
Lesley Fowler
0
4903
277
 Jedną ze wspaniałych rzeczy w WordPress jest możliwość dostosowania i łatwość dostosowywania Wystarczy pobrać nowy motyw, a cała witryna zmieni się natychmiast. Jest potężny, ale uzależnia; poszukiwanie najlepszego motywu nigdy się nie kończy - uwierz mi - jestem znany z tego, że dosłownie spędzam dni, próbując znaleźć ten nieuchwytny motyw, który sprawi, że wszystko będzie dobrze na świecie.
Jedną ze wspaniałych rzeczy w WordPress jest możliwość dostosowania i łatwość dostosowywania Wystarczy pobrać nowy motyw, a cała witryna zmieni się natychmiast. Jest potężny, ale uzależnia; poszukiwanie najlepszego motywu nigdy się nie kończy - uwierz mi - jestem znany z tego, że dosłownie spędzam dni, próbując znaleźć ten nieuchwytny motyw, który sprawi, że wszystko będzie dobrze na świecie.
Nigdy się nie bój, ponieważ jesteśmy tutaj z przeglądem najlepszych motywów z czasopism.
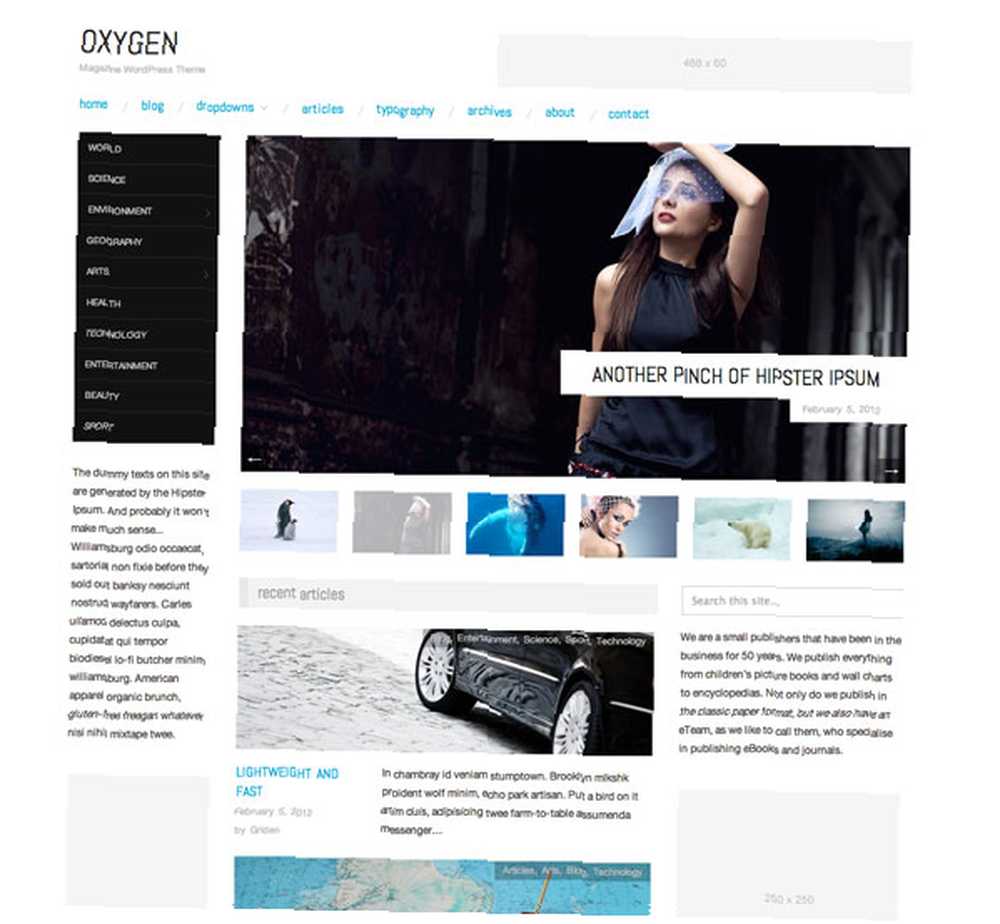
Tlen
Zaczynam od najlepszego: tlen, w przeciwieństwie do większości tematów z tej listy, reaguje szybko; co oznacza, że dostosowuje się do różnych szerokości ekranu. Jest to zazwyczaj dość trudne zadanie związane z motywami w stylu czasopisma ze względu na różne obszary kolumn i treści, ale Oxygen osiąga je znakomicie. Jak sama nazwa wskazuje, jest to bardzo czysty i prosty motyw z potężnymi elementami typograficznymi, zbudowany na platformie Hybrid Core. Motyw jest również gotowy z wieloma blokami reklam w różnych witrynach, gotowych do zarabiania.
Nie jest to jednak dla wszystkich - możesz mieć problemy z zastosowaniem istniejącej marki do tego projektu, a strona główna koncentruje się na polecanych fotografiach; ale jeśli możesz to obejść, a to pasuje do twoich treści, zdecydowanie sugeruję skorzystanie z tego. Piękny i darmowy.

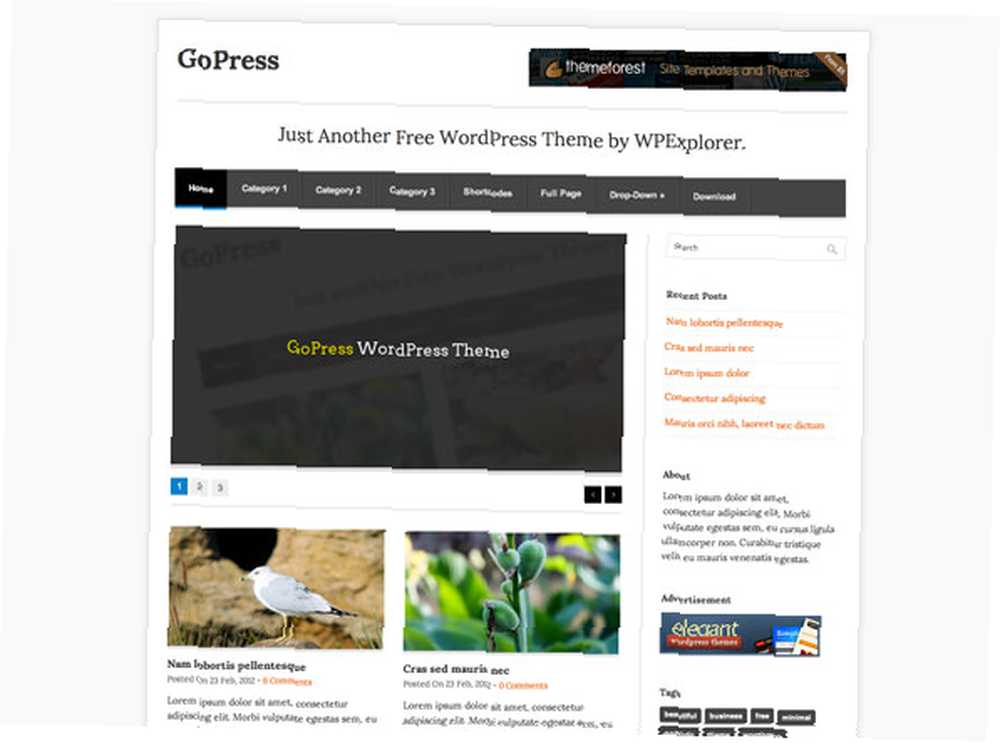
GoPress
GoPress, 2 kolumny o stałej szerokości i układ paska bocznego, jest raczej ogólny, co jest świetną rzeczą, jeśli planujesz go w dużym stopniu dostosować i oznakować. Jeśli chcesz po prostu coś zainstalować i gotowe, wydaje mi się, że GoPress może być trochę mdły; choć na pewno będziesz gotowy bez większego wysiłku.
Jest lekki, prosty i zastanowił się trochę nad reklamą, a stały obszar treści w tle świetnie sprawdzi się w przypadku przejęć w tle, jeśli to twoja sprawa. Z pewnością warte rozważenia.

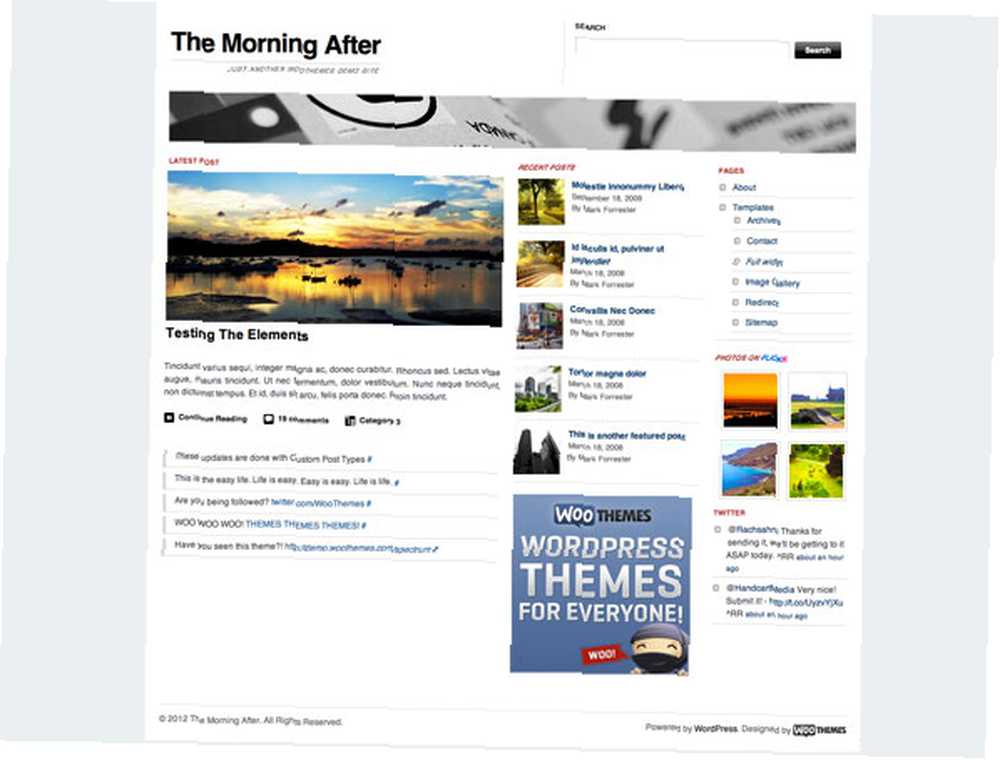
The Morning After
Od utalentowanych WooThemes, ta jest trochę legendą, która osiągnęła ponad 100 000 pobrań: jednym z nich byłam ja i służyła mi dobrze, dopóki strona nie została sprzedana rok później z czystym zyskiem. Jednak wciąż jest jednym z najlepszych. Dzięki unikalnemu, ale nie przytłaczającemu stylowi motyw umożliwia także szybkie aktualizacje jako niestandardowy typ postu. Poza tym jest bardzo uproszczony, niezbyt ciężki; chociaż reklamy integrujące będą musiały być niestandardowo kodowane. Rozważ to!

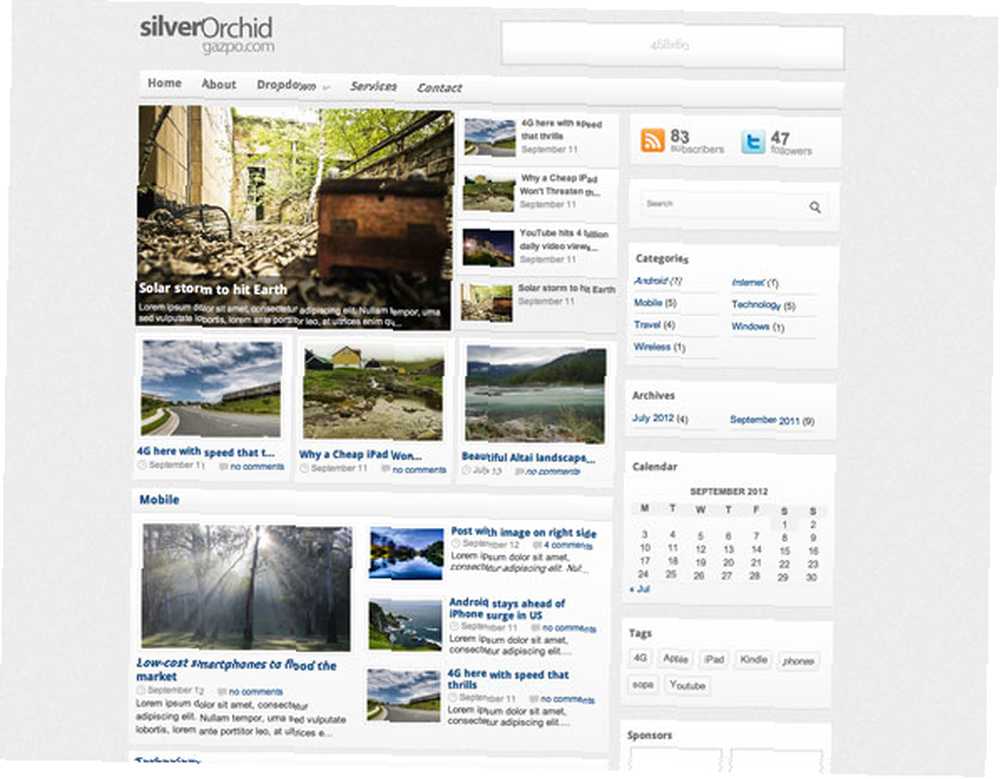
Silver Orchid
Ma to charakterystyczny blog Apple, ale jedyne użycie greytonów nie przypadnie do gustu każdemu. Strona główna jest pełna wypełnionych treści i widżetów, ale można to uprościć. Jest kilka gotowych bloków reklamowych, co jest miłe. Warto to sprawdzić, ale prawdopodobnie polubisz to lub go nie znosisz.

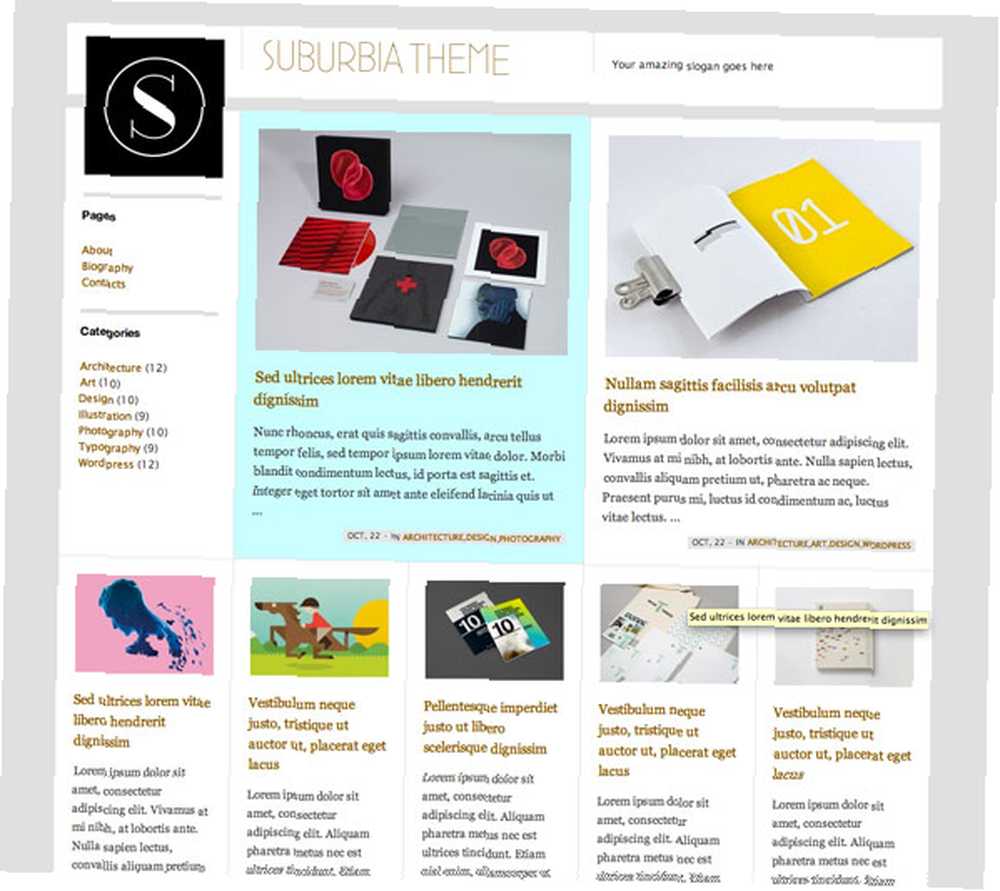
Surburbia
Bardzo minimalistyczny z ostrymi liniami i zdefiniowanymi blokami treści. Nie przepadam za niebieskim podświetleniem, ale łatwo to zmienić. To ładny, czysty motyw, ale będziesz miał trudności ze znalezieniem tam miejsca na reklamę, więc zdecydowanie jest to motyw skupiający się na treści (co, szczerze mówiąc, powinno być celem każdej witryny).

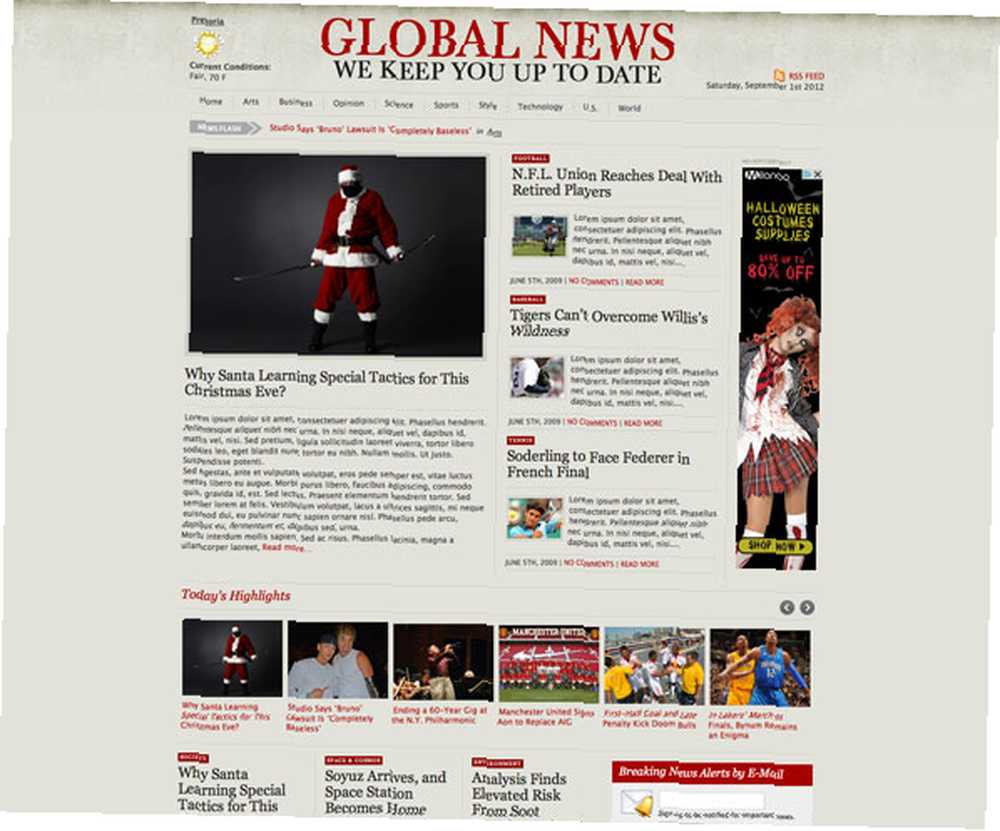
Wiadomości globalne
Bardzo atrakcyjny, stała szerokość, układ wielu kolumn z mnóstwem małych widżetów i funkcjonalności, które zapewnią Ci rozrywkę. Prawdopodobnie najlepiej pasuje do lokalnej gazety miejskiej i nie przepadam za tłem, które przecieka do głównego obszaru treści; ale poza tym wspaniale. Reklama jest nieznacznie ograniczona, z wysokim banerem nad zakładką, ale pojedyncze strony artykułów pozwalają na więcej za pomocą widżetów.

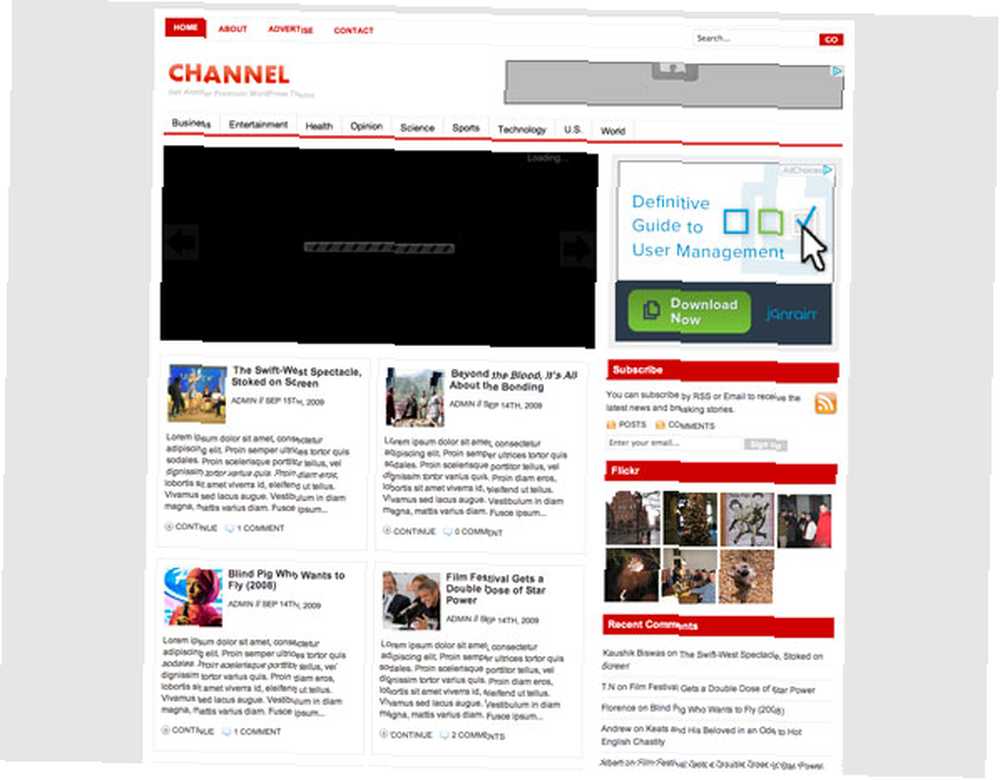
Kanał
Dość stary motyw z Theme Junkie, ale kompatybilny z najnowszym WordPress 3.4. Projekt jest zdecydowanie przestarzały, ale poza tym ten motyw dwóch kolumn + paska bocznego jest dość funkcjonalny i zawiera ładny ponad wbudowany obszar adsense wbudowany (i można go edytować za pomocą ekranu administratora). Motyw Junkie ma również kilka bardziej nowoczesnych wzorów w różnych stylach czasopism, zaczynających się od około 39 USD: Blacklight jest moim ulubionym, odpowiednim dla blogu technologicznego.

To temat magazynu naprawdę dla Ciebie?
Zanim poświęcę cenny czas na opracowanie jednego z nich, proponuję przemyśleć swoją decyzję dotyczącą stylu czasopisma. Na początku mogą wyglądać ładnie, ale czy naprawdę pasują do twoich treści? Rzućmy okiem na wady korzystania z motywu czasopisma:
- Wyróżnione artykuły będą wymagać grafiki w wysokiej rozdzielczości
- Ogólnie ustalony układ bez płynności dla różnych urządzeń (wyjątek stanowi tlen)
- Przyciągające wzrok, ale trudne do naśladowania
- Trudne do opracowania, ponieważ jedna mała zmiana może zniszczyć układ; na przykład; jeśli chcesz umieścić reklamę.
- Preferuje wysoką wydajność dzięki dużym archiwom treści
Zachęcam raczej do spojrzenia na tak zwane responsywne układy. Dostosowują się one do urządzenia - dostosowując różne szerokości za pomocą CSS. Witryna będzie wyglądać odpowiednio, niezależnie od tego, czy będzie wyświetlana na monitorze szerokoekranowym, zwykłym monitorze, tablecie czy telefonie - jest to niezwykle ważne w dzisiejszym świecie, w którym znaczna część użytkowników będzie na urządzeniach mobilnych. Aby uzyskać fantastyczny przykład responsywnego motywu, odwiedź SmashingMagazine i spróbuj zmienić rozmiar przeglądarki: zauważ, że może on korzystać z pełnej szerokości przeglądarki, ale sprowadza się do rozmiaru ekranu mobilnego, sprytnie przestawiając elementy w bardziej odpowiednie lokalizacje i wyświetlać style.

A może bardziej odpowiedni jest bardziej tradycyjny temat blogowania. Zastanawiam się, dlaczego w ogóle wszyscy chcą naśladować styl martwych mediów drukowanych? Przyjmij tradycyjny format bloga, mówię, i nie po prostu wskakuj na niego czasopismo lub czuły modny motyw.
Co z tobą - czy masz ulubiony motyw czasopisma, o którym nie wspominaliśmy? Czy jesteś programistą, który chciałby, abyśmy spojrzeli na Twój? Być może masz już zainstalowany i potrzebujesz porady: Cieszę się, że mogę udzielić bezpłatnej krytyki i zasugerować ulepszenia. Nie zapomnij też zapoznać się z moim obszernym przewodnikiem po monetyzacji, jeśli masz problemy z opłaceniem blogów, a także rosnącym archiwum artykułów poświęconych twórcom stron internetowych w MakeUseOf.











