
Michael Fisher
0
3245
606
Rozpoczęcie pracy z tworzeniem stron JavaScript może być frustrującym procesem, ale istnieją narzędzia, które to ułatwiają.
CodePen.io to środowisko kodowania w przeglądarce przeznaczone zarówno do nauki programowania, jak i szybkiego prototypowania pomysłów przy minimalnym wysiłku.
W tym artykule przyjrzymy się niektórym funkcjom witryny i tym, jak mogą pomóc Ci zostać lepszym programistą.
Co to jest CodePen?

CodePen zapewnia coś o nazwie długopis, który obejmuje trzy różne okna dla HTML, CSS i JavaScript oraz panel podglądu, który aktualizuje się w czasie rzeczywistym podczas pisania.
Chociaż jest często używany przez twórców stron internetowych do prezentowania pomysłów na strony internetowe, jest także doskonałym miejscem do nauki podstaw programowania stron internetowych. Oto najważniejsze funkcje, które musisz znać podczas korzystania z CodePen.
1. Preprocesory
Preprocesory to języki interpretowane lub kompilowane w celu uproszczenia kodowania. Mogą dodawać funkcje do języka dla wygody i ułatwiać czytanie kodu. W tworzeniu stron internetowych kombinacja preprocesorów dla HTML, CSS i JavaScript jest używana do szybkiego tworzenia czystego kodu.
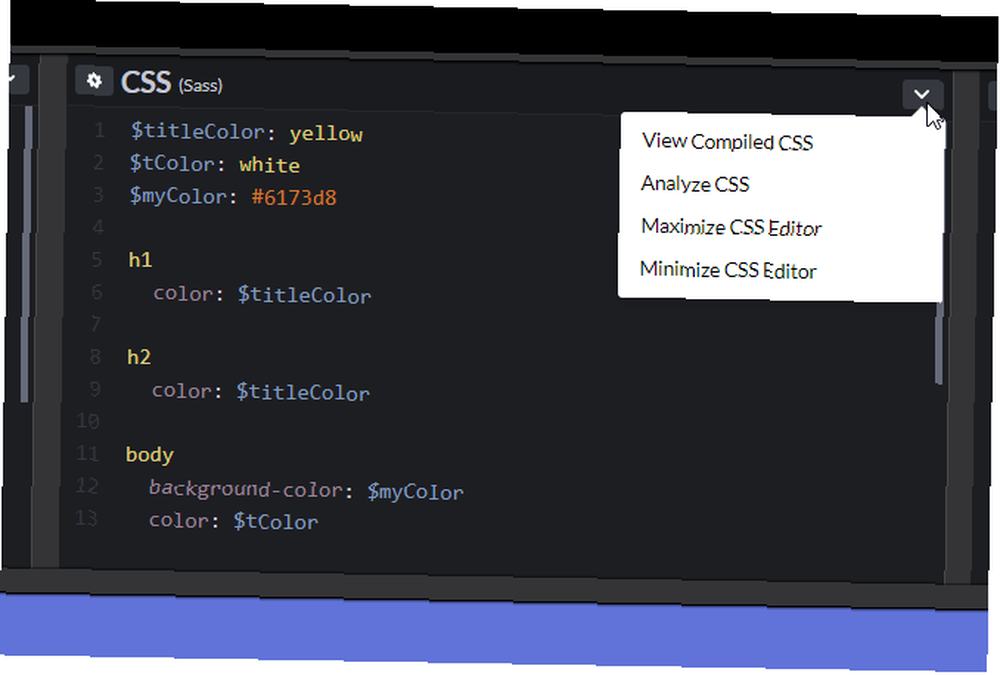
Jeśli uczysz się tworzenia stron internetowych i chcesz wypróbować różne preprocesory, CodePen pozwala na przełączanie preprocesorów w locie i sprawdzanie kodu, który kompiluje w czasie rzeczywistym. Każda z trzech paneli w aplikacji CodePen ma menu rozwijane w prawym górnym rogu. Wybierz Zobacz skompilowany HTML / CSS / JS aby zobaczyć, jak będzie interpretowany kod.

W tym piórze stworzyliśmy prostą stronę używającą Haml i Sass stylizować tekst nagłówka. Wybieranie Zobacz skompilowane pokazuje standardowy HTML i CSS. W tym przykładzie różnica jest minimalna. Jednak podczas uczenia się nowego języka przydatne może być sprawdzenie, jak po przetworzeniu wygląda wstępnie przetworzony kod.
2. Zasoby zewnętrzne
Oprócz natywnej obsługi preprocesorów CodePen obsługuje zewnętrzne skrypty. To sprawia, że jest to idealne miejsce do zdobycia praktycznego doświadczenia z bibliotekami do własnych projektów lub do odświeżenia popularnych bibliotek aplikacji internetowych, takich jak React 7 Najlepsze bezpłatne samouczki do nauki React i tworzenia aplikacji internetowych 7 Najlepsze bezpłatne samouczki do nauki Reagowania i tworzenia Aplikacje internetowe Darmowe kursy rzadko są tak kompleksowe i pomocne - ale znaleźliśmy kilka kursów React, które są doskonałe i pomogą Ci zacząć od właściwej stopy. .
Aby dodać bibliotekę zewnętrzną, otwórz Ustawienia w okienku pióra i przejdź do karty JavaScript. Istnieją dwa sposoby dodawania zasobów, dodając adres URL zasobu ręcznie lub wyszukując.

Wykorzystaliśmy tę funkcję w naszym artykule dotyczącym animacji internetowej z mo.js, a także wstępnego przetwarzania Babel.
Zobacz przykład Pen Mojs MUO autorstwa Iana (@Bardoctorus) na CodePen.
Tak, pióra CodePen można osadzić! Śmiało i kliknij okienko podglądu powyżej, aby zobaczyć wyniki samouczka Mo.js!
Inne pióra można importować podobnie jak biblioteki zewnętrzne. Oznacza to, że możesz wziąć elementy z wcześniej napisanych piór, aby użyć ich jak modułów w nowych piórach. Użytkownik CodePen, prosty pisak Adama, jest dobrym tego przykładem.
3. Szablony
Kiedy uczysz się nowych koncepcji lub testujesz nowe pomysły, często korzystasz z podobnych komponentów i ponownie zaczynasz od wykonania tych samych kroków. CodePen pozwala na tworzenie długopisów szablonowych, które mogą wyciąć powtórzenie i pozwalają przejść od razu do rzeczy.
Aby utworzyć szablon, otwórz nowe pióro, wprowadź zmiany i wybierz Szablon suwak w menu ustawień.
Do niedawna wolni użytkownicy mogli tworzyć tylko trzy szablony, ale teraz wszyscy użytkownicy mogą mieć na koncie tyle szablonów, ile chcą. Idealny do rozpoczęcia nowego pomysłu z minimalnym opóźnieniem!
4. Tryb współpracy
Umiejętność współpracy i nauczania z CodePen może być jego największym atutem. Istnieje już wiele świetnych narzędzi do współpracy dla programistów, ale podejście CodePen jest proste i intuicyjne.
Użytkownicy Pro CodePen mogą utworzyć nowe pióro i otworzyć je na współpracę w ramach Zmień widok menu. To zmienia link pióra w zaproszenie do udostępnienia, które może pomieścić rosnącą liczbę osób w zależności od planu CodePen Pro.
W tym przypadku napisałem HTML, gdy znajomy aktualizował CSS w czasie rzeczywistym, z kursorem oznaczonym identyfikatorem miejsca, w którym pracowali.

Każdy z linkiem może dołączyć i korzystać z funkcji czatu w przeglądarce, niezależnie od tego, czy jest użytkownikiem profesjonalnym, czy ma konto CodePen. Pod warunkiem, że automatyczne zapisywanie jest wyłączone, tylko właściciel pióra może zapisać wszelkie zmiany, dzięki czemu jest to bezpieczny sposób na otwarcie kodu dla innych bez ryzyka.
Otwarta natura tego trybu jest korzystna dla początkujących, ponieważ możesz zaprosić prawie każdego do swojego pióra, aby poprowadzić Cię przez trudną koncepcję. Jest to również przydatny tryb do orientacji, ponieważ jest idealny do przeprowadzania wywiadów z potencjalnymi pracownikami i jest już profesjonalnie wykorzystywany w ten sposób!
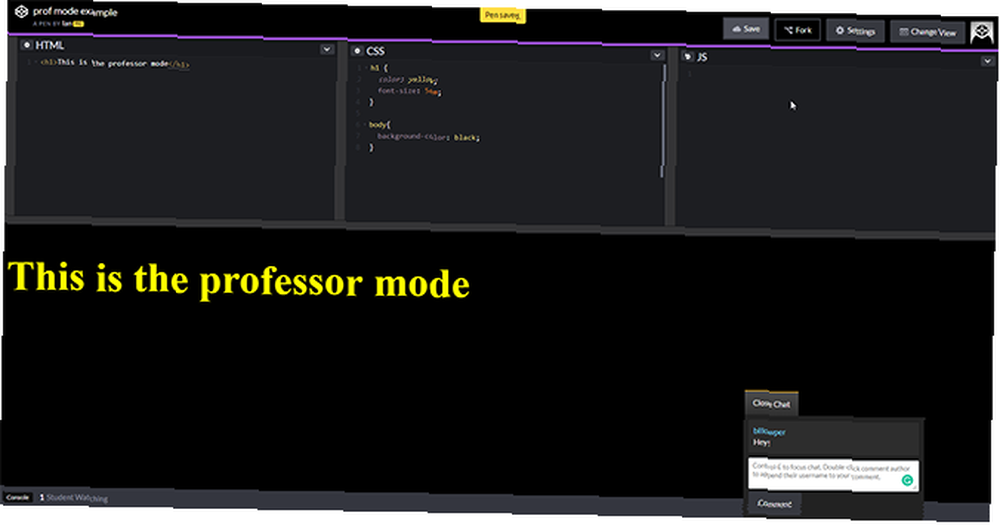
5. Tryb profesora
Tryb Profesor pozwala jednemu użytkownikowi Pro hostować pokój, w którym tylko oni mogą edytować kod. Od 10 do 100 użytkowników może oglądać i czatować w zależności od planu Pro hosta.

Tryb Profesor zapewnia elastyczność między uczeniem się w klasie a nauczaniem na odległość lub ich kombinacją. Korzystanie z trybu Profesor pozwoli osobom z tyłu klasy mieć takie samo doświadczenie jak na froncie, a nauczycielowi pokaże poprawki błędów, które będą aktualizowane w czasie rzeczywistym.
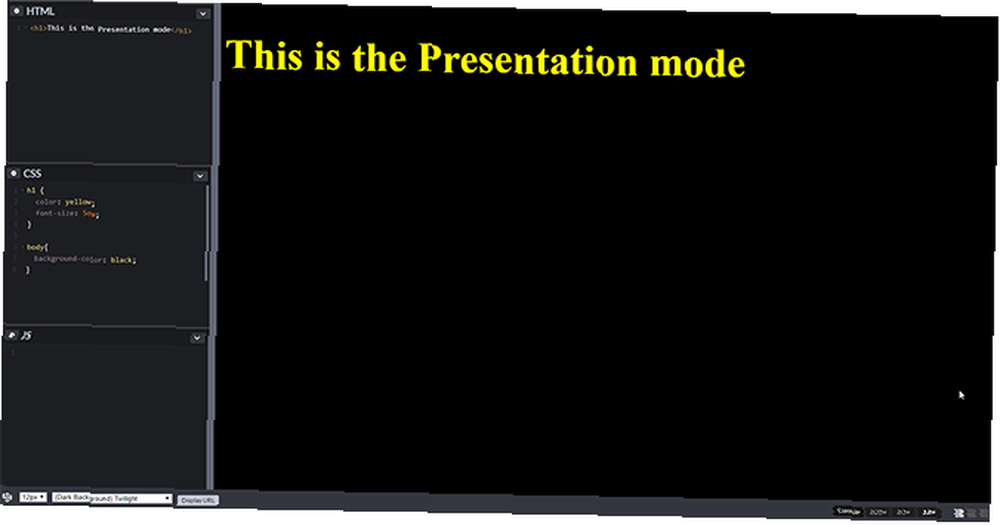
6. Tryb prezentacji
Nic dziwnego, że tryb prezentacji został zaprojektowany z myślą o prezentacji kodu. Aplikacja wyświetla się w uproszczonym widoku, zaprojektowanym do pracy z rzutnikami. CodePen zoptymalizował tryb prezentacji do użytku w przypadku połączeń internetowych o niższej prędkości i słabszego sprzętu.

Sprytni czytelnicy mogli już zdawać sobie sprawę, że darmowa wersja CodePen zapewnia dokładnie tę funkcję, chociaż tryb Pro ma kilka przydatnych funkcji. Układ, rozmiar czcionki i motywy można szybko zmieniać w locie, aby dopasować je do prawie każdego ustawienia, a wyświetlenie linku do pióra powoduje wyświetlenie skróconego adresu URL o ogromnej wielkości, co ułatwia udostępnianie projektu.

Te niewielkie zmiany, a także możliwość skalowania okna podglądu, aby pasowały do wszystkiego, co pokazujesz, sprawiają, że tryb prezentacji jest idealny zarówno dla nauczycieli, jak i programistów prezentujących pomysły kolegom. Tryb prezentacji jest również przejrzystym i prostym sposobem na zaprezentowanie kodu, jeśli znajdziesz się w rozmowie kwalifikacyjnej na stanowisko programistyczne. Jak przygotować się na rozmowę programistyczną Jak przygotować się na rozmowę programistyczną Najlepsza rada na rozmowy programistyczne. Każdy wywiad może być zniechęcający. Czy wiesz wystarczająco dużo, aby przejść? Czy twoje rozwiązania będą wystarczająco dobre? Co jeśli się udławisz? Zastosuj te pięć wskazówek. .
7. Wzory
Wyszukiwanie inspiracji jest znacznie łatwiejsze dzięki kolekcjom wzorników projektowych CodePen.
Każda kategoria to zbiór przykładowego kodu dostarczonego przez użytkowników CodePen do określonych zadań. Szukasz sposobu na tworzenie dynamicznych przycisków dla swojej witryny? Menu akordeonowe? Istnieje wiele kategorii pasujących prawie do każdego przykładu.

Te wzorce są również doskonałym sposobem na nauczenie się działania przycisków interaktywnych oraz różnych sposobów działania dynamicznych interfejsów użytkownika.
8. Emmet
Emmet, znany wcześniej jako Zen Coding, jest powszechnie uważany za najlepszy program do oszczędzania czasu w HTML i CSS. Wtyczka pobiera część kodu, który często piszesz i przekształca go w proste skróty.
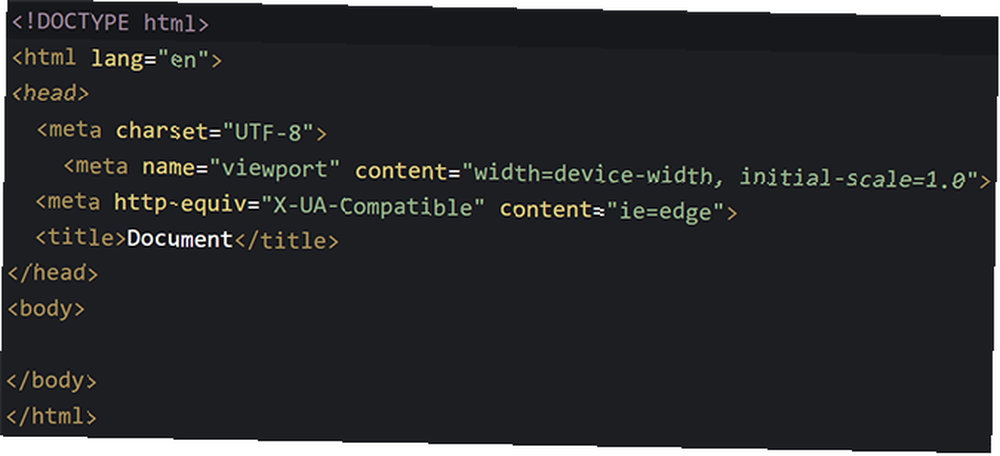
Oglądanie go w akcji jest lepsze niż jego wyjaśnianie, więc weź zwykłą konfigurację dokumentu HTML:

Dodanie tego do każdego dokumentu HTML zostało zredukowane do dwóch działań. Używając Emmet, wpisz ! i uderzył Patka klawisz. magia!

Emmet jest standardowo aktywny w CodePen i jest szczególnie przydatny, jeśli próbujesz nauczyć się nowej koncepcji w JavaScript i potrzebujesz szybko utworzyć obsługę HTML i CSS.
Rozwijaj się dzięki CodePen dla lepszego doświadczenia
CodePen to doskonałe narzędzie dla programistów stron internetowych, a dziedzina stale się rozwija. JavaScript to świetny język do nauki na przyszłość w tworzeniu stron internetowych.
Istnieje kilka świetnych samouczków i kursów dla osób chcących zacząć korzystać z JavaScript. Naprawdę ucz się JavaScript z 5 najlepszymi kursami Udemy Naprawdę ucz się JavaScript z 5 najlepszymi kursami Udemy JavaScript jest językiem programowania w Internecie. Jeśli masz powód do nauki języka JavaScript, te pięć doskonałych kursów od Udemy może być miejscem, w którym możesz rozpocząć swoją przygodę z kodowaniem. , a CodePen to świetne środowisko do testowania nowych umiejętności.











