
Gabriel Brooks
0
2452
38
Spis treści
§1. Wstęp
Ten przewodnik można pobrać w postaci bezpłatnego pliku PDF. Pobierz teraz przewodnik Idiota do Photoshopa, część 3: Wskazówki Pro. Kopiuj i udostępniaj to znajomym i rodzinie.§Sztuczki 2-Photoshop, których nie znasz
§3-Tworzenie baneru YouTube z linkami
§4-Podstawowy retusz zdjęć
§5-BONUS nr 1: Tworzenie sylwetki ze zdjęcia w ciągu kilku minut
§6-BONUS # 2: Ceating a Favicon w Photoshopie
§7. Wnioski
1. Wstęp
Nauka Photoshopa jest przyjemna i łatwa, jeśli chcesz się uczyć. W rzeczywistości zdanie to można zastosować do nauki czegokolwiek, ale w tym przewodniku będziesz uczyć się Photoshopa, podobnie jak w części I i części II naszych fajnych samouczków Photoshopa.
Dla pewności zaleca się przeczytanie obu wcześniejszych instrukcji przed przeczytaniem niniejszej instrukcji. Obejmują materiały, na których opiera się ten przewodnik.
Najlepszym sposobem opanowania dowolnego oprogramowania jest ćwiczenie podczas czytania samouczków krok po kroku. Nie tylko czytaj - rób. Jak to się mówi “Wiedza jest niczym bez praktyki.” Jeśli to po prostu przeczytasz, nie będziesz niczego pamiętać, więc ważne jest, aby ćwiczyć podczas czytania - wtedy zapoznasz się z procesem i narzędziami, z których korzystałeś, i będziesz mógł zastosować swoją wiedzę później.
Więc nie siedź tam. Załaduj Photoshop, znajdź zdjęcia do zabawy i postępuj zgodnie z tymi instrukcjami podczas czytania.
Po zakończeniu tego rozdziału serii nauczysz się wielu narzędzi i technik programu Photoshop. Jeśli ktoś zapyta, będziesz mógł powiedzieć “Tak, znam Photoshopa”. Musisz tylko ćwiczyć.
Zawsze jest kilka sposobów na zrobienie czegoś w Photoshopie; najważniejsze jest poznanie podstaw - reszta jest ograniczona tylko twoją wyobraźnią.
Czego nauczysz się tym razem?
Najpierw omówimy najważniejsze wskazówki i triki programu Photoshop, które ułatwią Ci życie i dadzą Ci radykalną oszczędność czasu. Następnie pokażę, jak utworzyć baner YouTube z linkami (wymaga to konta partnera YouTube). Następnie nauczę podstawowych technik retuszowania zdjęć i jak szybko stworzyć sylwetkę ze zdjęcia.
Jak powiedziałem wcześniej, najważniejsze jest, aby nauczyć się korzystać z narzędzi w różnych sytuacjach, więc w miarę postępów spróbuj wyobrazić sobie, jak możesz zastosować określone narzędzia do swoich potrzeb.
Jeszcze jedno, naprawdę polecam pobranie i wydrukowanie ściągawki Photoshop (skróty) przez MakeUseOf - to świetna oszczędność czasu.
Wiem tylko, że używam Adobe Photoshop CS5 (i bardzo go polecam), ale nie martw się, jeśli używasz starszej wersji: prawie wszystkie narzędzia są takie same, a ja wskażę te, które są nowe. MakeUseOf opublikował niedawno nowy przewodnik dla Photoshopa CS6. Sprawdź to również.
Pamiętaj też, że korzystam z systemu Windows, a nie Mac. Te porady i wskazówki będą działać dla użytkowników komputerów Mac, ale mogą wymagać nieco innych naciśnięć klawiszy. Zostałeś ostrzeżony.
2. Sztuczki Photoshop, których nie znasz
2.1 Cofnij wiele
W większości programów Ctrl + Z cofnie podjęte działania, umożliwiając cofnięcie się w czasie tak daleko, jak chcesz. W PS Ctrl + Z cofa się tylko o jeden krok wstecz, a powtarzanie będzie tylko “cofnij cofnięcie”. Chcesz wrócić dalej? Naciśnij Ctrl + Alt + Z.
2.2 Szybka zmiana rozmiaru bieżącego pędzla
Aby szybko zmienić rozmiar pędzla: użyj “[” zmniejszyć i “]” aby powiększyć.
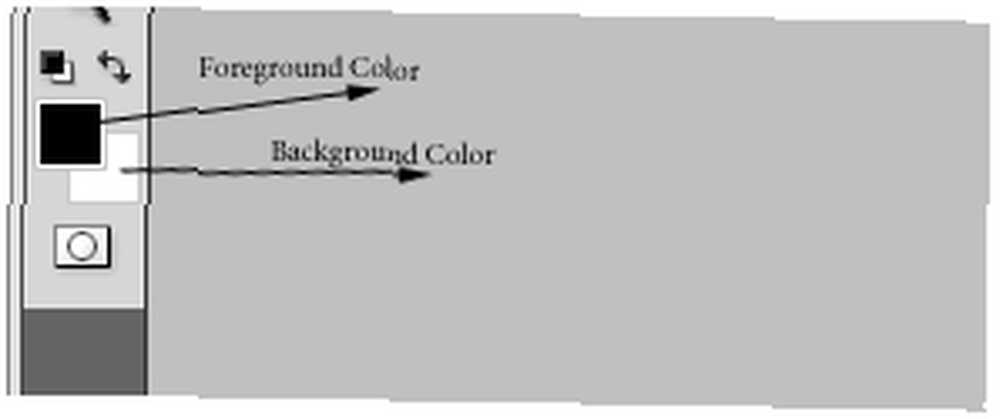
2.3 Ustaw domyślny pierwszy plan / tło
Domyślne kolory pierwszego planu i tła to odpowiednio czarno-biały, oba kolory, których często będziesz potrzebować. Jeśli zmieniłeś te dwa kolory, ale potrzebujesz czerni lub bieli, po prostu naciśnij “re” na klawiaturze, aby przywrócić ustawienia domyślne: czarno-biały. Jest to bardzo szybkie w porównaniu z wyświetlaniem palety kolorów i ręczną zmianą kolorów.
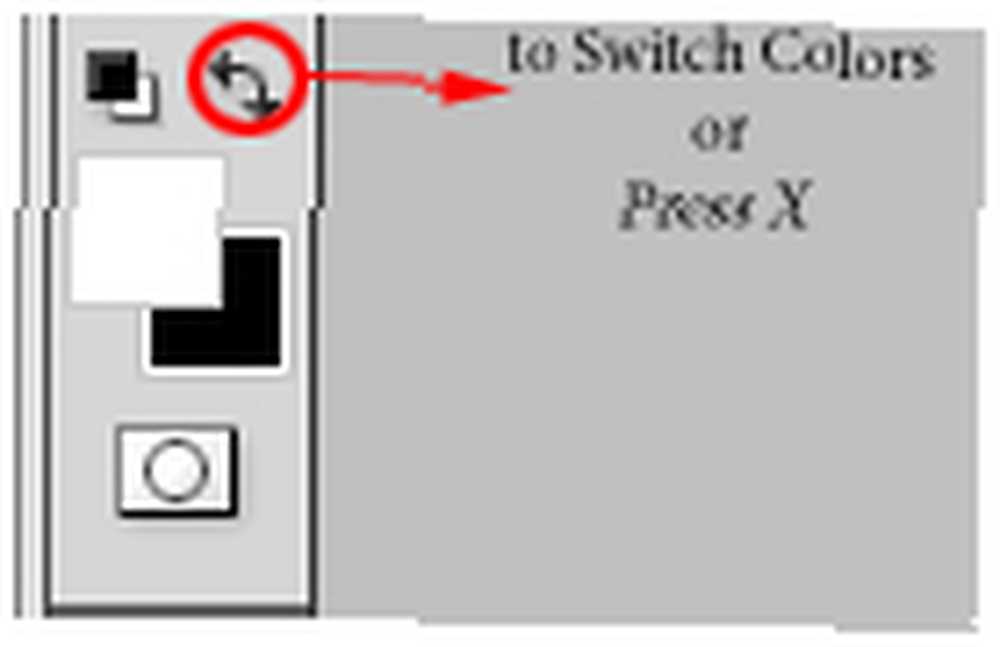
2.4 Przełącz kolory pierwszego planu / tła
Aby przełączyć między kolorami pierwszego planu i tła, po prostu naciśnij “X”.
2.5 Wypełnij kolorem
Aby szybko wypełnić zaznaczenie lub warstwę kolorem pierwszego planu, użyj Alt + Backspace. Ctrl + Backspace wypełni się kolorem tła.
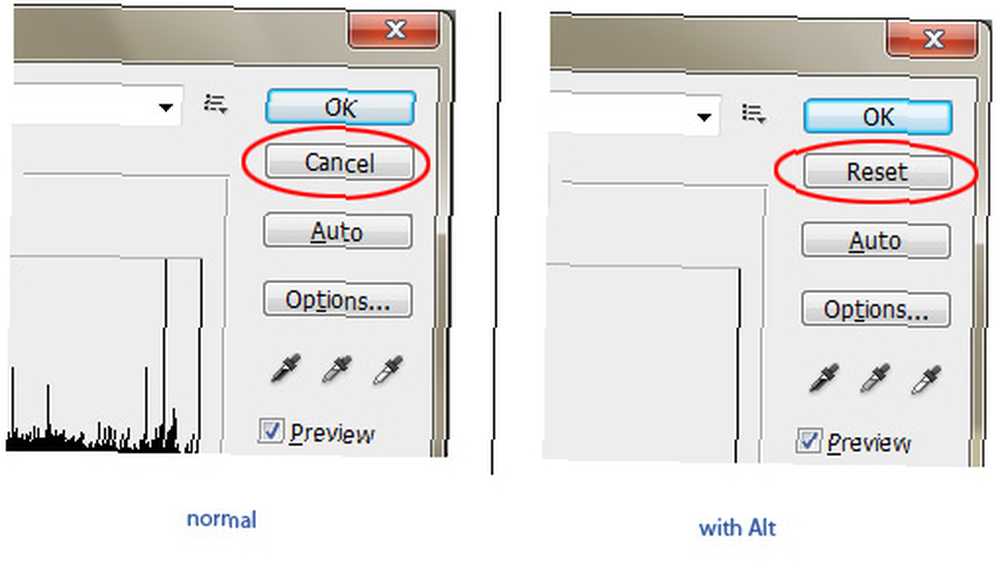
2.6 Zresetuj zamiast anulować
Czasami, gdy używasz filtra lub innego narzędzia do edycji obiektu lub obrazu, możesz wszystko popsuć. Nie chcąc zniszczyć zdjęcia, naciskasz przycisk Anuluj w oknie dialogowym narzędzia, aby ponownie otworzyć narzędzie i zacząć od nowa. Czy to ty? Oto lepsze rozwiązanie. Pozostając w oknie dialogowym, przytrzymaj Alt i naciśnij Nastawić, który pojawi się gdzie “Anuluj” był wcześniej.
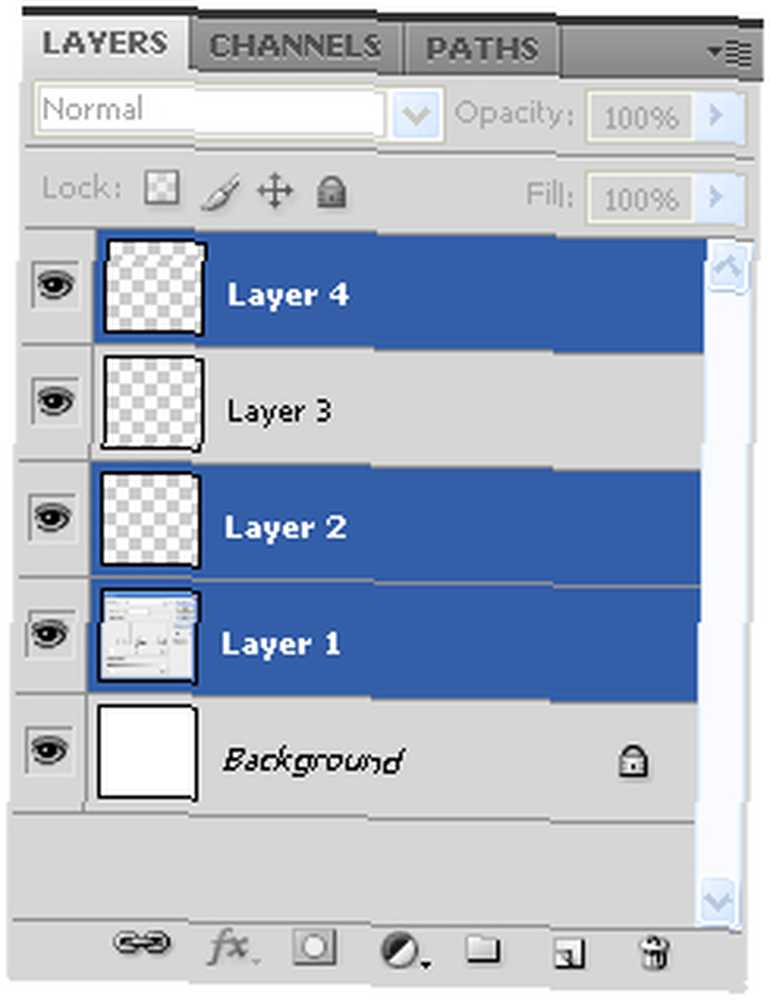
2.7 Wybierz wiele warstw
Aby zaznaczyć dwie lub więcej warstw, przytrzymaj Ctrl i kliknij żądane warstwy. Jeśli chcesz wybrać kilka kolejnych warstw, przytrzymaj Przesunięcie, kliknij pierwszą warstwę i (nadal trzymając Przesunięcie) kliknij ostatni. Wszystkie warstwy między nimi zostaną wybrane.
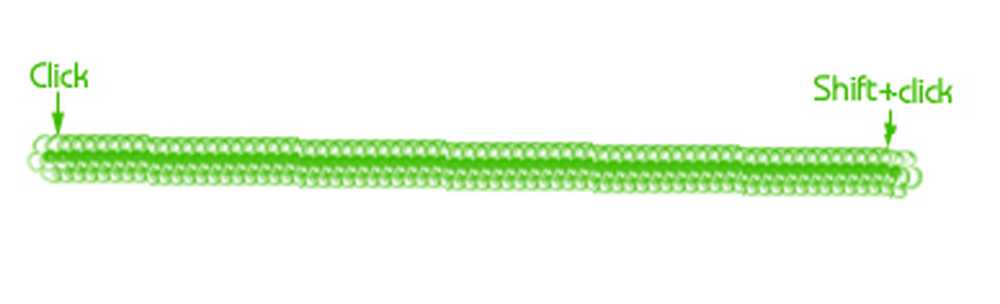
2.8 Narysuj idealną linię za pomocą pędzla
Aby narysować prostą linię za pomocą pędzla, kliknij miejsce, od którego chcesz zacząć linię Shift + kliknięcie w punkcie końcowym (działa pod kątem 45 °).
2.9 Ponownie użyj ostatniego filtra
Czy używałeś kiedyś filtra, ale myślisz, że musisz to zrobić jeszcze raz? Posługiwać się Ctrl + F.. Pamiętaj, że działa tylko wtedy, gdy wcześniej użyłeś filtra.
2.10 Zduplikuj warstwę
Można to zrobić na kilka sposobów, ale najszybszy jest Ctrl + J. Upewnij się, że masz zaznaczoną warstwę.
2.11 Zmień rozmiar obiektu, zachowując proporcje
Aby zmienić rozmiar dowolnego obiektu bez zniekształceń, przejdź do trybu swobodnej transformacji za pomocą Ctrl + T, utrzymać Przesunięcie i rozciągnij lub zmniejsz obiekt za pomocą myszy. Trzymać Alt + Shift zmieni rozmiar obiektu względem jego środka.
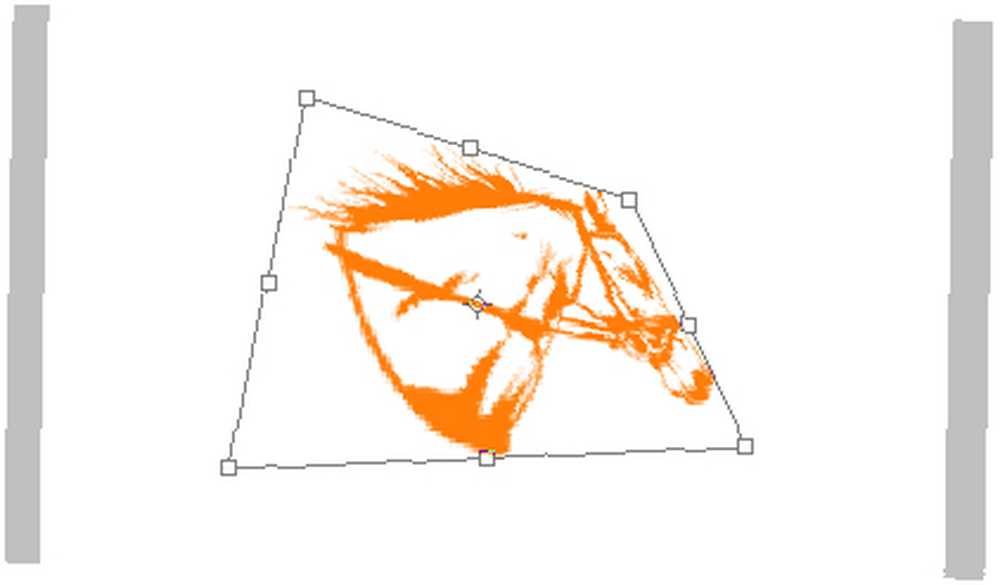
2.12 Szybkie zniekształcenie
Jeśli chcesz zniekształcić obiekt lub zaznaczenie, użyj Ctrl + T (Free Transform) i przytrzymaj Ctrl zniekształcić to. Dłuższy sposób: przy aktywnej opcji Przekształcanie kliknij prawym przyciskiem myszy zaznaczenie i wybierz opcję Zniekształć.
2.13 Utwórz nową warstwę poniżej / powyżej aktywnej
Czasami potrzebujesz nowej warstwy poniżej lub powyżej aktywnej, więc naciskasz ikonę Nowa warstwa, a następnie przeciągasz świeżą warstwę pod lub nad aktywną warstwą, prawda? Oto szybszy sposób: przytrzymaj Ctrl lub Shift i kliknij ikonę Nowa warstwa, aby umieścić nową warstwę odpowiednio poniżej lub powyżej.
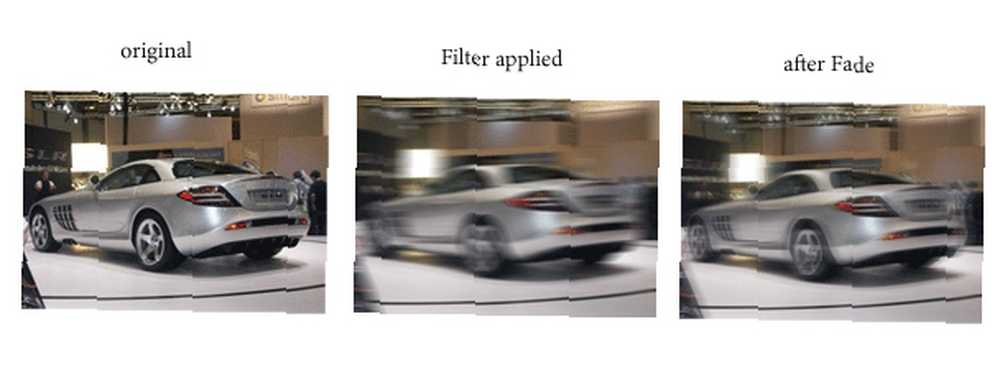
2.14 Fade Last Filter
Czy uważasz, że zastosowany filtr to za dużo? Posługiwać się Zgasnąć. Shift + Ctrl + F. (Edycja-> Zanik ...), a następnie graj z opcjami w oknie dialogowym, aż otrzymasz to, czego potrzebujesz:
2.15 Zamień tło w zwykłą warstwę
Nienawidzę ikony kłódki na domyślnej warstwie tła, która uniemożliwia mi dokonywanie zmian w tej dolnej warstwie. Jeśli to zrobisz, odblokuj go, przeciągając ikonę kłódki do ikony kosza. Zgadza się: wystarczy kliknąć i przeciągnąć blokadę do kosza w lewym dolnym rogu panelu warstw i gotowe.
2.16 Przeciągnij zaznaczenie
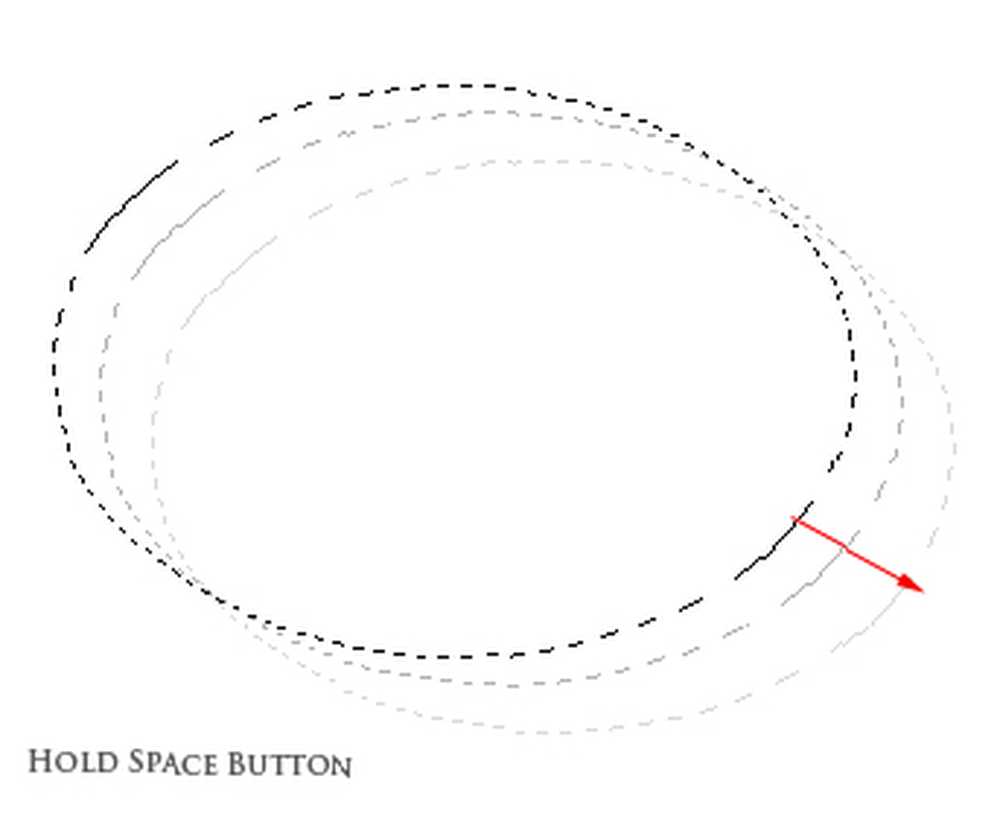
Po dokonaniu wyboru możesz przeciągnąć go w dowolne miejsce, przytrzymując Przestrzeń klawisz (bez puszczania myszy):
2.17 Nawiguj w obszarze roboczym w lewo / w prawo / w górę / w dół
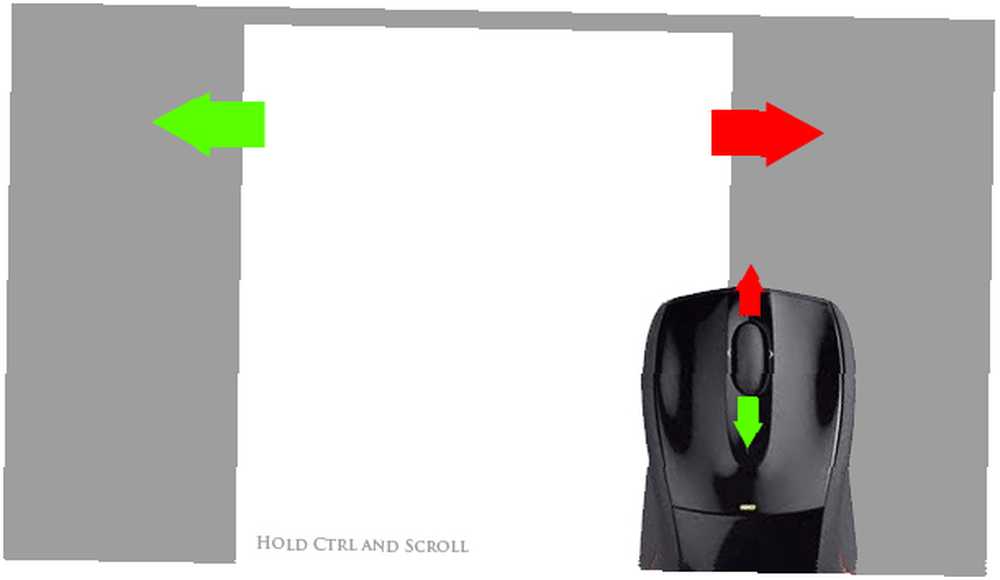
Aby nawigować w lewo lub w prawo, przytrzymaj klawisz Ctrl i przewiń odpowiednio w dół lub w górę.
Aby nawigować w górę lub w dół, przewiń w górę lub w dół bez Ctrl.
2.18 Skopiuj widoczne i wklej na nową warstwę
naciśnij Ctrl + Shift + Alt + E. razem, a skopiujesz wszystkie widoczne elementy i wkleisz je na nową warstwę.
2.19 Szybko zmień obszar roboczy Kolor tła
Istnieją dwa szybkie sposoby zmiany koloru tła obszaru roboczego:
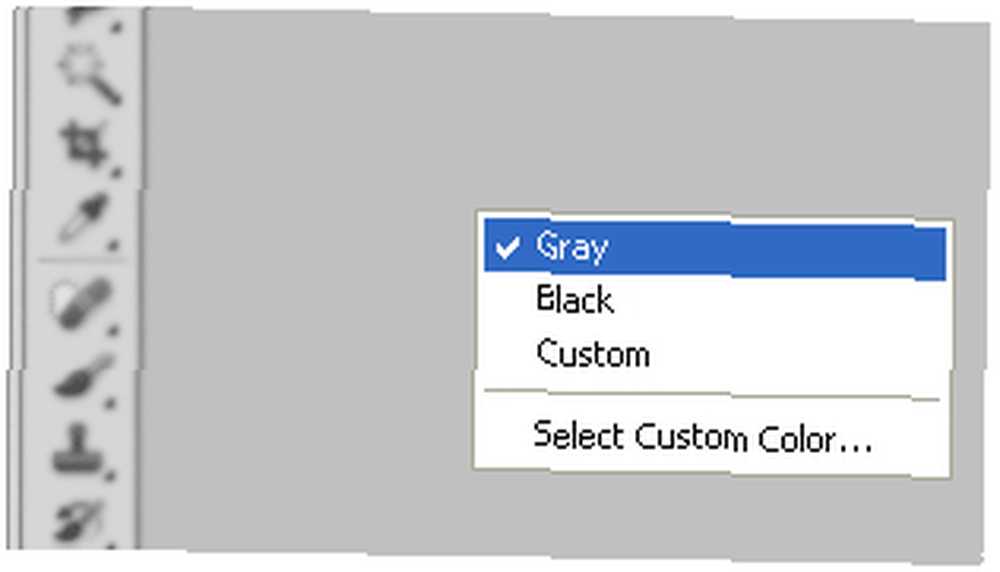
a) Kliknij go prawym przyciskiem myszy, aby wybrać jeden z kilku różnych kolorów:
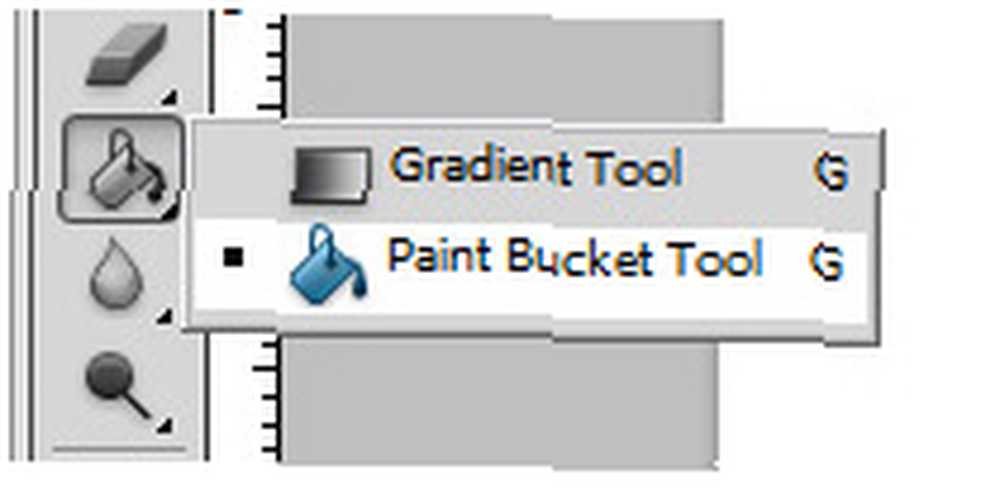
b) Wybierz narzędzie Wiadro z farbą, wybierz kolor pierwszego planu i Shift + kliknij tło.
2.20 Szybkie ładowanie wyboru warstwy
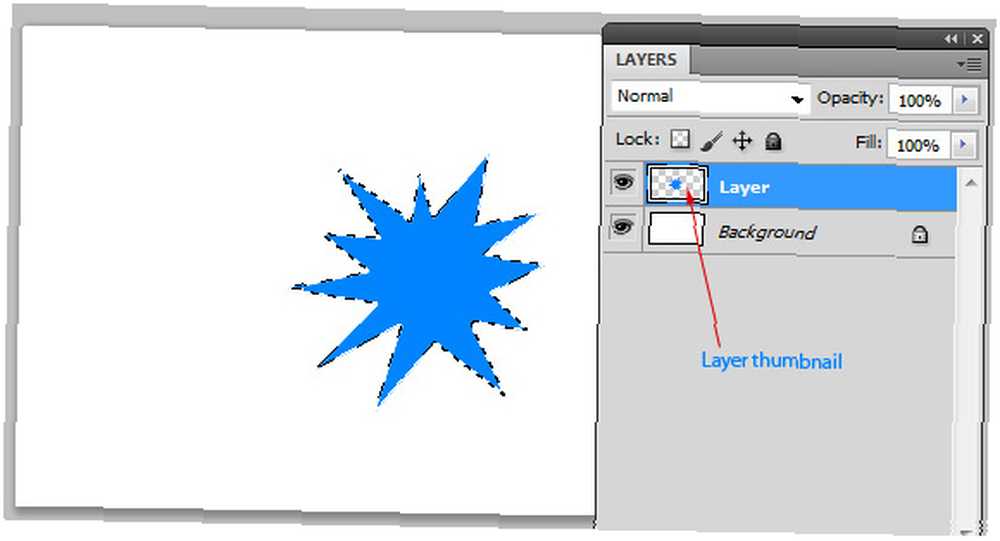
Aby szybko załadować zaznaczenie warstwy, po prostu przytrzymaj Ctrl i kliknij miniaturkę warstwy:
2.21 Przełączanie między dokumentami
Oszczędzaj czas podczas przełączania między otwartymi oknami dokumentów: użyj Ctrl + Tab przejść do przodu i Ctrl + Shift + Tab aby przełączyć wstecz:
2.22 Szybka kontrola krycia
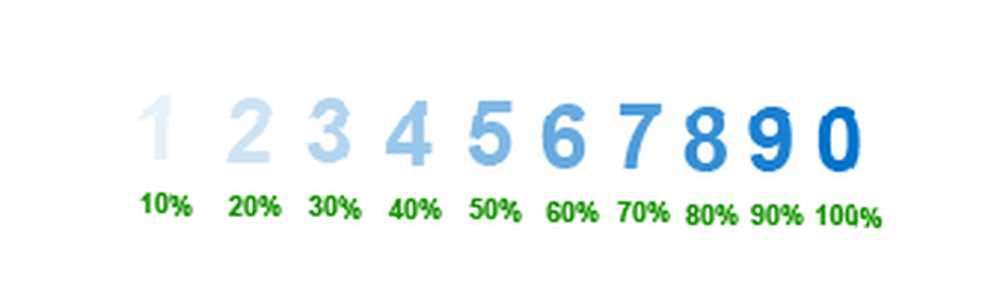
Aby szybko dostosować Krycie wybranej warstwy, wystarczy nacisnąć klawisz numeryczny, aby ustawić szybki procent (“1”= 10%,” 2)”= 20%, “3)”= 30%,… itd.). Jeśli masz aktywne narzędzie Pędzel, dostosuje ono krycie pędzla:
Uwaga: jeśli szybko naciśniesz dwie cyfry, zmienisz krycie na dokładny procent (tj .: zmienisz go na 31%, jeśli naciśniesz “3)” i “1” szybko).
2.23 Szybkie przełączanie między narzędziami
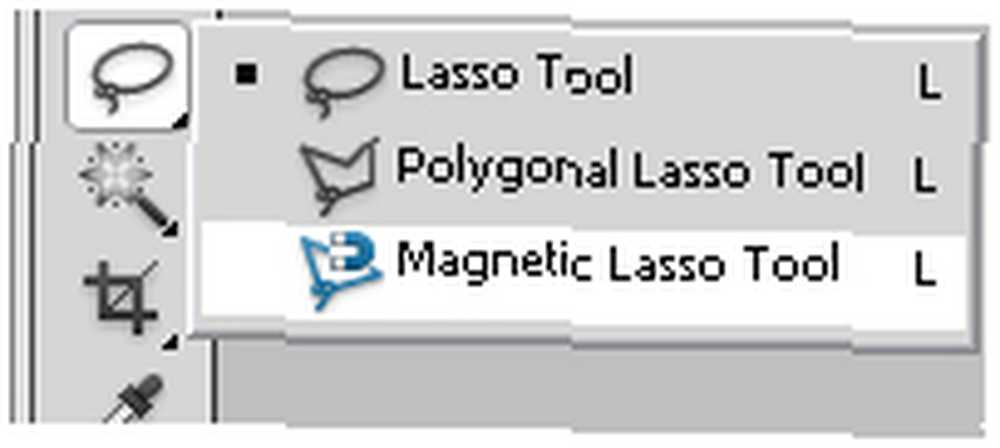
Niektóre narzędzia mają podmenu. Aby je przeglądać, nie musisz klikać i przytrzymywać myszy, jeśli znasz tę małą sztuczkę: przytrzymaj Przesunięcie i naciśnij narzędzie Klawisz skrótu (naucz się klawiszy skrótu ze wspomnianego powyżej ściągawki). Na przykład: dla narzędzia Lasso naciśnij Shift + L.
2.24 Widoczność panelu
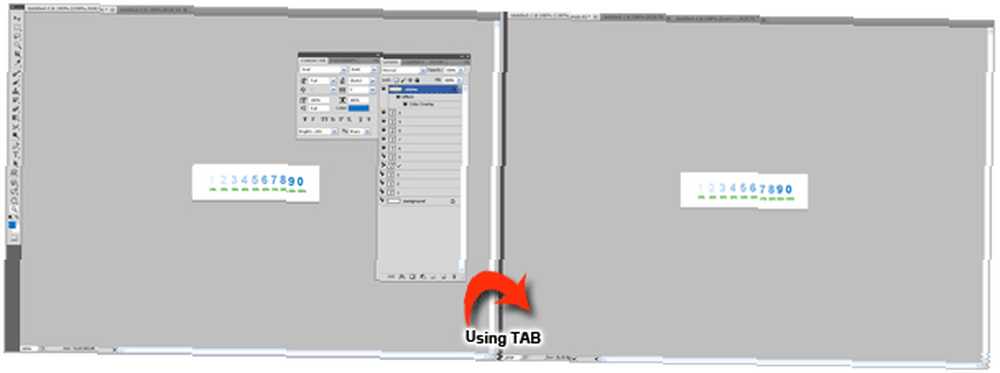
Czasami chcesz zobaczyć całość swojego dzieła, ale wszystkie te aktywne panele przeszkadzają. Oto kilka wskazówek: użyj fa klawisz, aby przełączać się między rozmiarami ekranu, a następnie naciśnij Patka aby zniknęły wszystkie okna dialogowe narzędzi (nie martw się: możesz ponownie nacisnąć Tab, aby je przywrócić).
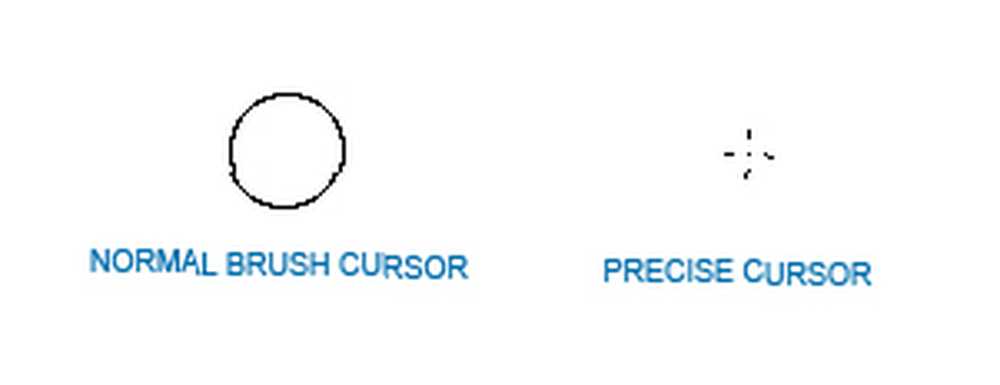
2.25 Precyzyjny kursor
Włącz Caps Lock, jeśli chcesz, aby kursor był precyzyjny:
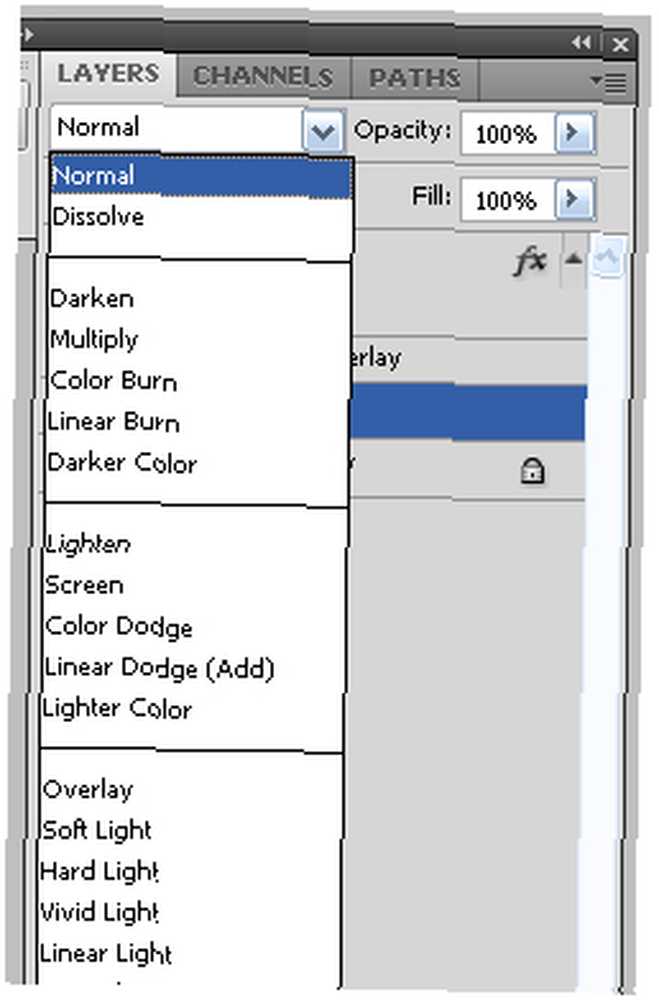
2.26 Przejrzyj opcje mieszania
Aby szybko przeskoczyć przez opcje mieszania wybranej warstwy, przytrzymaj Przesunięcie i naciśnij -/+:
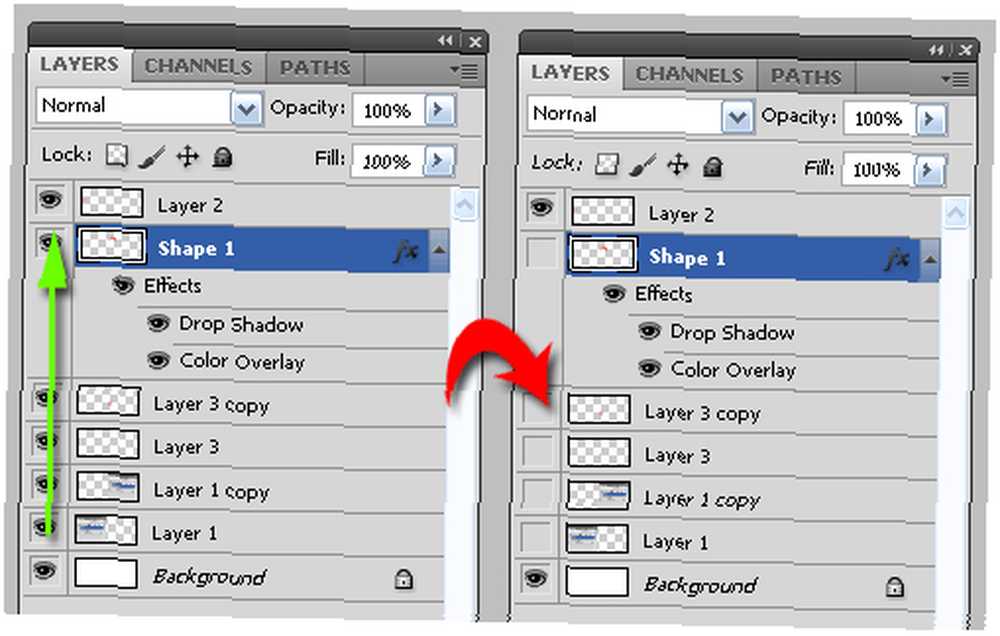
2.27 Ukryj inne warstwy
Aby ukryć wszystkie warstwy oprócz wybranej, przytrzymaj Alt i kliknij “oko” Ikona:
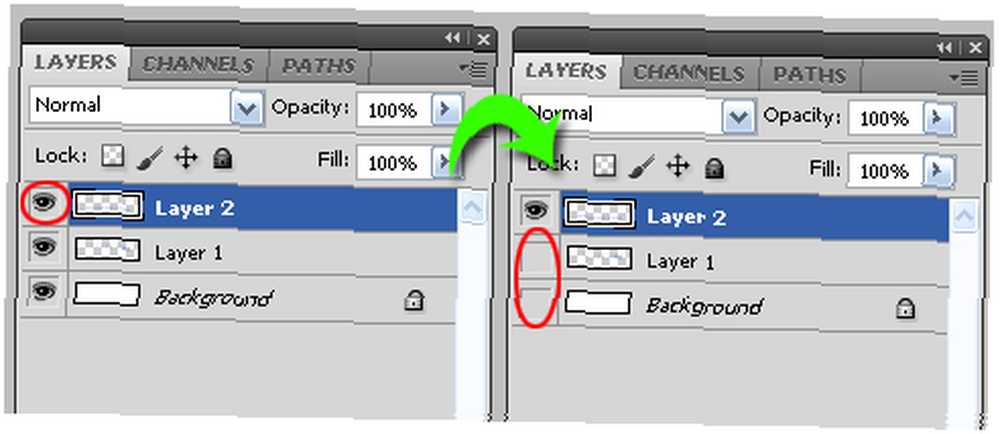
2.28 Pokaż / Ukryj kolejne warstwy
Chcesz pokazać lub ukryć warstwy pod rząd? Możesz po prostu kliknąć ikonę oka warstwy początkowej i bez puszczania myszy poruszać się w górę lub w dół, aż dojdziesz do ostatniej warstwy:
2.29 Zbliżenie do 100%
Ten jest bardzo przydatny. Aby wyświetlić widok w 100%, kliknij dwukrotnie ikonę Powiększenie narzędzie:
2.30 Dostosuj wartości liczbowe
Prawie każde okno dialogowe i panel w Photoshopie ma kilka regulowanych pól wartości liczbowych. Po prostu przeciągnij i upuść ikonę obok tych pól, aby szybko dostosować liczbę. Po prostu umieść kursor nad ikoną po lewej stronie pola wartości, przytrzymaj go i przeciągnij w prawo lub w lewo, aby zwiększyć lub zmniejszyć wartość. Możesz przytrzymać Shift podczas przeciągania, jeśli chcesz skoczyć o 10:
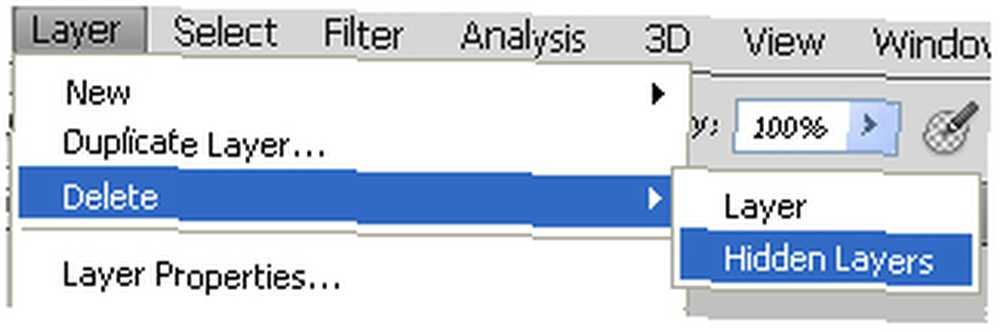
2.31 Usuń ukryte warstwy
Ta mała wskazówka pomaga pozbyć się wszystkich ukrytych warstw w dokumencie, co jest szczególnie przydatne podczas pracy z wieloma warstwami. Jedno kliknięcie: przejdź do Warstwy-> Usuń-> Ukryte warstwy:
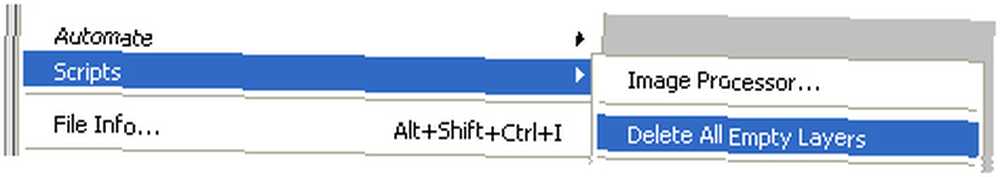
2.32 Usuń puste warstwy
Czasami, w pogoni za wyobraźnią, możesz stworzyć warstwę i pozostawić ją nietkniętą. Pozostaje więc - pusty. Co jeśli masz 50 warstw, a niektóre z nich są puste? Iść do Plik-> Skrypty-> Usuń wszystkie puste warstwy:
3. Tworzenie baneru YouTube z linkami
Jeśli masz konto partnera YouTube, masz więcej opcji stylizowania strony kanału niż zwykły użytkownik YouTube. Jedną z najlepszych opcji jest dodanie niestandardowego banera do strony, jak widać na większości kanałów w sekcji nagłówka.
Dziś dowiesz się, jak utworzyć ten baner w Photoshopie. Jeszcze lepiej: utworzysz baner z linkami (na przykład do stron społecznościowych, takich jak Facebook i Twitter, lub do swojej witryny).
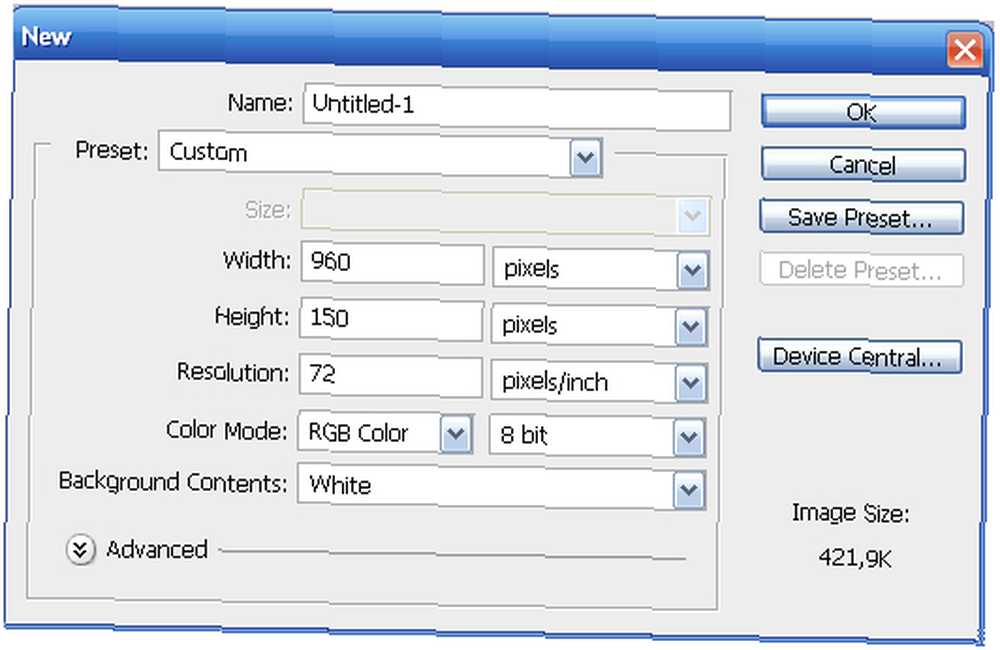
Aby rozpocząć, utwórz nowy dokument (Ctrl + N) w Photoshopie.
Tworzymy baner o maksymalnym rozmiarze, więc ustaw szerokość na 960 px i wysokość do 150 px. Upewnij się, że rozdzielczość wynosi 72 px / inch i naciśnij OK:
Dodajmy teraz grafikę i przyciski.
Oczywiście będziesz chciał umieścić tam swoje logo. Zaimportuj plik logo do Photoshopa. Jeśli jest to plik obrazu, możesz po prostu przeciągnąć i upuścić.
Wyrównaj logo w dowolnym miejscu. Użyłem klasycznej pozycji: lewy górny róg.
Dodaj tekst opisujący zawód za pomocą narzędzia Tekst (T) tuż pod logo.
Jeśli chcesz, zmień kolor tła. Dodaj gradient lub rób co chcesz. Dodam tylko gradient.
Użyj narzędzia Gradient (G), aby wypełnić tło gradientem:
Ok, teraz mamy prosty, prawie gotowy do użycia baner:
Potrzebujemy jednak przycisków społecznościowych: to główny cel tego samouczka. Pobierzmy więc kilka ikon z Google. Wystarczy wyszukać ikony RSS, Twittera, Facebooka (lub inne, jeśli chcesz), skopiować i wkleić je w obszarze roboczym w Photoshopie i wyrównać do prawej strony banera:
Aby dodać głębi do naszych ikon, dodajmy cień. Aby to zrobić, kliknij prawym przyciskiem myszy warstwę ikony i wybierz Opcje mieszania:
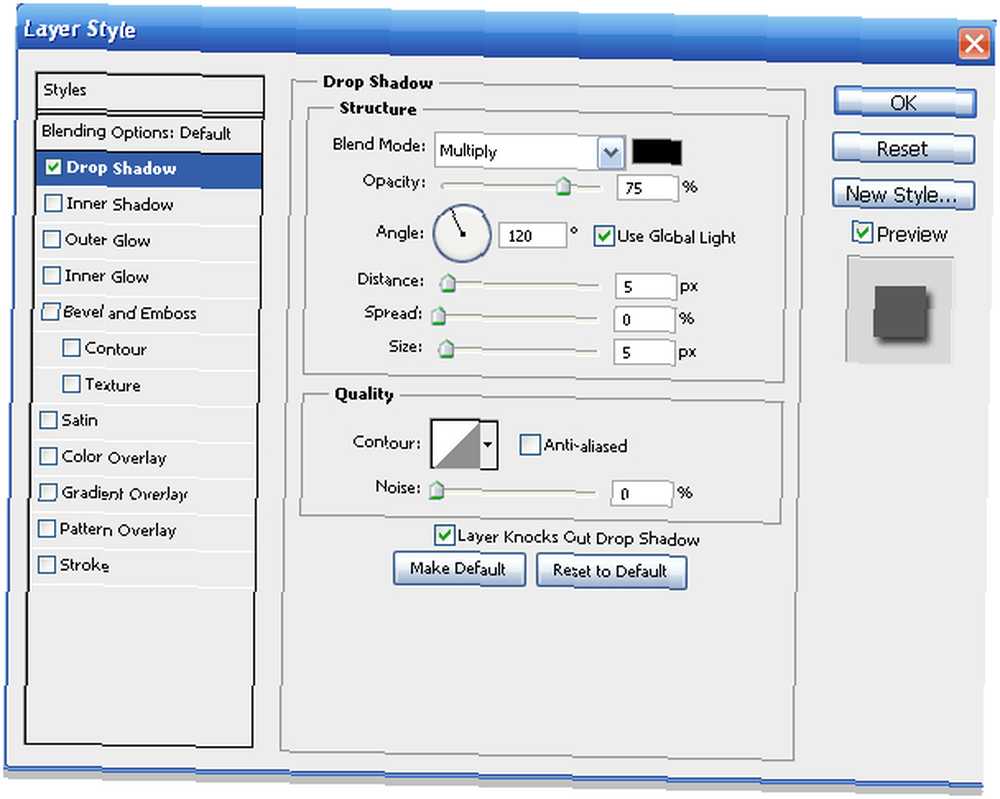
W wyskakującym oknie dialogowym wybierz Upuść cień (wartości domyślne są OK):
Zastosuj ten sam efekt do innych ikon (możesz kliknąć prawym przyciskiem myszy -> Kopiuj styl warstwy, a następnie Wklej styl warstwy w panelu warstw).
Dodaj trochę tekstu, na przykład “Bądźcie czujni”, tuż nad ikonami:
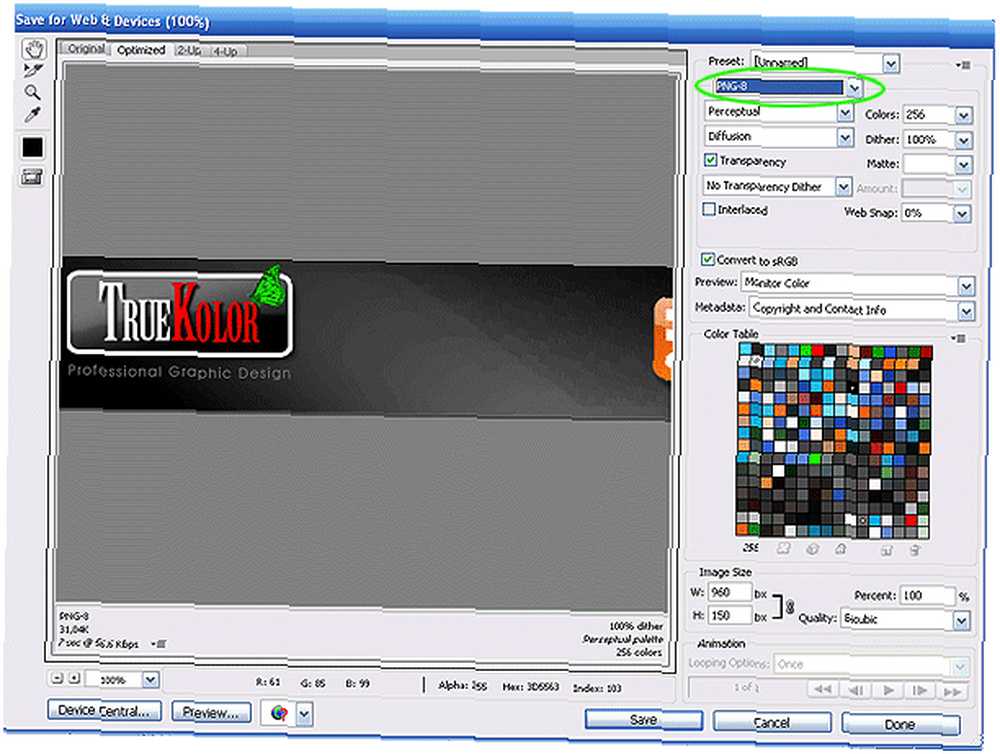
Powiedzmy, że mamy to, czego potrzebowaliśmy, a teraz zachowajmy to dla Internetu. Iść do Plik-> Zapisz dla Internetu i urządzeń, wybierz PNG-8 (dla lepszej jakości) z rozwijanego menu i zapisz go gdzieś:
Teraz przejdźmy do przesyłania i kodowania.
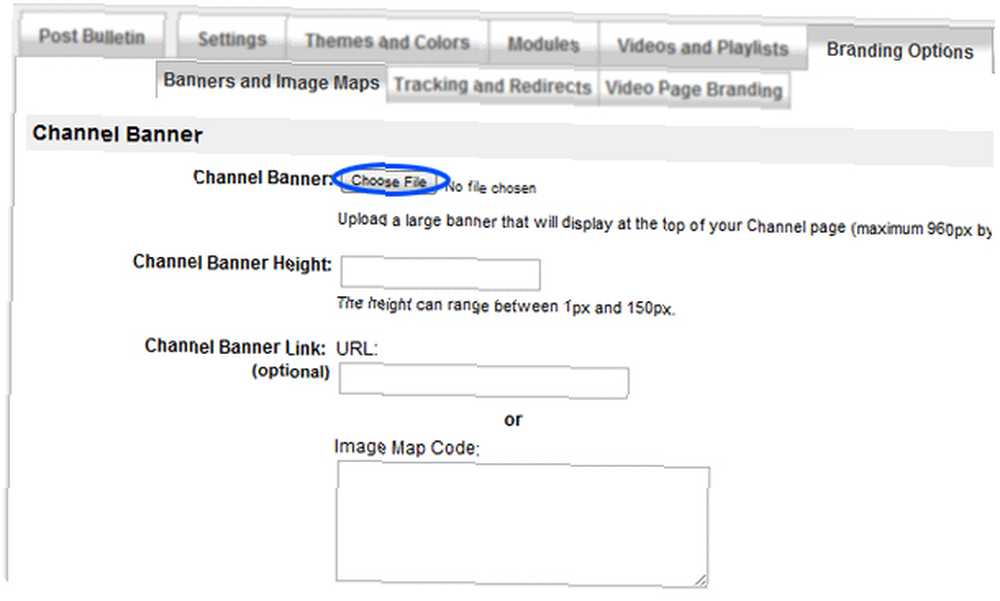
Zaloguj się do swojego konta YouTube i przejdź do Opcje marki / banery i mapy obrazów, Kliknij Wybierz plik i prześlij swój baner:
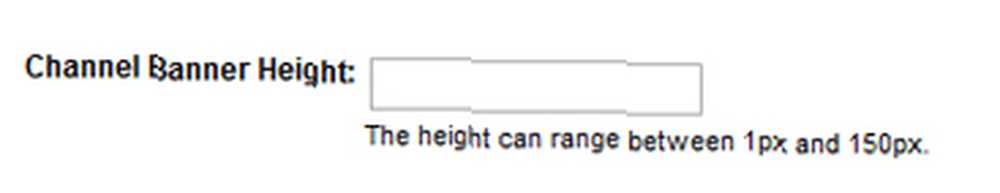
Położyć 150 w Wysokość banera kanału pole tekstowe:
Teraz kliknij Zapisz zmiany w prawym dolnym rogu i przejdź do strony partnera YouTube i sprawdź swój baner. Jest tam, ale linki nie działają.
Dodajmy te linki.
Aby dodać linki do obrazu, musisz utworzyć dla niego kod mapy. Nie bój się, nie wymaga umiejętności kodowania, a prawie wszystko jest zautomatyzowane dzięki bezpłatnemu narzędziu internetowemu na Image-Maps.com.
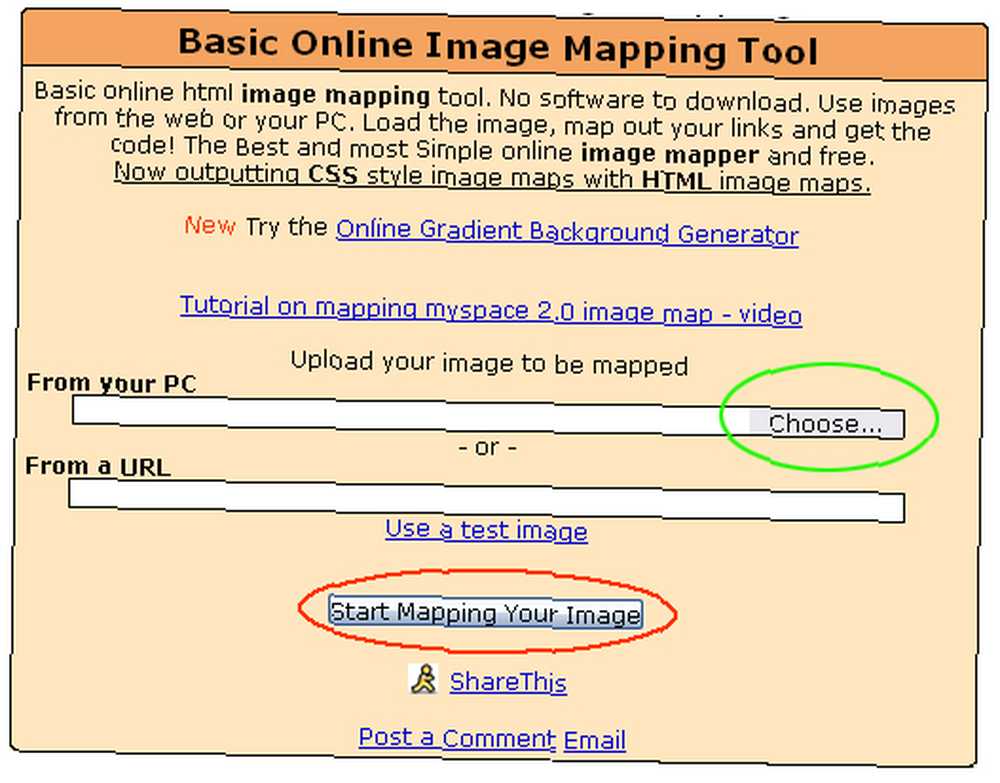
Wejdź na www.image-maps.com, przejdź do swojego banera i kliknij Rozpocznij mapowanie obrazu:
Następnie zobaczysz “pomoc image-maps.com” stronę, poczekaj 10 sekund i kliknij Przejdź do następnego kroku.
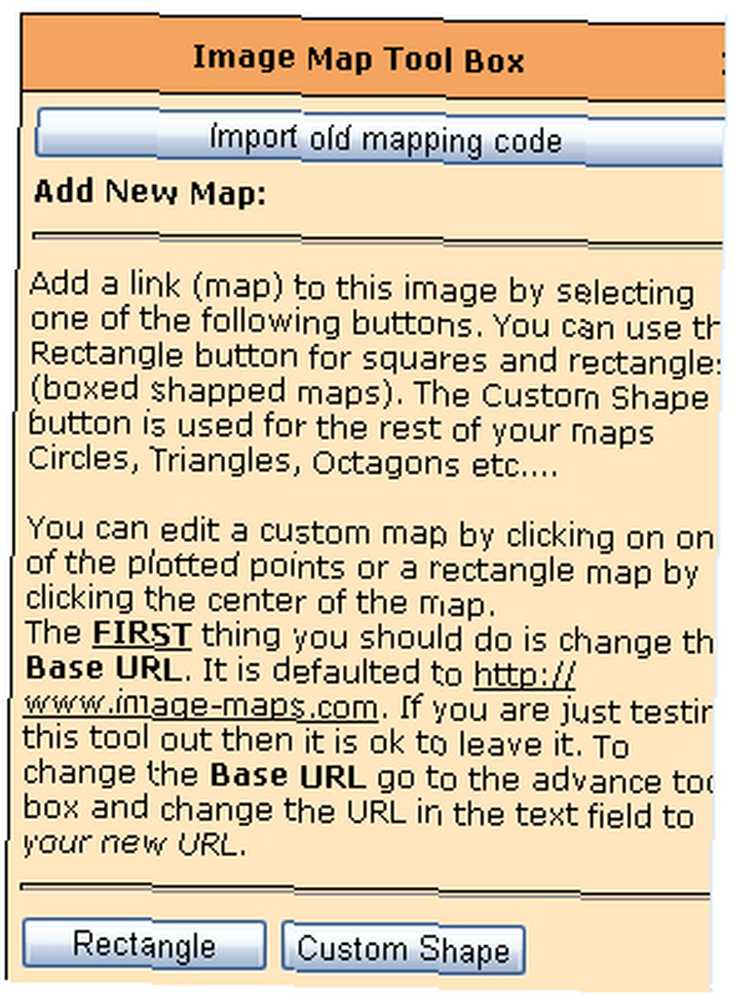
Po prawej stronie zobaczysz obszar menu, kliknij Prostokąt:
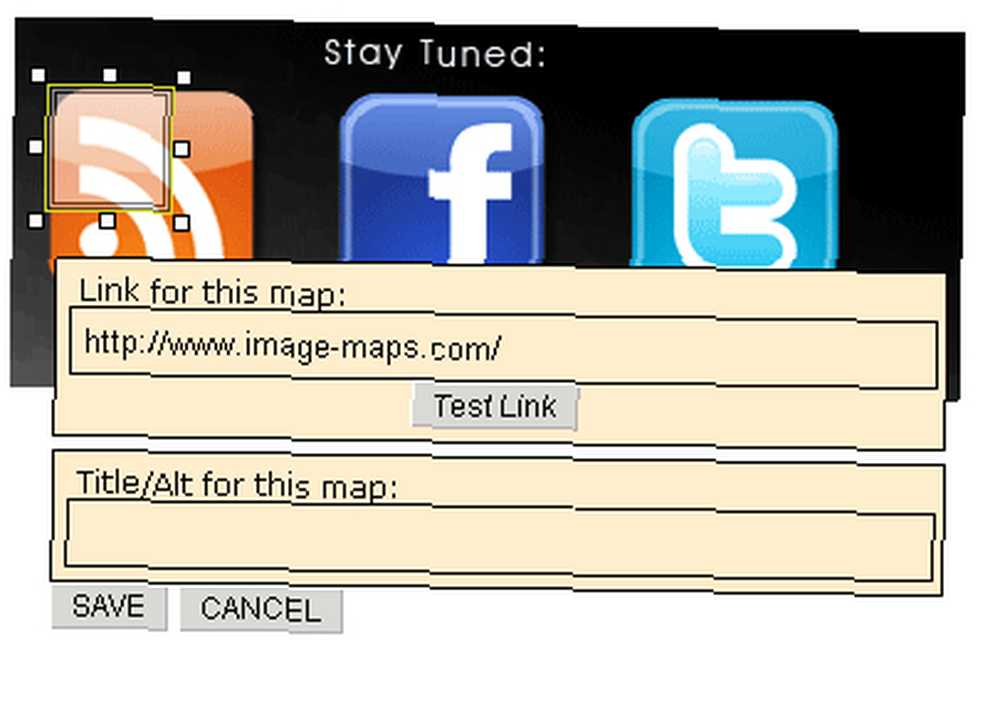
Spójrz na swój baner, zobaczysz prostokąt z polami tekstowymi:
Przeciągnij / rozciągnij prostokąt, aby dopasować do pierwszej ikony (nie martw się na razie o obszary tekstowe, zmienimy je w kodzie) i kliknij Zapisać:
Zrób to samo dla innych ikon.
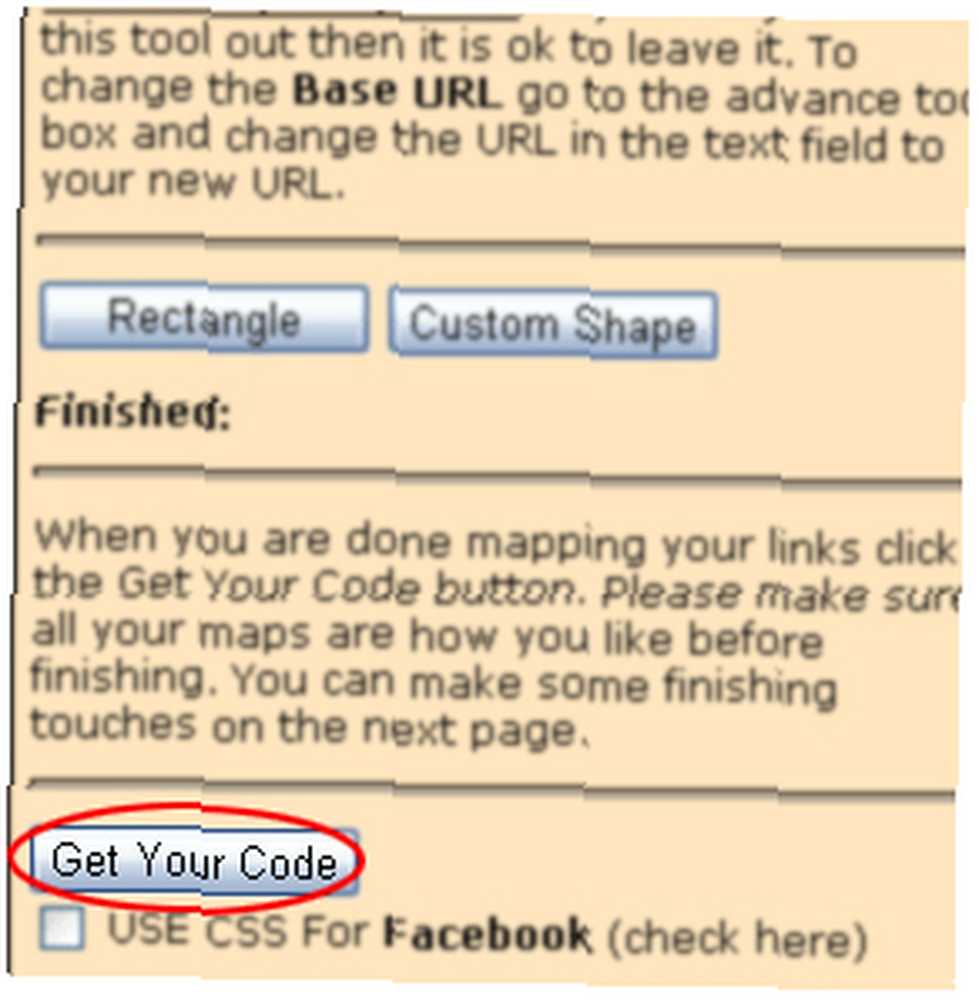
Po zmapowaniu wszystkich ikon / przycisków kliknij przycisk Uzyskaj swój kod w prawym panelu:
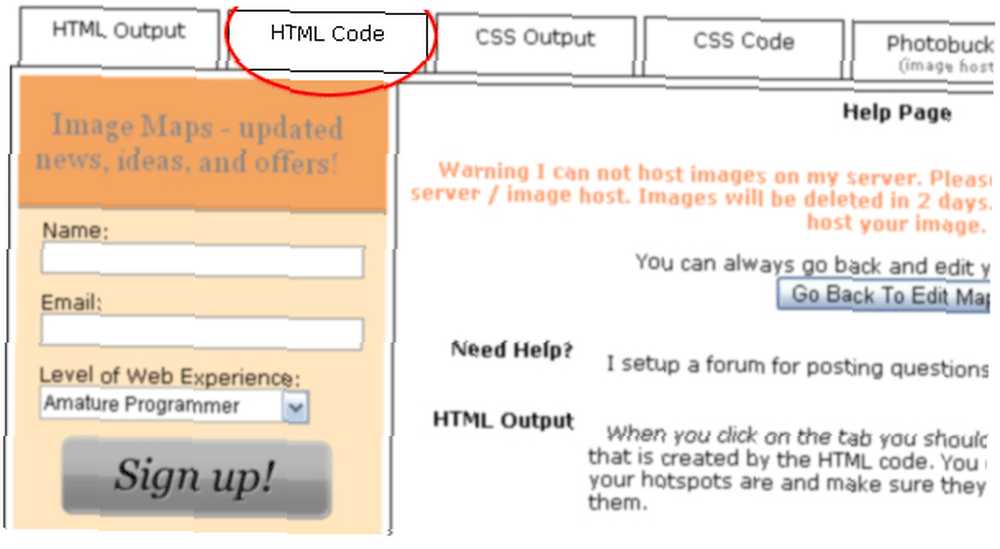
Na tej stronie kliknij Kod HTML:
Nadchodzi trudna część.
Po naciśnięciu przycisku Kod HTML zostaniesz przeniesiony do kodu, który będzie wyglądał bardzo “zajęty”. W rzeczywistości istnieje wiele bezużytecznych elementów. Nie zamykaj go.
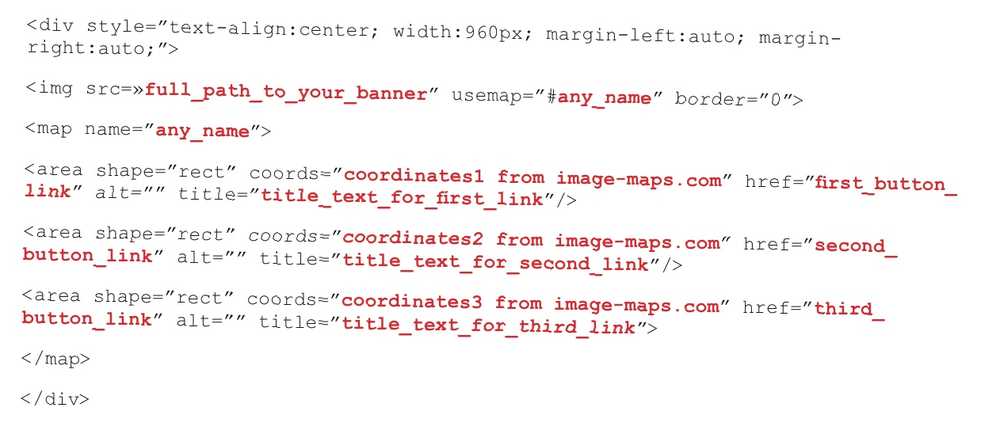
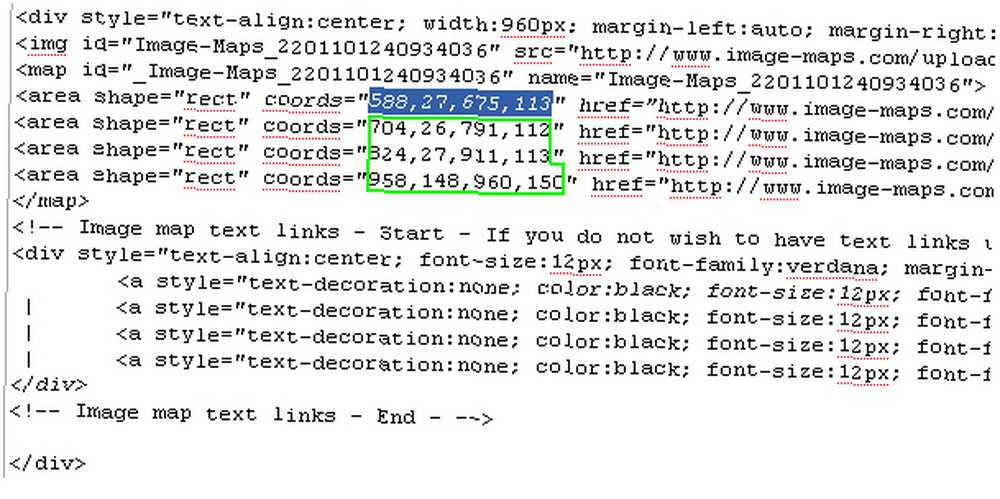
Przygotowałem czystą wersję (dla trzech przycisków na banerze); możesz go po prostu skopiować i postępować zgodnie z dalszymi instrukcjami.
Wyczyść kod:
Objaśnienia do zaznaczonych (na czerwono) wartości:
• full_path_to_your_banner - przejdź do strony YouTube i kliknij prawym przyciskiem myszy baner (który już został przesłany) i (w zależności od przeglądarki) znajdź pełny adres URL swojego banera i skopiuj go. Tak powinno być http://i2.ytimg.com/u/UcJ1c4V37ArMB8VDO33RhA/profile_header.jpg. Następnie zamień full_path_to_your_banner na URL banera.
• any_name - umieść tam dowolną nazwę, na przykład “my_mapcode”, lub “johnsmap” itp.
• współrzędne1 z image-maps.com - jeśli sprawdzisz kod HTML wygenerowany przez image-mapy przed krokiem 3.18, zobaczysz takie linie:
Skopiuj te cyfry (podświetlone) w obecnej postaci i wklej je zamiast współrzędnych1 z image-maps.com (w odpowiedniej kolejności, tj. Pierwsze współrzędne zamiast współrzędnych 1, drugie - zamiast współrzędnych 2 itd.).
• first_button_link - link do którego prowadzi twój pierwszy przycisk. Na przykład, jeśli twoim pierwszym przyciskiem jest strona na Facebooku, to twój pierwszy przycisk będzie linkiem do twojej strony na Facebooku, w tym http: //. To samo dotyczy linków do innych przycisków (linki do Twittera, Google i innych profili / stron internetowych).
• title_text_for_first_link - tytuł to tekst, który pojawi się, gdy gość najedzie myszką na link na banerze. Więc umieść tam opis każdego linku, na przykład “Dołącz do naszej społeczności na Facebooku”, “Śledź nas na Twitterze” i tak dalej.
Zastąp wszystkie wartości, które zaznaczyłem na czerwono, odpowiednio wartościami z kodu HTML.
Po zakończeniu korzystania z kodu mapy możesz zamknąć image-maps.com i zapomnieć o tym. Przejdź ponownie na stronę YouTube, Opcje marki / banery i mapy obrazów i skopiuj i wklej gotowy kod mapy do odpowiedniego obszaru i kliknij Zapisz zmiany.
to jest to! Odśwież stronę YouTube i sprawdź linki.
4. Podstawowy retusz zdjęć
Niezależnie od tego, czy jesteś profesjonalnym fotografem, czy po prostu robisz zdjęcia jako hobbysta, wciąż musisz poprawiać zdjęcia, aby wyglądały lepiej. Nie potrzebujesz laboratorium, jak było przed fotografią cyfrową; wystarczy teraz komputer i niektóre narzędzia do retuszu zdjęć.
Jak zwykle przydaje się Photoshop. A jeśli używasz Photoshopa tylko do szybkiego retuszu zdjęć, nie musisz opanować wszystkiego o programie. Będziesz potrzebował tylko najbardziej niezbędnych narzędzi.
Te narzędzia to podstawy, a ja pokażę tylko podstawowe użycie, abyś mógł się z nimi zapoznać. Wszystko, czego potrzebujesz do bardziej zaawansowanych metod, to praktyka.
Powiedzmy, że zrobiłeś fajne zdjęcia i chcesz wprowadzić zmiany, poprawki i tak dalej. Prześlij go na swój komputer i otwórz w Photoshopie.
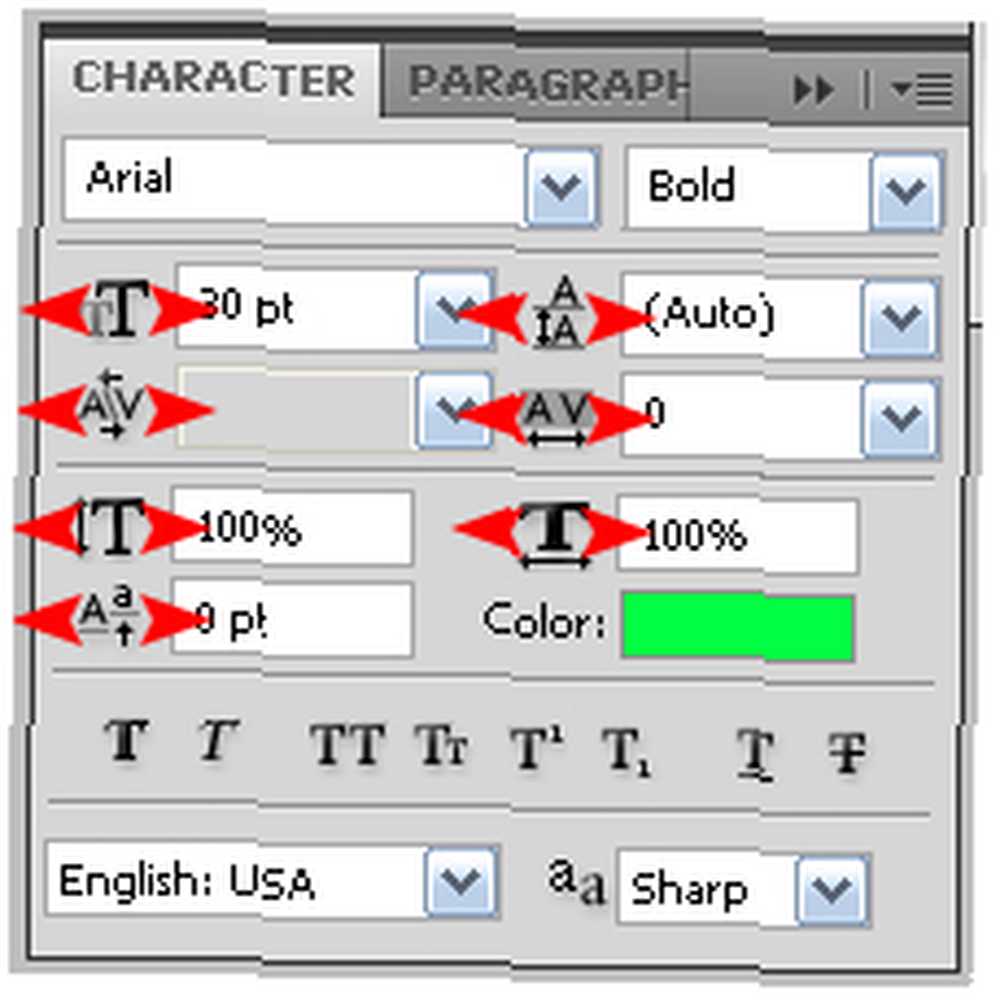
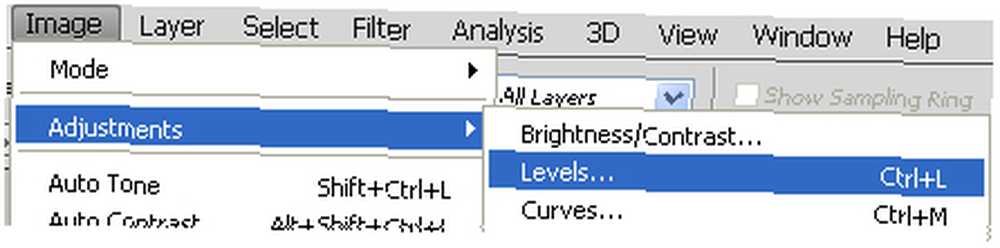
4.1 Poziomy

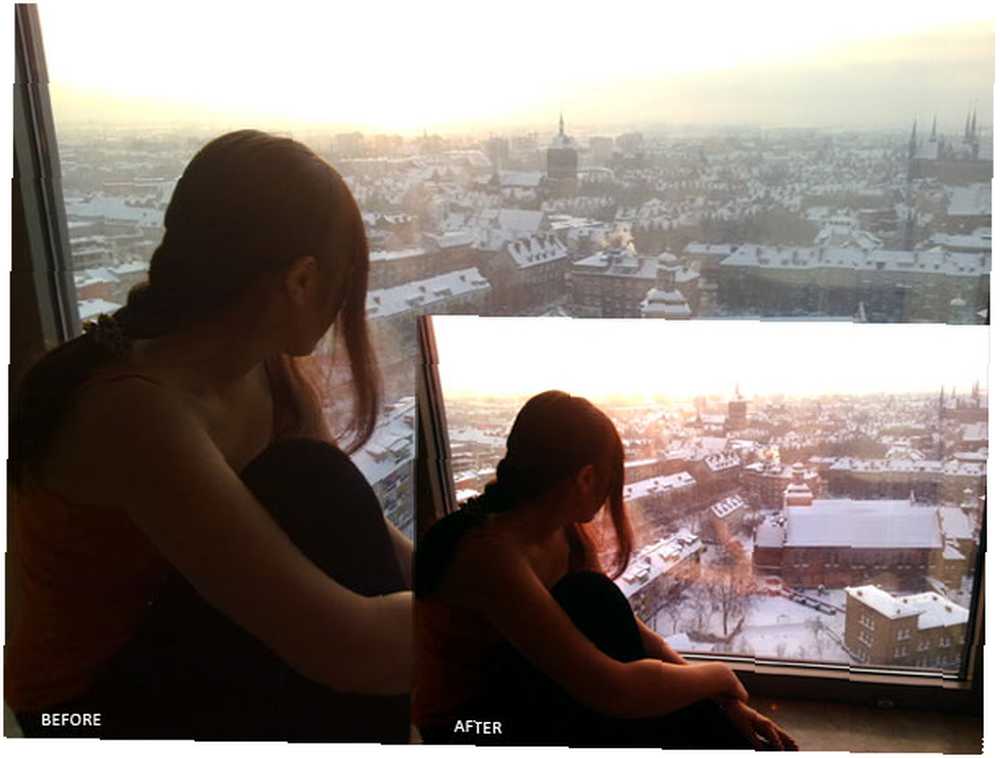
To pierwsze narzędzie, z którym zaczynam grać, gdy otwieram obraz. Daje kontrolę nad poziomem jasności za pomocą histogramu obrazu. Jest to bardzo przydatne, gdy chcesz przyciemnić cienie, rozjaśnić przedni obiekt, ożywić niebo i tak dalej. Przeczytaj także nasz powiązany artykuł “Jak naprawić prześwietlone zdjęcia w Photoshopie Jak naprawić prześwietlone zdjęcia w Photoshopie Jak naprawić prześwietlone zdjęcia w Photoshopie Jeśli jesteś fotografem i masz dobre wyczucie światła, ten poradnik nie jest dla Ciebie. Prawdopodobnie wiesz, jak naprawić prześwietlone lub niedoświetlone zdjęcia. Tutejszą grupą docelową jest niedoszły… ”
Elementy sterujące zaznaczone w czerwonych kółkach można przesunąć w lewo lub w prawo. Rozwijane menu w zielonym kółku daje kontrolę nad kanałami kolorów obrazu. Baw się tym.
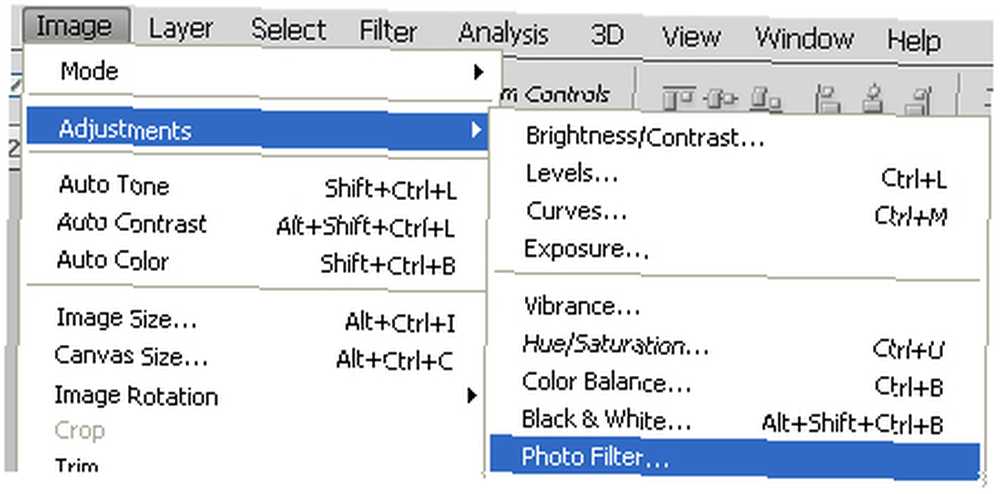
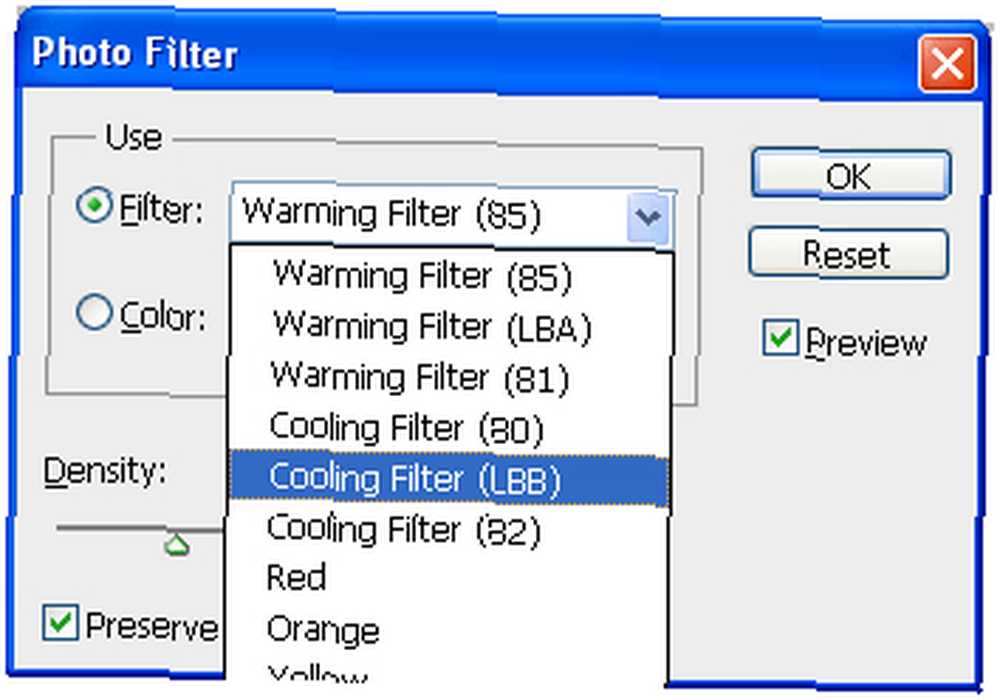
4.2 Filtr fotograficzny

The Filtr fotograficzny narzędzie jest bardzo przydatne, gdy chcesz zastosować jakiś kolor do całego obrazu, zmieniając go “nastrój” (chcesz nadać kolor żółtawy dla obrazu jesiennego i zimniejszy kolor niebiesko-zimowy dla obrazu zimowego).
Możesz wybrać z domyślnych ustawień filtra w rozwijanym menu lub zastosować niestandardowy wybrany kolor i dostosować gęstość wybranego filtra. Wybrałem filtr chłodzący do mojego obrazu, aby poprawić niebieski odcień wody:
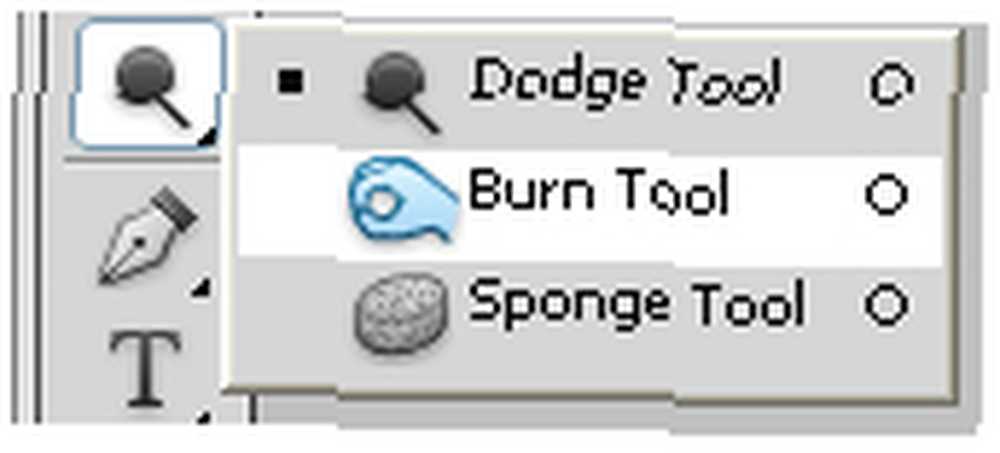
4.3 Dodge and Burn

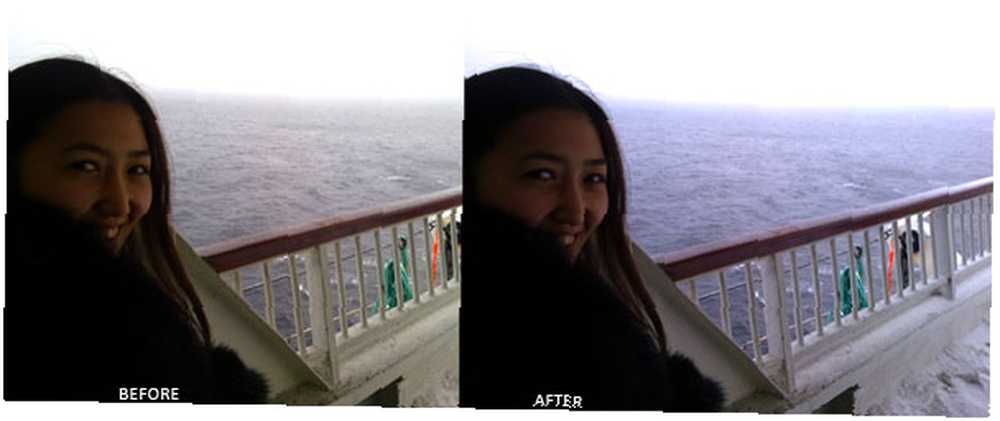
W rzeczywistości są to dwa różne narzędzia, ale umieściłem je w jednej kategorii, ponieważ działają przeciwnie. Zasadniczo Unik narzędzie rozjaśnia dotknięte obszary, a Palić się narzędzie sprawia, że są ciemniejsze.
Za pomocą tych dwóch małych narzędzi możesz znacznie poprawić obraz, nadając mu zupełnie inny wygląd. Sprawdź poniższy przykład, który zrobiłem szybko, abyś mógł zobaczyć najmniej tego, co możesz zrobić:
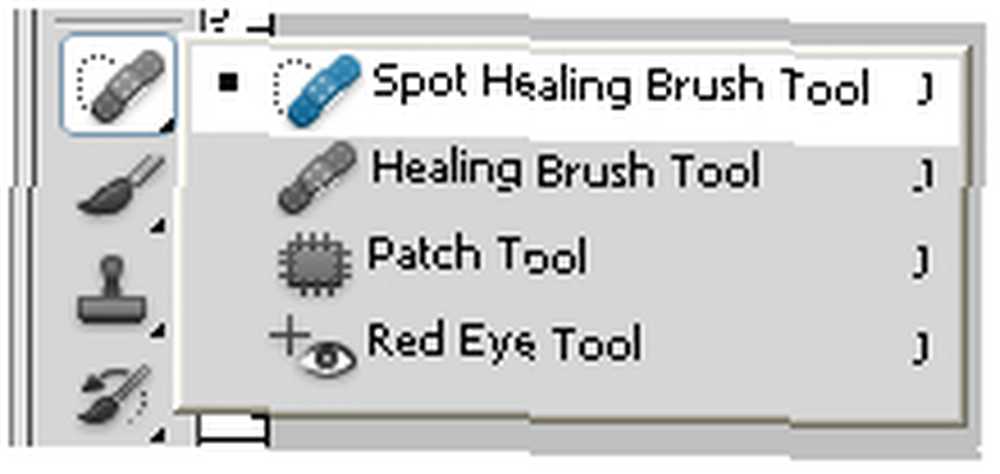
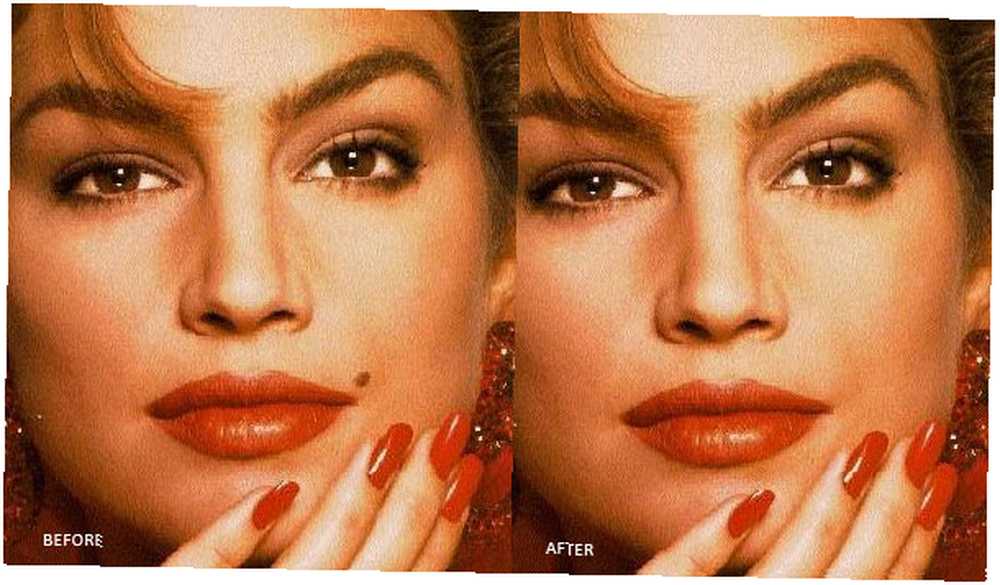
4.4 Punktowy pędzel korygujący

Ten przyszedł z CS2, jak pamiętam, i pomaga w cyfrowej “gojenie”, Czasem nazywany “aerograf”. Prawie każda dziewczyna narzeka na swoje zdjęcie, mówiąc “usuń to miejsce” lub “Nie chcę tego kreta”. Nie ma problemu: z Punktowy pędzel korygujący narzędzie, które sprawi, że będzie szczęśliwa!
Jednym kliknięciem usunąłem znanego mola Cindy Crawford:
4.5 Rozmycie

Narzędzie Rozmycie najlepiej jest stosować, gdy chcesz ustawić ostrość na obiekcie lub obszarze zdjęcia. Istnieje bardziej kompleksowe narzędzie do rozmycia w Filtry menu, które ma różne metody rozmycia. Ten, który wam pokazuję, jest podstawowym narzędziem.
To narzędzie do rozmycia jest używane jak pędzel, co oznacza, że dotyczy obszaru pod myszą. Użyj go, aby zmienić ostrość obrazu. Na przykład: zamazanie tła nadaje obrazowi głębi:
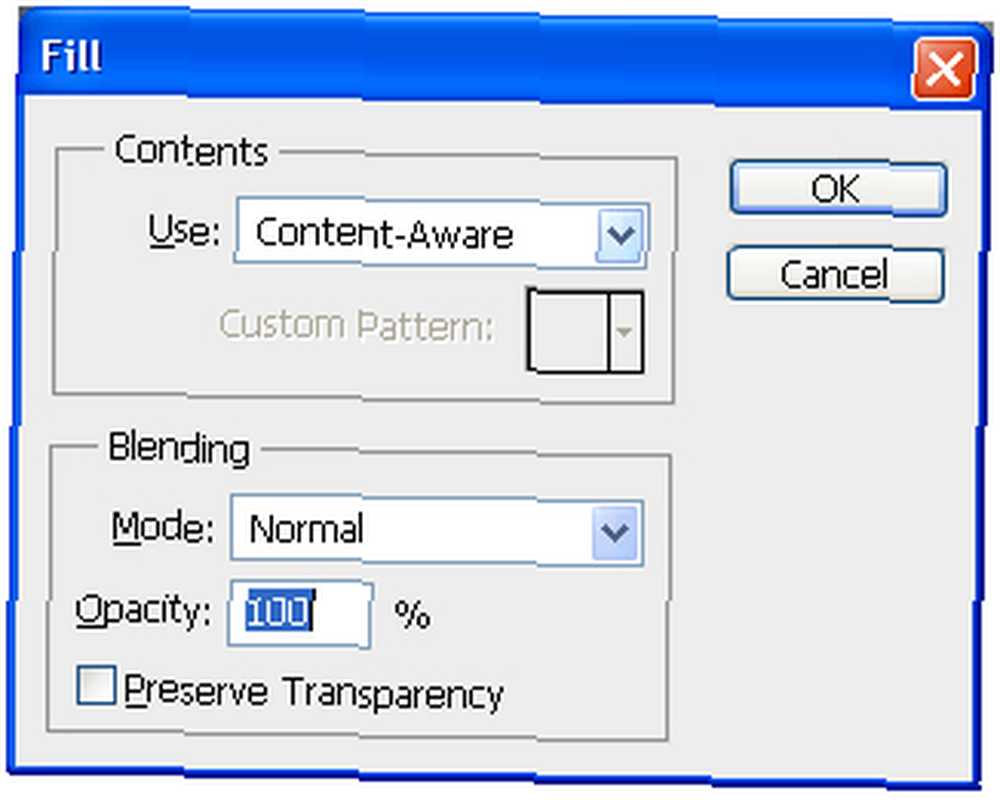
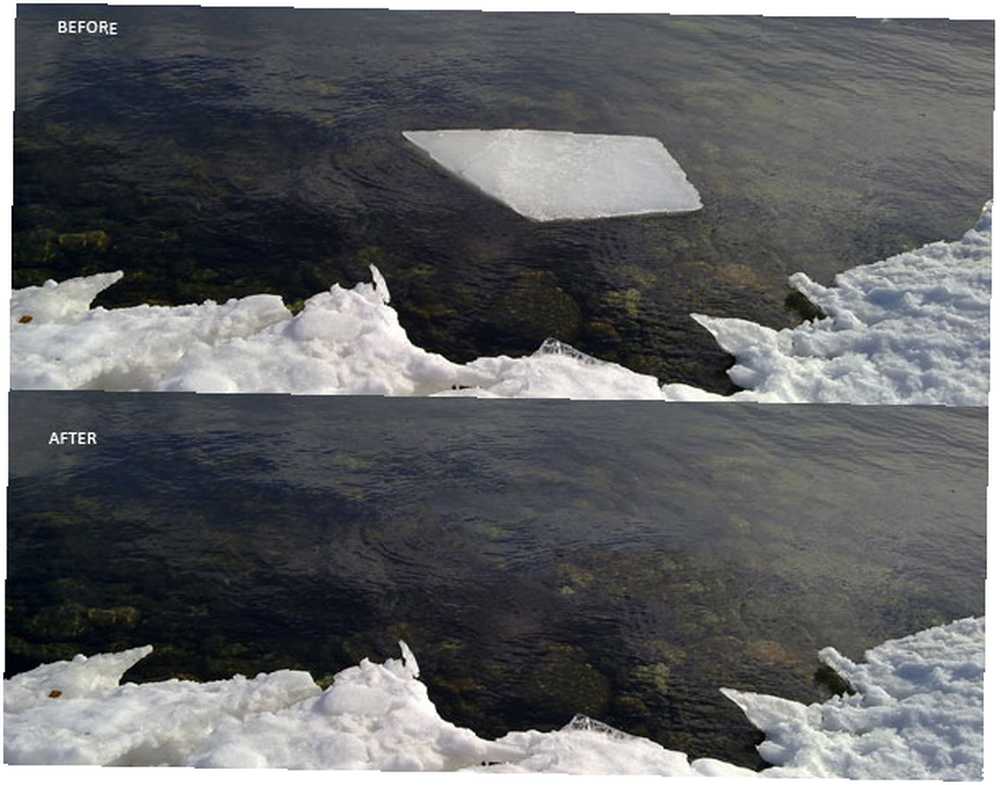
4.6 Wypełnianie z uwzględnieniem zawartości

Teraz to narzędzie nie jest podstawowe: jest tak potężne jak różdżka Harry'ego Pottera i może z łatwością stać się przedmiotem własnego przewodnika. Jest tylko w środku Photoshop CS5 i później, więc jeśli masz starszą wersję ... przepraszam.
Z Wypełnianie z uwzględnieniem zawartości możesz usunąć niechciane rzeczy ze zdjęcia bez pozostawiania czarnego miejsca: Photoshop zgadnie, co powinno być, i wypełni lukę. Przed CS5 nie było to łatwe zadanie, ale teraz jest proste. Oczywiście nie jest idealny i aby uzyskać najlepsze wyniki, będziesz musiał dokonać pewnych korekt, ale to narzędzie wykonuje pracę wyjątkowo dobrze.
Zasadniczo narzędzie oblicza otaczający obszar zaznaczenia, a następnie “malatura” obszar, który wypełniasz, zgadując, co powinno tam być. Naprawdę musisz się tym bawić, aby w to uwierzyć: po prostu wybierz obiekt, który chcesz usunąć, pozostawiając trochę miejsca, rozszerzając zaznaczenie. Następnie zastosuj wypełnienie (Edycja-> Wypełnij lub Shift + F5):
Za pomocą tych 6 narzędzi możesz nadać swoim zdjęciom świeży wygląd w ciągu kilku minut. Pobaw się wartościami i ustawieniami, a zapoznasz się z nimi.
5. BONUS nr 1: Tworzenie sylwetki ze zdjęcia w kilka minut
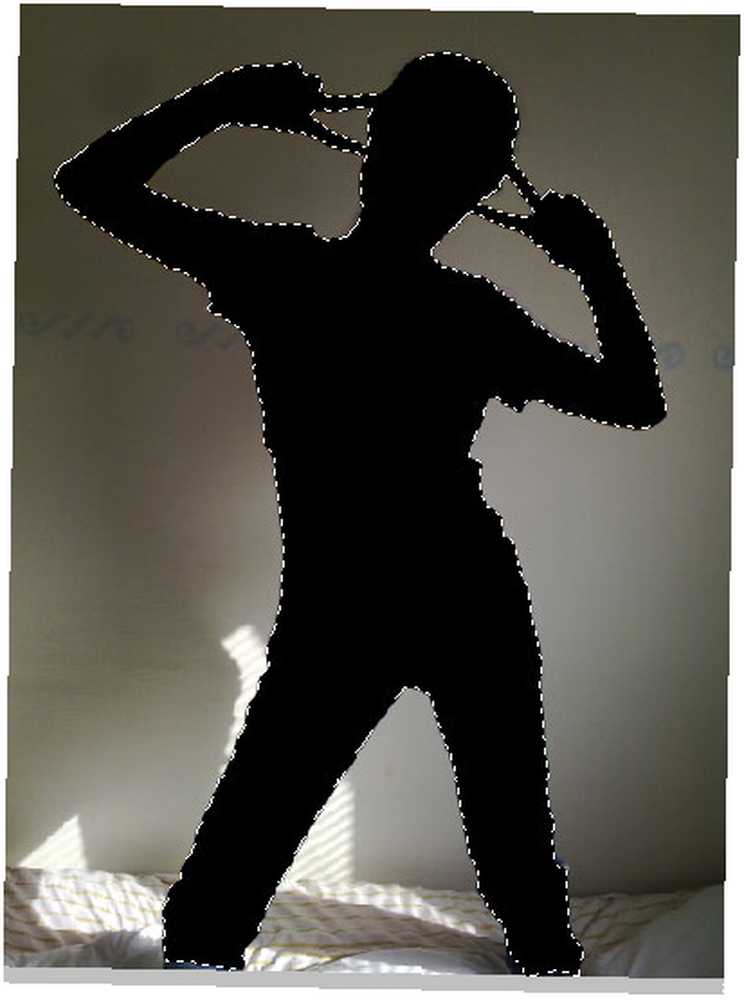
Co to jest sylwetka? Jest to zarys każdej postaci wypełnionej jednolitym kolorem, zwykle ciemnym odcieniem. Widzisz naturalną sylwetkę, gdy patrzysz na coś na tle zachodu słońca.
Sylwetki są bardzo przydatne, jeśli chodzi o grafikę: prawie zawsze pasują do tła, ponieważ nie mają wielu szczegółów, które mogłyby zakłócać obraz. Ponadto sylwetki można wykorzystać do tworzenia niestandardowych kształtów i pędzli.
W tym krótkim samouczku dowiesz się, jak łatwo można stworzyć sylwetkę z prawie dowolnego zdjęcia w Photoshopie.
Pamiętaj, że najważniejszym krokiem jest dokonanie dobrego wyboru - im bardziej precyzyjny, tym lepsza będzie ostateczna sylwetka.
Krok 1
Otwórz obraz w Photoshopie i dokonaj wyboru. Zrobiłem mój używając Lasso magnetyczne narzędzie. Łatwiej jest dokonać wyboru na obrazach, które mają tło z kilkoma szczegółami:
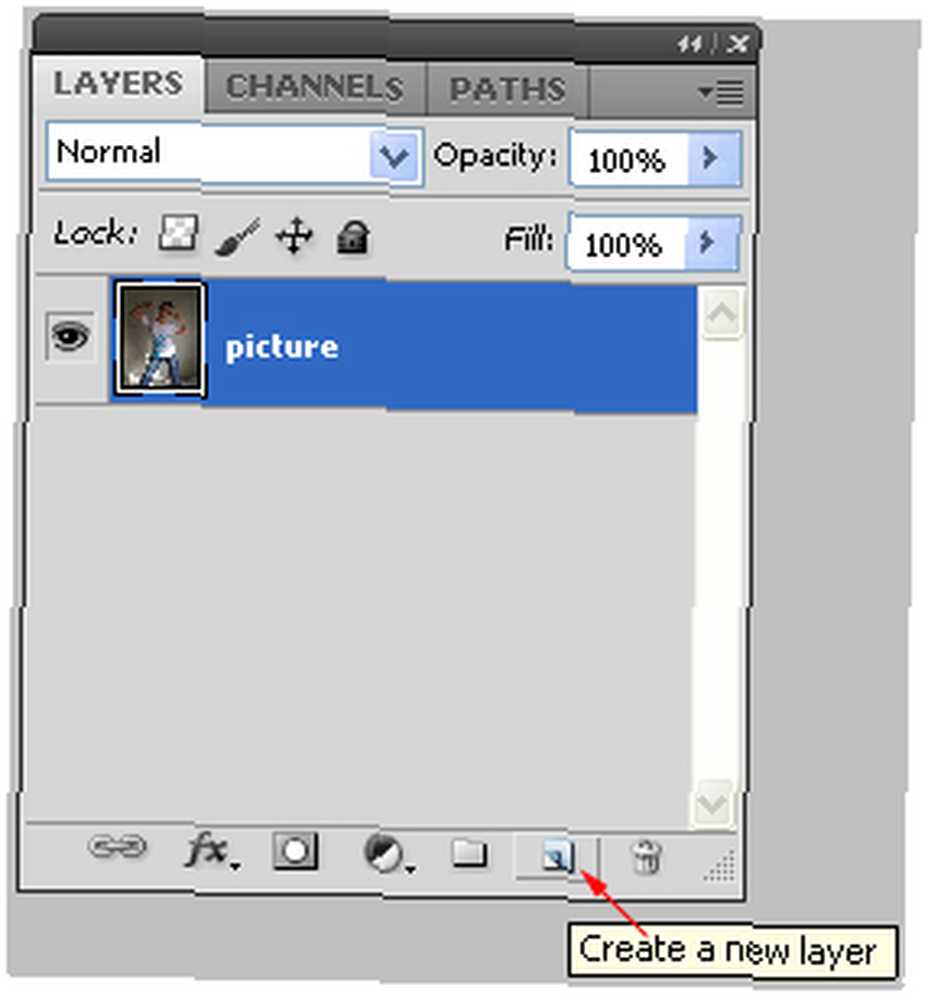
Krok 2
Stwórz Nowa warstwa klikając małą ikonę na palecie Warstwy:
Krok 3
Wypełnij zaznaczenie czarnym:
Krok 4
Teraz pozbądź się tła, po prostu usuwając oryginalną warstwę (w moim przypadku jest to “obrazek” warstwa):
to jest to! Sylwetka jest teraz gotowa do użycia. Możesz teraz umieścić tę sylwetkę przed wszystkim. Oto kilka “sztuka”:
6. BONUS # 2: Tworzenie Favicon w Photoshopie
Jeśli jesteś właścicielem witryny lub zamierzasz nim zostać, będziesz potrzebować favicon. Co to jest? Favicon to mała ikona (16 × 16 pikseli) lub obraz wyświetlany na pasku adresu lub karcie przeglądarki internetowej.
Jest to ważna część tożsamości Twojej witryny, podobnie jak twoje logo, więc nie lekceważ tego.
Nie możesz po prostu utworzyć obrazu 16x16px, zmienić jego rozszerzenie pliku na .ico i użyć jako favicon. Istnieje wiele narzędzi do tworzenia ulubionych, ale pokażę ci, jak to zrobić w Photoshopie.
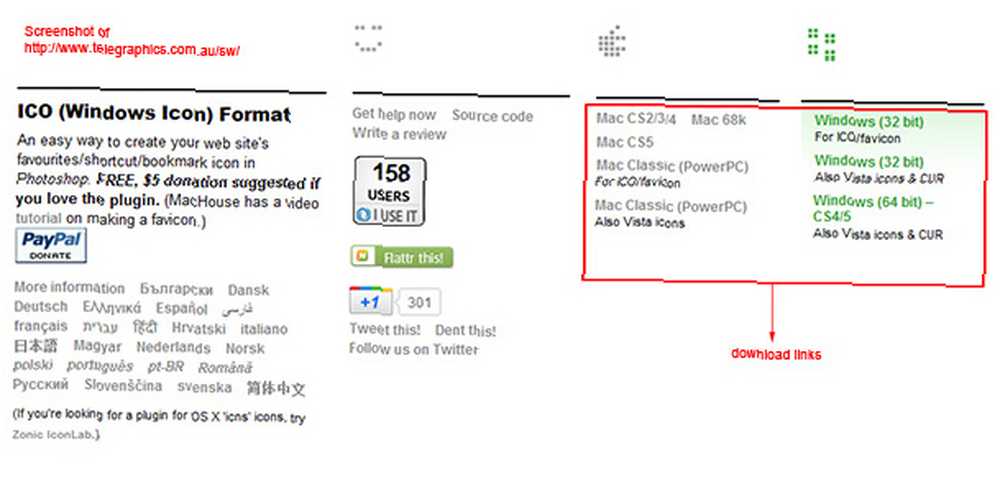
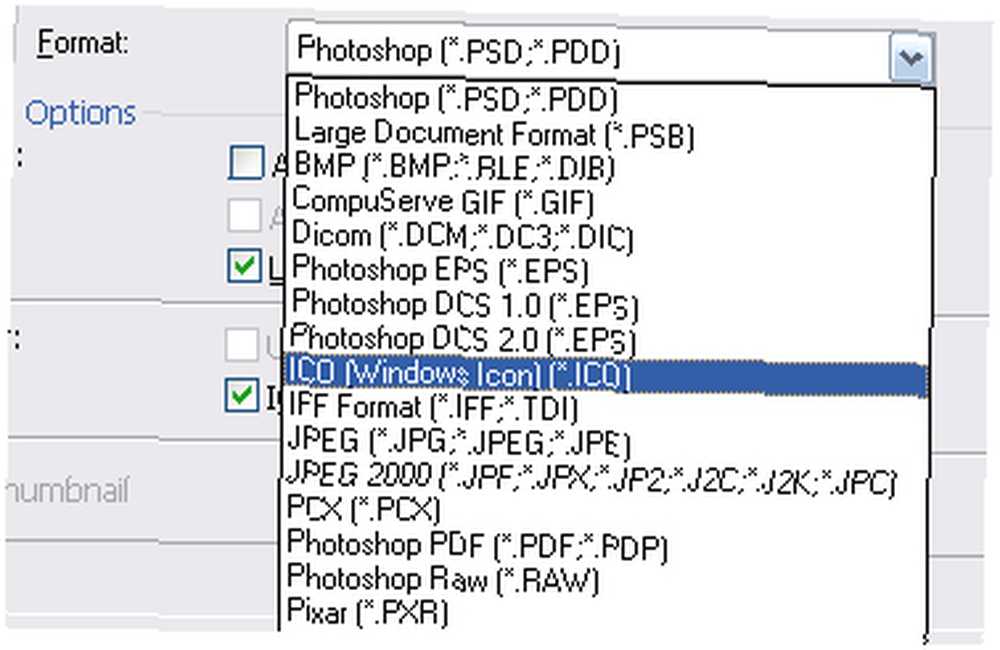
1. Photoshop w ogóle nie rozpoznaje formatu .ico, dlatego potrzebujemy wtyczki, aby zrobić Photoshop “przyjazny” z tym. Wtyczka jest bezpłatna i można ją pobrać z Telegraphics. To się nazywa Format ICO (Windows Icon):
2. Teraz musisz zainstalować go w swoim systemie:
Zamknij program Photoshop, jeśli jest otwarty.
Rozpakuj archiwum, skopiuj i wklej ICOFormat.8bi plik do Formaty plików folder w katalogu Photoshop (Program Files / Adobe Photoshop / Wtyczki / Formaty plików dla użytkowników systemu Windows).
3. Otwórz Photoshop i utwórz nowy dokument 64px w szerokości i 64px na wysokości (ciężko będzie pracować z 16 × 16, więc wygodniej jest używać płótna 64 × 64).
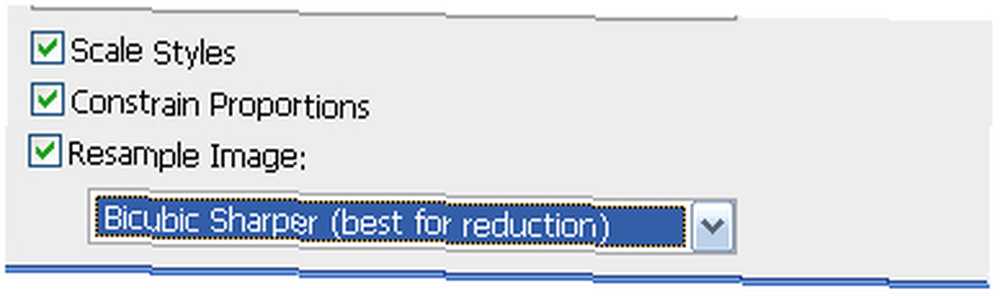
4. Jeśli masz logo, zmień jego rozmiar na kwadrat, otwórz go w Photoshopie i zmień rozmiar obrazu na 64 × 64. Podczas zmiany rozmiaru wybierz Bicubic Sharper, ponieważ jeśli tego nie zrobisz, spowoduje to rozmycie obrazu:
Ulepsz trochę obraz. Prawdopodobnie będziesz musiał użyć Ołówek poprawić rzeczy tu i tam, a może Wyostrzyć trochę. Gdy poczujesz, że jest gotowy, zmień rozmiar obrazu do ostatecznej 16 × 16 i sprawdź, czy wygląda dobrze.
Jeśli uważasz, że wymaga to więcej pracy, cofnij zmianę rozmiaru i kontynuuj pracę. Gdy wreszcie będzie gotowy, zmień jego rozmiar na 16 × 16.
5. Teraz musimy to zapisać .i co format.
Ponieważ mamy zainstalowaną wtyczkę ICO, Photoshop może teraz zapisywać jako ICO. Po prostu idź do Plik-> Zapisz jako… i wybierz Windows ICO z menu rozwijanego (pamiętaj, aby go nazwać “favicon”):
Teraz prześlij plik favicon.ico do katalogu głównego witryny za pomocą ulubionego klienta FTP. Lepiej wgrać go do korzeń katalog, aby przeglądarki znajdowały go automatycznie, ale pokażę ci mały kod HTML, który pomoże przeglądarce znaleźć Twój favicon na pewno:
Dodaj ten kod gdzieś pomiędzy
header.php. Jesteś skończony!
7. Wnioski
Na razie tyle! Mam nadzieję, że ten przewodnik nauczył cię czegoś i pozostań na bieżąco z kolejnym przewodnikiem Photoshop od MakeUseOf.com.
Więcej przewodników po Photoshopie:
- Easy Photoshop Guide: Part 1
- Podręcznik programu Idiot's Photoshop - 2
- Przewodnik Idioty do Photoshopa, część 4: Zaawansowane funkcje i zabawne efekty fotograficzne
- Co nowego w Photoshop CS6, Twój najlepszy przegląd











