
Harry James
0
674
74
Kod komputerowy i piksele to coś więcej niż zwykły model, który stanowi podstawę gospodarki XXI wieku. Jeśli kiedykolwiek spojrzałeś “Źródło strony” lub “Narzędzia deweloperskie” w przeglądarce prawdopodobnie napotkałeś bałagan tekstu i zastanawiałeś się, jak to działa na stronie internetowej.
Programiści nazywają graficznie interfejsy użytkownika (GUI) łącznie front-end strony internetowej, w przeciwieństwie do zaplecza. Interfejs jest tym, czym użytkownik może manipulować, podejmować działania i używać go w inny sposób. Back-end można traktować jako infrastrukturę, która zawiera i obsługuje wszystkie informacje i zadania sugerowane przez front-end.
Ten artykuł dotyczy interfejsu użytkownika. Zaplanujemy terytorium, abyś mógł zrozumieć rozróżnienia i możliwości, które sprawiają, że interfejs jest tym, czym on jest, i pokażemy, jak zacząć rozumieć - i używać - narzędzi programistów internetowych do tworzenia atrakcyjnych i interaktywne strony internetowe.
Projektowanie stron internetowych a programowanie frontonu
W dużych organizacjach projektowanie i rozwój to zadania podejmowane przez zespoły specjalistów o różnych umiejętnościach. Projektanci stworzyliby konkretny projekt wizualny i interakcyjny; programiści front-end mogliby to wdrożyć.
Jednak dla jednostki nie ma powodu, aby ograniczać swoje poszukiwania: tylko dlatego, że interesujesz się rozwojem, nie oznacza, że nie masz wizji projektowania i odwrotnie. Skromna wiedza na temat podstawowych technologii internetowych lub zasad projektowania może okazać się niezwykle korzystna w Twojej karierze lub firmie.
Opracowywanie front-endu jest zarówno coraz mniejszym działaniem kodującym. Co więcej, ponieważ w swoim myśleniu jest to ponad połowa: wiele koncepcji pochodzi ze świata produkcji poligraficznej. Mniej, ponieważ podczas korzystania z kodu komputerowego, ten kod jest odmianą mniej złożoną, bardziej wybaczającą i wymagającą mniej podstawowej znajomości programowania niż inne internetowe języki programowania (z których wiele można znaleźć na zapleczu) Dowiedz się - programowanie w sieci, którego języka programowania się uczyć - programowanie w sieci Dzisiaj przyjrzymy się różnym językom programowania w sieci, które napędzają Internet. To czwarta część serii programowania dla początkujących. W części 1 poznaliśmy podstawy… .
Interfejs WWW: znaczniki, arkusze stylów i języki programowania
Większość stron internetowych składa się z trzech technologii: hipertekstowego języka znaczników (HTML), kaskadowych arkuszy stylów (CSS) i JavaScript (JS):
- Języki znaczników np. HTML oznacz dokument za pomocą tagi. Znaczniki wyznaczają treść semantyczną i układają dokument. Dokumenty strukturalne mogą być w stylu.
- CSS to język arkusza stylów i potomek kierunków w stylu drukowania do kompozytora stron (który tworzy ostateczny obraz do druku dla prasy drukarskiej); w sieci CSS dyktuje prezentację treści, takich jak typografia i układ, a także umieszczanie grafiki.
- JavaScript, w przeciwieństwie do poprzednich dwóch, jest język programowania. JS obsługuje interakcje i dane wejściowe użytkownika i koncentruje się na zdarzeniach, które użytkownik wywołuje. Aby uzupełnić obraz nieco bardziej, przeciwieństwo paradygmatu sterowanego zdarzeniami to takie, w którym programowanie wykonuje się niezależnie od danych wprowadzonych przez użytkownika.
HTML
Minęło ponad dwadzieścia lat, a główny cel HTML pozostaje ten sam: oddzielić tekst przeznaczony dla czytelnika od struktury potrzebnej do parsowania dokumentu.
Dlaczego tego potrzebujesz
Dlaczego HTML jest nadal ważny? Mówiąc wprost, HTML jest semantycznym znaczeniem treści. Jest to konieczne dla czytników maszyn, takich jak pająki wyszukiwarek i czytniki ekranu (dla ułatwienia dostępu). Z czasem znaczenie oddzielania tego, co semantyczne od tego, co strukturalne, z czasem rosło, a nie zmniejszało się. Najnowsza wersja HTML (5) wprowadziła tagi takie jak,,, oraz w celu wyjaśnienia semantyki i struktury. Jest to korzystne zarówno dla czytelników ludzkich, jak i komputerowych.
Anatomia elementu HTML
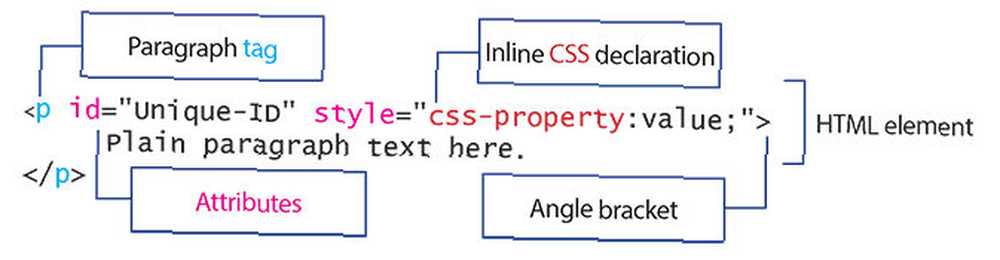
Elementy HTML to co najmniej pary otwierających i zamykających znaczników, z których każdy jest zamknięty, na przykład znacznik akapitu poniżej, w kolorze turkusowym. Elementy mogą wziąć atrybuty, jak poniżej w kolorze magenta, takim jak a “klasa,” co sprawiłoby, że element stałby się członkiem grupy, na którą mogą wpływać HTML i JS. The styl Atrybut, którego zawartość jest napisana poniżej na czerwono, jest tak naprawdę sposobem na utworzenie jednorazowej reguły CSS tylko dla tego elementu. (CSS najlepiej napisać na poziomie witryny lub strony, co omówimy poniżej).

Wynik tego znacznika:
Zwykły tekst akapitu tutaj.
Dodatkowy kredyt (zaawansowane)
Deweloperzy wszelkiego rodzaju mają obsesję na punkcie szybkości wykonywania. W tym celu zoptymalizują same języki pod kątem szybkości pisania i tworzenia czytelnych linii. Nazywa się to syntaktycznym powlekaniem cukrem. Społeczność HTML podjęła kilka z tych wysiłków.
Po co korzystać ze skrótu programistycznego, jeśli prawdopodobnie jesteś nowicjuszem? Tworząc rzeczy za pomocą prostszych znaczników, możesz skupić się na intencji, a nie na wyrażeniu, jednocześnie sprawdzając zgodność ze standardem. Pliki źródłowe generowane w uproszczonym języku znaczników albo zostaną skompilowane do poprawnego kodu HTML, albo kompilator wyśle błąd pod konkretnym numerem wiersza. Może się to wydawać bardziej pouczające niż polowanie “zupa tag” za brakujący wspornik kątowy. Każdy z nich wymaga pośredniego oprogramowania do ich przekompilowania do formatu HTML. (To jest dodatkowy kredyt, w końcu.)
- Haml (język znaczników abstrakcji HTML) | Wymaga Ruby (o którym starannie pisaliśmy przed 3 Interactive, Fun, darmowe sposoby na rozpoczęcie nauki języka programowania Ruby 3 Interactive, fun, bezpłatne sposoby na rozpoczęcie nauki języka programowania Ruby Ruby jest ekspresyjnym, bardzo wysokim poziomem skryptowym Jest używany w sieci głównie jako część środowiska programistycznego Ruby on Rails, ale także jako samodzielny program. Jeśli jesteś ciekawy, co Ruby (nie…) skompilować
- Jade | Wymaga Node.js (tutaj znajdziesz wprowadzenie Co to jest Node.JS i dlaczego powinienem się przejmować? [Web Development] Co to jest Node.JS i dlaczego powinienem się tym przejmować? [Web Development] JavaScript jest po stronie klienta język programowania, który działa w przeglądarce, prawda? Już nie. Node.js jest sposobem na uruchomienie JavaScript na serwerze, ale to także o wiele więcej. Jeśli…) do kompilacji
- Slim | Wymaga skompilowania Rubiego (jak wyżej)
CSS
CSS umożliwia oddzielne umieszczanie treści semantycznych i prezentacji dokumentów, dzięki czemu funkcje stylistyczne, takie jak układ, kolory i typografia, można przenosić i stosować w różnych dokumentach. Gdy treść i projekt wizualny są oddzielne, programista zyskuje większą elastyczność i spójność w projektowaniu wizualnym.
Dlaczego tego potrzebujesz
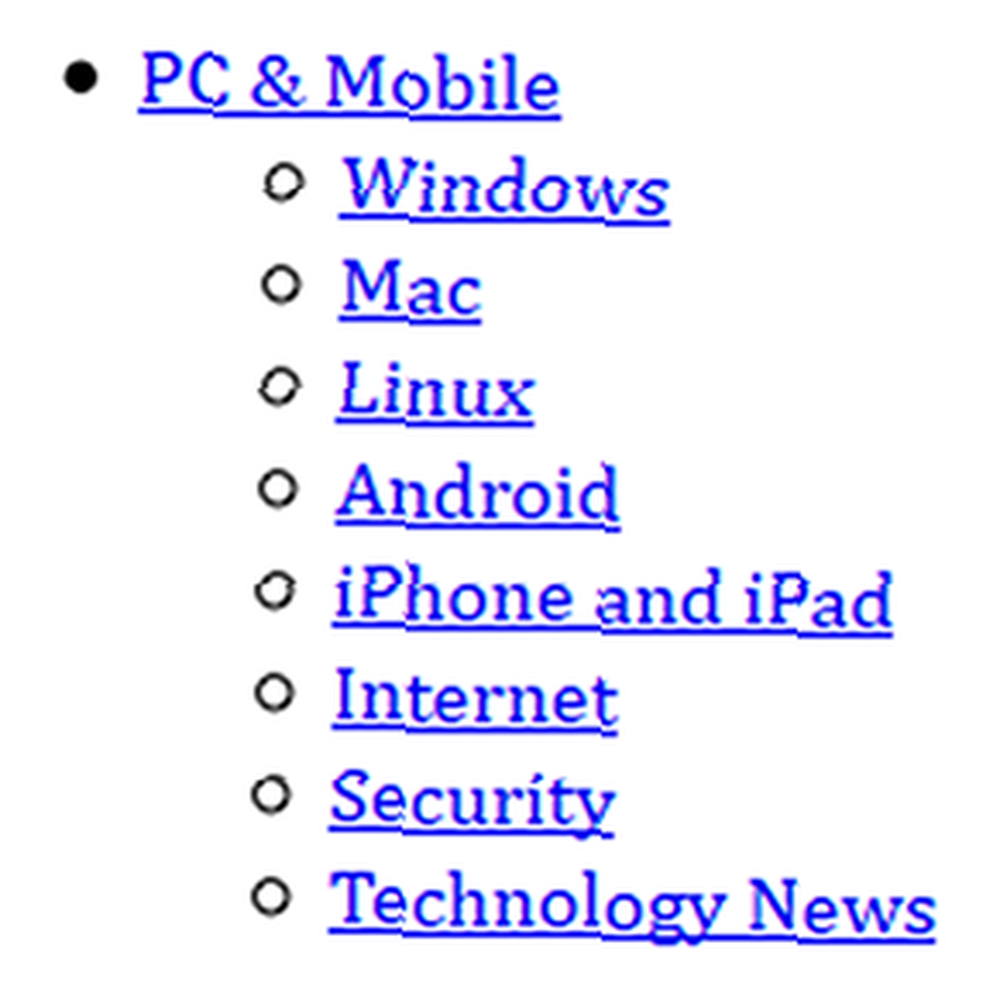
Niestylizowane strony wyglądają okropnie i nieprzyjemnie. Chociaż mogą być czytelne, CSS jest kamieniem węgielnym hierarchii informacji wizualnych ze względu na układ, który umożliwia. Na przykład poniższy rysunek częściowo ilustruje bieżące górne menu nawigacji makeuseof.com, bez zastosowania CSS.
 Zauważ, że oprócz typografii i koloru, menu bez stylu jest pionowe, ponieważ jest to domyślny styl przeglądarki. Jest mało prawdopodobne, że zechcesz odtworzyć Internet w 1990 roku, więc będziesz chciał, aby zdrowa i ciągła dawka wiedzy CSS była naprawdę kompetentna. Ponadto wraz z rozwojem urządzeń o różnej wielkości i podłączonych, takich jak iPhone'y, tablety i tak dalej, jedna z najważniejszych umiejętności stała się “Elastyczny projekt,” lub strony internetowe, które dostosowują się do różnych rozmiarów ekranu. Wszystko to odbywa się za pomocą CSS.
Zauważ, że oprócz typografii i koloru, menu bez stylu jest pionowe, ponieważ jest to domyślny styl przeglądarki. Jest mało prawdopodobne, że zechcesz odtworzyć Internet w 1990 roku, więc będziesz chciał, aby zdrowa i ciągła dawka wiedzy CSS była naprawdę kompetentna. Ponadto wraz z rozwojem urządzeń o różnej wielkości i podłączonych, takich jak iPhone'y, tablety i tak dalej, jedna z najważniejszych umiejętności stała się “Elastyczny projekt,” lub strony internetowe, które dostosowują się do różnych rozmiarów ekranu. Wszystko to odbywa się za pomocą CSS.
Anatomia reguły CSS
Reguły CSS są zapisywane w jednym z trzech miejsc: a) wbudowane w element, b) poprzez utworzenie sekcji w znaczniku dokumentu HTML, c) w osobnym arkuszu stylów, takim jak style.css.
Najlepiej byłoby, gdyby style były pisane w osobnych arkuszach stylów, do których może odwoływać się wiele stron internetowych. Korzystając z tego samego zestawu reguł, autorzy mogą zaoszczędzić czas i stworzyć wizualną prezentację o większej kolejności i spójności. (Style wbudowane nie mogą pomóc w stworzeniu podstawy stylu strony, a nawet całej strony - dlatego najlepiej jest je stosować oszczędnie, aby spełnić określone potrzeby).
Reguły CSS zaczynają się od selektor, napisane na zielono poniżej. W takim przypadku selektorem reguły jest p, dla akapitu: reguła dotyczy elementów akapitu. Reguła jest zawarta w nawiasach klamrowych, w przeciwieństwie do. W takim przypadku reguła sprawia, że czcionka tekstu akapitowego jest normalna.

Reguły CSS mogą stać się bardziej złożone i skomplikowane, niż pozwala na to wprowadzenie. Dlatego pod względem poświęconego czasu możesz się spodziewać CSS zajmie znacznie więcej czasu niż HTML.
Dodatkowy kredyt (zaawansowane)
Podobnie jak HTML, CSS ma swoje optymalizacje dla tych, którzy chcą osiągnąć więcej, szybciej.
- SASS (i SCSS) | Wymaga Ruby, jak wyżej
- Mniej | Wymaga Node.js, jak wyżej
JavaScript
Kiedy wiele osób myśli o kodowaniu, myśli o nim jako o instruowaniu komputera jak zrobić coś. Jest to zadanie języka programowania, naszego ostatniego dodatku do równania frontonu.

Języki programowania są zazwyczaj klasyfikowane według poziomu abstrakcji, który stosują w swojej semantyce, języków przodków, paradygmatów i dyscyplin pisania. JavaScript wymyka się prostej klasyfikacji, ponieważ został rozszerzony na tak wiele frameworków, aby pasował do wielu różnych celów. To elastyczna, niejasno wywodząca się z rodziny C, wieloparadygmatyczna, luźno typowana hybrydowa kameleon grająca srokę z koncepcjami kodowania. To albo świetny przykład języka o bardzo ogólnym przeznaczeniu, albo bardzo słaby przykład wielu różnych rodzajów języków.
Dlaczego tego potrzebujesz
Po co uczyć się JavaScript? Jak podkreśla mój kolega, JavaScript ma swoich mistrzów i krytyków. 6 najłatwiejszych języków programowania dla początkujących 6 najłatwiejszych języków programowania dla początkujących Nauka programowania polega na znalezieniu odpowiedniego języka tak samo, jak na procesie edycji. Oto sześć najpopularniejszych języków programowania dla początkujących. , szczególnie w przypadku przydatności dla początkujących uczniów. Jest możliwe najpopularniejszy język programowania dzisiaj. Chociaż nie stanowi to mocnego fundamentu do zrozumienia reszty królestwa kodowania, jest dobry argument na rzecz nauki JS obok Ruby lub PHP.
To powiedziawszy, waniliowy JS nie posuwa się bardzo daleko - frameworki są odpowiedzialne za dzisiejsze strony internetowe.
Popularne ramy
- Angular, platforma JS Google dla aplikacji internetowych, takich jak GMail i cała reszta.
- JQuery Tworzenie interaktywnej strony internetowej: wprowadzenie do jQuery Tworzenie interaktywnej strony internetowej: wprowadzenie do jQuery jQuery to biblioteka skryptów po stronie klienta, z której korzysta prawie każda nowoczesna strona internetowa - sprawia, że strony internetowe są interaktywne. Nie jest to jedyna biblioteka JavaScript, ale jest ona najbardziej rozwiniętą, najlepiej obsługiwaną i najczęściej używaną…, która jest już tutaj objęta przez MUO Tworzenie interaktywnej strony internetowej: wprowadzenie do jQuery Tworzenie interaktywnej strony internetowej: wprowadzenie do jQuery jQuery jest klientem - biblioteka skryptów, z której korzysta prawie każda nowoczesna witryna - sprawia, że strony są interaktywne. To nie jedyna biblioteka JavaScript, ale jest ona najbardziej rozwiniętą, najczęściej obsługiwaną i najczęściej używaną…, która napędza WordPress wśród innych aplikacji.
- React, stworzony przez legiony inżynierów Facebooka, służy do tworzenia interfejsów użytkownika.
Dodatkowy kredyt (zaawansowane)
Palimpsestowa natura JavaScript wymaga pewnego narzucenia struktury. Każdy z poniższych cukierków ma pewien sposób na wdrożenie
- CoffeeScript | Wymaga Node.js, jak wyżej
- Maszynopis | Wymaga Node.js, jak wyżej
Od czego zacząć naukę
Ponieważ rozwój frontonu jest obecnie powszechnie uważany za kluczową umiejętność pracy dla pracowników wszelkiego rodzaju wiedzy, znajdziesz wiele punktów wyjścia w postaci kursów e-learningowych. Oto wyselekcjonowana lista, którą przygotowaliśmy dla naszych czytelników:
- Coursera (płatny)
Coursera zbiera kursy online z uniwersytetów i instytucji edukacyjnych. Przedział cenowy waha się od 50-250 USD za kurs, ale reklamują wysoki standard wiedzy i wyniki o wysokich kompetencjach. - Dash Zgromadzenia Ogólnego (bezpłatny)
Walne Zgromadzenie jest popularną opcją płatnego kształcenia zawodowego. Dash jest ich bezpłatną ofertą i obejmuje HTML / CSS / JS. - MakeUseOf.com - pakiet Naucz się kodować 2017 (płatny, wtyczka)
Dożywotni dostęp do 10 klas obejmujących gamę tworzenia stron front-end i back-end za jedyne 20 USD. - Mozilla Developer Network (bezpłatny)
MDN jest autorytatywny, ale bierze udział w stylu dokumentacji bardziej niż instruktaż w klasie lub grywalne oferty online. - Domek na drzewie (płatny)
Kolejna oferta online, ta płatna miesięcznie, a nie oczywiście. Jest to zalecane przez Karen X Cheng w jej wirusowym poście na średnim poziomie “Jak zdobyć pracę jako projektant bez chodzenia do szkoły projektowania.” - Samouczki dotyczące projektowania stron internetowych autorstwa Envato Tuts + (mieszanka bezpłatnych i płatnych treści o jednakowej jakości)
Grono jednorazowych artykułów i wieloczęściowych serii wysokiej jakości, szczegółowych i ukierunkowanych informacji, zwykle na jeden temat.
Pierwsze kroki
Jedną z zalet, jaką programowanie front-end ma dla początkującego, jest to, że w przeważającej części nie wymaga on drogich, zastrzeżonych narzędzi: najbardziej podstawowym narzędziem do tworzenia front-endów jest edytor tekstu sparowany z wybraną przeglądarką :
- Edytory tekstu, takie jak edytor tekstu Git Atom, Sublime Text (płatny) lub VS Code firmy Microsoft
- Przeglądarki takie jak Mozilla Firefox lub Google Chrome
- Przydatne, ale poza zakresem tego artykułu, jest skonfigurowanie hostingu lub serwera lokalnego (takiego jak XAMPP).
Bardziej wygodnymi, choć mniej stałymi, alternatywami są internetowe edytory na żywo, takie jak:
- Codepen.io
- JSbin.com
Short Cuts
Struktury HTML są w większości dobrze zrozumiałe i nie do końca warte ponownego wprowadzania klucza z dużą częstotliwością. W przypadku CSS arkusz stylów przeciętnego serwisu ma tysiące linii i można się założyć, że niewiele współczesnych jest pisanych wyłącznie ręcznie. Jeśli chodzi o interaktywność, pojawiły się pewne standardy. Dzięki tym faktom zauważysz, że wielu programistów front-end używa wstępnie zbudowanych ram jako szkieletu, a następnie dostosowuje, usuwa lub zastępuje w razie potrzeby.
- Bootstrap, opracowany pierwotnie przez Twittera, zawiera szablony HTML, CSS i JS, które są dziś powszechnie dostępne w Internecie. Bootstrap to prawie mieszanina języków na początku tworzenia stron internetowych.
- Fundacja przedstawia się jako najbardziej zaawansowana platforma na świecie i jest budowana z naciskiem na mały rozmiar i szybkość.
Materiał referencyjny
- A List Apart - publikacja z listy A., “Dla osób tworzących strony internetowe”
- Mogę uzyć - “Tabele wsparcia dla HTML5, CSS3 itp”
- CSS-Tricks - Centrum społeczności CSS i źródło wiedzy na temat najlepszych praktyk i kompatybilności
- Dokumentacja HTML Living Standard - “The Living Standard - Edition for Web Developer”
- HTML5 Proszę - “Używaj nowego i błyszczącego w sposób odpowiedzialny”
- Smashing Magazine - “Dla profesjonalnych projektantów i programistów stron internetowych”
Wniosek
Mamy nadzieję, że podobała Ci się orientacja w świecie front-endu. Jak widać, rozwój frontonu jest polem, które jest pełne możliwości, ale ma wiele punktów wejścia. Uczenie się go doda imponującą umiejętność do twojego portfolio i pozwoli ci zrobić kolejny krok w karierze lub przejść do zupełnie nowego.
Deweloperzy: Co znajduje się w twoim zestawie front-end?
Początkujący: Co jeszcze mogliśmy uwzględnić, aby Cię zorientować?











