
Owen Little
0
3546
584
Nigdy tak naprawdę nie lubiłem pisać JavaScript Co to jest JavaScript i jak to działa? [Objaśnienie technologii] Co to jest JavaScript i jak to działa? [Technologia wyjaśniona] tyle. Od dnia, w którym napisałem pierwszą linijkę, zawsze byłem wściekły, że cokolwiek w nim piszę, zawsze wygląda jak obraz Jacksona Pollocka. Blegh.

Tak. Mimo swojej mocy i elastyczności JavaScript nie jest wcale ładnym językiem. Staje się ekstremalny i ma tyle dziwactw i dziwactw, że nawet najsłynniejsza książka o języku programowania JavaScript kiwa swoją wrodzoną paskudą tytułem „JavaScript: dobre części”.

Lepszy JavaScript
Ale nie musi tak być. JavaScript ma wiele niesamowitych narzędzi i bibliotek, a jeśli używasz CoffeeScript, możesz tworzyć genialne strony internetowe i narzędzia bez zajmowania się składnią, która powoduje krwawienie rogówki. Czas na CoffeeScript, aby zabłysnąć, ponieważ coraz więcej początkujących szuka JavaScript w swoim pierwszym języku ze względu na jego użycie w tworzeniu aplikacji klienckich i zaplecza, a także znacznej części HTML5.
Pod względem estetycznym CoffeeScript wygląda i działa jak Python lub Ruby. 5 najlepszych stron internetowych do nauki programowania w języku Python 5 najlepszych stron internetowych do nauki programowania w języku Python Chcesz nauczyć się programowania w języku Python? Oto najlepsze sposoby nauki języka Python online, z których wiele jest całkowicie darmowych. Jest naprawdę, zadziwiająco piękny i przyjmuje pewne konwencje językowe, które ułatwiają naukę. Naprawdę bardziej przypomina Rembrandta niż Pollocka. A jednak kompiluje się do JavaScript, umożliwiając korzystanie z niego wszędzie tam, gdzie go używasz, w tym programowanie front-end i node.js. Możesz nawet używać go z jQuery Samouczek jQuery - Pierwsze kroki: Podstawy i selektory Samouczek jQuery - Pierwsze kroki: Podstawy i selektory W zeszłym tygodniu mówiłem o tym, jak ważna jest jQuery dla każdego współczesnego programisty i dlaczego jest niesamowita. W tym tygodniu myślę, że nadszedł czas, aby ubrudzić sobie ręce kodem i dowiedzieć się, jak… .
Zdobycie CoffeeScript jest łatwe. Istnieje wiele sposobów instalacji. Po pierwsze, jeśli używasz najnowszej wersji Ubuntu Linux, możesz zainstalować ją za pomocą wbudowanego menedżera pakietów. Doświadczenie mówi mi jednak, że jest prawdopodobne, że wersja w twoich repozytoriach jest starszą wersją.
W rezultacie prawdopodobnie dobrym pomysłem jest pobranie go za pomocą Menedżera pakietów węzłów. Menedżer pakietów Node (npm) jest trochę podobny do apt-get lub Brew, ale jest naprawdę używany tylko do pobierania pakietów i bibliotek JavaScript. Zręcznie, NPM jest dostarczany z node.js i jest dostępny dla OS X, Windows i wszystkich wersji Linux.

Aby zainstalować go za pomocą NPM, uruchom następującą komendę jako root:
$ npm install -g coffee-script
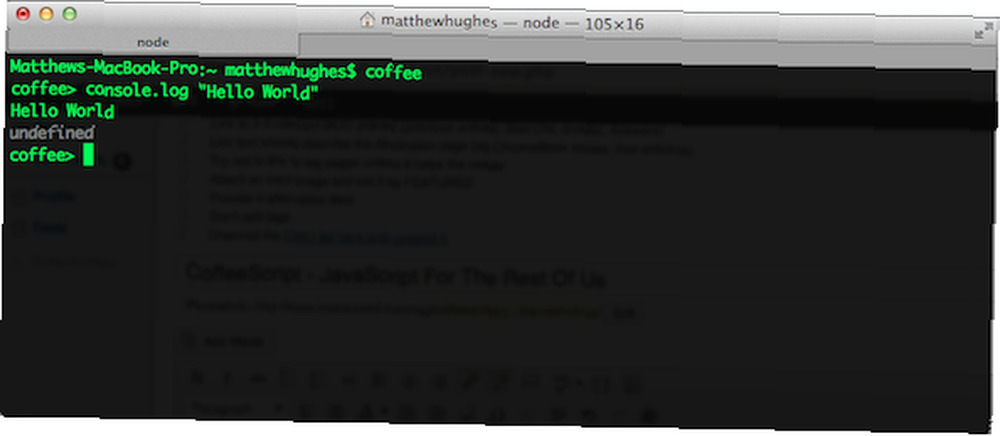
Wyzwalacz „-g” instaluje go globalnie, umożliwiając korzystanie z CoffeeScript w dowolnym miejscu na komputerze i wywoływanie go z wiersza poleceń, gdziekolwiek jesteś. Teraz jesteś gotowy na świetną zabawę z CoffeeScript.
“To tylko JavaScript”
Należy pamiętać, że złotą zasadą CoffeeScript jest “To tylko JavaScript”. Jest to zarówno zaletą, jak i wadą. Jeśli miałeś okazję obejrzeć zabawną mowę Gary'ego Bernhardta „Wat”, będziesz wiedział, że JavaScript ma swój udział w brodawkach i dziwnościach. W większości przypadków CoffeeScript je udostępnia. W końcu jest to w zasadzie abstrakcja JavaScript.
Nie jest to jednak całkowicie zła rzecz. Po pierwsze, pozwala używać CoffeeScript z projektami Node, Angular, Express lub Backbone. Oprócz tego możesz także korzystać z silnika Google V8 JavaScript, który jest bardzo szybkim interpretatorem JavaScript. Cokolwiek zrobisz, możesz być pewny, że szybko się topi.
Muszę wyznać, że mogę być nieco stronniczy. Mając okazję spędzić ostatnie kilka miesięcy, pisząc dużo kawy CoffeeScript w mojej codziennej pracy, mogę potwierdzić, że jest to cudowne. Rzeczywiście, biorąc pod uwagę moje wcześniejsze zetknięcie się z tym, serdecznie zachęcam nowicjuszy i programistów podróży, aby wybrali język jako język początkowy.
Być może jednym z najbardziej przekonujących powodów, dla których tak chętnie wypowiadam się na temat zalet CoffeeScript, jest to, że uważam, że wprowadził on niewiarygodnie innowacyjne wybory językowe, które wymagają dobrych praktyk programistycznych. Oznacza to, że niezależnie od tego, jaki kod napiszesz, szanse są duże, że będzie całkiem czytelny.
W szczególności CoffeeScript nakazuje wcięcie całego kodu w rozsądny, logiczny sposób. Niezależnie od tego, jaki kod stworzysz, musi on przestrzegać logicznej hierarchii. Jeśli tego nie zrobi, kompilator CoffeeScript krzyczy na ciebie i odmawia wykonania twojego kodu. To stanie się zbyt znajome, jeśli kiedykolwiek napisałeś jakiś kod w Pythonie.

Zauważyłem, że CoffeeScript został wyraźnie stworzony, aby być naprawdę ekspresyjnym. Składniowo, jest niezwykle podobny do zwykłego angielskiego, choć z kilkoma dodatkowymi nawiasami i strzałkami ostrożnie rozrzuconymi po całym miejscu. Zaletą tego jest to, że słowne wyrażanie przepływu twojego programu staje się trywialne. Przydatne, jeśli jesteś początkującym programistą próbującym uzyskać informacje zwrotne na temat kodu od kogoś o wiele bardziej doświadczonego lub pracującego dla firmy programistycznej, która w dużym stopniu korzysta z programowania par, takiego jak ja.
Ponadto, dodając do swoich przyjaznych dla początkujących referencji, w krótkim okresie istnienia CoffeeScript udało się stworzyć dość aktywną i przyjazną społeczność. Utknęli początkujący z przyjemnością podchodzą do nich z pytaniami, a przeważnie chętnie odpowiadają. Oprócz silnej obecności na Stack Overflow, oficjalnej stronie internetowej, która zawiera interpreter CoffeeScript na samej stronie i bardzo wiele publikacji na jej temat, trudno byłoby znaleźć się zbyt długo.
Piękny język
Greg Pollack, założyciel Code School, definiuje piękny język programowania jako taki, który pozwala programistom na wykonanie większości zadań przy minimalnej ilości kodu. Według tej definicji CoffeeScript jest pięknym językiem programowania. Od podstaw wydaje się wyjątkowo dobrze zaprojektowany.
Być może jednym z najbardziej rozsądnych wyborów jest porzucenie szalonego, opartego na prototypach sposobu wykonywania orientacji obiektowej w JavaScript. Zamiast tego został zastąpiony znacznie bardziej eleganckim systemem opartym na klasach, który będzie znany każdemu, kto bawi się w niektóre z najpopularniejszych języków opartych na OOP. To drastycznie obniża barierę wejścia dla wielu programistów. Robi to również, nie podważając całkowicie swoich poświadczeń funkcjonalnych.
Sam język również wydaje się nieco mniej obciążony. Ogromne kawałki luzem CoffeeScripts zostały wycięte. Zmienne nie są deklarowane przy użyciu „var”. Nawiasy i nawiasy klamrowe są prawie tak rzadkie jak tygrys bengalski. Nie potrzebujesz nawet nawiasów, aby przekazać parametry do funkcji. Każda funkcja zwraca coś, co daje o jedną rzecz mniej do zmartwienia. Rozwalaj rzeczy.
Mimo oczywistej młodości CoffeeScript zyskał wiele uwagi i to z bardzo dobrych powodów. CoffeeScript został ostatnio domyślnie dołączony do Ruby on Rails, frameworku sieciowego, który obsługuje strony takie jak Github i Groupon. Nie tylko firmy uciekają do niego w tłumie, ponieważ programiści zaczęli go stosować i stworzyli wiele wtyczek CoffeeScript, w tym dla Sublime Text 2 Wypróbuj Sublime Text 2 Dla Twoich potrzeb edycji kodu na wiele platform Wypróbuj Sublime Text 2 Dla potrzeb wieloplatformowego edytowania kodu Sublime Text 2 to wieloplatformowy edytor kodów, o którym dopiero niedawno słyszałem i muszę przyznać, że jestem pod wrażeniem pomimo etykiety beta. Możesz pobrać pełną aplikację bez płacenia ani grosza… i Vima. Oznacza to, że nie musisz rezygnować z podświetlania składni i uzupełniania kodu, aby korzystać z najnowszej, najdelikatniejszej internetowej technologii hipster.
Wniosek
CoffeeScript to powiew świeżości i jest mile widzianym dodatkiem do każdego zestawu narzędzi dla programistów. Istnieje jednak kilka drobiazgów, które odwracają uwagę od rozwijania się w nim, co, jak można się spodziewać, zostanie naprawione w późniejszych iteracjach produktu…
Po pierwsze, pomimo tego, że obsługa błędów jest niezwykle wyraźna na temat napotkanego problemu, nie zawsze jest to zbyt oczywiste, gdzie jest problem. Następnie dowiesz się o wierszu z błędnym kodem, rzadko jest to w utworzonym kodzie CoffeeScript, ale raczej w skompilowanym JavaScript. Oznacza to, że musisz przejść irytujący proces kompilowania kodu do JavaScript w celu jego debugowania. Niesamowicie nieprzydatne.
Od tego czasu dowiedziałem się, że jeśli skompilujesz kod, a następnie potokujesz go do 'nl -ba', wyniki będą znacznie łatwiejsze do odczytania i będą zawierać rozsądne numery linii.
Inną irytacją, którą osobiście spotkałem, było czytanie dokumentacji w JavaScript, musisz mentalnie przetłumaczyć ją na CoffeeScript. Chociaż jest to początkowo główna przyczyna frustracji i irytacji, odkryłem, że to trwa, gdy zaczniesz przyzwyczajać się do języka. To tylko kwestia wytrwałości.
CoffeeScript na nowo wymyśla koło. Nie ma co do tego wątpliwości. Jednak odświeża koło, a następnie zamienia je w cyrkonie, oszołomione, błyszczące koło. CoffeeScript jest naprawdę pięknym kołem. Czy zamierzasz przeprowadzać codzienne prace nad CoffeeScript? Daj mi znać w komentarzach.











