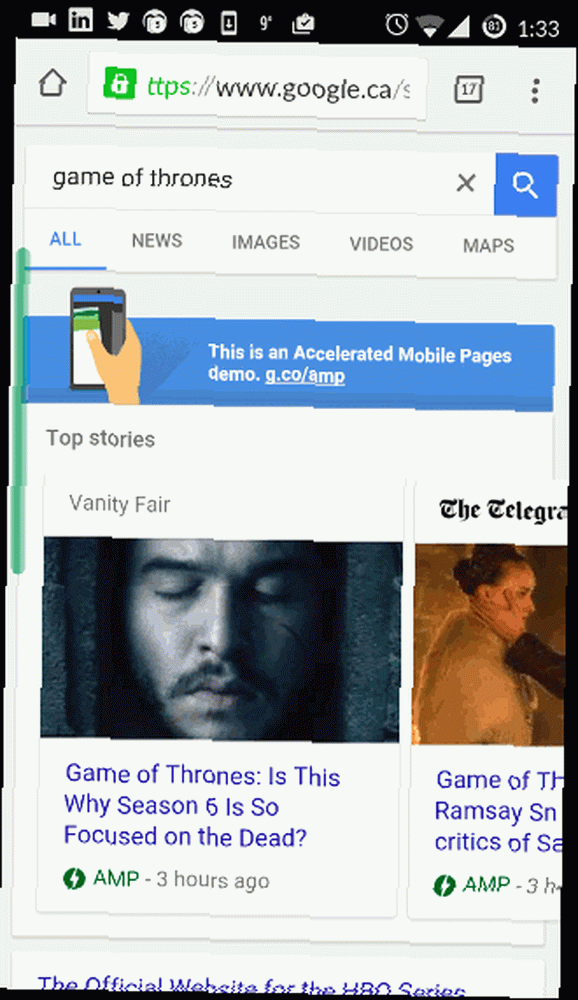
Przewiń, aż znajdziesz link (prawdopodobnie w module karuzeli nad zwykłymi niebieskimi linkami) oznaczony “AMP” i ikonę błyskawicy. Kliknij na to. Następnie będziesz mógł przesunąć w lewo, aby natychmiast uzyskać dostęp do większej liczby artykułów AMP z wyników wyszukiwania zapisanych w pamięci podręcznej Google.

To, co widzisz w powyższym pliku GIF, to artykuły AMP HTML, które są podstawowe i niezbyt krzykliwe. Spójrz także na adres URL: to www.google.ca dla każdego artykułu. Ponieważ wybrałem link AMP HTML z wyszukiwania Google, są to kopie przechowywane w pamięci podręcznej na serwerach Google.
Czy AMP ma jakieś wady??
Jedną z głównych wad AMP jest to, że ogranicza użycie JavaScript. Strony internetowe potrzebują JavaScript do wszelkiego rodzaju rzeczy, takich jak śledzenie czytelników 4 Pozornie niewinne działania online, które śledzą twoje zachowanie 4 Pozornie niewinne działania online, które śledzą twoje zachowanie i zapewniające interaktywne doświadczenia, których nie będą w stanie zrobić tak łatwo w AMP Framework HTML.
Jeśli interesujesz się prywatnością i wolisz, aby strony internetowe nie śledziły Twojego zachowania. Czujesz się, jakby ktoś Cię obserwował? 5 narzędzi do wykrywania i blokowania śledzenia Czujesz się, jakby ktoś Cię obserwował? 5 Narzędzia do wykrywania i blokowania śledzenia Ludzie śledzą odwiedzane witryny, niezależnie od tego, czy otwierasz ich pocztę e-mail i nie tylko - ale możesz je zatrzymać. Oto jak. podczas przeglądania możesz nawet zobaczyć ograniczenie JavaScript w AMP jako pożądaną funkcję.
Ale jeśli jesteś programistą lub projektantem stron internetowych i cenisz informacje uzyskiwane z takich rzeczy, jak śledzenie danych analitycznych, wtedy AMP HTML utrudni Ci pracę.
Zespoły pracujące nad AMP zajmą również trochę czasu, aby zintegrować takie funkcje, jak karuzele obrazów, mapy, wtyczki społecznościowe, wizualizacje danych i filmy. Może minąć trochę czasu, zanim strony intensywnie korzystające z tych funkcji będą mogły skorzystać z AMP, co spowolni tempo przyjmowania AMP.
Dlaczego AMP naprawdę ma znaczenie?
AMP HTML ma zamiar przyspieszyć Internet na twoim telefonie! To dobrze, ponieważ wszyscy wiemy, że powolny Internet może być nieco bardziej frustrujący niż brak Internetu.
Przyspieszenie witryn mobilnych usuwa również często cytowany powód blokowania reklam przez użytkowników, co jest dobre dla twórców treści. Rankingi wyszukiwania Google biorą również pod uwagę prędkości ładowania stron, więc strony korzystające z AMP mogą poprawić swoje rankingi w wyszukiwarkach.
Jeśli uczysz się HTML i CSS Naucz się HTML i CSS za pomocą tych samouczków krok po kroku Naucz się HTML i CSS za pomocą tych samouczków krok po kroku Ciekawy o HTML, CSS i JavaScript? Jeśli uważasz, że masz talent do nauki tworzenia stron internetowych od zera - oto kilka świetnych samouczków, które warto wypróbować. do tworzenia stron internetowych już możesz nauczyć się AMP na stronie projektu AMP. Jeśli chcesz przyspieszyć swoją witrynę, ale nie jesteś gotowy na konwersję do AMP, lub po prostu chcesz, aby była ogólnie szybsza, sprawdź te narzędzia online, aby przyspieszyć działanie swojej witryny. 10 darmowych narzędzi online do testowania prędkości witryny i tworzenia Szybsze strony internetowe 10 darmowych narzędzi online do testowania witryny Szybkość ładowania i tworzenie szybszych stron Tworzenie szybszych stron to jedno z przykazań doskonałego projektowania stron internetowych. Pierwszym krokiem, który możesz zrobić, aby zoptymalizować swoją stronę internetową, jest przetestowanie jej. Te dziesięć narzędzi to niewiele… .
Ponad 30 wydawców - w tym strony takie jak Facebook, New York Times, Buzzfeed, BBC i Huffington Post - już zintegrowało AMP HTML, a kolejne będą dostępne w nadchodzących miesiącach. Czy zauważyłeś jakieś różnice? Rozważ przejście na najszybszą przeglądarkę mobilną. Jaka jest najszybsza przeglądarka na Androida? 7 najlepszych aplikacji w rankingu Jaka jest najszybsza przeglądarka na Androida? 7 najlepszych aplikacji w rankingu Przy tak wielu dostępnych przeglądarkach na Androida, które są najszybsze? Oto najlepsze aplikacje przeglądarki na Androida. dla jeszcze szybszych prędkości.
Czy zauważyłeś ostatnio, że strony mobilne ładują się szybciej niż zwykle? Czy są jacyś wydawcy, których nadal uważasz za powolnych, którzy mogliby skorzystać ze zmiany?











