Gabriel Brooks
0
3284
933
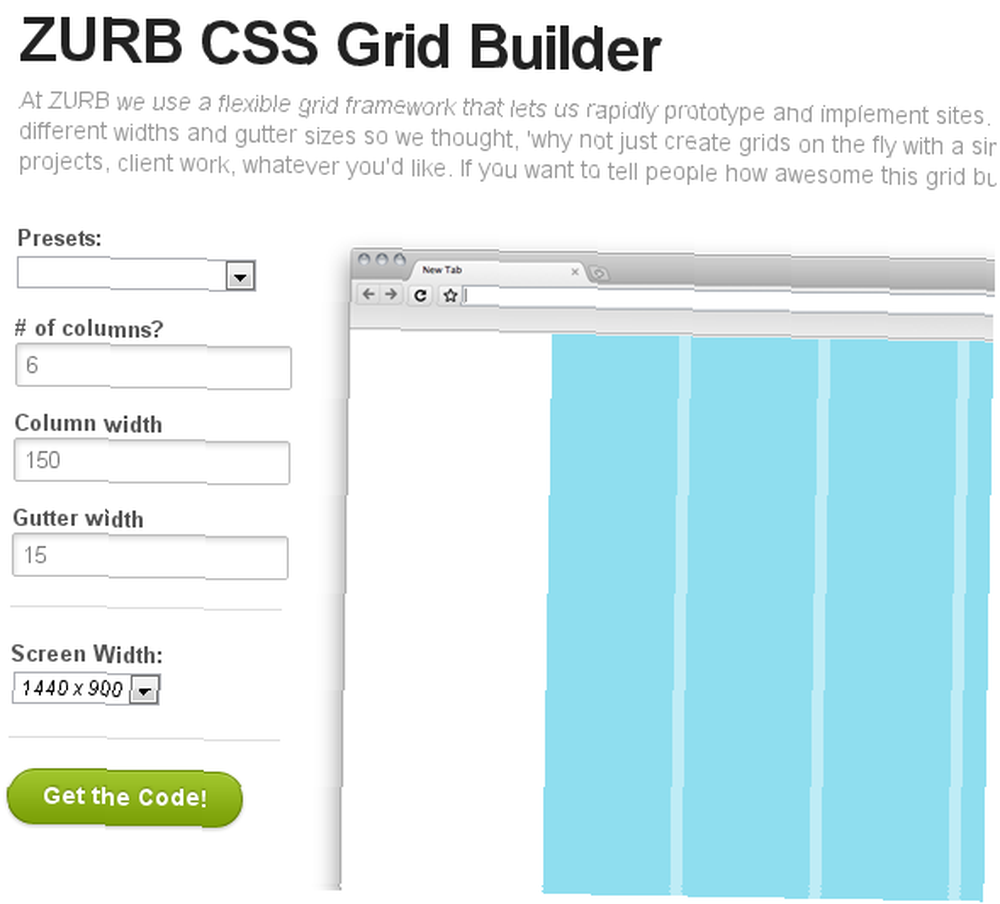
Jeśli próbujesz zaprojektować stronę internetową w oparciu o strukturę grid, będziesz wiedział, że jest to czasochłonne. CSSGridBuilder usuwa ból, umożliwiając tworzenie siatek w locie. Po prostu określ, ile kolumn chcesz w siatce oraz żądaną szerokość kolumny i szerokość rynny. Narzędzie wygeneruje następnie kod CSS, którego można użyć w dowolnym projekcie WWW.
Możesz także wybrać żądaną wartość szerokości ekranu między 1024 x 768, 1200 x 800 a 1440 x 900. Duży podgląd jest natychmiast aktualizowany, aby odzwierciedlić zmiany wprowadzone w ustawieniach siatki. Narzędzia są całkowicie bezpłatne do użytku osobistego i komercyjnego i mogą zaoszczędzić dużo czasu podczas tworzenia projektów opartych na siatce.


Funkcje:
- Twórz siatki CSS online.
- Określ kolumny, rozmiar kolumny i rozmiar rynny.
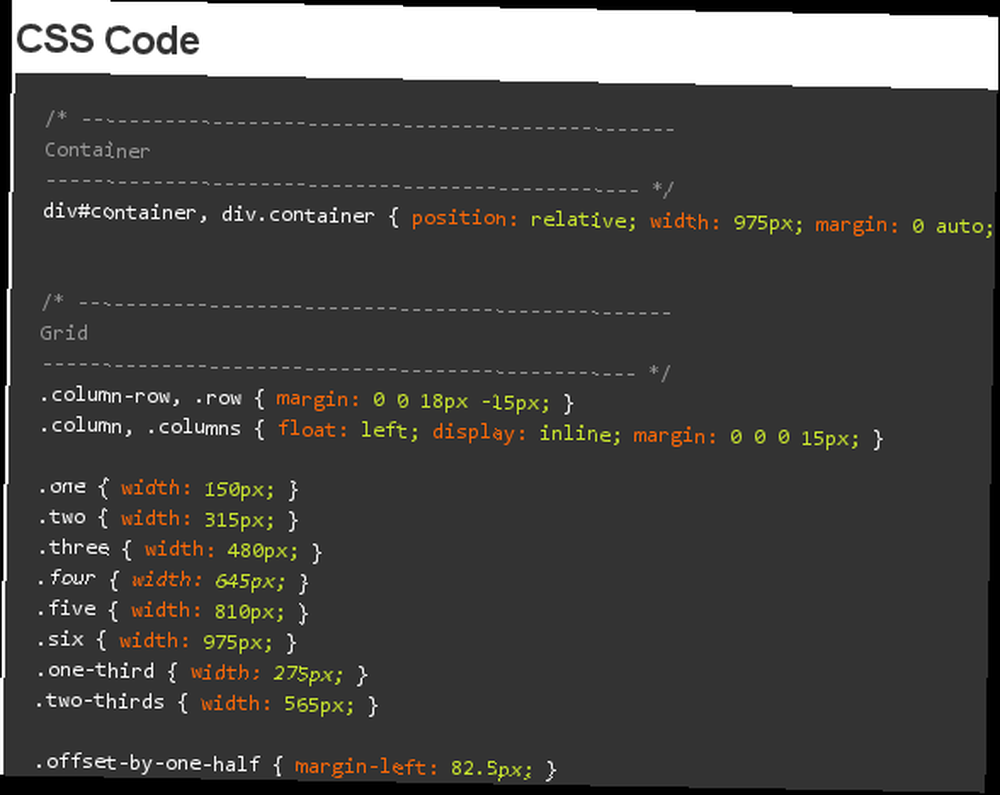
- Wygeneruj kod CSS dla swojej siatki.
- Podgląd na żywo tego, jak będzie wyglądać twoja siatka.
- Nie wymaga rejestracji.
- Więcej narzędzi CSS znajduje się w naszym artykule “11 Przydatne narzędzia do sprawdzania, czyszczenia i optymalizacji pliku CSS 11 Przydatne narzędzia do sprawdzania, czyszczenia i optymalizacji pliku CSS 11 Przydatne narzędzia do sprawdzania, czyszczenia i optymalizacji pliku CSS “.
Odwiedź CSSGridBuilder @ www.zurb.com/playground/css-grid-builder











