
Gabriel Brooks
0
5005
1513
 Systemy zakupów są często powolnymi, nieporęcznymi systemami, które mogą być dość wymagające. Wyjątkiem są wtyczki blogowe (tj. WordPress), ale nawet one wymagają zaawansowanej kontroli nad serwerem WWW i instalacjami bazy danych.
Systemy zakupów są często powolnymi, nieporęcznymi systemami, które mogą być dość wymagające. Wyjątkiem są wtyczki blogowe (tj. WordPress), ale nawet one wymagają zaawansowanej kontroli nad serwerem WWW i instalacjami bazy danych.
Krótko mówiąc, dużo pracy, plików i naprawdę trudny w użyciu z darmową (ograniczoną) przestrzenią internetową.
Dzisiaj omówimy alternatywę. Jest darmowy, super lekki i potrzebuje tylko trochę innego podejścia. Oznacza to, że nie ma graficznego interfejsu użytkownika do dodawania produktów do sklepu za pomocą tego koszyka na zakupy w tej witrynie. Zamiast tego musisz wstawić proste tagi do kodu HTML. Nie martw się, powiemy Ci jak.
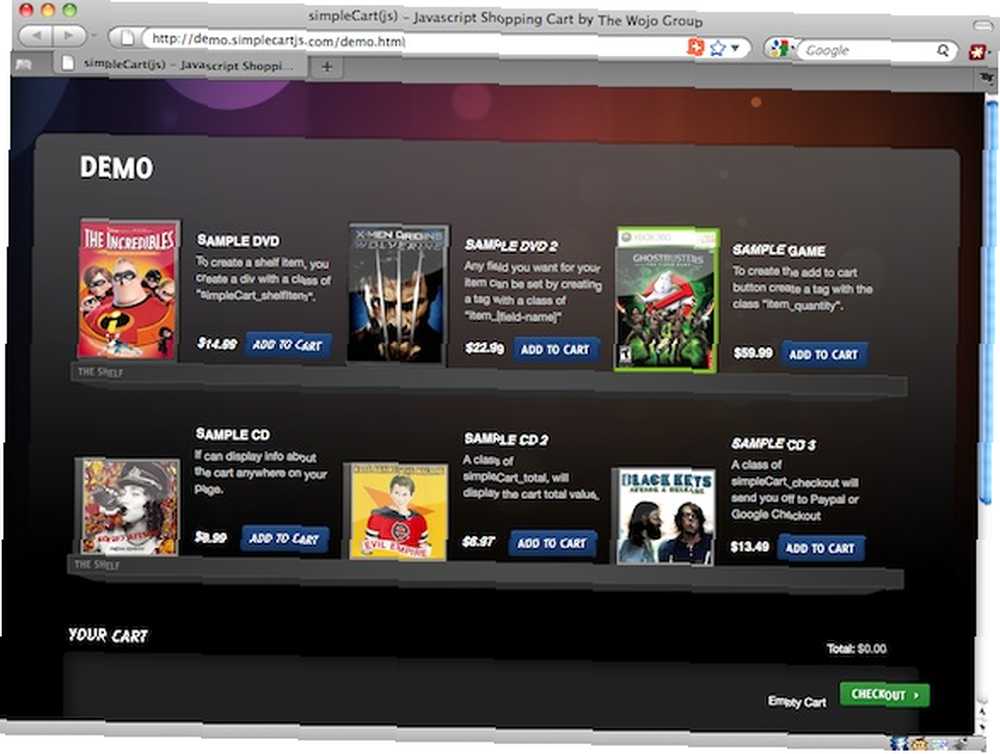
simpleCart (js)
Interfejs użytkownika końcowego jest elegancki, prosty i bezpośredni. Produkty są ułożone w koszyku na tej stronie internetowej w siatce, ze stosunkowo dużymi ikonami, objaśnieniem produktu i ceną. Webmaster może opcjonalnie dodać różne opcje produktu, tj. Małe, średnie i duże koszulki. Ze względu na nagromadzenie, simpleCart najlepiej nadaje się do wyświetlania mniejszego i stosunkowo statycznego układu produktu, doskonale nadającego się dla sprzedawców amatorskich.

Koszyk jest zwykle wyświetlany u dołu strony, ale można go w dowolnym miejscu umieścić. Tutaj kupujący może przejrzeć już wybrane produkty, zmienić ilość lub opróżnić kartę.

Gdy będziesz zadowolony, naciśnięcie przycisku Checkout przeniesie kupującego do Paypal lub Google Checkout, rozpoczynając przelew pieniędzy na twoje konto. Otrzymasz powiadomienie, gdy otrzymasz pieniądze, a następnie po wysłaniu produktów. Tak proste jak to.
Konfiguracja SimpleCart w Twojej witrynie
Po pierwsze, upewnij się, że masz podstawową stronę internetową obsługującą JavaScript (co większość potrafi) i trochę miejsca na resztę plików. Możesz pobrać simpleCart (js) ze strony internetowej. Jest to darowizna, więc możesz sam wybrać, czy ci się spodoba i ile według ciebie jest warta.
Rozpakuj plik i prześlij plik simpleCart.js do katalogu witryny. Konfiguracja jest zakończona przez wstawienie małego kodu do plików HTML Twojej witryny. Wszędzie tam, gdzie wstawiane są fragmenty kodu, tam pojawiają się określone komponenty simpleCart.
Dodaj to do każdej strony, między
i
tagi, gdziekolwiek chcesz użyć simpleCart.
simpleCart.checkoutTo = PayPal; simpleCart.email = "[email protected]";
Dodaj powyższe, aby ułatwić wypłatę z wózka przy użyciu Paypal. Musisz także podać adres e-mail Paypal. Zmień elementy na zielone i wklej cały fragment między
i
tagi, gdziekolwiek chcesz użyć kasy.
simpleCart.checkoutTo = GoogleCheckout; simpleCart.merchantId = "111111111111111";
Jeśli zamiast tego chcesz skorzystać z usługi Google Checkout, wklej powyższy fragment kodu między
i
tagi, gdziekolwiek chcesz skorzystać z kasy. Zamiast adresu e-mail zamień zielony element na identyfikator sprzedawcy Google Checkout.
Nazwa produktu
Mały średni duży
35,99 USD
Dodaj do koszyka
Powyższy fragment kodu służy do dodania elementu do półki. Zmień nazwę przedmiotu i cenę, pokaż na zielono. Wybrana klasa, pokazana na niebiesko, jest całkowicie opcjonalna. Jeśli w twoim produkcie nie ma podklas, możesz je pominąć. Wklej to między
i
tagi, gdziekolwiek chcesz pokazać to na swojej stronie.
Wklej to między
i
tagi, w których chcesz wyświetlić cały koszyk witryny internetowej.
Masz przedmioty w koszyku. Razem koszyk:
Kasa pusta
Powyższe elementy odpowiednio wyświetlają liczbę produktów w koszyku, sumę koszyka, link do kasy i pusty link do koszyka. Każdy element może istnieć niezależnie.
Przejrzyj dokumentację dla bardziej zaawansowanych ustawień, w tym opcji walutowych, stawek podatkowych, wysyłki i zmiany formatowania koszyka.
Co sądzisz o simpleCart (js)? Czy kiedykolwiek sprzedałeś coś online na swojej stronie i jak poszło? Daj nam znać w komentarzach!
Źródło zdjęcia: Shutterstock











