
Edmund Richardson
0
1691
85
Jeśli jesteś projektantem stron internetowych, który współpracuje z nowoczesnymi projektami internetowymi, to już skorzystałbyś z filtrów CSS i ich dodania do wizualnego wyglądu projektu. Zamiast kodować własne filtry, powinieneś sprawdzić stronę o nazwie CSS FilterLab dla wygody.

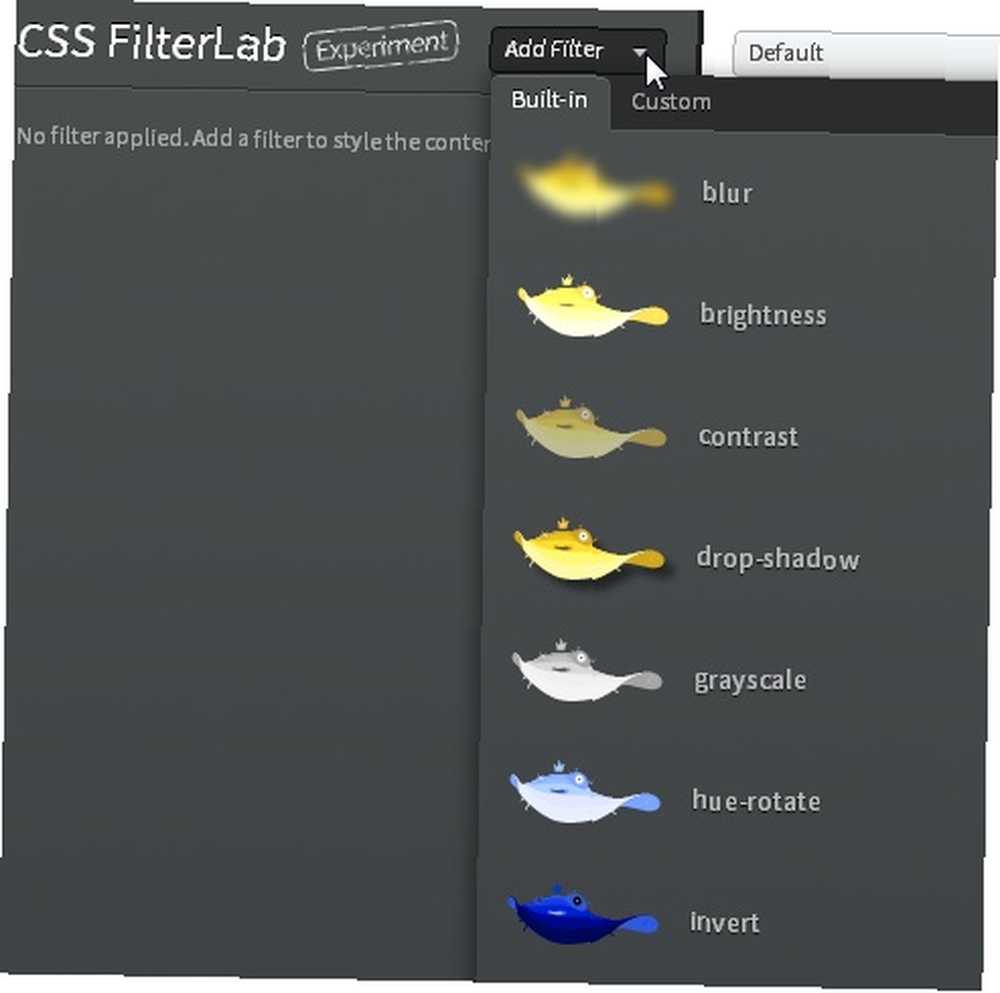
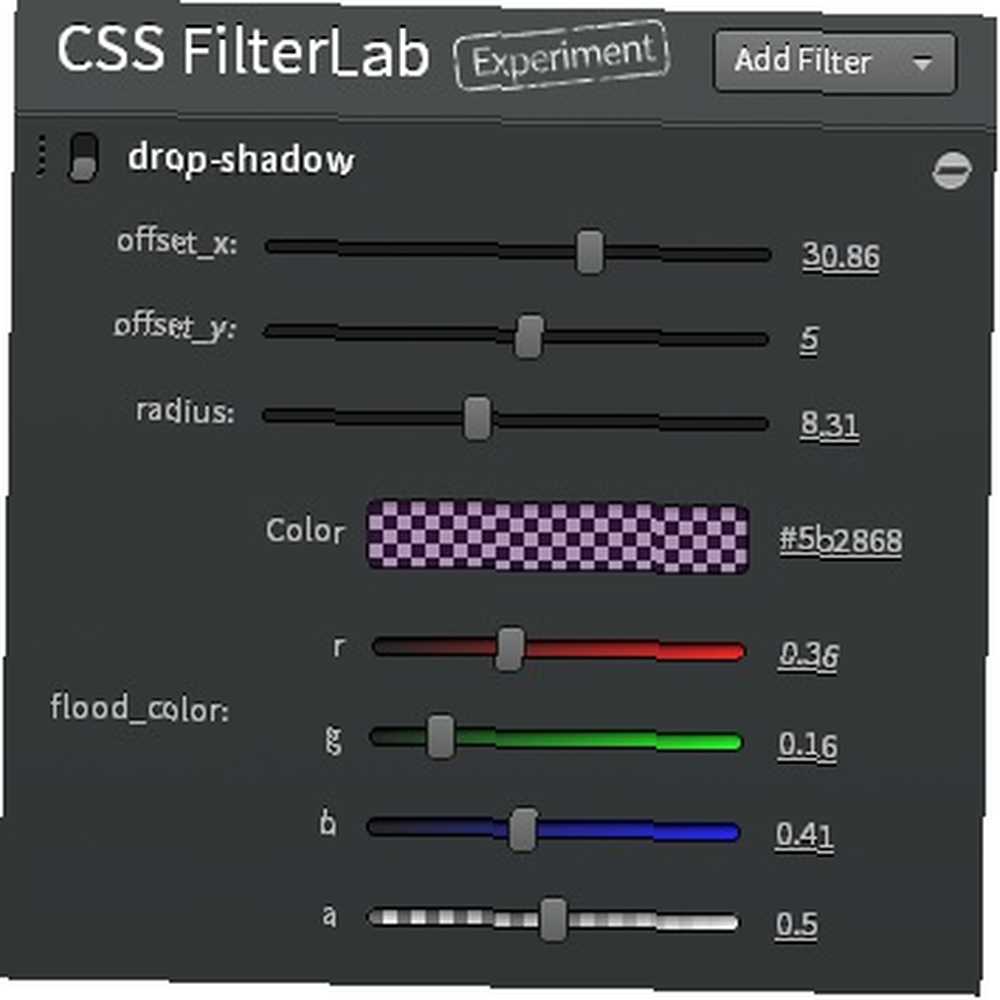
CSS FilterLab to darmowa usługa internetowa, która pozwala uzyskać kody filtrów CSS. Wszystko, co musisz zrobić, to wybrać żądany filtr z listy. Następnym krokiem jest dostosowanie ustawień filtra do własnych preferencji. W zależności od filtra ustawienia te obejmują dostosowanie przesunięcia, kolory, kąty obrotu i inne.

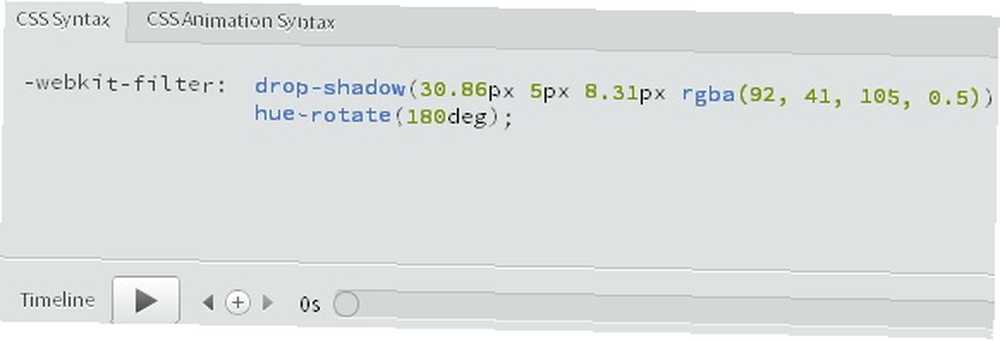
Podgląd efektu filtra można zobaczyć po prawej stronie panelu na obrazie. Dzięki funkcji Animate witryny możesz tworzyć animacje oparte na klatkach kluczowych za pomocą filtrów. Kod filtrów i animacji jest generowany pod obrazem, z którego można go skopiować.

Funkcje:
- Usługa przyjazna dla użytkownika.
- Twoje filtry i animacje są generowane pod obrazem, z którego możesz go skopiować.
- Pozwala uzyskać niestandardowe filtry CSS.
- Pokazuje efekty filtrów na obrazie.
- Umożliwia tworzenie animacji opartych na klatkach kluczowych.
- Podobne narzędzia: CSSLint 11 Przydatne narzędzia do sprawdzania, czyszczenia i optymalizacji pliku CSS 11 Przydatne narzędzia do sprawdzania, czyszczenia i optymalizacji pliku CSS, Gridcalc Jak zrobić stronę internetową: Dla początkujących Jak zrobić stronę internetową: Dla początkujących dziś będę poprowadzi Cię przez proces tworzenia kompletnej witryny od podstaw. Nie martw się, jeśli będzie to trudne. Poprowadzę cię przez to na każdym kroku. , Colorspire 10 stron do zabawy z kolorami i tworzenia palet kolorów 10 stron do zabawy z kolorami i tworzenia palet kolorów, CSS3 Dropshadow Generator 5 kroków do nauki CSS i zostania czarodziejem CSS Czarownik 5 kroków do nauki CSS i stania się kopnięciem -Osługa CSS Sorcerer CSS to jedna z najważniejszych zmian, jakie miały miejsce w ostatnich dziesięcioleciach, i która utorowała drogę do oddzielenia stylu i treści. W nowoczesny sposób XHTML definiuje strukturę semantyczną…, a Layerstyles 10 prostych przykładów kodu CSS, których możesz się nauczyć w 10 minut 10 prostych przykładów kodu CSS, których możesz się nauczyć w 10 minut Omówimy sposób tworzenia wbudowanego arkusza stylów, abyś mógł ćwicz swoje umiejętności CSS. Następnie przejdziemy do 10 podstawowych przykładów CSS. Stamtąd twoja wyobraźnia jest granicą! .
Sprawdź CSS FilterLab @ http://html.adobe.com/webstandards/csscustomfilters/cssfilterlab











