
Brian Curtis
0
3795
562
Raspberry Pi to świetny sposób na naukę technologii DIY i programowania przy ograniczonym budżecie. Są także świetnymi tanimi komputerami dla dzieci, z dużą ilością świetnych zasobów edukacyjnych, które pomagają młodym umysłom zrozumieć przydatne koncepcje na przyszłość.
Istnieje wiele świetnych projektów dla początkujących, które wykorzystują styki GPIO Pi (wejścia / wyjścia ogólnego przeznaczenia). Świetnie nadaje się również do kodowania, ponieważ system operacyjny Raspbian jest wyposażony we wbudowany język Python. Istnieje nawet wersja Minecraft dla Pi, która może pomóc Ci nauczyć się zarówno elektroniki dla początkujących, jak i Pythona!
Chociaż jest to świetne dla osób z pewnym doświadczeniem w kodowaniu, co jeśli chcesz nauczyć kogoś, jak używać pinów GPIO Pi bez konieczności nauki języka programowania?
Dzięki Scratch możesz.
Dzisiaj użyjemy Scratch, aby włączyć diodę LED podłączoną do naszych pinów GPIO, jednocześnie ucząc się podstawowych pomysłów na animację i programowanie - wszystko to bez konieczności pisania kodu! Ten poradnik jest idealny, aby od najmłodszych lat zaangażować dzieci w elektronikę DIY i programistyczne myślenie. Zarówno wideo, jak i artykuł są idealne do domu lub klasy.
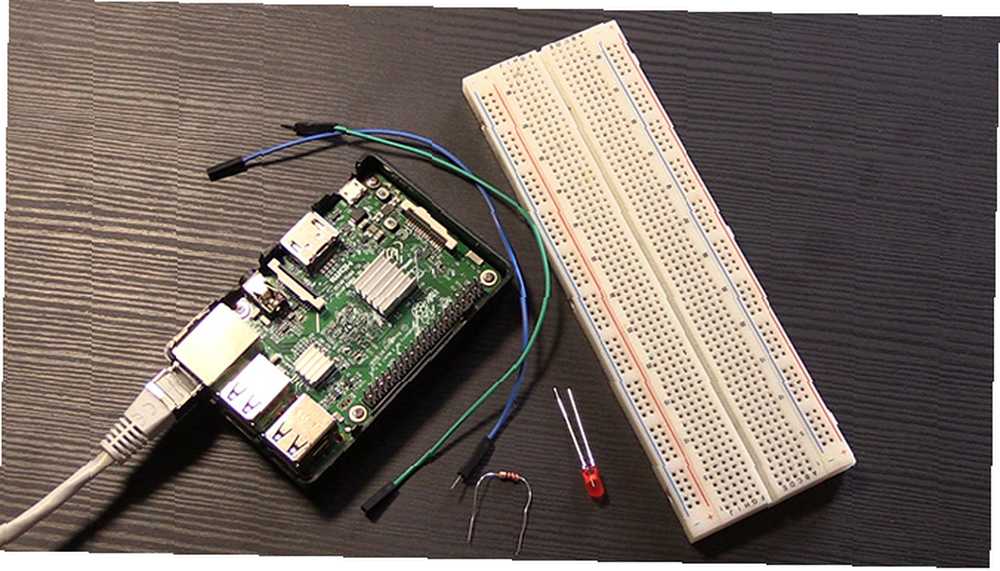
Co będziesz potrzebował

- 1 x Raspberry Pi z zainstalowanym Raspbian. Pi 3 jest dziś używany, ale każde Pi zrobi
- 1 x LED
- Rezystor 1 x 220 omów lub wyższy
- 1 x deska do krojenia chleba
- 2 x przewody przyłączeniowe
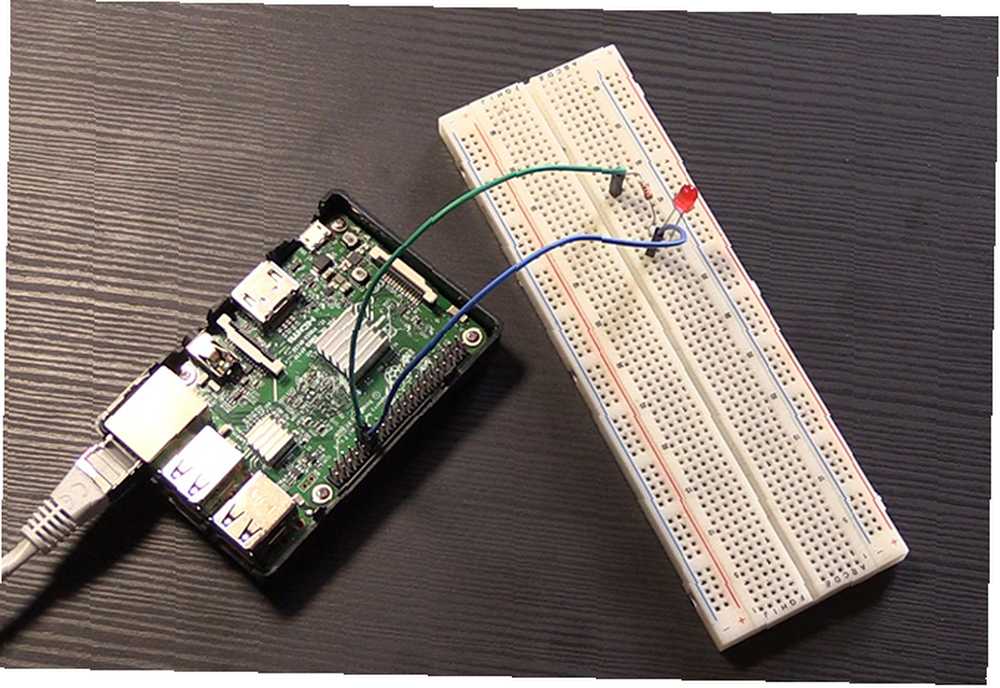
Konfiguracja diody LED
Chcemy ustawić naszą diodę LED i rezystor na płycie chlebowej w następujący sposób:

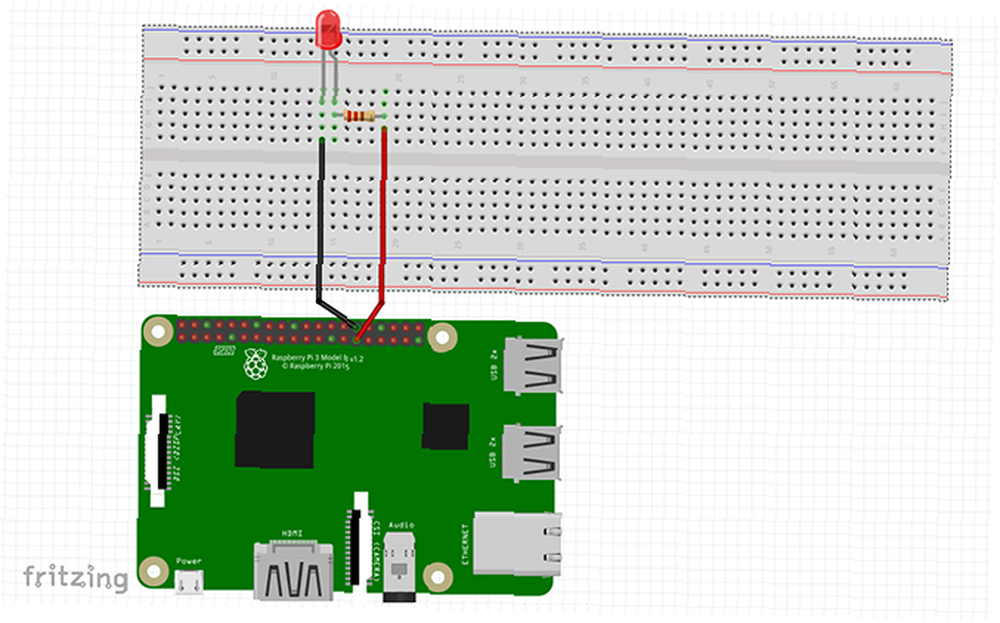
Oto schemat tej samej konfiguracji. Zauważ, że na tym schemacie dioda LED jest odwrotnie, ale obwód jest nadal taki sam.

Chcemy to ustawić tak, aby drut łączący z Pin GPIO 5 łączy się z nogą naszego rezystor. Druga noga opornika jest przymocowana do dodatniej strony naszego DOPROWADZIŁO. Jeśli zastanawiasz się, która to strona, spójrz na górę diody LED. Jedna strona powinna być zakrzywiona, a druga strona powinna być płaska. The zakrzywiony strona jest pozytywny, i mieszkanie strona jest negatywny. Użyj kawałka drutu do podłączenia ujemnej strony LED do a GND kołek.
Sprawdź, czy obwód jest prawidłowy i uruchom Pi! Jeśli zastanawiasz się, który pin jest który, nasz przewodnik dla początkujących po Pi Raspberry Pi: Nieoficjalny samouczek Raspberry Pi: Nieoficjalny samouczek Niezależnie od tego, czy jesteś obecnym właścicielem Pi, który chce dowiedzieć się więcej, czy potencjalnym właścicielem tego rozmiaru karty kredytowej urządzenie, nie jest to przewodnik, którego nie możesz przegapić. może Ci pomóc.
Podstawy podstaw
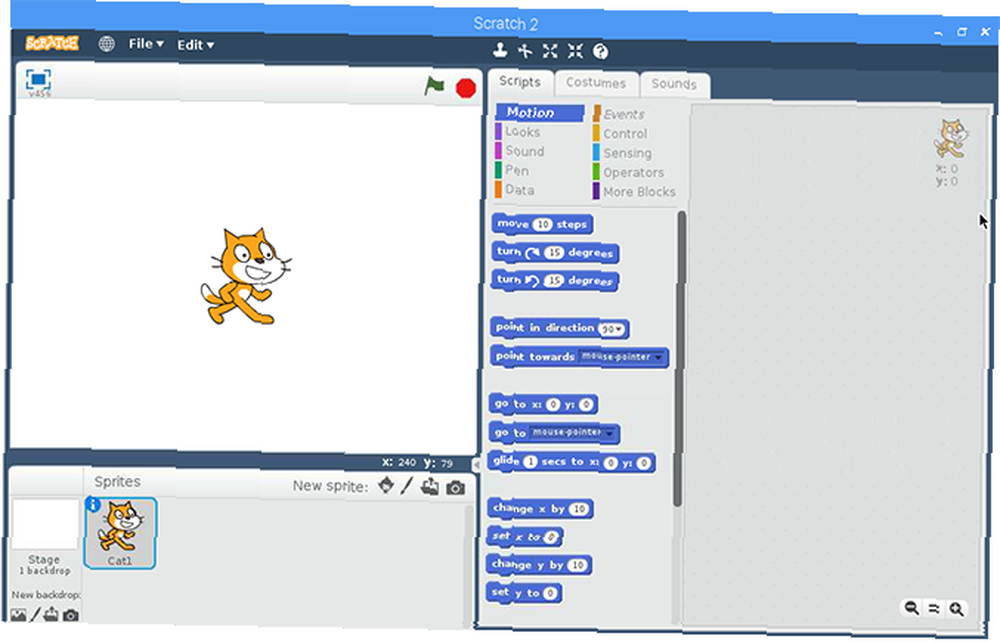
Aby otworzyć scratch, kliknij menu startowe Raspberry Pi i przejdź do Programowanie> Scratch 2.0. Po otwarciu scratch będzie wyglądać mniej więcej tak:

Wiele się tu dzieje, ale dość łatwo jest się zorientować. The lewo strona ekranu jest miejscem akcji. Wszystko, co kodujemy, będzie odtwarzane w tym polu.

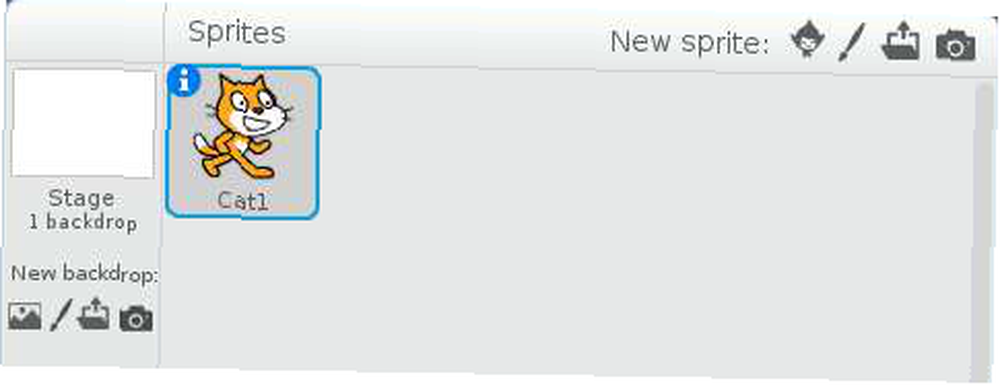
Tuż poniżej znajduje się okno duszka gdzie możesz ładować obrazy do swojego programu lub malować własne duszki, jeśli czujesz się kreatywny!

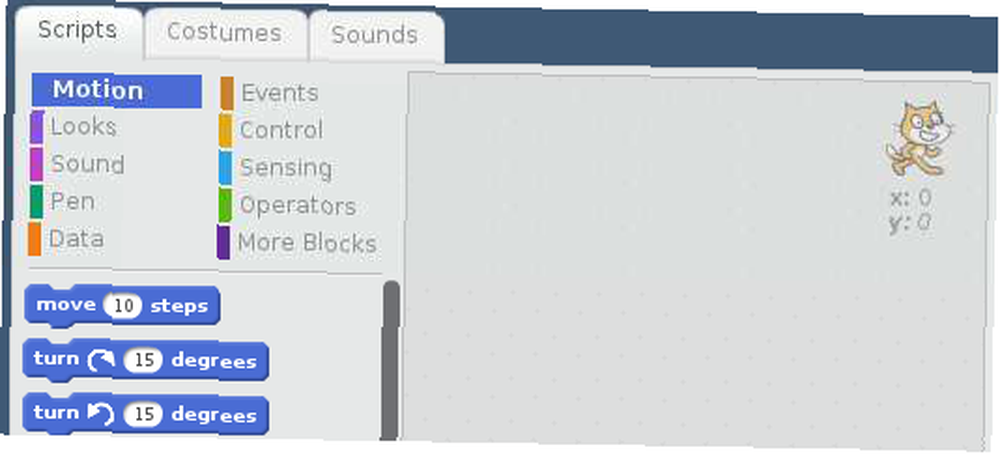
w środkowy panel, znajdziesz wszystkie bloki, których możesz użyć do tworzenia programów. Zauważysz także dwie zakładki o nazwie Kostiumy i Odgłosy którego możesz użyć, aby jeszcze bardziej dostosować swój projekt, ale dzisiaj nie będziemy ich używać.
Na dobrze możesz przeciągać te bloki, aby magia się wydarzyła!

Prawa strona jest obecnie pusta. Zróbmy coś z tym!
Piny GPIO
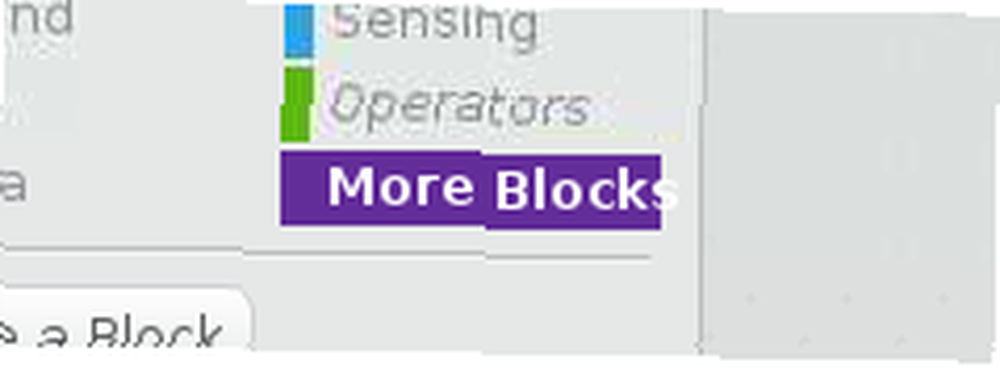
Zanim przejdziemy dalej, musimy dodać kilka bloków do naszego zestawu narzędzi, aby uzyskać dostęp do pinów GPIO i włączyć naszą diodę LED. W środkowym panelu kliknij Więcej bloków.

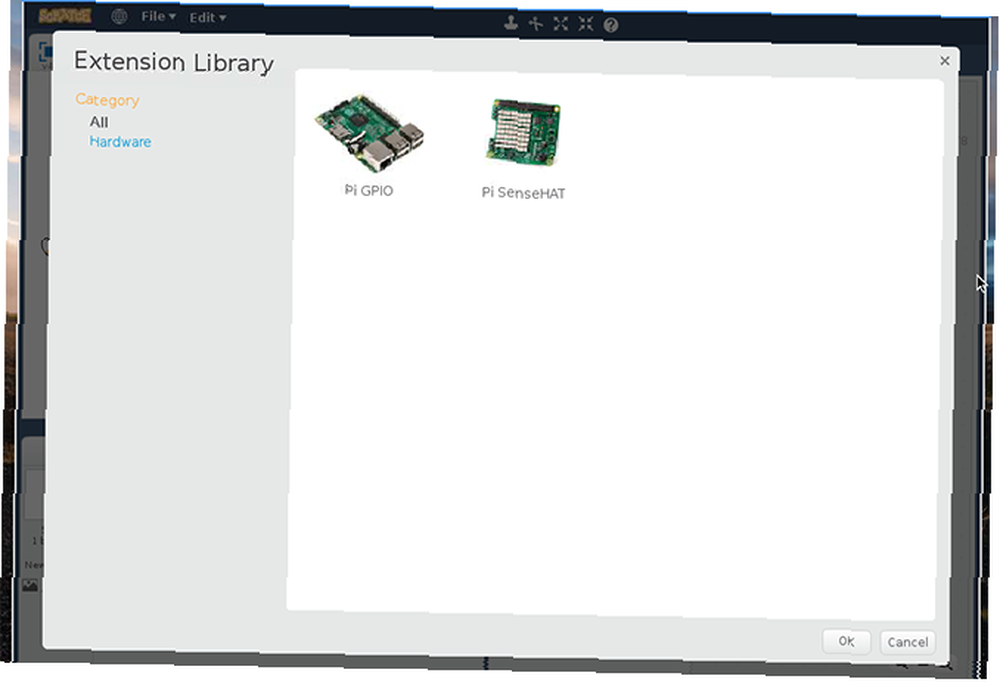
Teraz kliknij Dodaj rozszerzenie i wybierz Pi GPIO. Spowoduje to dodanie bloków, których możemy używać z naszymi pinami Raspberry Pi.

Teraz, gdy mamy już wszystkie potrzebne narzędzia, stwórzmy program!
Light Emitting Cat
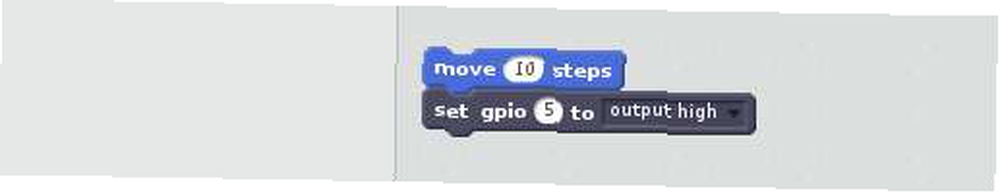
Ponieważ mamy już załadowanego duszka kota, użyjmy go. Stworzymy program, który sprawi, że kot zrobi krok za każdym razem, gdy kliknięty zostanie przycisk, i zaświeci diodę na sekundę za każdym razem. Zacznij od złapania przesuń 10 kroków blok z Ruch i przeciągnij go do pustego miejsca po prawej stronie. Teraz kliknij Więcej bloków tab i przeciągnij ustaw wyjście GPIO na po prawej i podłącz go do dolnej części pierwszego bloku. To powinno wyglądać tak:

Zauważysz, że w moim bloku GPIO znajduje się cyfra 5, kliknij białe kółko i wpisz tutaj numer swojego pinu GPIO. Jeśli ustawisz diodę LED w taki sam sposób, jak pokazano powyżej, będzie ona również oznaczona numerem 5. Teraz, jeśli klikniesz blok kodu, zaświeci na chwilę. Oznacza to, że działa, więc powinieneś zobaczyć, jak kot się rusza, a dioda LED się zaświeci. Postęp!
Sprawiając, że jest bardziej skomplikowane
Teraz, kiedy mamy podstawowy start, dodajmy trochę logiki do naszego kodu. W tej chwili nasze światło zapala się i nigdy więcej nie gaśnie. Chcemy, aby poczekał chwilę, zanim ponownie wyruszy. Użyjemy czekać blok na to.
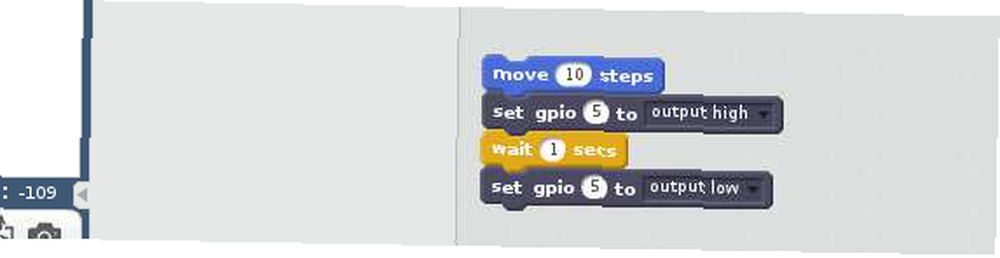
Pod Kontrola tab, chwyć poczekaj 1 sekundę zablokuj i dołącz do dolnej części stosu. Teraz program wie, że musi czekać sekundę za każdym razem, gdy się tam dostanie. Aby ponownie wyłączyć diodę LED, złap inną ustaw wyjście GPIO na zablokuj i przeciągnij go na dół.
Tym razem chcemy, aby zgasła dioda LED, ustawiając GPIO na wyjście niskie. Kliknij małą strzałkę rozwijaną obok wysoka wydajność i zmień na wyjście niskie. Nie zapominaj, że ten blok również potrzebuje tego samego numeru GPIO, co ten powyżej!
To powinno wyglądać tak:

Teraz, gdy klikniesz blok kodu, kot powinien się poruszyć, a dioda LED powinna włączyć się na sekundę przed wyłączeniem. W tej chwili działa to tylko po kliknięciu naszego bloku kodu. Zróbmy zamiast tego przycisk.
Button, Button, Mam przycisk!
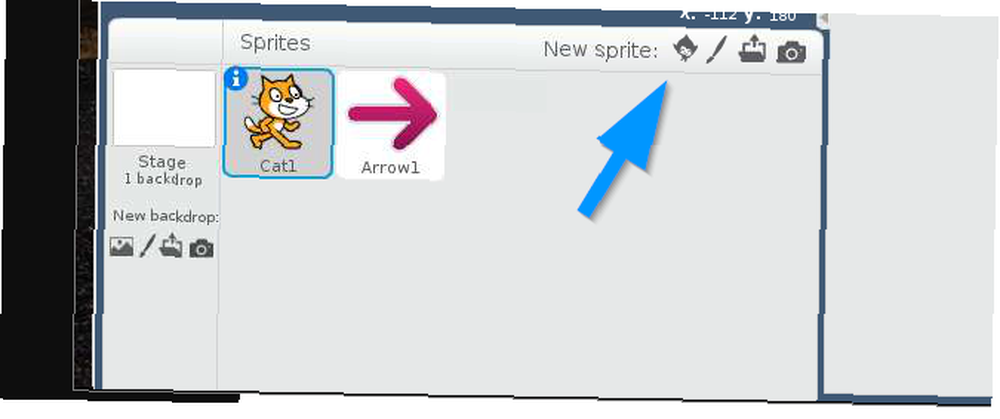
Potrzebujemy kliknięcia, aby nasz kot się poruszył. Strzała powinna załatwić sprawę! w Duszki w lewym dolnym rogu kliknij przycisk obok Nowy duszek. Pozwoli nam to wybrać z biblioteki duszków dostarczanych ze Scratch.

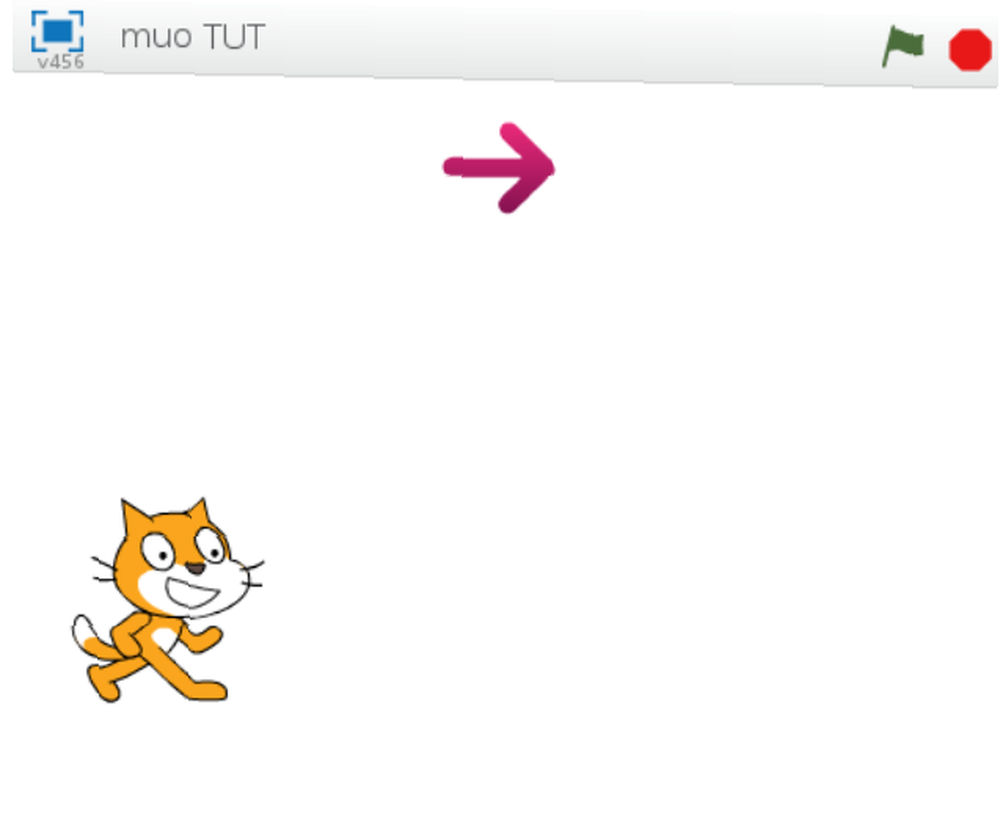
Używamy duszka Strzałka 1 wydaje się to odpowiednie dla naszego programu, ale możesz użyć dowolnego duszka, który ci się podoba. Możesz nawet rysować własne duszki w Scratch lub przesyłać obrazy, które stworzyłeś w innym miejscu, aby użyć. Po dodaniu strzałki powinna ona pojawić się w tym samym okienku, co twój kot po lewej stronie. Przeciągnij kota na lewą stronę ekranu, a strzałkę na górę w następujący sposób:

Musimy nadać naszej strzale własny zestaw klocków. Kliknij dwukrotnie ikonę strzałki, powinieneś zobaczyć, że okienko po prawej stronie jest teraz puste. Chcemy, aby nasz kot uruchamiał blok kodu przy każdym kliknięciu strzałki.
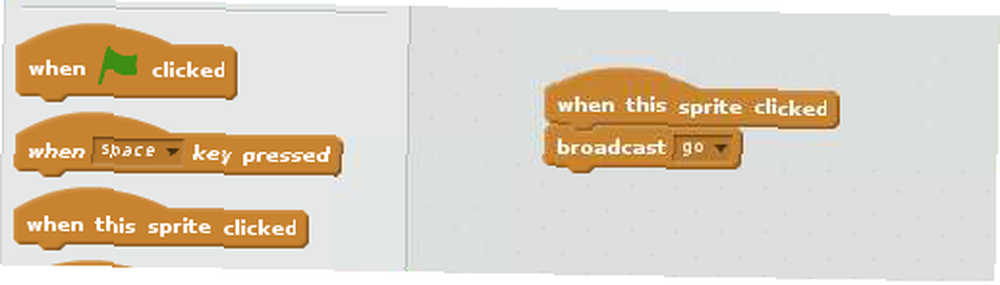
Aby to zrobić, chwyć po kliknięciu tego duszka blok z Wydarzenia patka. Oznacza to, że za każdym razem, gdy klikniesz strzałkę, jej blok zacznie działać. Teraz musimy wysłać wiadomość do naszego kota, ilekroć tak się stanie. Na szczęście Scratch pozwoli nam to zrobić.
Odbieranie Ciebie, głośno i wyraźnie!
Wyślemy wiadomość do naszego kota za pomocą nadawanie blok. Chwyć to z Wydarzenia i wsuń go pod po kliknięciu tego duszka blok. Ten blok wyśle wiadomość do każdego innego duszka w naszym programie. Teraz mówi komunikat wiadomość1, ale dodajmy własną wiadomość, klikając strzałkę w dół obok wiadomości wiadomość1 i wybierając opcję Nowa wiadomość. Rodzaj iść w wyskakującym oknie i kliknij OK.

Teraz ponownie kliknij dwukrotnie kota. Musimy powiedzieć kotowi, aby nasłuchiwał tej wiadomości. Przeciągnij Kiedy otrzymam zablokuj na samej górze stosu, który już utworzyliśmy, i upewnij się, że menu rozwijane czyta iść także. Teraz za każdym razem, gdy klikasz strzałkę w lewym okienku, nadaje iść, kot otrzymuje iść i porusza się, a dioda LED powinna się zaświecić.

Dobra robota! Wygląda dobrze! Jest jeszcze jedna ostatnia rzecz, którą możemy zrobić, aby uczynić ją jeszcze lepszą.
Niekończąca się historia kota
Jeśli klikniesz strzałę wystarczająco dużo razy, prawdopodobnie zauważysz, że Twój kot zszedł z prawej strony ekranu. Możemy po prostu złapać go i przeciągnąć za każdym razem, ale dobrzy programiści są leniwi i sprawiają, że kod wykonuje za nich pracę. Bądźmy dobrymi programistami i używaj bloków, aby nasz kot sam się cofnął.
Przeciągnij kota z powrotem na lewą stronę ekranu i upewnij się, że nie dotyka krawędzi. Umieść wskaźnik myszy nad środkiem duszka kota i spójrz w dolny róg lewego panelu. Będzie x i a y po nim następują dwie liczby. Zapisz je, będziemy ich potrzebować za minutę.

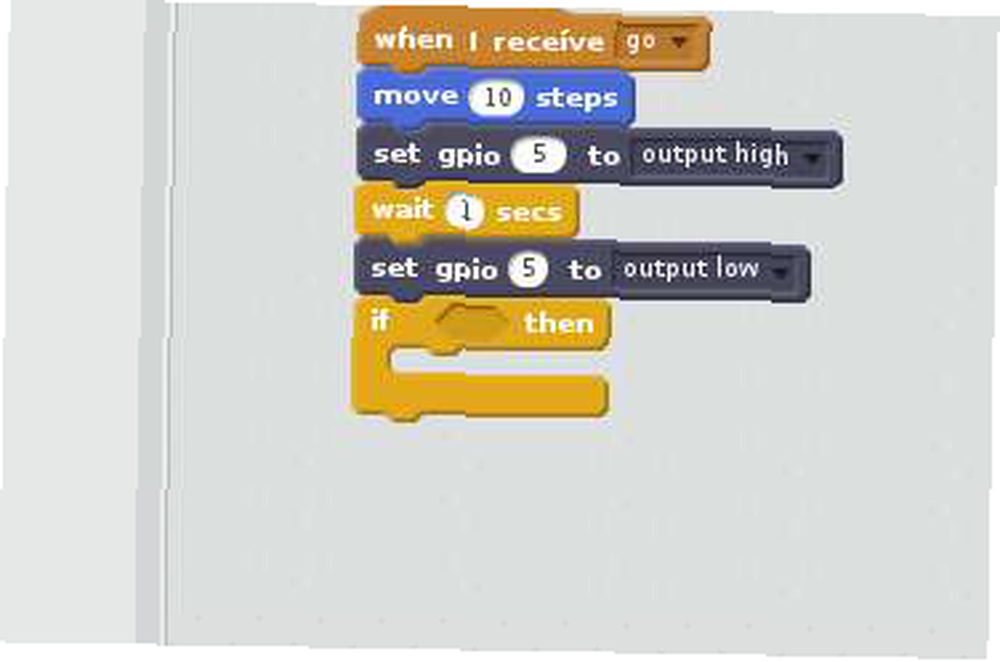
Za każdym razem, gdy nasz kot się porusza, chcemy mu powiedzieć: jeśli dotykasz prawej strony ekranu, wróć do początku. Możemy to powiedzieć za pomocą bloków. Zacznij od złapania Jeśli następnie blok z Kontrola i przeciągnij go pod bloki kodu. Ten wygląda trochę inaczej, ma diamentową szczelinę u góry i szczelinę pośrodku. Wykorzystujemy te luki, aby powiedzieć mu, co robić.

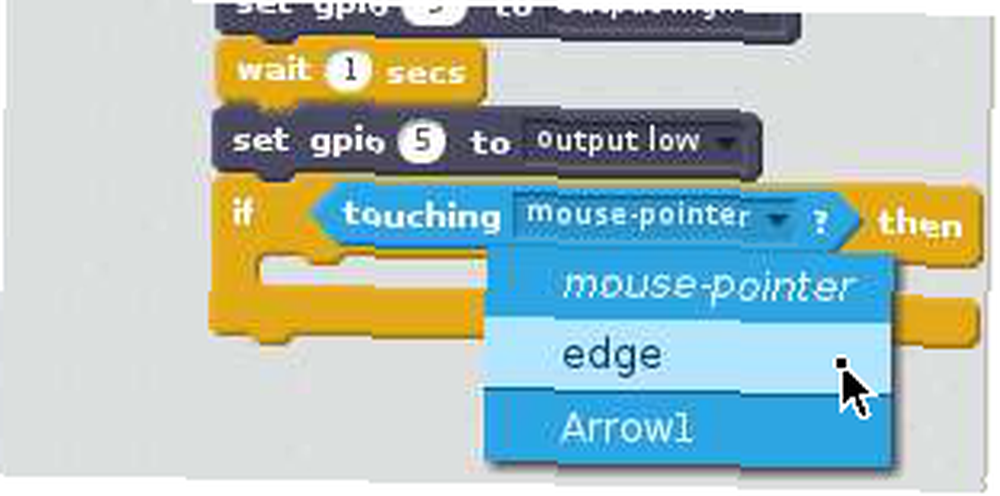
Teraz przejdź do Wyczuwanie kartę i wybierz dotykając wskaźnika myszy? blok. Zauważysz, że jest to kształt rombu, który idealnie pasuje do szczeliny diamentowej w Jeśli następnie blok. Jeśli masz problem z dopasowaniem go, przeciągnij go na prawą stronę Jeśli następnie najpierw i przesuwaj go w lewo, aż zobaczysz świecącą się szczelinę w kształcie rombu. Zauważysz również, że to mówi Wskaźnik myszy co nie jest tym, czego chcemy. Wybierz z menu rozwijanego Brzeg zamiast.

Jak dotąd ta część bloku mówi Jeśli kot dotyka Brzeg nie rób… nic. Zmieńmy to.
Powrót do początku
Nasz Jeśli następnie blok ma lukę, którą należy wypełnić. Idź do Ruch i wybierz przejdź do x: y: zablokuj i przeciągnij go w szczelinę w naszym Jeśli następnie blok.
Scratch jest dość sprytny i umieści liczby xiy w miejscu, w którym twój kot jest już ustawiony, ale sprawdź, czy te liczby odpowiadają tym, które zapisałeś wcześniej. Jeśli nie, zmień je, klikając białe pola obok x: i y:.
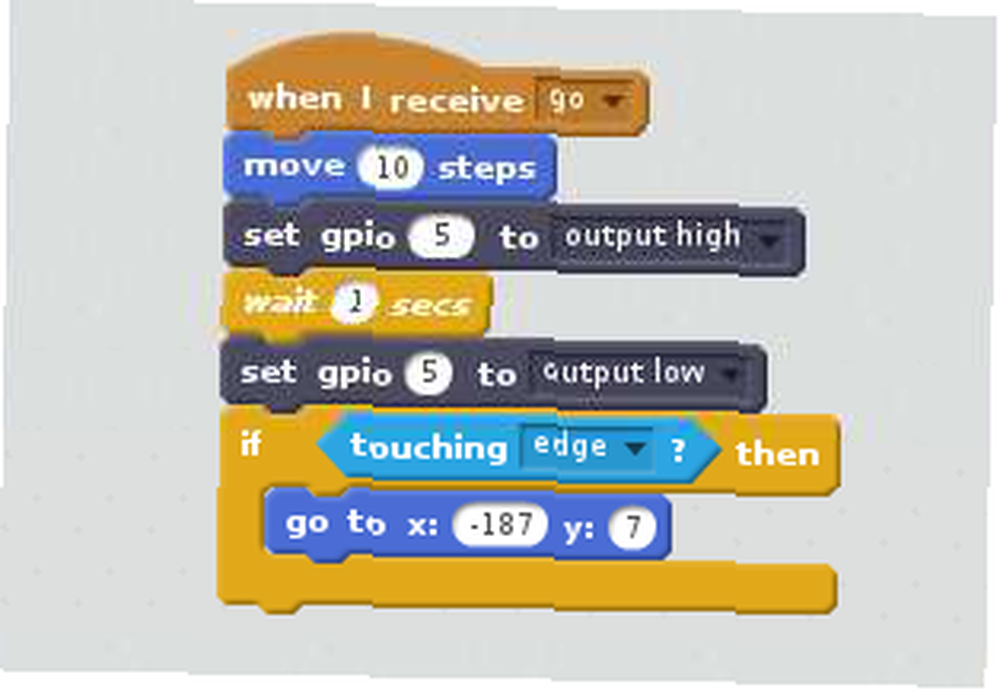
Pełny blok kodu dla twojego kota powinien wyglądać tak.

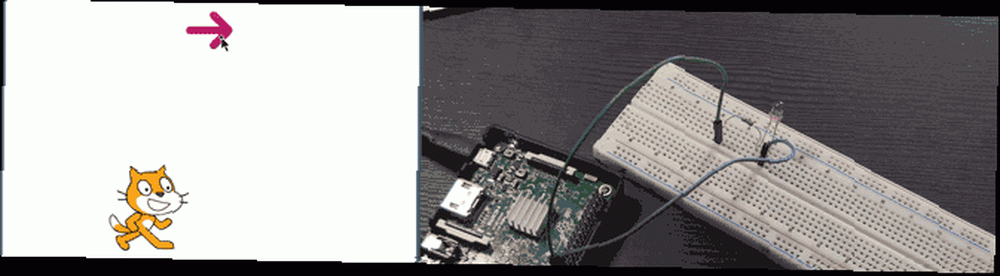
To jest teraz w pełni funkcjonalny program! Kiedy klikniesz strzałkę wystarczająco dużo razy, aby twój kot uderzył w drugą stronę okna, wróci do początku.

To już koniec. Dobra robota!
Teraz możesz używać Scratch na Raspberry Pi
Dziś stworzyłeś program zawierający animację (gdy kot się poruszył), elektronikę dla majsterkowiczów (budowanie obwodu LED i sterowanie nim) oraz logikę programisty, aby ułatwić ci życie.
Wszystko bez konieczności pisania jednego wiersza kodu.
Jeśli jesteś rodzicem lub nauczycielem, istnieje wiele świetnych sposobów na zaznajomienie dzieci z kodowaniem. 7 najlepszych aplikacji do kodowania dla dzieci do nauki programowania. 7 najlepszych aplikacji do kodowania dla dzieci do nauki programowania. Aplikacje do kodowania oferują wiele możliwości uczenia dzieci programowania. To zabawne, kontrolowane środowisko. Zamiast wysyłać dzieci na obóz programistyczny, zapoznaj się z tymi pięcioma aplikacjami programistycznymi, aby dzieci mogły nauczyć się programowania. i mnóstwo fantastycznych projektów dla początkujących. 12 zestawów elektronicznych do tworzenia własnych pomysłów na Spark 12 zestawów elektronicznych do tworzenia własnych pomysłów na Spark. Znaleźliśmy idealne zestawy projektów elektronicznych, które są angażujące, łatwe i zaspokoją Twój zrób to sam. nadaje się dla młodych umysłów. Wszystko, co sprawia, że elektronika i komputery dla majsterkowiczów są dostępne dla dzieci, może poszerzyć sposób, w jaki myślą i ustawić je tak, aby uczyły się podstawowych i większych rzeczy..











