
Peter Holmes
0
939
129
 AJAX to niezwykła technologia internetowa, która wyszła poza prostotę “kliknij link, przejdź do innej strony” struktura Internet 1.0.
AJAX to niezwykła technologia internetowa, która wyszła poza prostotę “kliknij link, przejdź do innej strony” struktura Internet 1.0.
AJAX, co oznacza Asynchroniczne JavaScript i XML, umożliwia witrynom dynamiczne pobieranie i wyświetlanie treści bez odsuwania się użytkownika od bieżącej strony. Prowadzi to do znacznie bardziej interaktywnego doświadczenia użytkownika i może również przyspieszyć, ponieważ nie trzeba ładować całej nowej strony internetowej. Na szczęście korzystanie z AJAX jest dość łatwe w środowisku WordPress, a dziś pokażę ci, jak.
Ten samouczek Ajax powinien być uważany za dość zaawansowany i jest kontynuowany od ostatniego razu, kiedy nauczyliśmy się korzystać z niestandardowych tabel bazy danych Praca z niestandardowymi tabelami bazy danych w WordPress Praca z niestandardowymi tabelami bazy danych w WordPress Otworzy się szybki skan strony Best of WordPress Plugins niektóre z wielu unikalnych i niszowych sposobów na zwiększenie intensywności blogu. Co jeśli masz już bazę danych… z szablonu WordPress - w moim przykładzie użyto prostej istniejącej tabeli danych klienta. Jeśli chodzi o wstawianie rzeczy z powrotem do bazy danych, będziemy korzystać z odrobiny magii AJAX w WordPress.
Cały kod w dzisiejszym tutorialu będzie zatem odwoływał się do tego, co napisaliśmy ostatnim razem, ale jeśli szukasz tylko sposobu wykonywania AJAX w WordPress, jest to równie istotne.
Dlaczego warto korzystać z AJAX?
Najczęstsze użycie AJAX jest związane z formularzami - sprawdzaniem, czy nazwa użytkownika jest zajęta, lub wypełnianiem pozostałej części formularza różnymi pytaniami w zależności od konkretnej udzielonej odpowiedzi. Zasadniczo jednak używasz AJAX, gdy chcesz wydarzenie (np. użytkownik klikający lub piszący coś) przywiązany do po stronie serwera akcja występująca w tło.
Użyjemy go, aby dodać nowe wpisy do naszej ważnej, dostosowanej tabeli bazy danych klientów, ale prawdopodobnie możesz wymyślić coś bardziej ekscytującego.
Omówienie korzystania z AJAX w WordPress
- Edytuj niestandardowy szablon, aby uwzględnić zdarzenie formularza lub javascript, które prześle dane za pośrednictwem jQuery AJAX do admin-ajax.php w tym wszelkie dane wpisu, które chcesz przekazać. Upewnij się, że jQuery jest ładowane.
- Zdefiniuj funkcję w swoim motywie function.php; przeczytaj zmienne wpisu i jeśli chcesz, zwróć coś użytkownikowi.
- Dodaj Hak akcji AJAX dla twojej funkcji.
Tworzenie formularza
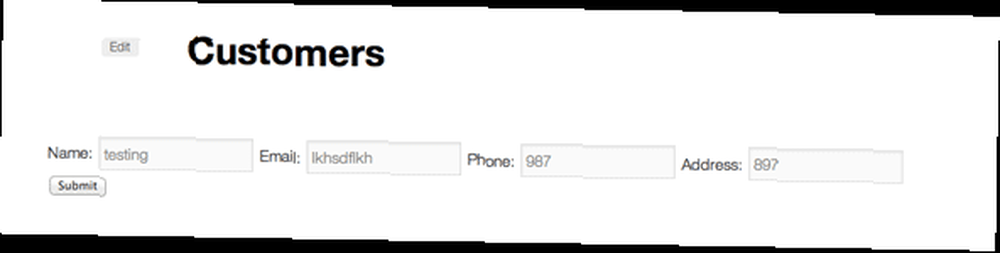
Zacznijmy od stworzenia prostego formularza w interfejsie do wprowadzania danych nowego klienta. To nic skomplikowanego, wystarczy zastąpić główną część niestandardowego szablonu tym kodem, który rozpoczęliśmy w zeszłym tygodniu, wokół którego odbywa się sprawdzanie is_user_logged_in ():
if (is_user_logged_in ()):?> Nazwa: E-mail: Telefon: Adres:
Jedyne, co może wyglądać dziwnie, to użycie ukrytego pola wejściowego o nazwie akcja - zawiera nazwę funkcji, którą uruchomimy przez AJAX.

Odbiornik PHP
Następnie otwórz functions.php i dodaj następujący wiersz, aby upewnić się, że jQuery jest ładowane w Twojej witrynie:
wp_enqueue_script ('jquery');Podstawowa struktura pisania wywołania AJAX jest następująca:
function myFunction () // zrób coś die (); add_action ('wp_ajax_myFunction', 'myFunction'); add Działalności („wp_ajax_nopriv_myFunction”, „myFunction”);Te dwie ostatnie linie to haki akcji, które informują WordPressa “Mam funkcję o nazwie myFunction i chcę, abyś jej wysłuchał, ponieważ będzie ona wywoływana przez interfejs AJAX” - pierwszy jest dla użytkowników na poziomie administratora, natomiast wp_ajax_nopriv_ jest dla użytkowników, którzy nie są zalogowani. Oto pełny kod dla functions.php którego użyjemy do wstawienia danych do naszej tabeli specjalnych klientów, co wyjaśnię wkrótce:
wp_enqueue_script ('jquery'); funkcja addCustomer () global $ wpdb; $ name = $ _POST ['name']; $ phone = $ _POST ['phone']; $ email = $ _POST ['email']; $ adres = $ _POST ['adres']; if ($ wpdb-> insert ('klienci', tablica ('name' => $ name, 'email' => $ email, 'address' => $ address, 'phone' => $ phone)) === FALSE) echo „Błąd”; else echo „Customer” ”. $ name. Pomyślnie dodano „, identyfikator wiersza to”. $ wpdb-> insert_id; die (); add działań („wp_ajax_addCustomer”, „addCustomer”); add działań („wp_ajax_nopriv_addCustomer”, „addCustomer”); // naprawdę nie potrzebneTak jak poprzednio, deklarujemy globalny $ wpdb aby dać nam bezpośredni dostęp do bazy danych. Następnie chwytamy SŁUPEK zmienne zawierające dane formularza. W instrukcji IF znajduje się funkcja $ wpdb-> insert, tego używamy do wstawiania danych do naszej tabeli. Ponieważ WordPress zapewnia określone funkcje do wstawiania zwykłych postów i metadanych, to $ wpdb-> insert Metoda jest zwykle używana tylko w przypadku tabel niestandardowych. Możesz o tym napisać w Kodeksie, ale w zasadzie wymaga ona nazwy tabeli, do której chcesz wstawić, a następnie szyk z pary kolumna / wartość.
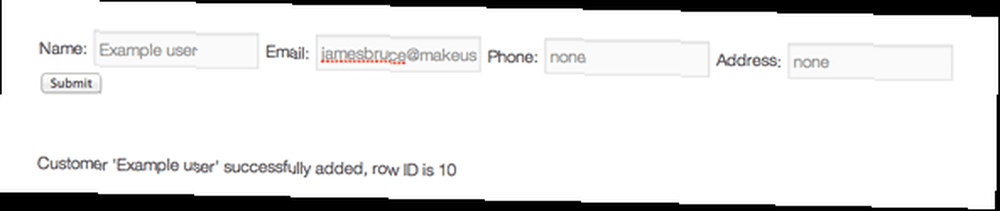
The === FAŁSZ sprawdza, czy funkcja wstawiania nie powiodła się, a jeśli tak, wyświetla wynik “błąd“. Jeśli nie, po prostu wysyłamy wiadomość do tego użytkownika Klient X został dodany, i echo $ wpdb-> insert_id zmienna, która wskazuje zmienna automatycznego przyrostu ostatniej operacji wstawiania, która się wydarzyła (zakładając, że ustawiłeś pole, które automatycznie zwiększa, np. identyfikator).
Wreszcie, umierać() zastąpi wartość domyślną die (0) dostarczone przez WordPress - nie jest to konieczne jako takie, ale bez niego dostaniesz 0 dołączane na końcu wszystkiego, co odsyłasz z powrotem do szablonu.
JavaScript
Ostatnim krokiem jest magiczny bit - faktyczny Javascript, który zainicjuje wywołanie AJAX. Zauważysz, że w formularzu, który dodaliśmy wcześniej, pole akcji pozostało puste. To dlatego, że zastąpimy to naszym wywołaniem AJAX. Ogólny sposób to zrobić:
jQuery.ajax (type: "POST", adres URL: "/wp-admin/admin-ajax.php", // dane naszego pliku obsługi PHP: „myDataString”, sukces: funkcja (wyniki) // zrób coś z zwrócone dane);To podstawowa struktura wywołania AJAX, której będziemy używać, ale na pewno nie jedyny sposób, w jaki możesz to zrobić. Być może zastanawiasz się, dlaczego mamy na myśli wp-admin tutaj, nawet jeśli będzie to na froncie strony. Właśnie tam Moduł obsługi AJAX rezyduje, niezależnie od tego, czy używasz go do funkcji frontowych czy po stronie administratora - mylące, wiem. Wklej następujący kod bezpośrednio do szablonu klienta:
jQuery ('# newCustomerForm'). zgłoś (ajaxSubmit); funkcja ajaxSubmit () var newCustomerForm = jQuery (this) .serialize (); jQuery.ajax (type: "POST", url: "/wp-admin/admin-ajax.php", data: newCustomerForm, success: function (data) jQuery ("# feedback"). html (data); ); zwracać fałsz; W pierwszym wierszu dołączamy naszą funkcję ajaxSubmit do formularza, który stworzyliśmy wcześniej - więc kiedy użytkownik kliknie przycisk Prześlij, przechodzi przez naszą specjalną funkcję AJAX. Bez tego nasza forma nic nie zrobi. W naszym ajaxSubmit () funkcja, pierwszą rzeczą, którą robimy, jest serializacja () formularza. To po prostu przyjmuje wszystkie wartości formularza i zamienia je w jeden długi ciąg, który nasz PHP przeanalizuje później. Jeśli wszystko się powiedzie, umieścimy zwrócone dane w DIV z identyfikatorem sprzężenia zwrotnego.
to jest to! Zapisz wszystko, odśwież i spróbuj przesłać niektóre dane formularza. Jeśli masz problemy, możesz wyświetlić pełny kod szablonu strony tutaj (na podstawie domyślnego motywu dwadzieścia jedenastu), i kod do dodania tutaj do functions.php (nie zamieniaj, po prostu dodaj to na końcu).

O czym należy pamiętać
Bezpieczeństwo: Ten kod nie jest gotowy do produkcji i służy wyłącznie do nauki. Pominęliśmy jeden kluczowy punkt, a jest nim użycie wp-nonce - jednorazowego kodu generowanego przez WordPress, który zapewnia, że żądanie AJAX przychodzi tylko tam, gdzie było zamierzone; hasło, jeśli chcesz. Bez tego twoja funkcja mogłaby być skutecznie wykorzystana do wstawiania losowych danych. Ataki polegające na iniekcji SQL nie stanowią jednak problemu, ponieważ kierowaliśmy zapytania przez WordPress $ wpdb-> insert funkcja - WordPress czyści dla ciebie wszelkie dane wejściowe i zapewnia ich bezpieczeństwo.
Aktualizacja tabeli klientów: W tej chwili wysyłamy tylko wiadomość z potwierdzeniem, ale tabela klientów nie jest aktualizowana - dodatkowe wpisy zobaczysz tylko po odświeżeniu strony (który rodzaj nie udaje się zrobić tego wszystkiego za pośrednictwem AJAX). Sprawdź, czy możesz stworzyć nową funkcję AJAX, która może dynamicznie generować tabelę.
Sprawdzanie poprawności danych wejściowych: ponieważ nie ma sprawdzania poprawności danych formularza, w rzeczywistości można dodać puste wpisy lub wiele wpisów, jeśli naciśniesz zbyt wiele razy. Przydałaby się weryfikacja danych wejściowych w polach formularza, wyczyszczenie ich po zakończeniu, a także SQL do sprawdzenia adresu e-mail lub numeru telefonu, który nie istnieje jeszcze w bazie danych.
To wszystko ode mnie w tym tygodniu - jeśli masz jakiekolwiek problemy z tym samouczkiem, skontaktuj się z nami za pomocą komentarzy, a ja zrobię co w mojej mocy, aby ci pomóc; lub jeśli próbujesz to w jakiś sposób dostosować, możesz odrzucić pomysły ode mnie. Mam nadzieję, że to naprawdę pokaże, jak wiele możesz zrobić w WordPress, po prostu łącząc trochę JavaScript, PHP i MySQL. Jak zawsze, nie zapomnij sprawdzić wszystkich innych artykułów WordPress.











