
Edmund Richardson
0
4021
1166
 Użytkownicy WordPress bardzo dobrze znają tematykę. Mogą łatwo zmienić wygląd swojego bloga, po prostu zmieniając motywy. Istnieje wiele dostępnych motywów WordPress, a każdy ma swój niepowtarzalny wygląd i funkcje.
Użytkownicy WordPress bardzo dobrze znają tematykę. Mogą łatwo zmienić wygląd swojego bloga, po prostu zmieniając motywy. Istnieje wiele dostępnych motywów WordPress, a każdy ma swój niepowtarzalny wygląd i funkcje.
O dziwo, spośród tysięcy motywów stron trzecich, tylko dwa oficjalne motywy zostały dostarczone wraz z instalacją WordPress: Klasyczna wersja 1.5 i Domyślna wersja 1.6. Co gorsza, te dwa oficjalne motywy również nie były zbyt konfigurowalne.
Ale programiści WordPress chcieli to zmienić. Wydali najnowszą wersję WordPress - v 3.0 - wraz z nowym, wysoce konfigurowalnym oficjalnym motywem zwanym motywem Dwadzieścia Dziesięciu (być może dla upamiętnienia roku wydania - 2010).
Zobaczmy, jakie możliwości oferuje motyw dwudziestu dziesięciu.
Całe widżety Lotta
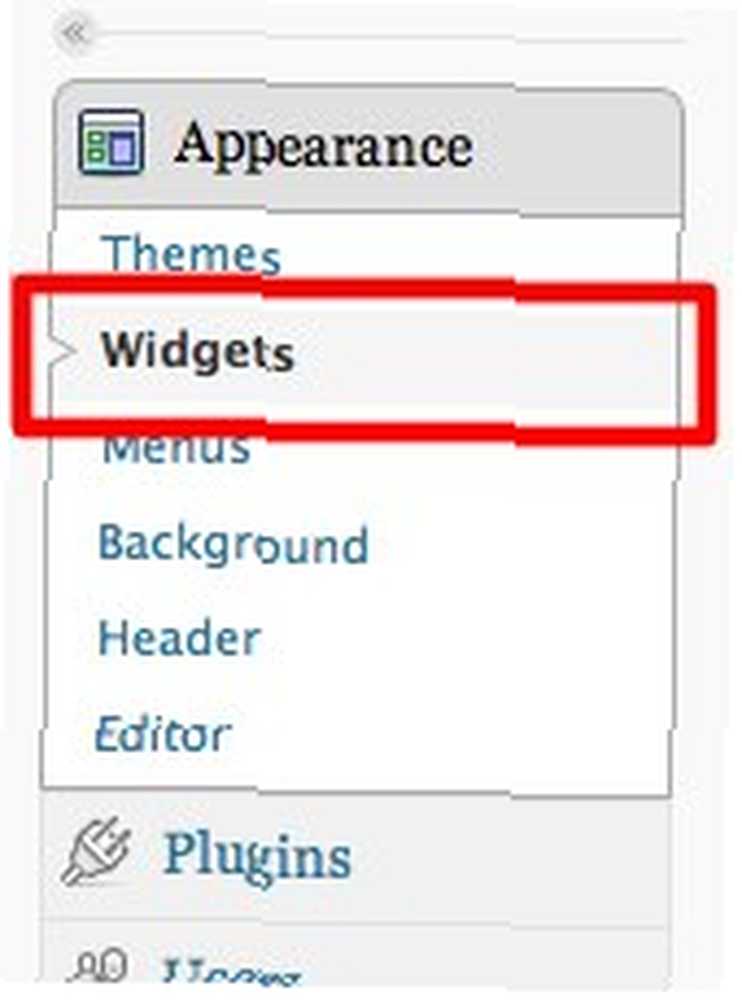
Po> uaktualnieniu do WordPress 3.0, zobaczysz motyw Dwadzieścia dziesięć pod “Wygląd” menu boczne. Aktywuj motyw klikając na “Aktywuj” połączyć.

Następnie możesz rozpocząć rytuał dostosowywania, klikając pierwsze menu w temacie: “Widżety“. Widżety w WordPress są ulepszeniami motywu. Widżetów można używać do dodawania mini-funkcji z prostego kalendarza do kodów HTML.

Istnieje wiele widżetów, których możesz użyć tutaj. Ci, którzy żyją i oddychają WordPress, znają je.

Ale tym, co wyróżnia widżety w dwudziestu dziesięciu, są obszary widżetów. Większość motywów daje użytkownikom jeden lub dwa obszary widżetów, a tutaj jest ich sześć.

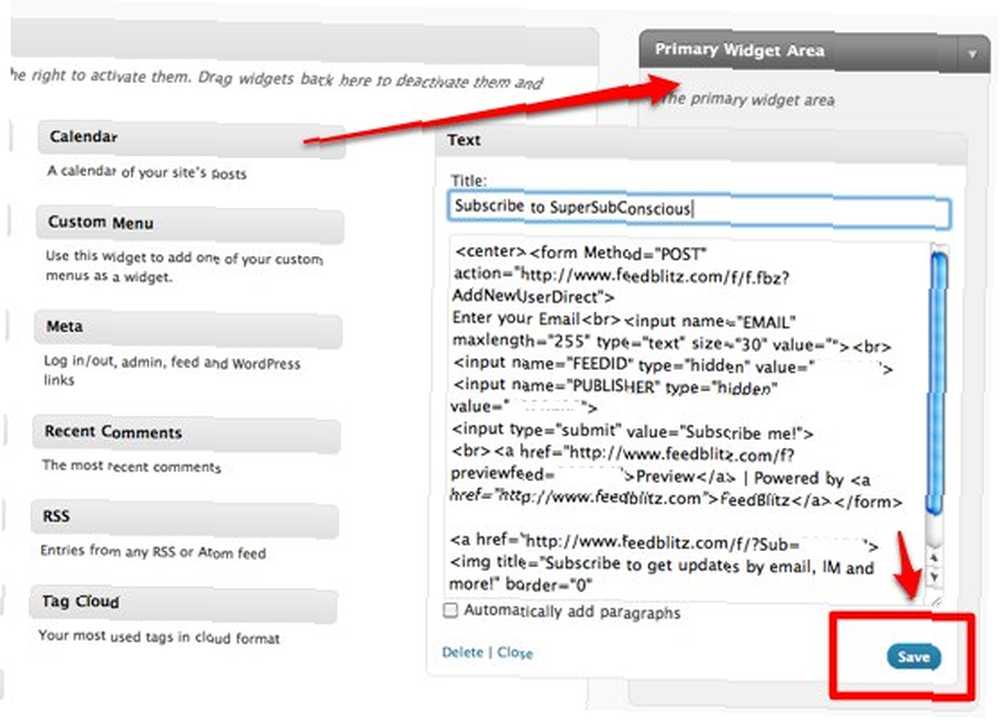
W przypadku początkujących użytkowników WordPress możesz używać widżetów, przeciągając je i upuszczając na wybrane obszary widżetów. Moim osobistym ulubionym jest widżet Tekst, ponieważ możesz tutaj wstawiać dostosowywalne kody.

Pamiętaj tylko, aby trafić “Zapisać” przycisk po zapisaniu kodu.
Kolejną zaletą WordPress 3.0 i Twenty-Ten pod względem obsługi widżetów jest ich istnienie “Nieaktywne widżety” powierzchnia. W poprzedniej wersji WordPress dezaktywacja widżetu oznaczała utratę jego ustawień. Teraz możesz tymczasowo dezaktywować widżety, zachowując ich ustawienia, przeciągając je do tego obszaru.

A jeśli chcesz je ponownie aktywować, po prostu przeciągnij je z powrotem do obszaru widżetów. Nie musisz zmieniać ustawień.
Co jest w menu?
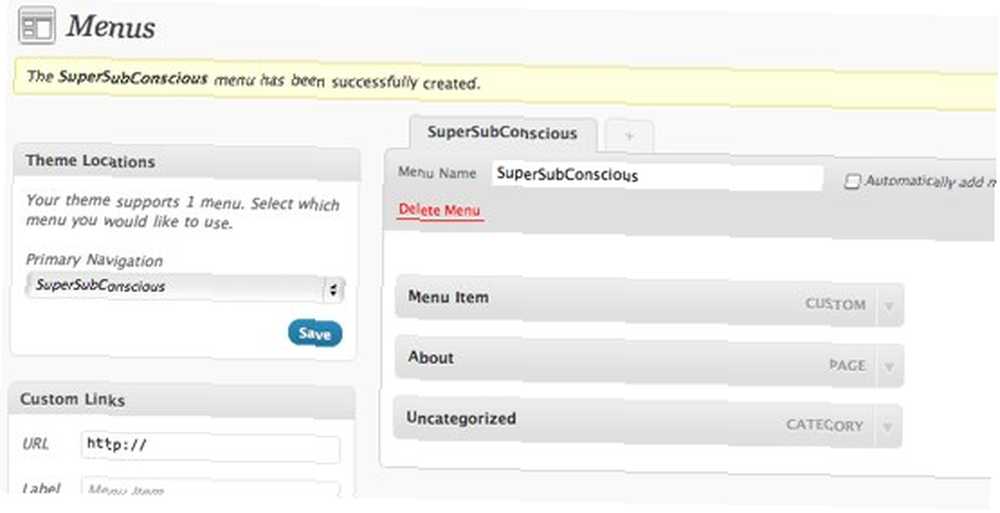
Następny element pod “Wygląd” jest “Menu“. Omówiliśmy ten temat trochę w poprzednim artykule. Zasadniczo ta funkcja umożliwia dodanie niestandardowej nawigacji do strony bloga.

Możesz dodać menu jako podmenu, po prostu przeciągając je i upuszczając pod innym menu.

Oto jak wyglądają menu na stronie blogu.

Dostosowywanie tła i nagłówka
Ta funkcja może być bardzo powszechna wśród zapalonych użytkowników WordPress, którzy intensywnie używają motywów. Niemniej jednak jest to mile widziany dodatek do ulepszenia wbudowanego motywu WordPress.
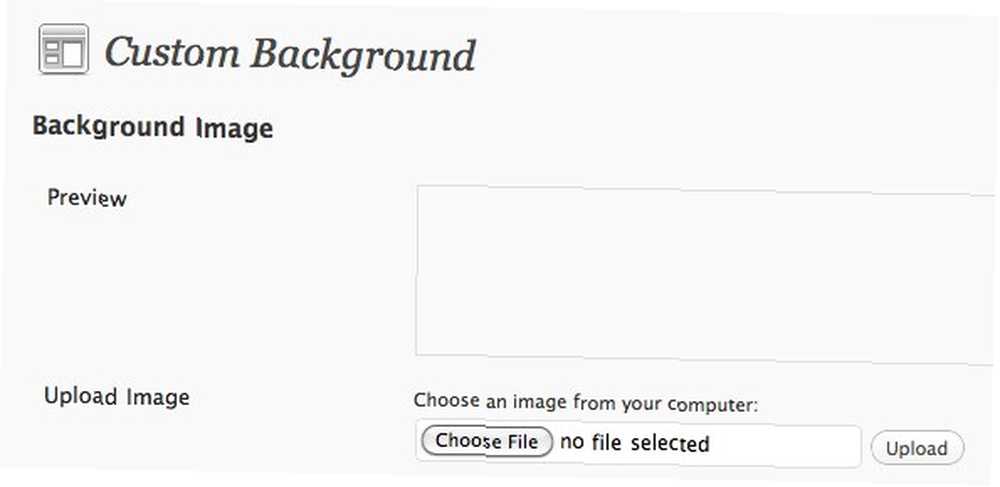
Z Niestandardowe tło możesz przesłać wybrany obraz.

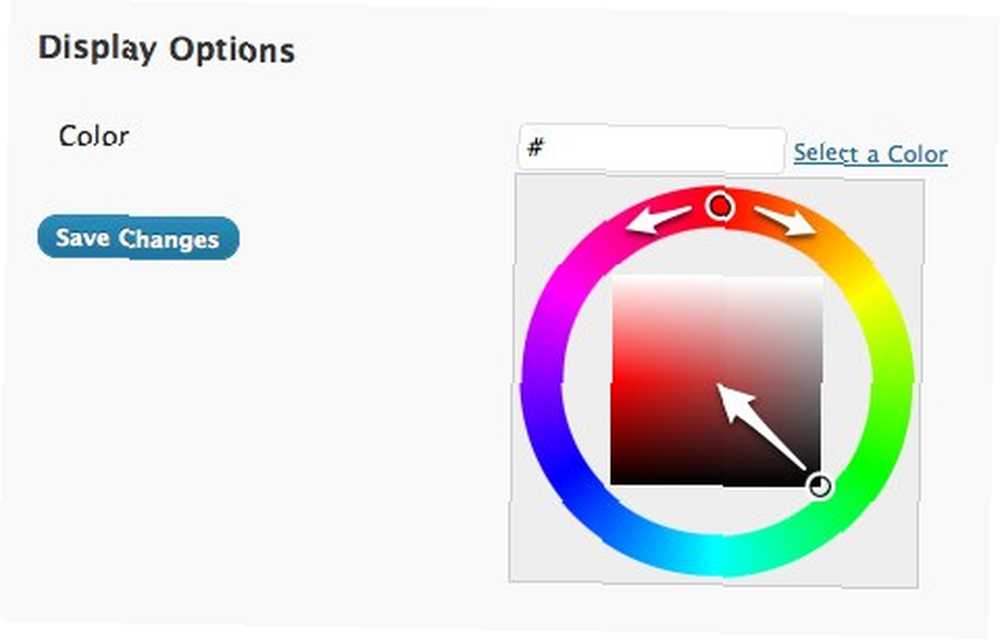
I wybierz kolor tła.

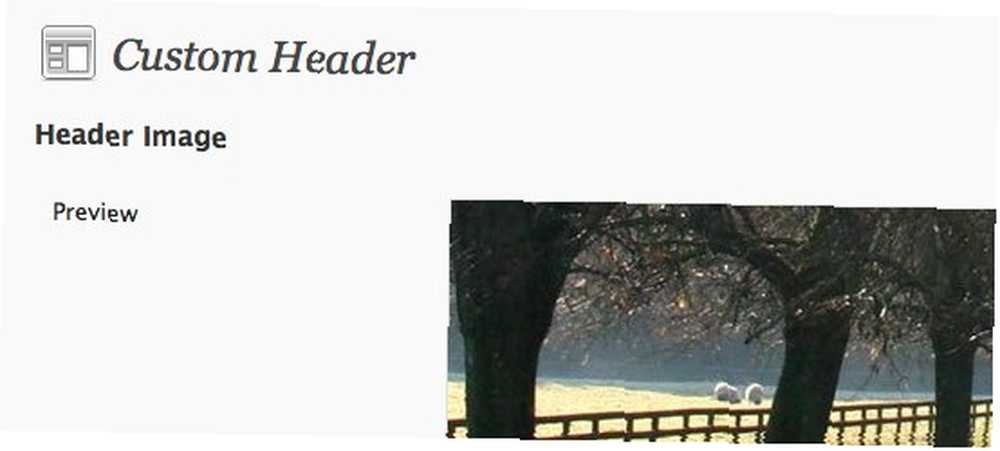
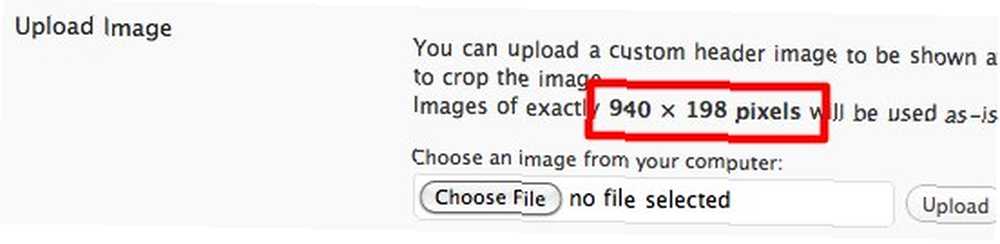
W przypadku niestandardowego nagłówka możesz także przesłać obraz nagłówka. Możesz użyć technik objaśnionych w naszym starszym artykule, aby utworzyć własny obraz nagłówka strony Jak utworzyć obraz nagłówka strony przy użyciu programu PowerPoint Jak utworzyć obraz nagłówka strony przy użyciu programu PowerPoint .

Zalecany rozmiar obrazu to 980 x 198 pikseli.

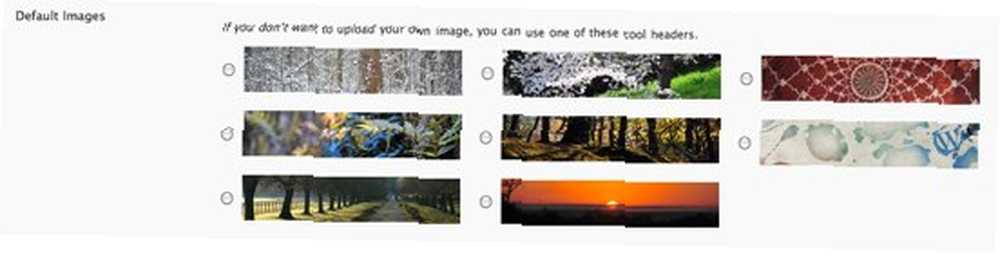
Lub możesz użyć jednego z szeregu nagłówków internetowych oferowanych przez WordPress.

Na samym dole tej strony znajdziesz opcje usunięcia i zresetowania obrazu.

Nie zapomnij kliknąć “Zapisz zmiany” przycisk, aby zachować ustawienia.
Aby zobaczyć, jak wygląda motyw Dwadzieścia dziesięć, oto blog szybko skonfigurowany z tym motywem.

Dwadzieścia dziesięć może nie być tak potężny jak Konstruktor, ale jest wystarczający dla większości z nas, którzy nie chcą głębiej szukać ukrytych funkcji, ale chcą gotowego, dobrze wyglądającego motywu. Jeśli nadal nie masz pewności co do zmiany motywu bloga na Dwadzieścia dziesięć, możesz wypróbować go najpierw, aby zobaczyć, jak będzie wyglądał.
Czy wypróbowałeś już WordPress 3.0 i motyw Twenty-Ten? Jakie jest twoje zdanie na ich temat? Daj nam znać w komentarzach poniżej.











