
Peter Holmes
0
1349
43
Podczas projektowania oprogramowania, a nawet strony internetowej, należy wykonać szereg czynności. Po tym momencie wglądu dyżurny projektant musi stworzyć rzeczywisty projekt i „naszkicować” wygląd aplikacji, zasadniczo definiując graficzny interfejs użytkownika. W tym celu zwykle używają makiet rysunków koncepcyjnych i szkieletów.
Własne oprogramowanie, choć bardzo wydajne, jest często niezwykle drogie i niepotrzebnie skomplikowane. W przypadku czegoś tak prostego, jak tworzenie szkieletów, granice są absurdalne.
Dzięki web 2.0 (a ostatnio także HTML5) bitwa programowa zostaje przeniesiona do chmury. A co najważniejsze, większość z nich jest całkowicie bezpłatna! W tym artykule pokażemy kilka alternatyw online do tworzenia koncepcyjnego oprogramowania i projektów stron internetowych.
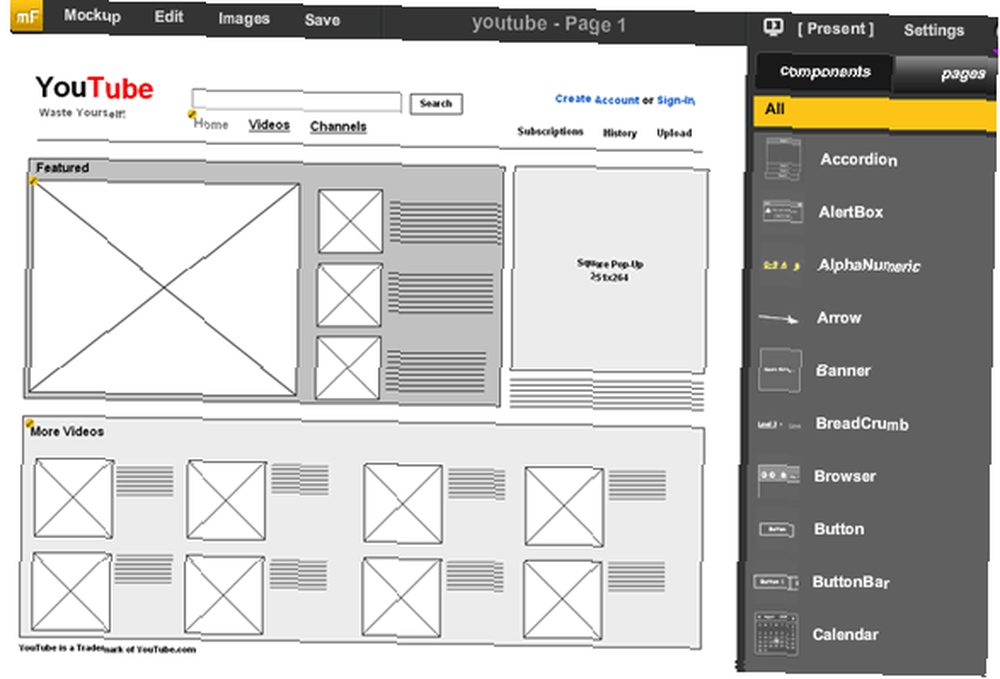
MockFlow
To niezwykle rozbudowany edytor ramek. Podstawy są proste. Na pasku narzędzi po prawej stronie wyszukujesz obiekty podobne do szukanego obiektu i przeciągasz je na ekranie. Tam możesz edytować i dostosowywać te obiekty, dopóki nie będą pasować do twoich potrzeb.
MockFlow ma ogromną liczbę obiektów, a niektóre z nich są niezwykle specyficzne. Gdy tworzysz nowy projekt, możesz zacząć od jednego z szablonów projektu, z opcjami do wyboru, w tym interfejsem iPhone, Android i iPad.

Te szkielety mogą być współużytkowane i współedytowane z innymi użytkownikami - w wersji darmowej są ograniczone do dwóch. Inne ograniczenia nałożone na bezpłatnych użytkowników to maksymalnie 10 MB miejsca i jedna makieta z czterema stronami i maksymalnie pięcioma zapamiętanymi wersjami.
Jednak zarejestrowani bezpłatni użytkownicy mogą pobierać projekty w wielu formatach plików, w tym PNG i PDF, lub korzystać z aplikacji komputerowej MockFlow z synchronizacją online w celu bardziej niezawodnej edycji.
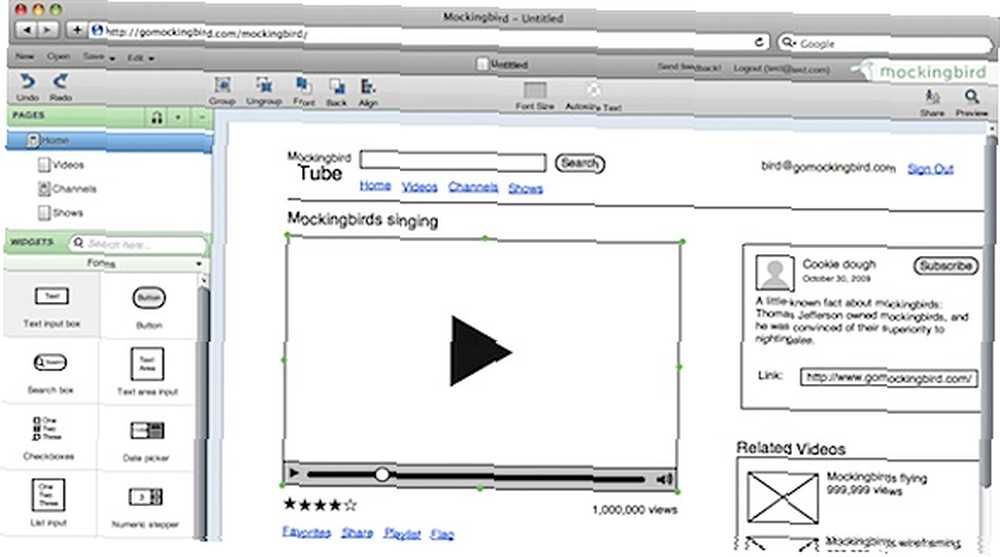
Przedrzeźniacz
MockingBird jest podobny do MockFlow na wielu poziomach. Interfejs składa się z tej samej zasady „przeciągnij i upuść”, chociaż lepiej wykonany i łatwiejszy w obsłudze. W większości przypadków MockingBird może pomóc w tworzeniu ramek w ułamku czasu, który zwykle kosztuje.
Brakuje również wielu wspomnianych „bezpłatnych limitów”. Nie ma widocznego ograniczenia ilości miejsca ani liczby stron, które można utworzyć.

Z drugiej strony, MockingBird nie ma niektórych z tych bardziej rozbudowanych funkcji. Chociaż możesz podobnie eksportować i udostępniać swoje makiety innym osobom, wydaje się, że nie ma opcji współpracy w czasie rzeczywistym z zespołem, śledzenia zmian lub wbudowanego czatu. Wykonane z HTML5, MockingBird również nie działa w Internet Explorerze.
Podsumowując, MockingBird jest nieograniczony w darmowej wersji i oferuje nieco prostszą obsługę. W zamian rezygnujesz z szerokiej współpracy i innych zaawansowanych funkcji.
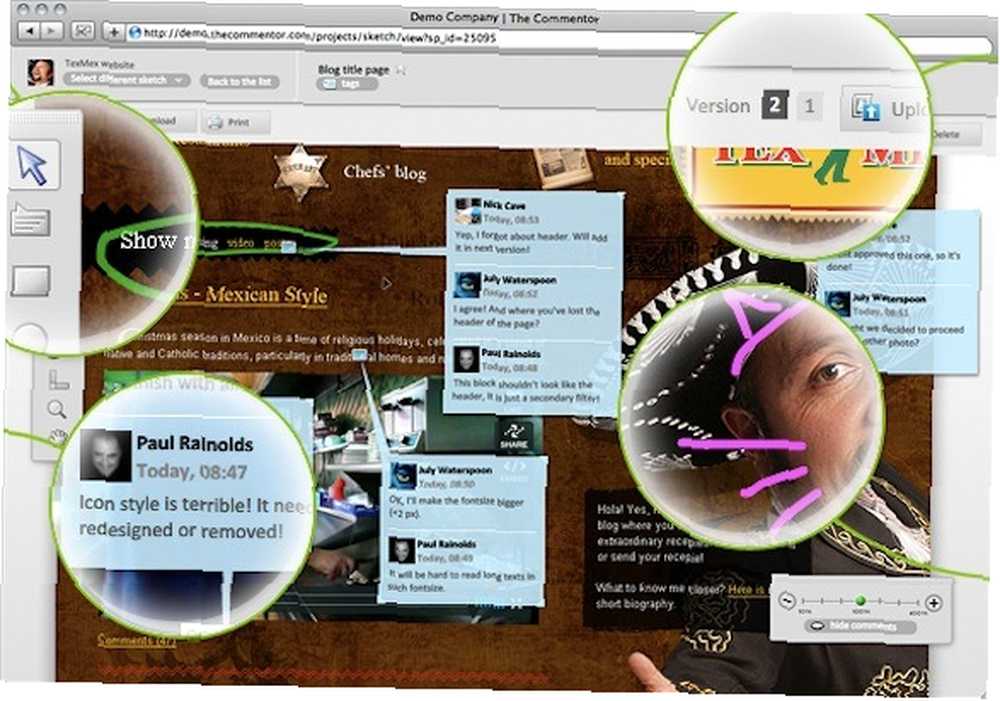
Komentator
Po uwzględnieniu aspektu konstrukcji drucianej nadszedł czas, aby przejść do następnego etapu procesu projektowania: makiety, płukania i powtarzania. Mówimy o nałożeniu przysłowiowego ciała na szkielety, prawdopodobnie za pomocą Photoshopa lub innego edytora obrazów. To następne narzędzie koncentruje się na drugiej części biznesu.

Komentator, choć nie jest szczególnie przydatny podczas projektowania, pomaga w komentarzach i poprawkach. Zamiast tworzyć większość niezorganizowanego ruchu pocztowego, przenosi twoje projekty do chmury. Możesz zaprosić maksymalnie trzech bezpłatnych użytkowników do komentowania twoich makiet, z lepkimi wątkami i obsługą poprawek - do 100 zdjęć. Wykonaj makietę, spłucz i powtórz. Myślę, że rozumiesz.
Czy znasz jakieś inne narzędzia, które mogą być przydatne do stworzenia oprogramowania lub projektu strony internetowej? Daj nam znać w sekcji komentarzy poniżej!











