
William Charles
0
3171
176
W przeszłości analizowaliśmy przyczyny i sposoby testowania Twojej witryny, zarówno biznesowej, jak i osobistej, w wielu przeglądarkach komputerowych. Znaczenie testowania witryny w różnych przeglądarkach zapewnia, że witryna wygląda i działa poprawnie, bez względu na przeglądarkę, w której jest przeglądana.
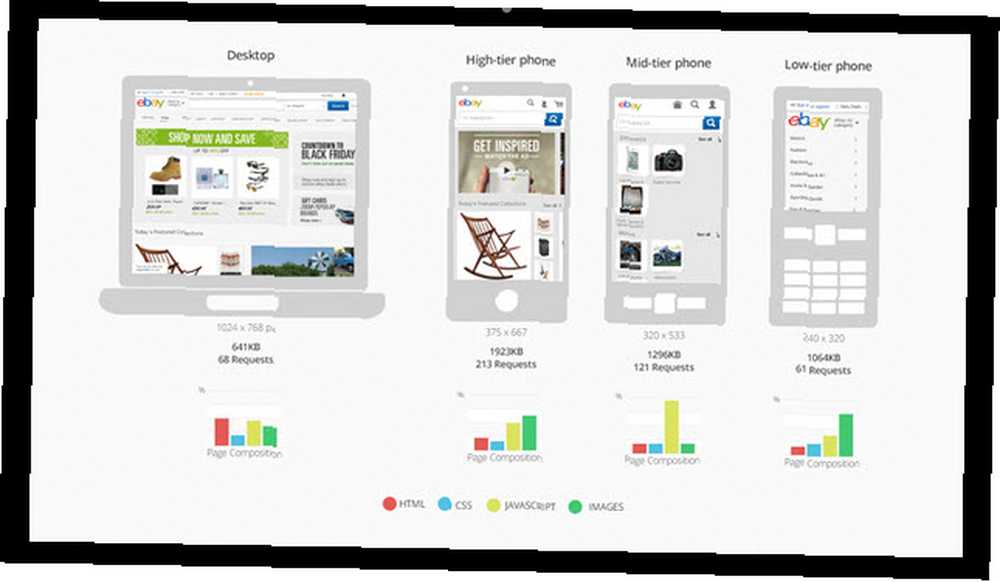
To samo dotyczy przeglądarek mobilnych i może być nawet bardziej istotne w dzisiejszych czasach, ponieważ wiele osób korzysta z responsywnego projektowania stron internetowych. Ta koncepcja, w skrócie, zapewnia stronę internetową, która będzie wyglądać i zachowywać się dobrze. 7 praktyk, które projektanci używają, aby usprawnić swoją działalność. Być w ten sposób. na wszystkich urządzeniach mobilnych, niezależnie od wielkości. Przy tak wielu różnych rodzajach telefonów komórkowych Krótka historia telefonów komórkowych Krótka historia telefonów komórkowych Telefony komórkowe zmieniły sposób, w jaki żyjemy i dla wielu, perspektywa świata bez połączeń głosowych, wiadomości tekstowych i mobilnego dostępu do Internetu jest niepokojący. Jak wszyscy wiemy,… i tablety, zaprojektowanie witryny tak, aby mogła pomieścić tylko jedno urządzenie, jest ogromnym błędem.

Oto, co Eric Fischgrund, specjalista ds. Marketingu i komunikacji, powiedział o znaczeniu tej koncepcji w niedawnym artykule w Huffington Post:
Treść często również musi zostać przepisana. W przypadku mniejszych urządzeń potrzebujesz zwięzłego, łatwego do zrozumienia tekstu. Obrazy powinny być mniejsze. Responsywne projektowanie polega na poprawianiu wrażeń użytkowników poprzez przewidywanie ich potrzeb.
Mając to na uwadze, nikt nie oczekuje, że kupisz i utrzymasz każde dostępne urządzenie. I ważne jest, aby pamiętać, że ponieważ nowe urządzenia są produkowane i sprzedawane, nie byłoby możliwe nadążenie za tą metodą.
Enter, emulatory mobilne. Te przydatne narzędzia pozwalają nie tylko przeglądać, ale w większości przypadków poruszać się po witrynie za pośrednictwem “oczy” różnych urządzeń. Każdy z tych emulatorów działa dobrze i jest dostępny za darmo.
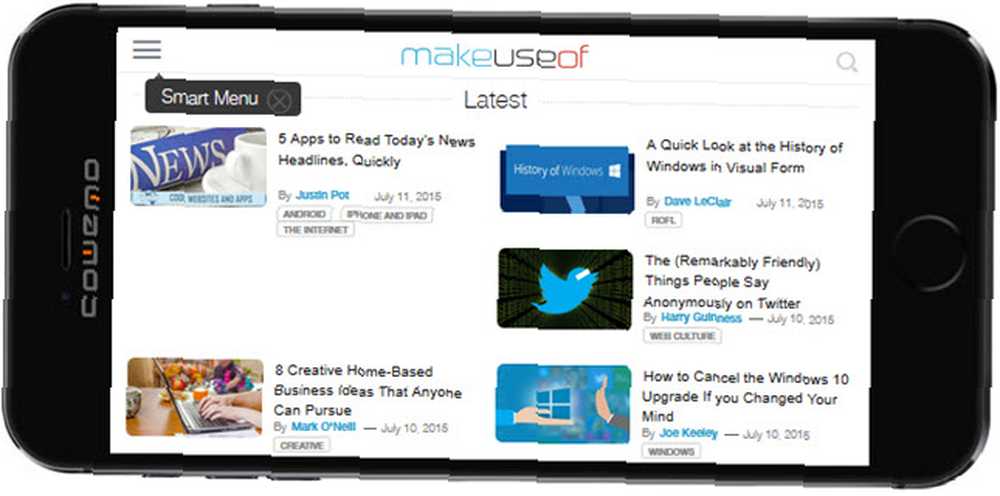
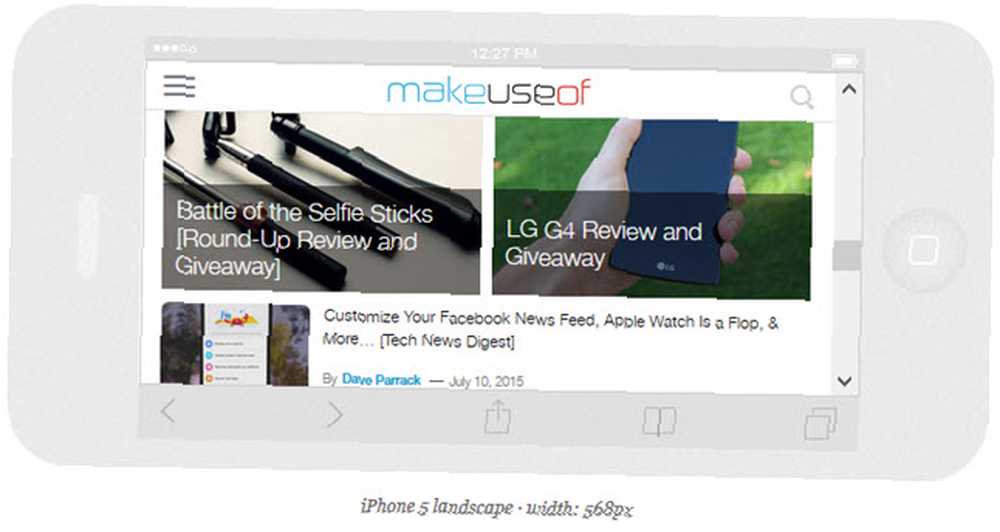
Emulator telefonu komórkowego
Witryna emulatora telefonu komórkowego pozwala na pewną elastyczność w testowaniu witryny. Możesz wybrać urządzenie, na którym chcesz wyświetlić witrynę i przełączać się między nimi w celu sprawdzenia. Mimo że nie zawiera pełnej listy urządzeń, można znaleźć popularne urządzenia Apple, Samsung, LG, Blackberry i HTC z wymienionymi rozmiarami ekranów dla każdego z nich. Możesz także wyświetlić swoją witrynę w widoku pionowym i poziomym na urządzeniach.
Po wyświetleniu witryny na urządzeniu możesz kliknąć różne artykuły, nawigację lub menu, aby zobaczyć, jak wygląda każdy obszar. Możesz także wyświetlić urządzenie w jego “real” rozmiar lub w celu dopasowania do okna przeglądarki. Emulator telefonu komórkowego to naprawdę fajna, darmowa opcja do testowania przeglądarki mobilnej.

Responsinator
Responsinator wyświetli Twoją witrynę na różnych urządzeniach w jednym widoku. Nie ma wielu opcji urządzeń, ale możesz przeglądać swoją witrynę na kilku najnowszych urządzeniach z iOS i Androidem w widoku pionowym i poziomym. Każdy z nich ma paski przewijania do przeglądania całej strony i ponownie, możesz kliknąć linki w swojej witrynie na urządzeniach, aby sprawdzić nawigację i inne strony.
Responsinator jest dostępny za darmo, ale jeśli chcesz utworzyć własnego Responsinatora, ta opcja jest dostępna za 6 USD miesięcznie lub 60 USD rocznie. Jeśli sam wykonujesz dużo responsywnych projektów, może to być dobra opcja, aby przyjrzeć się dalej.

ResponsivePX
ResponsivePX może nie być tak ładny, jak inne opcje, ale działa. Zamiast wybierać z różnych urządzeń, wybierasz rozmiar ekranu. Dostosuj szerokość i wysokość, a ekran będzie dostosowywał się podczas pracy.
Możesz wybrać wyświetlanie paska przewijania, który tak naprawdę może tam być domyślnie, ale pomaga poruszać się po stronie witryny. Każdy element można kliknąć w witrynie, dzięki czemu można łatwo przeglądać nawigację i różne strony.
ResponsivePX jest przyzwoitą opcją do testowania na urządzeniach mobilnych, a biorąc pod uwagę, że możesz dostosować rozmiar ekranu do 3000 na 3000, może być używany do więcej niż mobilnego.
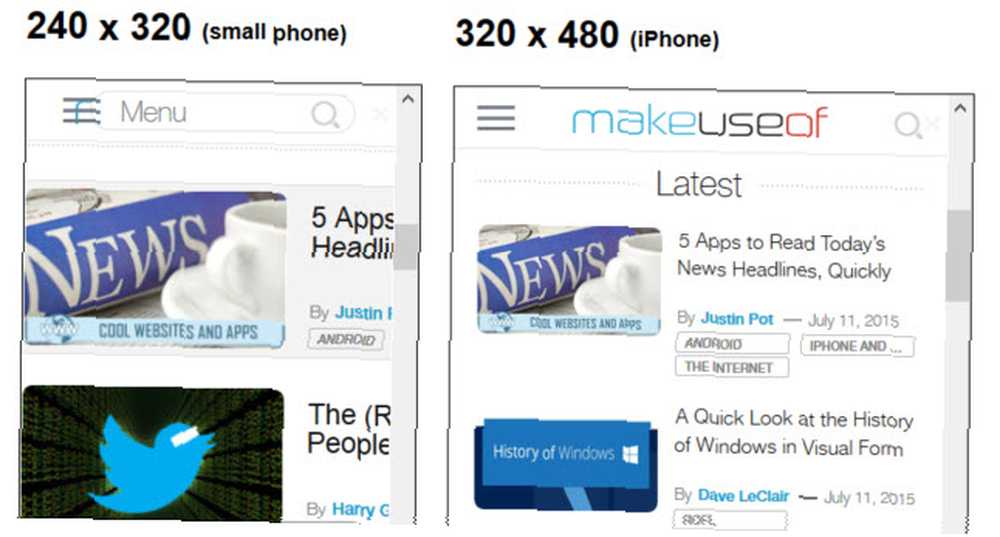
Matt Kersley.com
Witryna Matt Kersley znów nie jest tak ładna, jak niektóre inne, ale można ją zobaczyć w czterech różnych widokach na urządzenia mobilne. Rozmiary urządzeń obejmują mały telefon i tablet, a także iPhone i iPad. Każdy ma paski przewijania i pozwala klikać elementy witryny w celu przeprowadzenia dalszych testów, takich jak te powyżej.

iPad (i iPhone) Peek
Do testowania na samym iOS, iPad Peek pokazuje zarówno widoki iPada, jak i iPhone'a w Twojej witrynie. Możesz szybko przełączać się między tabletem a telefonem, a także między widokiem pionowym i poziomym.
Wystarczy wpisać adres URL na urządzeniu i przetestować. Podobnie jak w przypadku innych emulatorów, iPad Peek umożliwia poruszanie się po stronach witryny i nawigację, zapewniając pełne wrażenia.

MobiReady
Do niedawna MobiReady było doskonałym narzędziem, jednak wydaje się, że na stronie występują obecnie pewne problemy. Chcę to załączyć na wypadek, gdyby ich problemy zostały wkrótce naprawione, ponieważ to naprawdę dobry emulator. Nie tylko wyświetla twoją stronę internetową, ale także dostarcza użytecznych informacji testowych.
Możesz sprawdzić analizy i raporty oraz różne wyniki testów przedstawiające wykresy, niepowodzenia i zaliczenia. Pokazane urządzenia są ograniczone do kilku różnych rozmiarów telefonów wraz z widokiem pulpitu.
Ale pozostałe informacje są naprawdę najbardziej pomocne w MobiReady. Mamy nadzieję, że strona wkrótce znów zacznie działać, abyś mógł spróbować.

Czy Twoja witryna jest gotowa na urządzenia mobilne?
Czy używasz responsywnego projektowania stron internetowych, aby upewnić się, że witryna jest przystosowana do urządzeń mobilnych? Jak upewnić się, że blog WordPress jest dostępny dla użytkowników mobilnych Jak upewnić się, że blog WordPress jest dostępny dla użytkowników mobilnych? Co z twoimi testami; sprawdzasz swoją stronę internetową za pomocą emulatora takiego jak jeden z nich??
Może istnieje inny darmowy emulator, który Twoim zdaniem działa lepiej niż wszystkie z nich. Jeśli tak, podziel się swoimi sugestiami ze wszystkimi w komentarzach poniżej.
Kredyt na zdjęcie: tablety 3D i telefon komórkowy za pośrednictwem Shutterstock











