Brian Curtis
0
2324
488
Pisanie gradientów CSS opartych na kodzie może być żmudne i czasochłonne. Ale gradienty CSS są dość przydatne i wydajne. Generator gradientów CSS3 ułatwia generowanie gradientów CSS3 WebKit.
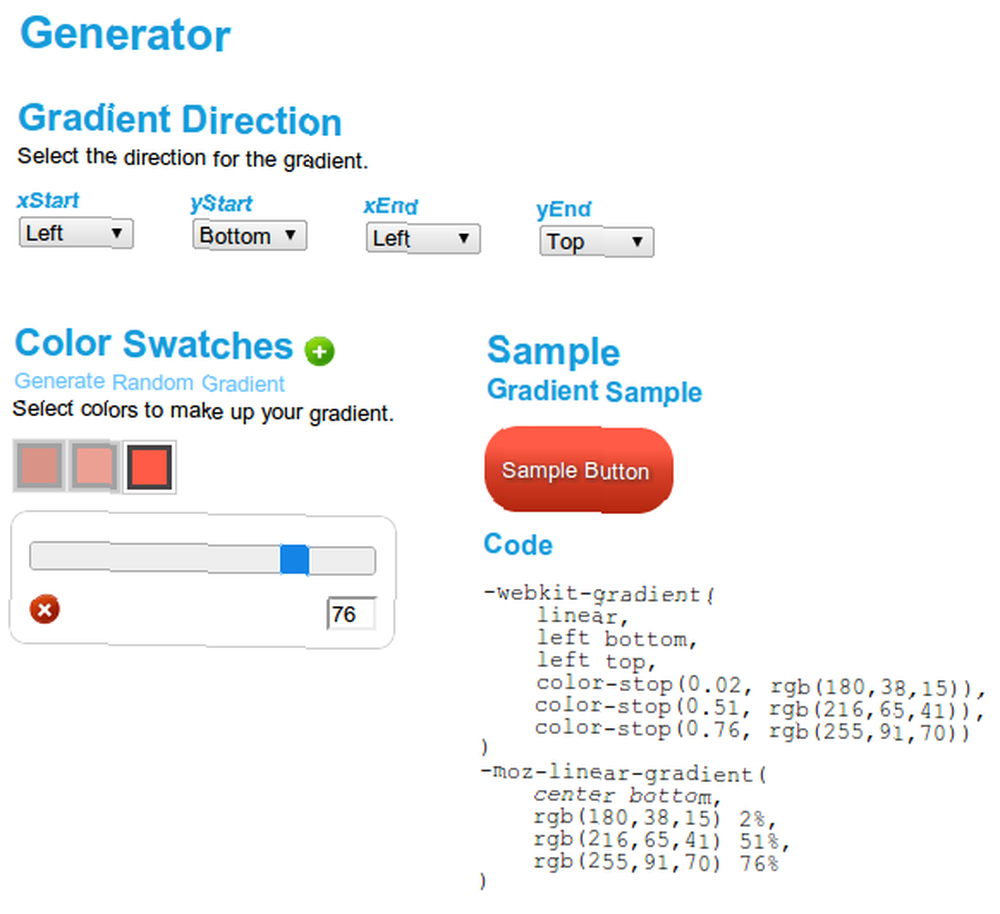
Ta strona umożliwia tworzenie kodów gradientu CSS w graficznym interfejsie użytkownika. Zapewnia próbki kolorów do zaprojektowania gradientu oraz suwak dla każdej z nich określający pozycję koloru w gradiencie.

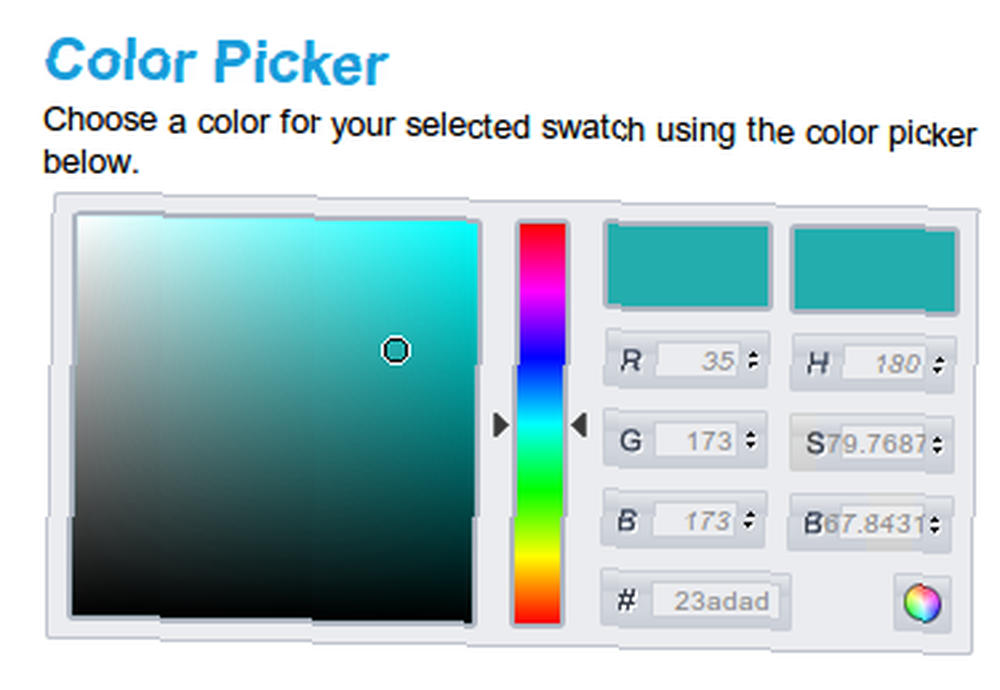
Po wybraniu próbki koloru można użyć próbnika kolorów dostępnego po prawej stronie, aby dostosować kolor próbki. Gradienty CSS generują wynik obrazu, którego można użyć w dowolnym miejscu, np. Obramowaniu, obrazie tła lub punktorze elementu listy w zależności od potrzeb. Możesz kontrolować kierunek gradientu za pomocą podanych opcji (lewy, prawy, dolny, górny) lub za pomocą niestandardowych lokalizacji punktów.

Zmiany wprowadzone w kontrolkach generatora gradientu natychmiast zaktualizują próbkę gradientu i kod wyjściowy CSS.
Uwaga: upewnij się, że korzystasz z przeglądarki internetowej, takiej jak Safari, Chrome lub Firefox 3.6 beta.
Funkcje:
- Z łatwością twórz gradienty CSS3 w interfejsie wizualnym.
- Natychmiast wyświetl podgląd zmian wprowadzonych do gradientu.
- Użyj wygenerowanego obrazu gradientu jako obramowania, obrazu tła lub wypunktowania elementu listy w zależności od potrzeb.
- Kontroluj kierunek gradientu za pomocą opcji (lewy, prawy, dolny, górny) lub niestandardowych lokalizacji punktów.
- Bezpłatnie używać, nie wymaga rejestracji.
Sprawdź CSS3 Gradient Generator @ [już niedostępny]











