
William Charles
0
2217
47
JQuery to jedna z najpopularniejszych bibliotek JavaScript na świecie (co to jest JavaScript Co to jest JavaScript i czy Internet może istnieć bez niego? Co to jest JavaScript i czy Internet może istnieć bez niego? JavaScript jest jedną z rzeczy, które wielu uważa za oczywiste Wszyscy go używają). W momencie jego powstania JavaScript (będzie określany jako JS odtąd) był w zupełnie innym miejscu. 14 stycznia 2006 r. Ogłoszono jQuery na BarCampNYC. W JS wciąż trochę brakowało - wszystkie przeglądarki obsługiwały jego część, ale dla zachowania zgodności trzeba było wprowadzić wiele hacków i obejść.
JQuery przyszedł i wszystko zmienił. JQuery bardzo ułatwił pisanie kodu zgodnego z przeglądarką. Możesz animować strony internetowe bez dyplomu z informatyki - hura! Po dziesięciu latach jQuery nadal jest królem, a jeśli nigdy wcześniej go nie używałeś, co możesz z tym zrobić?
Oprócz doskonalenia umiejętności korzystania z JavaScript, możesz przeczytać kilka samouczków HTML i CSS Naucz się HTML i CSS za pomocą tych samouczków Krok po kroku Naucz się HTML i CSS za pomocą tych samouczków Krok po kroku Ciekawy o HTML, CSS i JavaScript? Jeśli uważasz, że masz talent do nauki tworzenia stron internetowych od zera - oto kilka świetnych samouczków, które warto wypróbować. po pierwsze, jeśli ich nie znasz.
Wprowadziliśmy jQuery Making the Web Interactive: Wprowadzenie do jQuery Making the Web Interactive: Wprowadzenie do jQuery jQuery to biblioteka skryptów po stronie klienta, z której korzysta prawie każda nowoczesna strona internetowa - sprawia, że strony internetowe są interaktywne. Nie jest to jedyna biblioteka JavaScript, ale jest ona najbardziej rozwiniętą, najczęściej obsługiwaną i najczęściej używaną… wcześniej, więc ten przewodnik po JQuery skupi się na kodowaniu.
Pierwsze kroki

Być może znasz sposób JS wybierania identyfikatorów z Document Object Model (DOM):
document.getElementById („foo”);Cóż, JQuery idzie o krok dalej. Nie musisz wywoływać różnych metod, aby wybrać klasy, identyfikatory lub wiele elementów. Oto jak wybrać identyfikator:
$ („# bar”);Łatwe prawda? To jest dokładnie ta sama składnia, aby wybrać prawie dowolny element DOM. Oto jak wybierasz zajęcia:
$ („. baz”);Możesz także wykazać się kreatywnością w celu uzyskania prawdziwej mocy. To wybiera wszystko td elementy wewnątrz stół z wyjątkiem pierwszego.
$ ('table td'). not (': first');Zauważ, że nazwy selektorów pasują prawie dokładnie do ich odpowiedników w CSS. Możesz przypisywać obiekty do regularny Zmienne JS:
var xyzzy = $ ('# parent .child');Lub możesz użyć zmiennych jQuery:
var $ xyzzy = $ ('# parent .child');Znak dolara służy wyłącznie do oznaczenia, że ta zmienna jest obiektem jQuery, co jest bardzo pomocne w złożonych projektach.
Możesz wybrać element nadrzędny elementu:
$ („child”). parent ();Lub rodzeństwo:
$ („child”). rodzeństwo ();Musisz wykonać kod, gdy przeglądarka będzie gotowa. Oto jak to zrobić:
$ (document) .ready (function () console.log ('ready!'););Więcej mocy

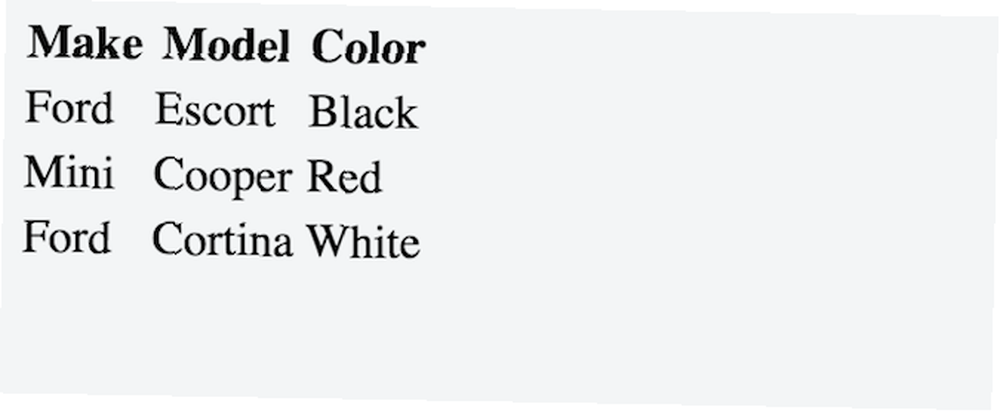
Teraz, gdy znasz podstawy, przejdźmy do bardziej skomplikowanych rzeczy. Biorąc pod uwagę tabelę HTML:
Robić Model Kolor Bród Eskorta czarny Mini Bednarz Czerwony Bród Cortina Biały
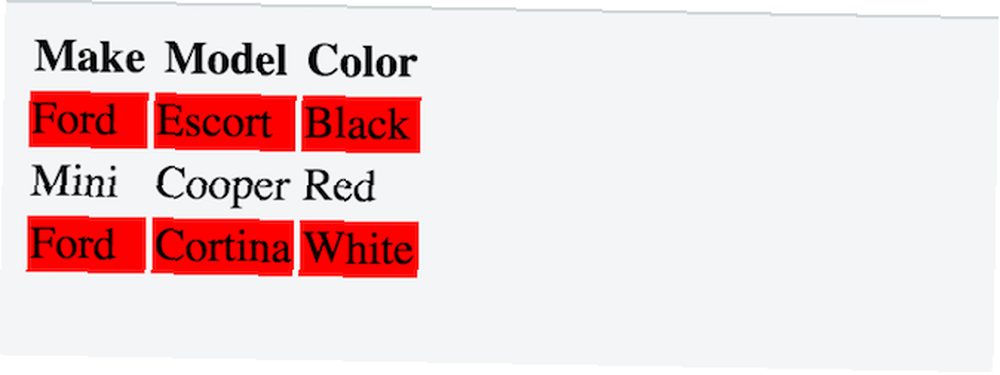
Powiedz, że chcesz, aby każdy inny wiersz miał inny kolor (znany jako Paski Zebry). Teraz możesz do tego użyć CSS:
#cars tr: nth-child (even) background-color: red; 
Oto jak można to osiągnąć dzięki jQuery:
$ („tr: even”). addClass („parzysty”);Osiągnie to samo, pod warunkiem, że parzysty jest klasą zdefiniowaną w CSS. Zauważ, że kropka przed nazwą klasy nie jest potrzebna. To są zazwyczaj wymagane tylko dla selektora głównego. Najlepiej byłoby użyć CSS na początek, chociaż nie jest to wielka sprawa.
JQuery może również ukrywać lub usuwać wiersze:
$ ('# fordCortina'). hide (); $ ('# fordCortina'). remove ();Nie musisz ukrywać elementu przed jego usunięciem.
Funkcje
Funkcje JQuery są jak JS. Używają nawiasów klamrowych i mogą przyjmować argumenty. To, co robi się naprawdę interesujące, polega na wywołaniach zwrotnych. Oddzwanianie można zastosować do prawie każdej funkcji jQuery. Określają fragment kodu, który ma zostać uruchomiony po zakończeniu podstawowej akcji. Zapewnia to ogromną funkcjonalność. Jeśli nie istniały, a ty napisałeś swój kod, oczekując, że będzie on działał liniowo, JS będzie kontynuował wykonywanie następnego wiersza kodu, czekając na poprzedni. Oddzwanianie zapewnia, że kod działa tylko po zakończeniu pierwotnego zadania. Oto przykład:
$ ('table'). hide (function () alert ('Zasady MUO!'););Uwaga: ten kod uruchamia alert dla każdego elementu. Jeśli selektor znajduje się na stronie więcej niż jeden raz, otrzymasz wiele alertów.
Możesz używać wywołań zwrotnych z innymi argumentami:
$ ('tr: even'). addClass ('even', function () console.log ('Hello'););Zauważ, że po nawiasach zamykających występuje średnik. Zwykle nie jest to potrzebne dla funkcji JS, jednak kod ten nadal uważa się za znajdujący się w jednej linii (ponieważ wywołanie zwrotne znajduje się w nawiasach kwadratowych).
Animacja

JQuery bardzo ułatwia animację stron internetowych. Możesz przenikać lub zmniejszać elementy:
$ ('. fade1'). fadeIn ('slow'); $ („# fade2”). fadeOut (500);Możesz określić trzy prędkości (wolne, średnie, szybkie) lub liczbę reprezentującą prędkość w milisekundach (1000 ms = 1 sekunda). Możesz animować prawie dowolny element CSS. Animuje to szerokość selektora z jego bieżącej szerokości do 250 pikseli.
$ („foo”). animacja (szerokość: „250px”);Animacja kolorów nie jest możliwa. Z animacji można również korzystać z połączeń zwrotnych:
$ („bar”). animacja (wysokość: „250px”, funkcja () $ („bar”). animacja (szerokość: „50px”);Pętle
Pętle naprawdę świecą w jQuery. Każdy() służy do iteracji każdego elementu danego typu:
$ ('li'). each (function () console.log ($ (this)););Możesz także użyć indeksu:
$ ('li'). each (function (i) console.log (i + '-' + $ (this)););Zostanie wydrukowane 0, następnie 1 i tak dalej.
Możesz także użyć każdy() iterować po tablicach, tak jak w JS:
var cars = [„Ford”, „Jaguar”, „Lotus”]; $ .each (samochody, funkcja (i, wartość) console.log (wartość););Zwróć uwagę na dodatkowy argument o nazwie wartość - to jest wartość elementu tablicy.
Warto to zauważyć każdy() mogą czasami być wolniejszym niż waniliowe pętle JS. Wynika to z dodatkowego obciążenia przetwarzania, które wykonuje jQuery. Przez większość czasu nie stanowi to problemu. Jeśli obawiasz się o wydajność lub pracujesz z dużymi zestawami danych, rozważ najpierw przetestowanie kodu za pomocą jsPerf.
AJAX
Asynchroniczny JavaScript i XML lub AJAX jest bardzo proste dzięki jQuery. AJAX obsługuje ogromną ilość Internetu i jest to coś, co omówiliśmy w części 5 Samouczek jQuery (część 5): AJAX Them All! Samouczek jQuery (część 5): AJAX Them All! Gdy zbliżamy się do końca naszej serii mini-samouczków jQuery, najwyższy czas przyjrzeć się dokładniej jednej z najczęściej używanych funkcji jQuery. AJAX pozwala stronie komunikować się z… naszym samouczkiem jQuery Samouczek jQuery - Pierwsze kroki: Podstawy i selektory Samouczek jQuery - Pierwsze kroki: Podstawy i selektory W zeszłym tygodniu mówiłem o tym, jak ważna jest jQuery dla każdego współczesnego programisty i dlaczego jest niesamowita. W tym tygodniu myślę, że nadszedł czas, aby ubrudzić sobie ręce kodem i dowiedzieć się, jak… Zapewnia sposób częściowego załadowania strony internetowej - nie ma powodu, aby ponownie ładować całą stronę, gdy chcesz na przykład zaktualizować tylko wynik piłki nożnej. jQuery ma kilka metod AJAX, z których najłatwiej jest obciążenie():
$ ('# baz'). load ('some / url / page.html');Wykonuje to wywołanie AJAX do określonej strony (trochę / url / page.html) i umieszcza dane w selektorze. Prosty!
Możesz wykonać HTTP GET upraszanie:
$ .get ('some / url', function (result) console.log (wynik););Możesz również wysłać dane za pomocą SŁUPEK:
$ .post ('some / other / url', 'make': 'Ford', 'model': 'Cortina');Bardzo łatwo jest przesłać dane formularza:
$ .post ('url', $ ('form'). serialize (), function (result) console.log (wynik);The serialize () funkcja pobiera wszystkie dane formularza i przygotowuje je do transmisji.
Obietnice
Obietnice są wykorzystywane do odroczenia wykonania. Mogą być trudne do nauczenia, jednak jQuery sprawia, że jest to nieco mniej kłopotliwe. ECMAScript 6 wprowadza natywne obietnice do JS, jednak obsługa przeglądarki jest w najlepszym razie niestabilna. Na razie obietnice jQuery są znacznie lepsze w obsłudze wielu przeglądarek.
Obietnica jest prawie dokładnie tak, jak się wydaje. Kod złoży obietnicę powrotu na późniejszym etapie, gdy będzie kompletny. Twój silnik JavaScript przejdzie do wykonywania innego kodu. Kiedyś obietnica rozwiązuje (zwraca), można uruchomić inny fragment kodu. Obietnice można traktować jak oddzwanianie. Dokumentacja jQuery wyjaśnia bardziej szczegółowo.
Oto przykład:
// dfd == odroczony var dfd = $ .Deferred (); function doThing () $ .get ('some / slow / url', function () dfd.resolve ();); return dfd.promise (); $ .when (doThing ()). then (function () console.log ('YAY, it is got' '););Zauważ, jak składa się obietnica (dfd.promise ()) i rozwiązuje się to dopiero po zakończeniu wywołania AJAX. Możesz użyć zmiennej do śledzenia wielu wywołań AJAX i wykonać inne zadanie dopiero po wykonaniu wszystkich.
Wskazówki dotyczące wydajności
Kluczem do wyciśnięcia wydajności z przeglądarki jest ograniczenie dostępu do DOM. Wiele z tych wskazówek może dotyczyć również JS i możesz sprofilować swój kod, aby sprawdzić, czy jest on nieakceptowalnie wolny. W obecnej erze wysokowydajnych silników JavaScript drobne wąskie gardła w kodzie mogą często pozostać niezauważone. Mimo to nadal warto pisać najszybszy kod, jaki możesz.
Zamiast przeszukiwać DOM dla każdej akcji:
$ („foo”). css („kolor tła”, „czerwony”); $ („foo”). css („kolor”, „zielony”); $ („foo”). css („szerokość”, „100px”);Przechowuj obiekt w zmiennej:
$ bar = $ („foo”); $ bar.css („kolor tła”, „czerwony”); $ bar.css („kolor”, „zielony”); $ bar.css („szerokość”, „100px”);Zoptymalizuj swoje pętle. Biorąc pod uwagę waniliową pętlę:
var cars = [„Mini”, „Ford”, „Jaguar”]; dla (int i = 0; i < cars.length; ++i) // do something Chociaż nie jest to z natury złe, ta pętla może zostać wykonana szybciej. Dla każdej iteracji pętla musi obliczyć wartość tablicy samochodów (samochody. długość). Jeśli przechowujesz to w innej zmiennej, możesz zwiększyć wydajność, szczególnie jeśli pracujesz z dużymi zestawami danych:
dla (int i = 0, j = cars.length; i < j; ++i) // do something Teraz długość tablicy samochodów jest przechowywana w jot. Nie trzeba tego już obliczać przy każdej iteracji. Jeśli używasz każdy(), nie musisz tego robić, chociaż odpowiednio zoptymalizowana waniliowa JS może przewyższyć jQuery. JQuery naprawdę błyszczy dzięki szybkości programowania i debugowania. Jeśli nie pracujesz na dużych danych, jQuery jest zwykle więcej niż szybki.
Powinieneś teraz znać wystarczająco dużo podstaw, aby być ninja jQuery!
Czy regularnie korzystasz z jQuery? Czy przestałeś go używać z jakichkolwiek powodów? Daj nam znać, co myślisz w komentarzach poniżej!











