
Lesley Fowler
0
1723
151
 CSS jest najważniejszą zmianą, jakiej dokonały się strony internetowe w ostatnim dziesięcioleciu, i utorował drogę do oddzielenia stylu i treści. W nowoczesny sposób XHTML definiuje semantyczną Czym jest znacznik semantyczny i jak zmieni Internet na zawsze [technologia wyjaśniona] Czym jest znacznik semantyczny i jak to zmieni Internet na zawsze [technologia wyjaśniona] - znaczenie i treść strony , podczas gdy CSS zajmuje się prezentacją. Podczas gdy większość z nas czuje się swobodnie pisząc trochę HTML, wydaje nam się, że CSS to jakaś czarna magia. Mam nadzieję, że zmienię to za pomocą tych 5 kroków do zostania czarodziejem CSS.
CSS jest najważniejszą zmianą, jakiej dokonały się strony internetowe w ostatnim dziesięcioleciu, i utorował drogę do oddzielenia stylu i treści. W nowoczesny sposób XHTML definiuje semantyczną Czym jest znacznik semantyczny i jak zmieni Internet na zawsze [technologia wyjaśniona] Czym jest znacznik semantyczny i jak to zmieni Internet na zawsze [technologia wyjaśniona] - znaczenie i treść strony , podczas gdy CSS zajmuje się prezentacją. Podczas gdy większość z nas czuje się swobodnie pisząc trochę HTML, wydaje nam się, że CSS to jakaś czarna magia. Mam nadzieję, że zmienię to za pomocą tych 5 kroków do zostania czarodziejem CSS.
Ten artykuł jest skierowany do użytkowników, którzy mają bardzo małe doświadczenie z CSS, choć mam nadzieję, że każdy znajdzie coś dla siebie.
(1) Gramatyka
Jak każdy język, CSS ma pewną gramatykę i może się wydawać trochę “program komputerowy” na początku, ale tak naprawdę to tylko lista rzeczy. Cały CSS jest napisany w następujący sposób:
WYBÓR NIERUCHOMOŚĆ: WARTOŚĆ; WARTOŚĆ NIERUCHOMOŚCI; WARTOŚĆ NIERUCHOMOŚCI;Jak być może już wiesz, CSS działa poprzez zastosowanie stylu do wybranego elementu na stronie. Na przykład, aby stylizować sposób wyświetlania wszystkich linków, należy użyć “za” jako selektor. Różne właściwości i wartości, których nauczysz się z doświadczeniem, ale niektóre są łatwe - takie jak KOLOR, GRANICA, ROZMIAR CZCIONKI, WYSOKOŚĆ to niektóre możliwe właściwości, których wartości mogą być czerwone, 14pkt, 150%, 1000px - tak naprawdę łatwy. Zobaczmy, jak moglibyśmy stylizować wszystkie linki na czerwono:
a color: red;Możesz również użyć tego samego bloku CSS, aby wykonać więcej niż jeden typ elementu jednocześnie z przecinkami:
a, h2, h3 kolor: czerwony;To sprawia, że nie tylko wszystkie linki, ale także wszystkie nagłówki h2 i h3, w tym samym czerwonym kolorze. Zauważ, że wszystkie mogą mieć różne rozmiary, ponieważ ten konkretny blok kodu zmienia TYLKO kolor.
(2) Selektory klas i identyfikatorów
Czasami nie chcesz stylizować WSZYSTKICH elementów w ten sam sposób - w takich przypadkach możesz użyć KLASA lub ID. Zasadniczo identyfikator jest stosowany w przypadku elementów jednorazowych i jest najczęściej używany do definiowania dużych bloków treści lub pojedynczych przycisków specjalnych i takich.
Na przykład możesz mieć duże DIV dla bloków HEADER, CONTENT i FOOTER na swojej stronie - więc zdefiniowanie ich jako identyfikatorów byłoby mądrym posunięciem. Z drugiej strony klasy są używane, gdy elementy stylu mogą się powtarzać na całej stronie. Być może chcesz, aby kilka przedmiotów miało zaokrąglone rogi z 2-krotną czerwoną ramką - zamiast miliona razy pisać ten sam styl wbudowany, zdefiniuj dla niego klasę i zamiast tego dołącz do niej tę klasę. Jak zdefiniujesz te identyfikatory i klasy?
PASEK BOCZNY

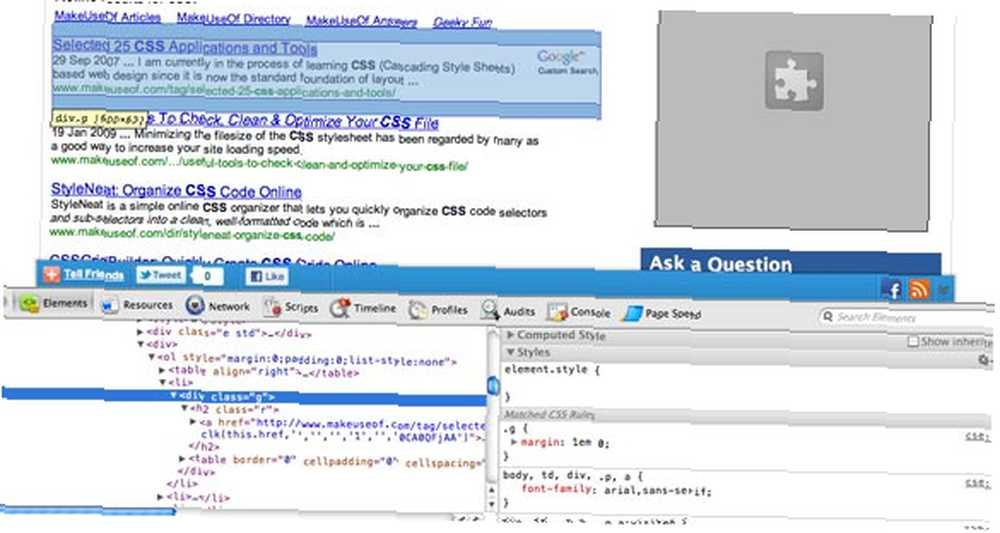
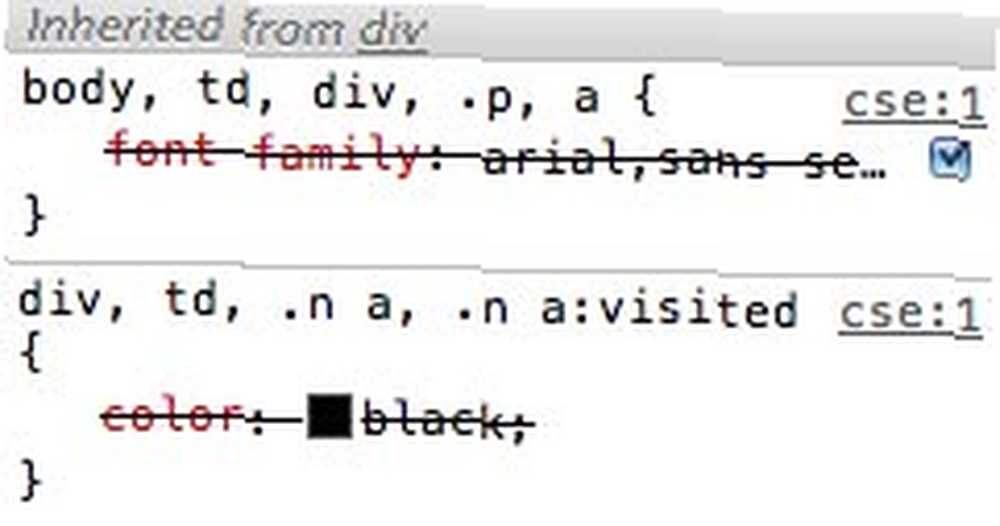
Spowoduje to otwarcie nowego panelu w dolnej części przeglądarki. Po lewej stronie znajduje się widok XHTML, ładnie sformatowany i składany. Jeśli najedziesz kursorem na dowolny element, podświetli on ten element na stronie i pokaże wokół niego model pudełkowy CSS (więcej o modelu pudełkowym porozmawiamy w następnej lekcji). Kluczową kwestią jest to, że możesz również wybrać dowolny element i dokładnie zobaczyć, który CSS działa na niego po prawej stronie, i rozbije te, na które spowodowały to selektory. Wszystko dodane w linii zostanie pokazane pod “element.style” nagłówek. Wypróbuj teraz na tej stronie. Zauważ, że bardzo często wiele CSS wymienionych po prawej stronie jest przekreślonych środkową linią - oznacza to, że inny selektor pracujący nad tym elementem ma priorytet i zastępuje ten przekreślony.

To tyle na dzisiaj, ale możesz zostawić komentarz, jeśli uważasz, że przegapiłem kilka podstawowych punktów dla początkujących lub jeśli masz jakieś konkretne pytania lub problemy z CSS, zapytaj w dziale pomocy technicznej na naszej stronie. Następnym razem chciałbym rozwinąć Twoją wiedzę na temat CSS poza podstawowymi zmianami kolorów i rozmiarów.











