
Owen Little
0
4613
1064
 Kiedy jesteś blogerem, bardzo ważne jest, aby być na bieżąco z najnowszymi wiadomościami z Twojej konkretnej niszy. Ludzie traktują cię poważniej, gdy jesteś jednym z pierwszych, którzy relacjonują ważne wydarzenie - tym bardziej, jeśli zdajesz sobie z tego sprawę, zanim główne media głównego nurtu nawet go złapią.
Kiedy jesteś blogerem, bardzo ważne jest, aby być na bieżąco z najnowszymi wiadomościami z Twojej konkretnej niszy. Ludzie traktują cię poważniej, gdy jesteś jednym z pierwszych, którzy relacjonują ważne wydarzenie - tym bardziej, jeśli zdajesz sobie z tego sprawę, zanim główne media głównego nurtu nawet go złapią.
Jeśli jesteś Aktualności bloger, znaczenie bycia na bieżąco z najświeższymi wiadomościami jest jeszcze bardziej krytyczne. Odkąd zacząłem relacjonować więcej wydarzeń związanych z wiadomościami na swoim blogu, zdałem sobie sprawę, jak ważne jest ciągłe monitorowanie wiadomości w czasie rzeczywistym. Ponieważ używam dwóch ekranów z laptopem, zdałem sobie sprawę, że mogę ustawić jeden ekran wyłącznie do przesyłania strumieniowego wiadomości przychodzących.
Jedyny problem polega na tym, że chociaż istnieją przyzwoite aplikacje do przesyłania strumieniowego pojedynczych wierszy wiadomości, takie jak widżety Yahoo lub GlowDart, wyświetlacze te obejmują tylko bardzo mały strumień przychodzącego tekstu lub trudno je dostosować, aby wyglądały dokładnie tak, jak chcesz tryb pełnoekranowy.
Tworzenie własnej pełnej strony wiadomości w czasie rzeczywistym
Aby rozwiązać ten problem, zdałem sobie sprawę, że sam muszę coś zbudować. Ponieważ tak naprawdę nie chciałem poświęcać czasu na napisanie całej aplikacji, postanowiłem stworzyć stronę internetową z osadzonymi strumieniami RSS. Mógłbym wyświetlić tę stronę, otwierając przeglądarkę w trybie pełnoekranowym.
Narzędzia, których użyłem do stworzenia tej strony, i wszystko, czego potrzebujesz, aby stworzyć własny, to bezpłatny szablon strony internetowej oparty na CSS (wybrałem darmowy szablon biznesowy stworzony przez SliceJack) oraz konto Google umożliwiające dostęp do Google Web Elements i Alerty Google.
Oto jak wyglądał domyślny szablon biznesowy SliceJack, zanim zacząłem hakować kod tła.

Przyznaję, że to moja ulubiona metoda tworzenia stron internetowych. Nienawidzę ponownego wymyślania koła. Ta strona zawiera wszystkie elementy, które chcę zintegrować z moją ostatnią stroną z aktualnościami.
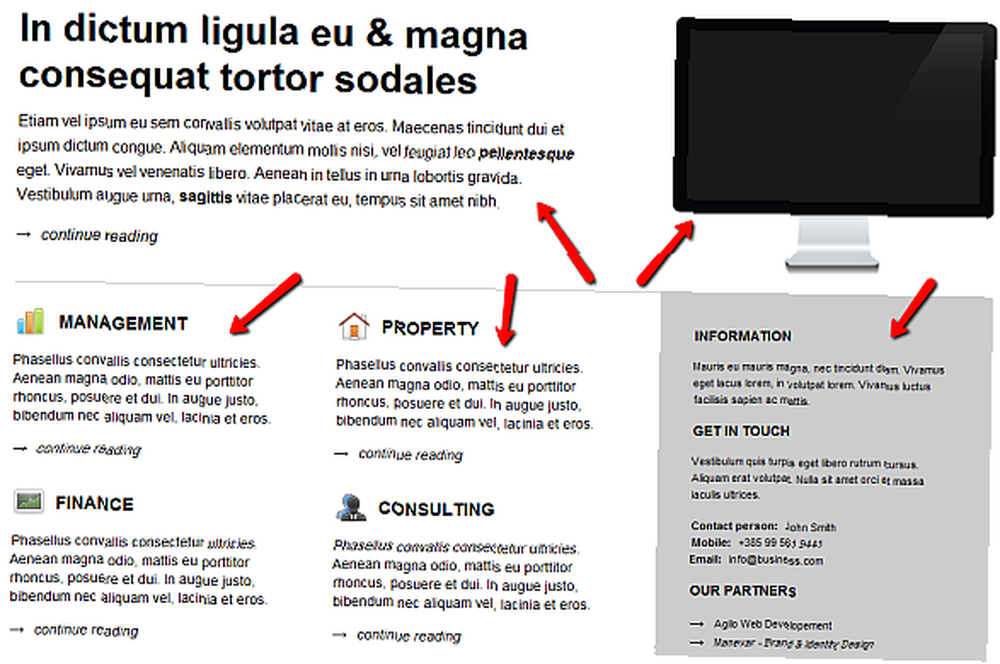
Dwa elementy u góry - główny artykuł i zdjęcie - zamierzam usunąć. To, czego naprawdę chcę użyć, to trzy kolumny na środku strony.

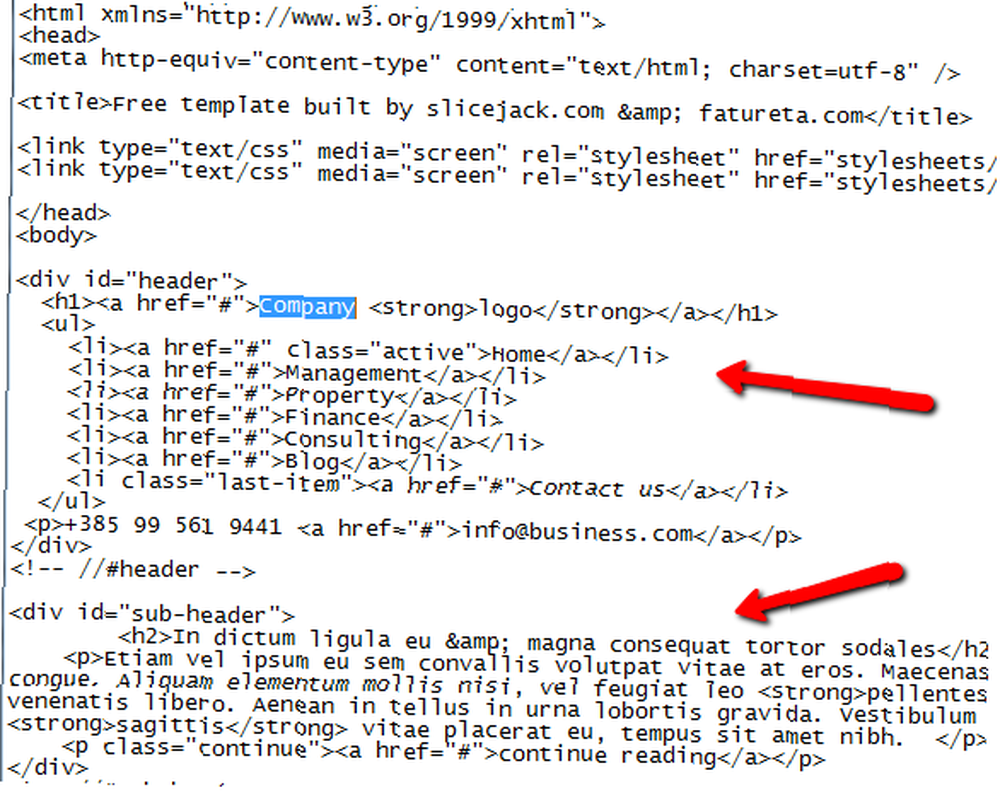
Po pobraniu szablonu na własny komputer znajdziesz plik index.html w folderze głównym, a następnie pliki .css w folderze arkuszy stylów. Przeglądając plik index.html, zwykle dość łatwo jest znaleźć sekcje, które chcesz zmodyfikować. W takim przypadku edytuję górny pasek do wyświetlenia “Moje wiadomości” i zmieniając linki menu do różnych kategorii, dla których zamierzam utworzyć dodatkowe strony z wiadomościami.

Zazwyczaj można znaleźć sekcje strony, szukając tagów. The “id =” parametr informuje, jakiego elementu CSS używa się do zdefiniowania formatowania. Jednak w tym przypadku zamierzam po prostu wymazać całą sekcję zdefiniowaną przez “. To naprawdę jest tak proste, jak usunięcie sekcji ze strony.
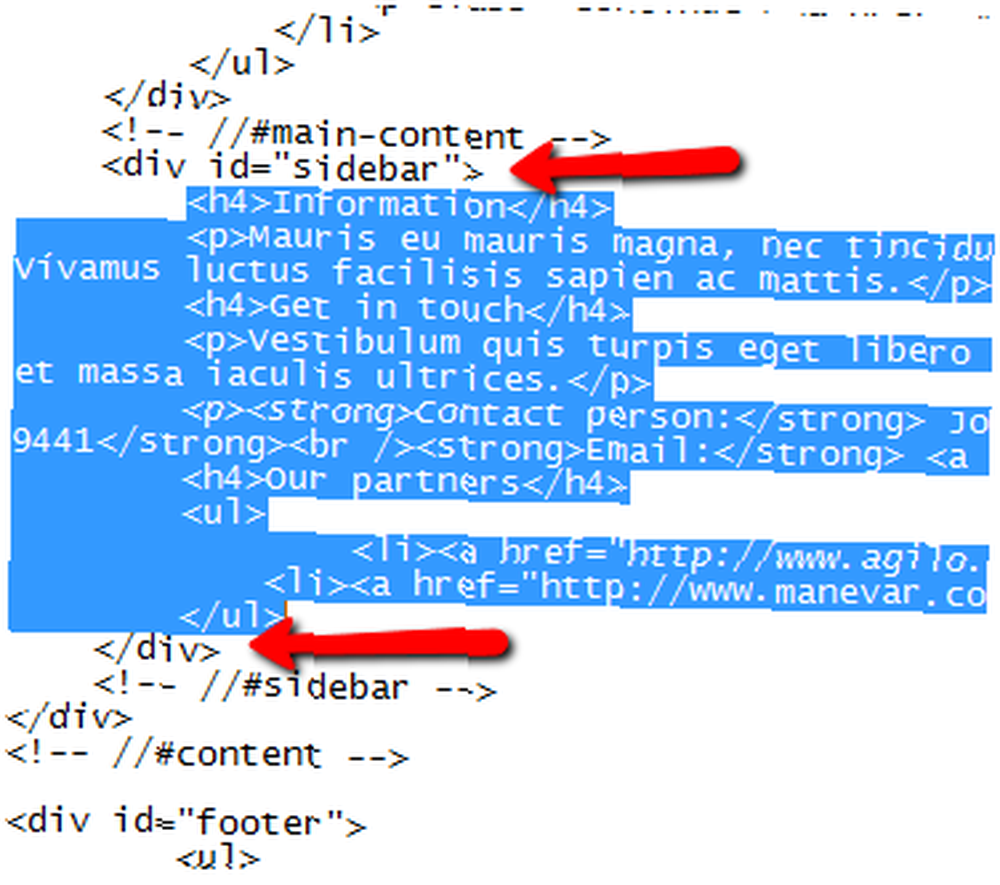
Następną rzeczą, którą chcę zrobić z szablonem, jest zmiana prawej kolumny paska bocznego na strumieniowy kanał informacyjny z YouTube. Najpierw określ ponownie sekcję, którą chcesz zastąpić tagami. Znalazłem prawą sekcję paska bocznego w “Pasek boczny” tag div.

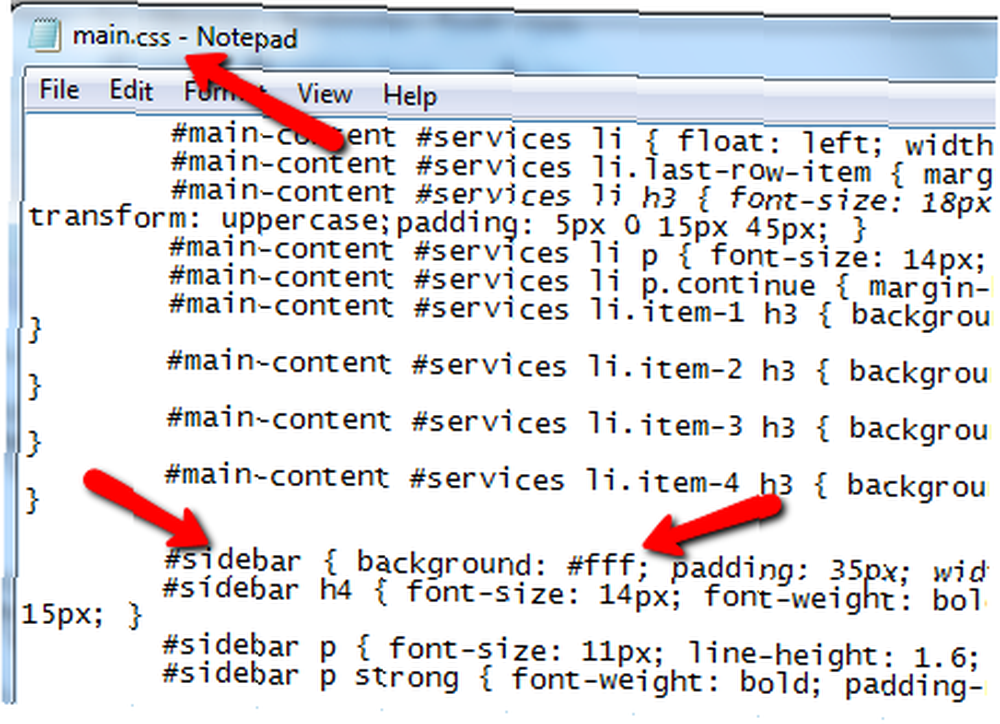
Nie podoba mi się kolor tej sekcji (jest szary i wyglądałby głupio z białym filmem w środku), więc muszę go zmienić na biały. Znajdź główny plik css i wyszukaj identyfikator. znalazłem “Pasek boczny” wewnątrz main.css, a tło ustawione na #FFF. Aby zmienić kolor na biały, zrobiłem to # 000.

Osadzanie widżetów w niestandardowej stronie
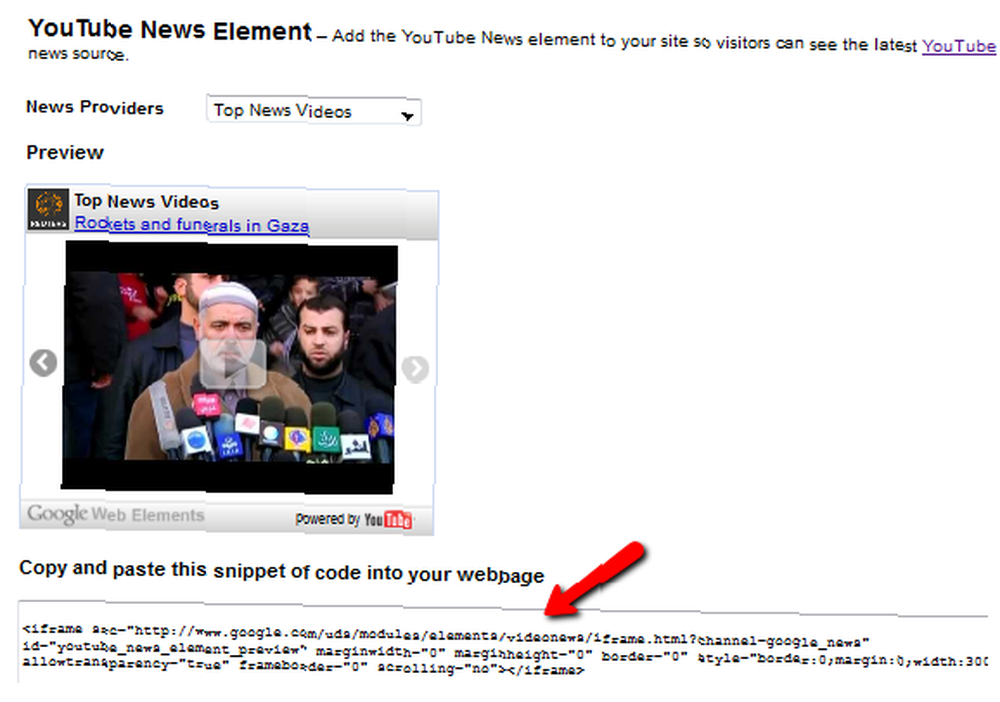
Teraz część zabawy. Po prawidłowym sformatowaniu możesz rozpocząć osadzanie kanałów strumieniowych na swojej stronie. Pierwszą rzeczą, którą chcę zrobić, jest osadzenie elementu YouTube z [NO LONGER WORKS] Google Web Elements.

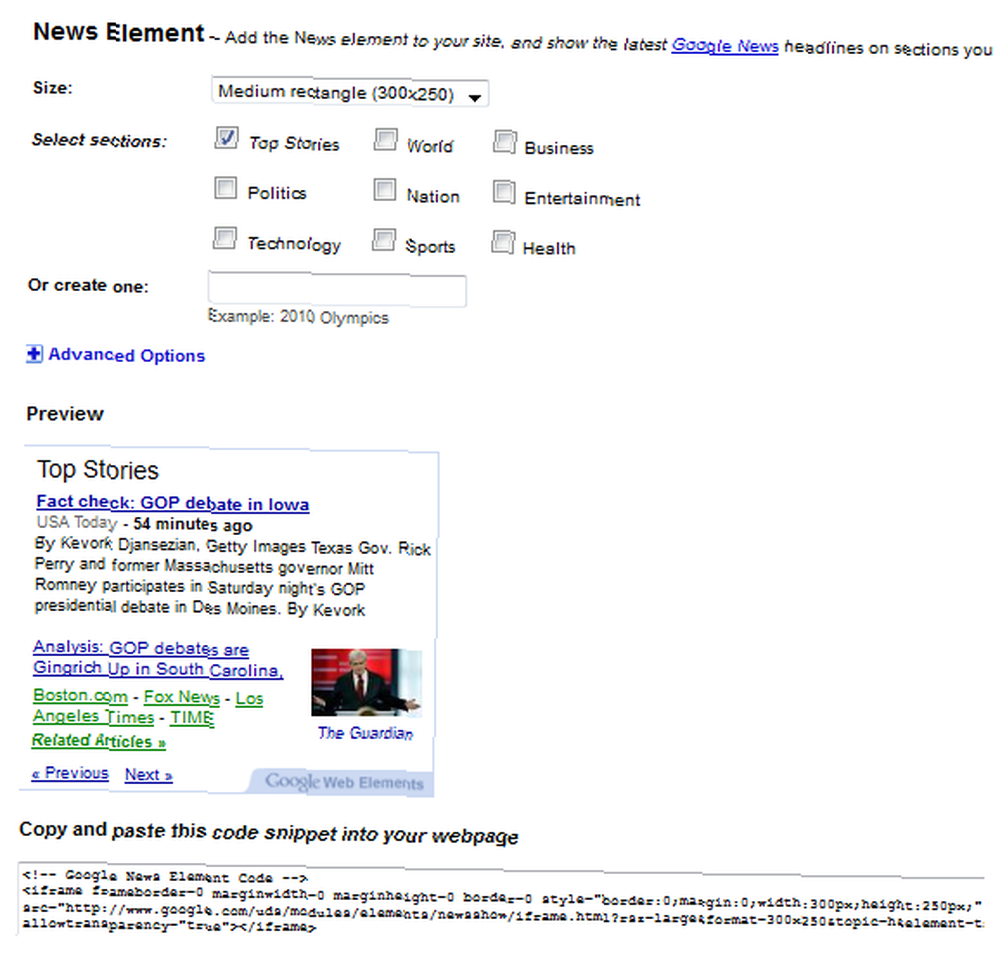
Po prostu wybierz źródło wiadomości, które chcesz, a następnie skopiuj i wklej kod. W rzeczywistości możesz zbudować całą stronę z wiadomościami przesyłanymi strumieniowo za pomocą Google Web Elements za pomocą elementu Google Reader. Chcę jednak pokazać, ile źródeł jest dostępnych dla aktualizacji w czasie rzeczywistym. Zanim przejdziesz dalej, koniecznie pobierz Google News Element, a także skopiuj i wklej ten kod na swojej stronie.

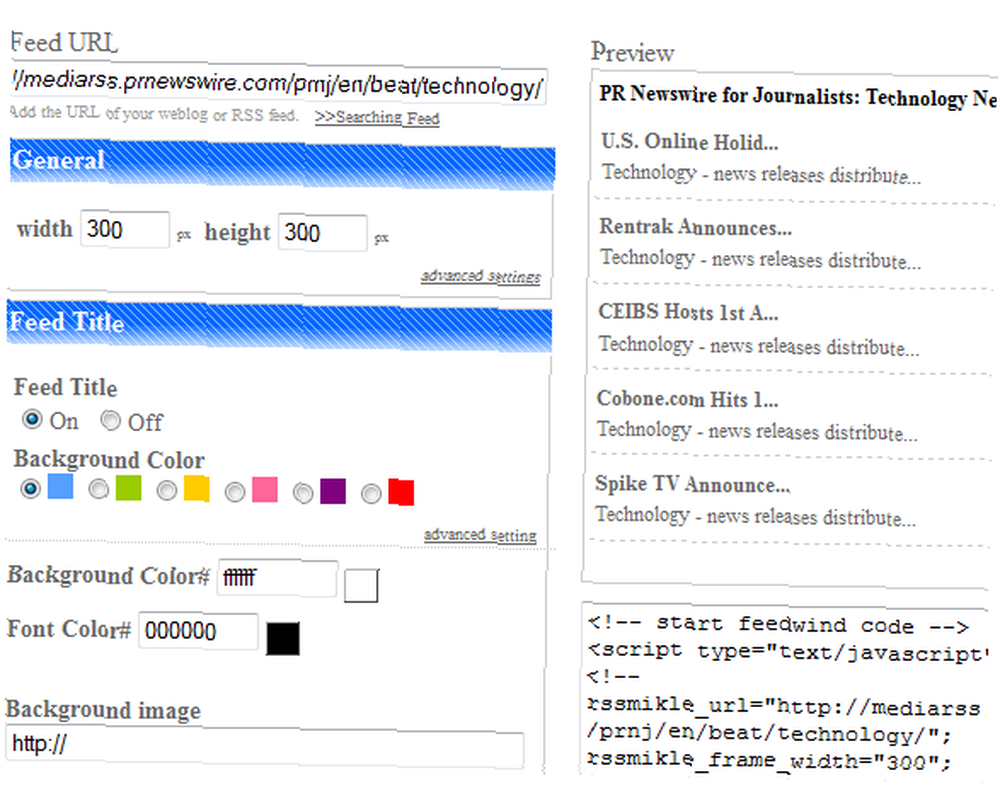
Innym doskonałym źródłem informacji o kanałach informacyjnych za pośrednictwem RSS jest FeedWind Wind Wind: Generowanie widgetu do osadzenia z kanałów RSS Wind Wind: Generowanie widgetu do osadzania z kanałów RSS. Bardzo mi się podoba, ponieważ po prostu wklejasz wybrany kanał, dostosowujesz go, a to daje ładny, czysty widget, który możesz osadzić bezpośrednio na swojej stronie.

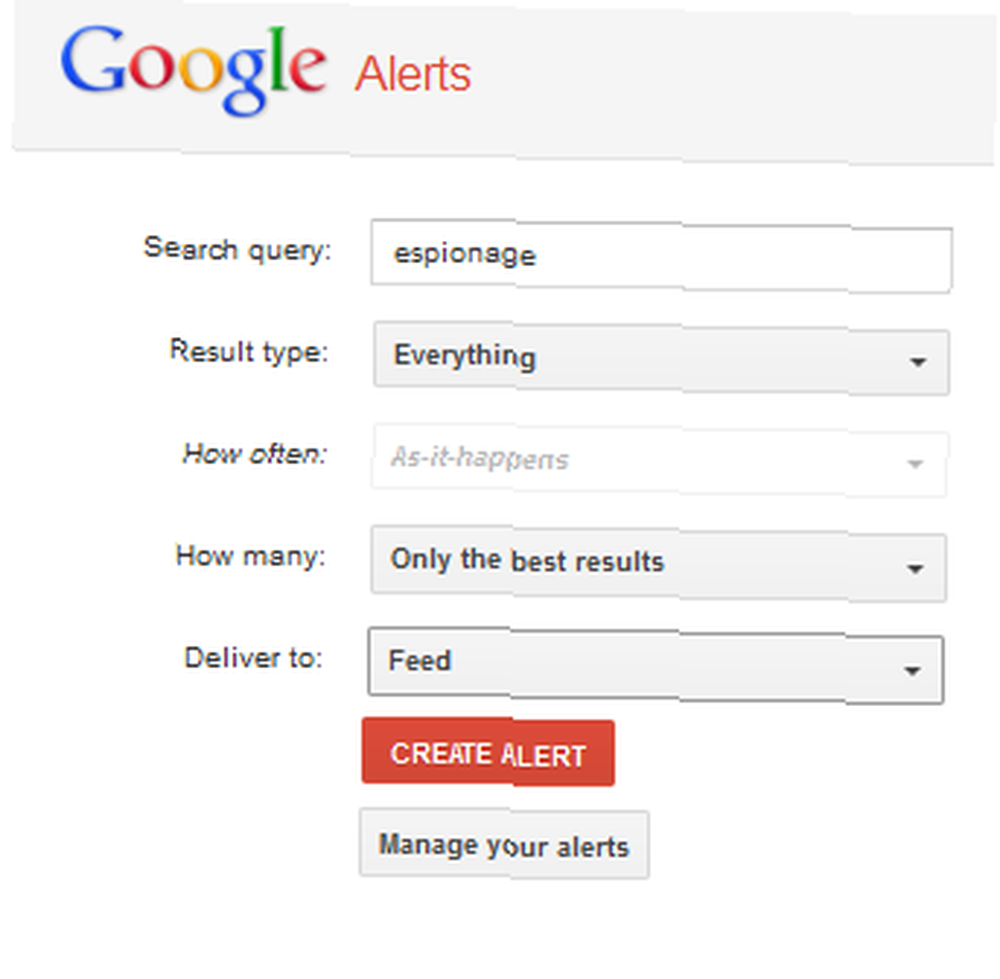
Ponadto, jeśli zamierzasz monitorować wiadomości w określonej niszy, nie możesz zapomnieć o monitorowaniu wyszukiwania Google w tej niszy. W alertach Google wystarczy wybrać “Karmić” w “Dostarczyć do” pole.

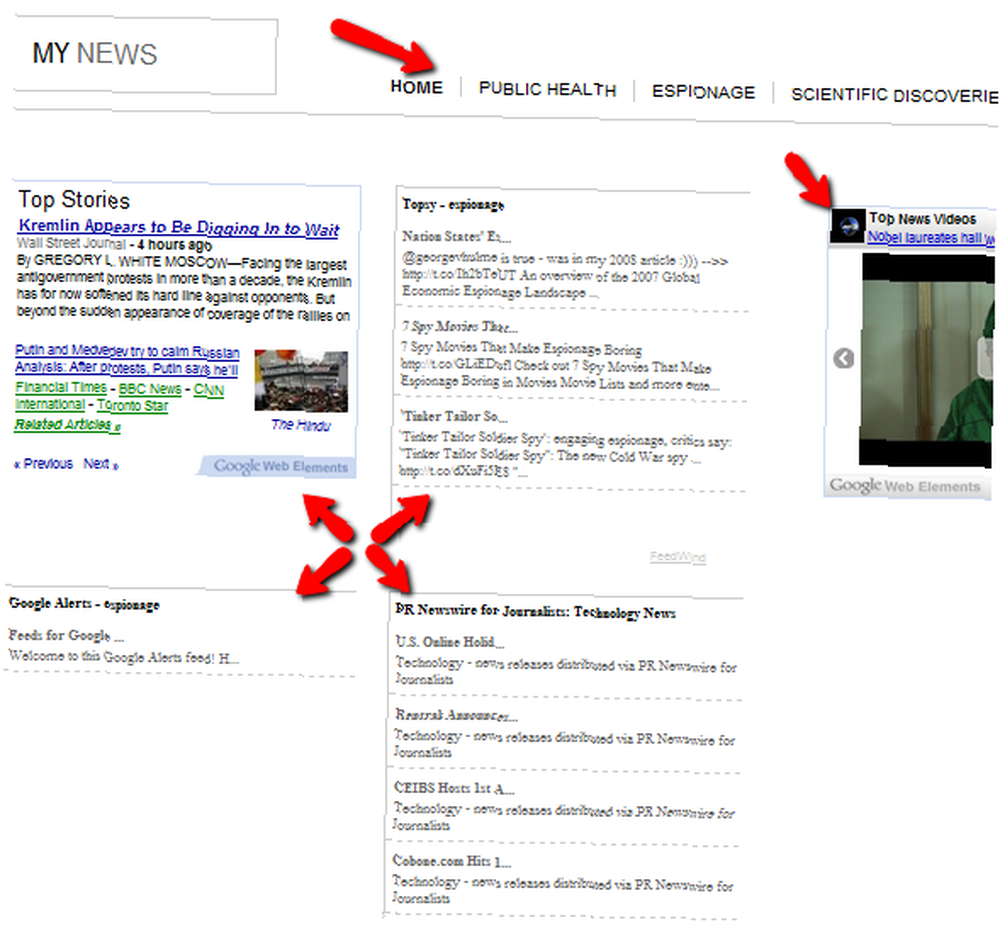
Następnie możesz użyć tego adresu URL kanału w FeedWind, aby utworzyć widżet wyników wyszukiwania Google. Teraz, gdy wszystkie te różne źródła wiadomości są osadzone na stronie - wyświetlanie wiadomości strumieniowych w czasie rzeczywistym jest w końcu zakończone. W górnym menu można utworzyć wiele takich stron z widżetami, które dostarczają ukierunkowane źródła wiadomości.

I to jest teraz łatwe, gdy masz już przygotowaną pierwszą stronę główną. Jak widać, użycie szablonu CSS zapewnia ładną, sformatowaną stronę, na której możesz po prostu wstawić różne kanały informacyjne, aby uzyskać ładny, całostronicowy wyświetlacz wiadomości w czasie rzeczywistym.
Jest to lepsze niż większość aplikacji do strumieniowego przesyłania wiadomości, które znajdziesz gdziekolwiek za darmo, a także pozwala dostosować je dokładnie do swoich potrzeb - takie jest piękno korzystania ze strony internetowej, a nie aplikacji.
Czy wraz z tym artykułem stworzyłeś własną stronę? Czy odłożyłeś słuchawkę gdziekolwiek lub odkryłeś jakieś inne fajne źródła strumieniowych widżetów wiadomości w czasie rzeczywistym? Podziel się swoimi spostrzeżeniami w sekcji komentarzy poniżej.
Zdjęcie: ShutterStock











