
William Charles
0
4391
1253
W erze wizualnej Internetu tworzenie własnych projektów graficznych jest stosunkowo łatwe, ale nie muszą wyglądać na domowe.
Niezależnie od tego, czy projektujesz logo, ogłoszenie o wydarzeniu, baner społecznościowy, papier firmowy lub biuletyn e-mailowy; absolutnie musisz znać pięć podstawowych zasad projektowania graficznego. Robin Williams, grafik i autor bestsellerów, wyjaśnia te zasady w swojej klasycznej książce, Książka projektowa projektanta.
Dzisiaj przedstawimy przegląd tych zasad na kilku współczesnych przykładach.
Bliskość
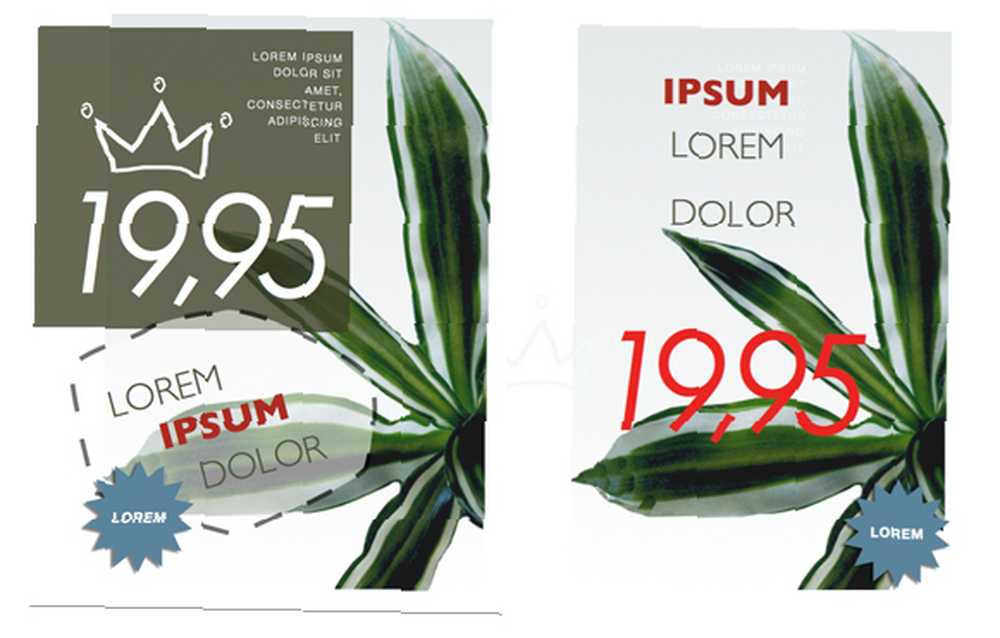
Bliskość oznacza grupowanie elementów, dzięki czemu prowadzący / czytelnik poprowadzi Cię do różnych części wiadomości. Uwaga poniżej w szablonie po lewej stronie, pobranym ze stron Apple, powiązane elementy są pogrupowane, w przeciwieństwie do liniowego rozmieszczenia amatorskich projektów, jak pokazano po prawej stronie.

Chociaż na początku elementy mogą wydawać się rozproszone, ich bliskość dodaje jedności i ciągłości strony. Nawet jeśli zamierzasz trzymać się szablonów, nadal pomaga poznać zasady projektowania w celu dostosowania istniejącego projektu.
Wyrównanie
Kolejną ważną zasadą projektowania jest wyrównanie elementów w wizualnym i czytelnym układzie. Większość projektantów-amatorów zaczyna od wyrównania wszystkiego na środku strony, ale to nie jedyny sposób. Ponownie z “rozsiany” patrząc na wygląd, widzimy wyrównanie elementów, które pomaga utrzymać równowagę projektu. Górna grupa tekstu jest wyrównana do lewej, a trzy większe elementy tekstowe są wyrównane w pionie.

Ważne jest, aby zachować spójność w wyrównaniu elementów. Kiedy patrzysz na projekt i coś jest nie tak, baw się z wyrównaniem i sprawdź, czy można poprawić projekt.
Powtórzenie
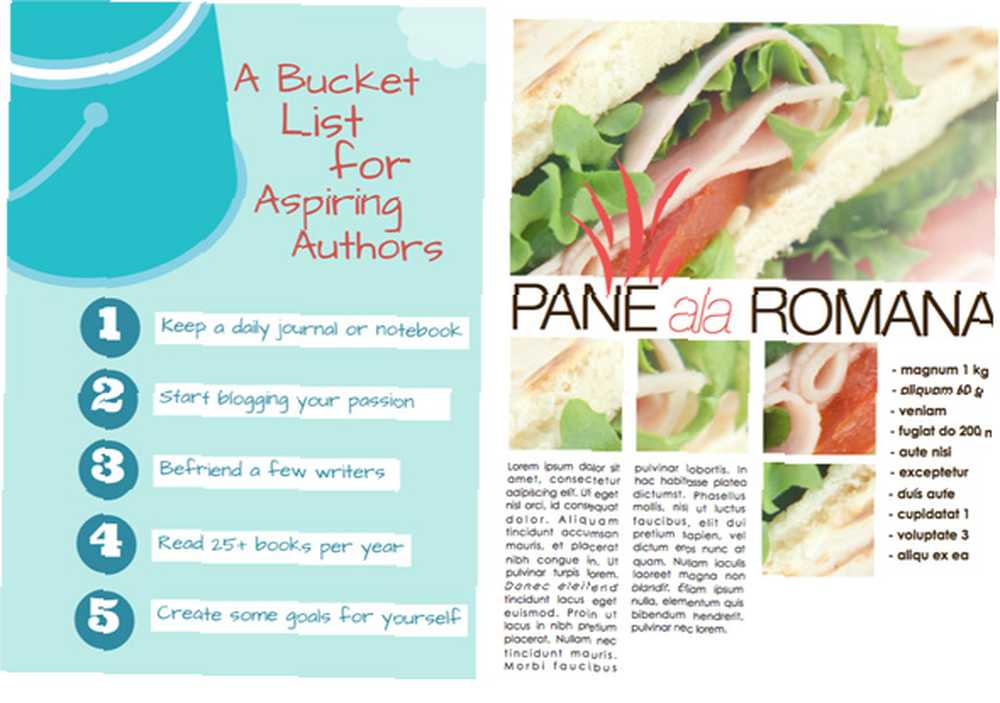
Podobnie jak w przypadku powtarzających się haczyków w utworze, powtarzanie elementów w projekcie graficznym może być atrakcyjne wizualnie. W dwóch poniższych przykładach użyto listy numerowanej, ale jest też powtórzenie niebieskich kółek, które dają odważniejsze stwierdzenie.

W układzie po prawej obraz kanapki jest przycięty i zamaskowany w powtarzających się kwadratach, a także użycie powtarzających się czerwonych pociągnięć nad słowem “SZKŁO.” Powtórzenie kładzie nacisk na poszczególne elementy projektu i zwraca uwagę czytelnika na te elementy.
Kontrast
Kontrast między elementami projektu może wyróżnić prezentację i zostać zauważonym. Weźmy na przykład ten oryginalny szablon z osobistej strony z grafiką, Canva.com Łatwe tworzenie pięknych wzorów w Canva [Rejestracja i bezpłatny kredyt] Łatwe tworzenie pięknych wzorów w Canva [Rejestracja i bezpłatny kredyt] Co zrobić, jeśli aplikacja obiecała umożliwić każdemu tworzenie estetycznych wzorów? Co jeśli stworzenie naprawdę pięknego projektu polegało jedynie na przeciąganiu i upuszczaniu? . Elementy projektu są zgrupowane razem, z silnym wyrównaniem i powtarzaniem strzałek i wypunktowań. Ale w niektórych celach oryginalny projekt może być trochę płaski.

Dodanie kontrastu kolorów sprawia, że projekt jest popowy i zwraca uwagę na ważne części prezentacji i przekazu.

Zauważ inny kontrast: po dwóch strzałkach następuje krąg w kółku, który wysyła komunikat wizualny. Kolor tego elementu można również zmienić, aby dodać kontrast.
Biała przestrzeń
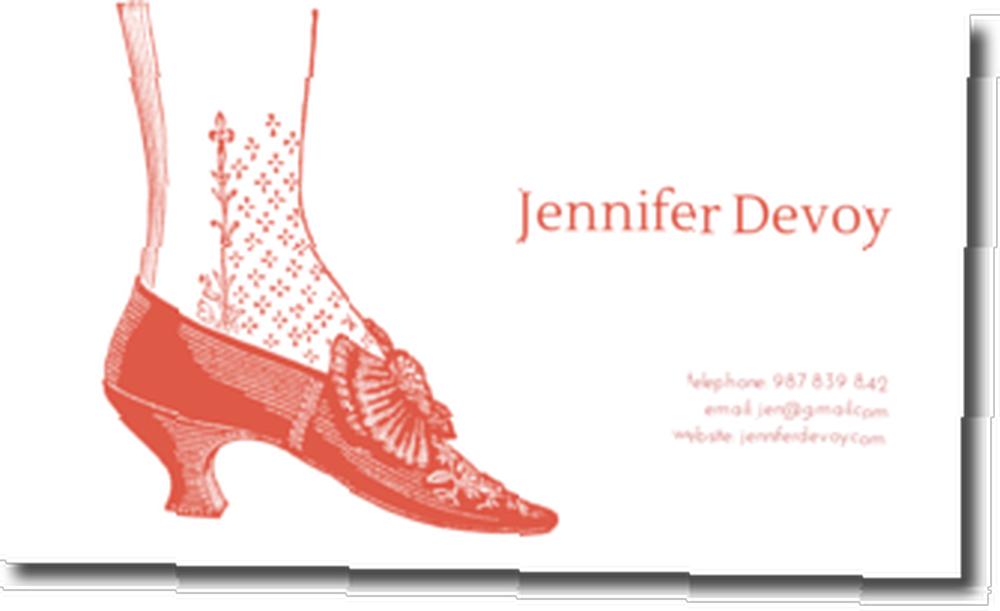
W zależności od prezentacji użycie białej przestrzeni może być bardzo mocne w projektowaniu. Jest to przydatne, gdy chcesz wysłać bezpośredni komunikat, aby wyróżnić się ponad bałaganem występującym w wielu projektach graficznych. W tym szablonie wizytówek Canva pusta przestrzeń pomaga nadać klarowność przekazowi.

Czytnik kart widzi najpierw element graficzny, następnie nazwę właściciela, a następnie informacje kontaktowe. Elementy na karcie są wyważone i uporządkowane.
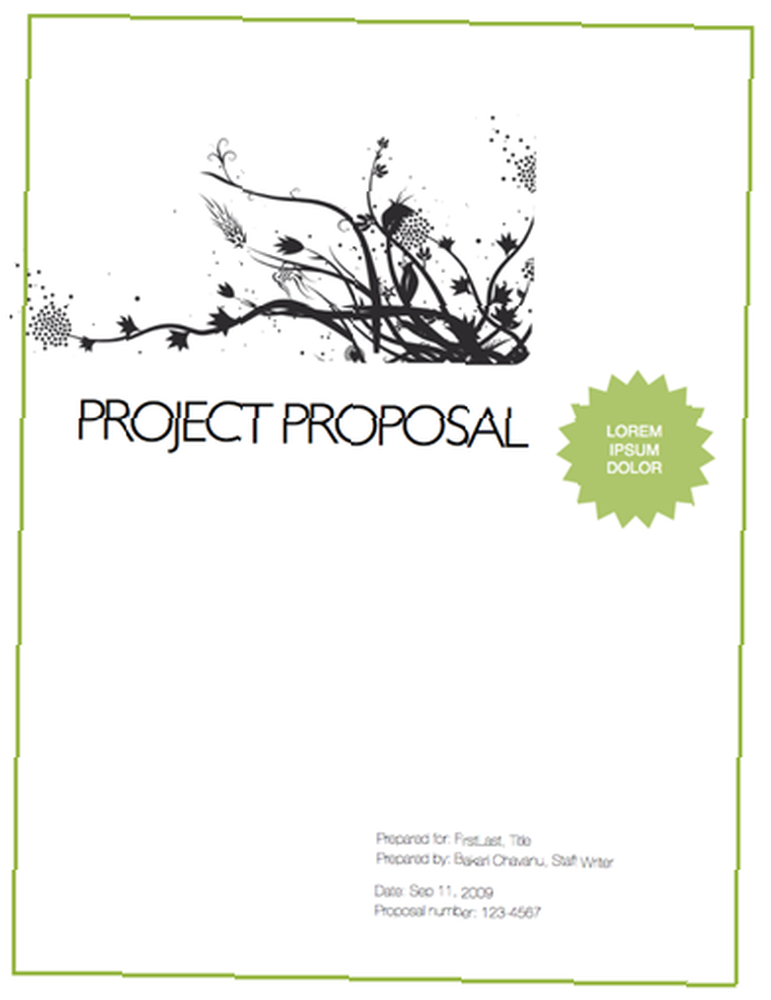
To samo dotyczy arkusza okładki tego szablonu propozycji projektu Pages. Biała przestrzeń zapewnia miejsce na czysty styl czcionki tytułu, elementów graficznych i zgrupowanego tekstu. Nie bój się pozostawić białej przestrzeni w swoim projekcie. Jak zauważa Robin Williams, biała przestrzeń może być również formą kontrastu.

Nauka zasad graficznych
Nie jestem grafikiem, ale wiele lat temu wiele się nauczyłem, pracując nad książkami Robina Williamsa. Canva.com oferuje również kilka samouczków projektowych, które obejmują powyższe podstawowe zasady i kilka innych technik projektowania. Witryna ułatwia użytkownikom dostosowywanie szablonów i zapisywanie projektów do późniejszego wykorzystania.
Spróbuj swoich sił w zastosowaniu powyższych zasad do następnego projektu graficznego i daj nam znać, jakie są Twoje przemyślenia, pomysły i wskazówki dotyczące nauki projektowania graficznego.
Nad którymi projektami ostatnio pracowałeś??











