Michael Cain
0
2290
348
Mimo że nowoczesne strony internetowe są zazwyczaj zbudowane z przyjaznych interfejsów, dobrze jest znać podstawowy HTML. Jeśli znasz następujące 17 przykładowych tagów HTML (i kilka dodatków), możesz utworzyć podstawową stronę internetową od zera lub dostosować kod utworzony przez aplikację taką jak WordPress.
Podaliśmy przykłady kodu HTML z danymi wyjściowymi dla większości tagów. Jeśli chcesz zobaczyć je w akcji, pobierz przykładowy plik HTML na końcu artykułu. Możesz grać z nim w edytorze tekstu i załadować go w przeglądarce, aby zobaczyć, co robią zmiany.
1.
Będziesz potrzebować tego tagu na początku każdego tworzonego dokumentu HTML. Zapewnia, że przeglądarka wie, że czyta HTML, i że spodziewa się najnowszej wersji HTML5.
Mimo że tak naprawdę nie jest to tag HTML, nadal warto go znać.
2).
To kolejny tag, który informuje przeglądarkę, że czyta HTML. Tag idzie bezpośrednio za tagiem DOCTYPE i zamykasz go tagiem na końcu pliku. Cała reszta w twoim dokumencie znajduje się pomiędzy tymi tagami.
3).
Tag rozpoczyna sekcję nagłówka pliku. Treści, które się tu znajdują, nie pojawiają się na twojej stronie internetowej. Zamiast tego zawiera metadane dla wyszukiwarek i informacje o przeglądarce.
W przypadku stron podstawowych tag będzie zawierał twój tytuł i tyle. Ale jest jeszcze kilka innych rzeczy, które możesz uwzględnić, za chwilę omówimy to.
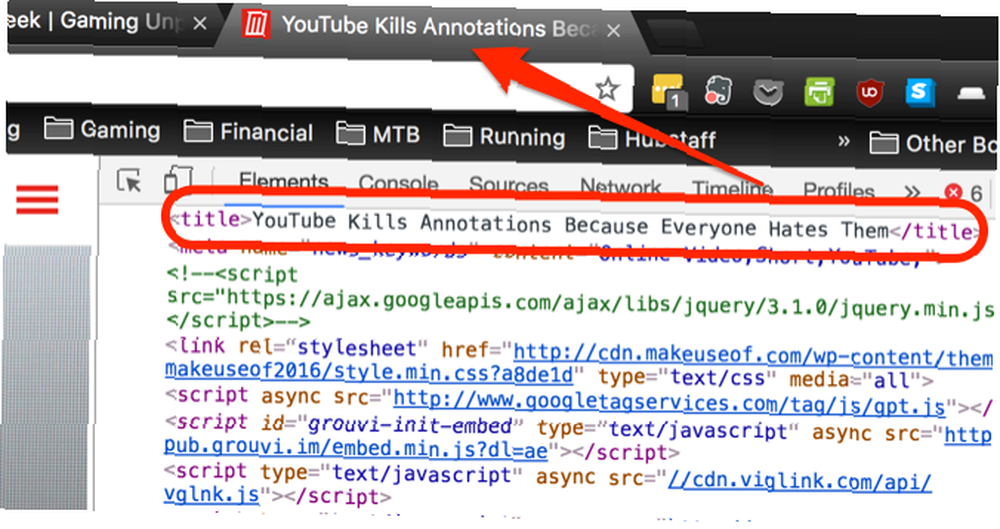
4.

Ten tag ustawia tytuł strony. Wszystko, co musisz zrobić, to umieścić tytuł w tagu i go zamknąć, tak jak to poniżej (załączyłem również tagi nagłówka):
Moja strona internetowa To nazwa, która będzie wyświetlana jako tytuł karty, gdy zostanie otwarta w przeglądarce.
5.
Podobnie jak tag tytułu, metadane są umieszczane w obszarze nagłówka strony. Metadane są używane głównie przez wyszukiwarki i są to informacje o tym, co znajduje się na Twojej stronie. Istnieje wiele różnych pól meta, ale są to niektóre z najczęściej używanych:
- opis-Podstawowy opis twojej strony.
- słowa kluczowe-Wybór słów kluczowych dotyczących Twojej strony.
- autor-Autor twojej strony.
- rzutnia-Tag zapewniający dobrą stronę na wszystkich urządzeniach.
Oto przykład, który może dotyczyć tej strony:
The “rzutnia” tag powinien zawsze mieć “szerokość = szerokość urządzenia, początkowa skala = 1,0” jako zawartość, aby upewnić się, że strona wyświetla się dobrze na urządzeniach mobilnych i stacjonarnych.
6.
Po zamknięciu sekcji nagłówka dochodzisz do ciała. Otwierasz to tagiem i zamykasz tagiem. To idzie tuż na końcu pliku, tuż przed tagiem.
Cała zawartość Twojej strony przechodzi między tymi tagami. To tak proste, jak się wydaje:
Wszystko, co chcesz wyświetlać na swojej stronie. 7.
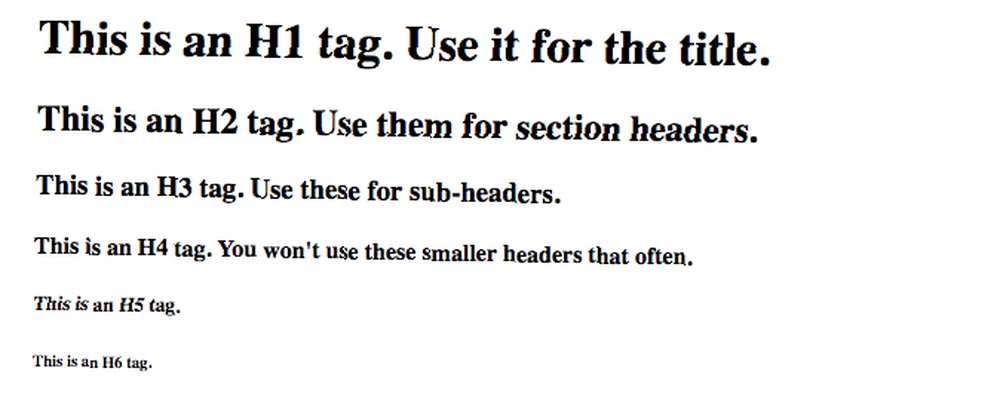
The
Tag definiuje nagłówek poziomu pierwszego na Twojej stronie. Zwykle będzie to tytuł, a idealnie będzie tylko jeden na każdej stronie.
definiuje nagłówki drugiego poziomu, takie jak nagłówki sekcji, podtytuły poziomu trzeciego i tak dalej, aż do . Na przykład nazwy znaczników w tym artykule są nagłówkami drugiego poziomu.Duży i ważny nagłówek
Nieco mniej duży nagłówek
Podtytuł
. Na przykład nazwy znaczników w tym artykule są nagłówkami drugiego poziomu.Duży i ważny nagłówek
Nieco mniej duży nagłówek
Podtytuł
Duży i ważny nagłówek
Nieco mniej duży nagłówek
Podtytuł
Wynik:

Jak widać, stają się one mniejsze na każdym poziomie.
8.
Tag akapitu rozpoczyna nowy akapit. Zwykle powoduje to wstawienie dwóch podziałów linii.
Spójrz na przykład na przerwę między poprzednią linią a tą. To jest to
tag zrobi.
Twój pierwszy akapit.
Twój drugi akapit.
Wynik:
Twój pierwszy akapit.
Twój drugi akapit.
Możesz również używać stylów CSS w tagach akapitowych, takich jak ten, który zmienia rozmiar tekstu:
O 20% większy tekst
Wynik:
O 20% większy tekst
Aby dowiedzieć się, jak używać CSS do stylizowania tekstu, zapoznaj się z samouczkami HTML i CSS.
9.
Znacznik podziału linii wstawia pojedynczy podział linii:
Pierwsza linia.
Druga linia (blisko pierwszej).
Wynik:
Pierwsza linia.
Druga linia (blisko pierwszej).
W podobny sposób działa
etykietka. Spowoduje to narysowanie poziomej linii na stronie i jest dobre do oddzielania sekcji tekstu.
10.
Ten znacznik określa ważny tekst. Ogólnie oznacza to, że będzie odważny. Możliwe jest jednak użycie CSS tekst wyświetla się inaczej.
Możesz jednak bezpiecznie używać pogrubiony tekst.
Bardzo ważne rzeczy, które chcesz powiedzieć.Wynik:
Bardzo ważne rzeczy, które chcesz powiedzieć.
Jeśli znasz tag pogrubienia tekstu, nadal możesz go używać. Nie ma gwarancji, że będzie działał w przyszłych wersjach HTML, ale na razie działa.
11.
Lubić i , i są powiązane. The Tag identyfikuje wyróżniony tekst, co ogólnie oznacza, że zostanie wyróżniony kursywą. Ponownie istnieje możliwość, że CSS sprawi, że wyróżniony tekst będzie wyświetlany inaczej.
Podkreślona linia.Wynik:
Podkreślona linia.
The tag nadal działa, ale znowu możliwe jest, że będzie on przestarzały w przyszłych wersjach HTML.
12.
Tag lub tag anchor pozwala tworzyć linki. Prosty link wygląda następująco:
Przejdź do MakeUseOfWynik:
Przejdź do MakeUseOf
The “href” atrybut identyfikuje miejsce docelowe łącza. W wielu przypadkach będzie to inna strona internetowa. Może to być również plik, na przykład obraz lub plik PDF.
Inne przydatne atrybuty to “cel” i “tytuł.” Atrybut target jest prawie wyłącznie używany do otwierania łącza w nowej karcie lub oknie, na przykład:
Przejdź do MakeUseOf w nowej karcieWynik:
Przejdź do MakeUseOf w nowej karcie
The “tytuł” atrybut tworzy etykietkę narzędzia. Najedź kursorem na poniższy link, aby zobaczyć, jak to działa:
Umieść wskaźnik myszy nad tym, aby wyświetlić podpowiedźWynik:
Umieść wskaźnik myszy nad tym, aby wyświetlić podpowiedź
13. 
Dostępne są inne atrybuty, takie jak “wysokość,” “szerokość,” i “alt.” Oto jak to może wyglądać:

Jak można się spodziewać, “wysokość” i “szerokość” atrybuty określają wysokość i szerokość obrazu. Ogólnie rzecz biorąc, dobrym pomysłem jest ustawienie tylko jednego z nich, aby obraz był poprawnie skalowany. Jeśli użyjesz obu, możesz uzyskać rozciągnięty lub ściśnięty obraz.
The “alt” Tag informuje przeglądarkę, jaki tekst ma zostać wyświetlony, jeśli obraz nie może zostać wyświetlony, i dobrym pomysłem jest dołączenie go do dowolnego obrazu. Jeśli ktoś ma wyjątkowo wolne połączenie lub starą przeglądarkę, może nadal wiedzieć, co powinno znajdować się na Twojej stronie.
14.
Znacznik listy uporządkowanej umożliwia utworzenie listy uporządkowanej. Ogólnie oznacza to, że otrzymasz listę numerowaną. Każdy element na liście wymaga znacznika elementu listy (
- Pierwsza rzecz
- Druga sprawa
- Trzecia rzecz
Wynik:
- Pierwsza rzecz
- Druga sprawa
- Trzecia rzecz
W HTML5 możesz użyć
- aby odwrócić kolejność liczb. Możesz ustawić wartość początkową za pomocą atrybutu start.
- Pierwszy przedmiot
- Drugi przedmiot
- Trzeci element
- Pierwszy przedmiot
- Drugi przedmiot
- Trzeci element
The “rodzaj” atrybut pozwala powiedzieć przeglądarce, jakiego typu symbolu należy użyć dla elementów listy. Można ustawić na “1,” “ZA,” “za,” “ja,” lub “ja,” ustawienie wyświetlania listy ze wskazanym symbolem w następujący sposób:
15.
Lista nieuporządkowana jest znacznie prostsza niż jej uporządkowany odpowiednik. To po prostu wypunktowana lista.
Wynik:
Listy nieuporządkowane również “rodzaj” atrybuty i możesz to ustawić “dysk,” “okrąg,” lub “kwadrat.”
16.
| 1. kolumna | 2. kolumna |
|---|---|
| Rząd 1, kolumna 1 | Rząd 1, kolumna 2 | Rząd 2, kolumna 1 | Rząd 2, kolumna 2 |
The
Każdy rząd tabeli jest ujęty w
Wynik:
| 1. kolumna | 2. kolumna |
|---|---|
| Rząd 1, kolumna 1 | Rząd 1, kolumna 2 |
| Rząd 2, kolumna 1 | Rząd 2, kolumna 2 |
17.
Gdy cytujesz inną stronę internetową lub osobę i chcesz odróżnić ofertę od reszty dokumentu, użyj tagu blockquote. Wszystko, co musisz zrobić, to dołączyć cytat do otwierających i zamykających tagów cytatów blokowych:
Sieć, jak ją przewidziałem, jeszcze jej nie widzieliśmy. Przyszłość jest wciąż o wiele większa niż przeszłość.
Wynik:
Sieć, jak ją przewidziałem, jeszcze jej nie widzieliśmy. Przyszłość jest wciąż o wiele większa niż przeszłość.
Dokładne użyte formatowanie może zależeć od używanej przeglądarki lub CSS Twojej witryny. Ale tag pozostaje taki sam.
Dalej i HTML
Dzięki tym 17 przykładom HTML (i wciąż rośnie) powinieneś być w stanie stworzyć prostą stronę internetową 5 darmowych szablonów HTML, aby łatwo tworzyć szybkie strony internetowe 5 darmowych szablonów HTML, aby łatwo tworzyć szybkie strony internetowe Wypróbuj te szablony HTML, aby zbudować swoją stronę już dziś, nawet jeśli nie „ mieć jakiekolwiek umiejętności HTML. . Aby zobaczyć, jak je wszystkie połączyć, możesz pobrać naszą przykładową stronę HTML. Otwórz go w przeglądarce, aby zobaczyć, jak to wszystko się łączy, lub w edytorze tekstu, aby zobaczyć dokładnie, jak działa kod.
Aby uzyskać więcej lekkich lekcji języka HTML, wypróbuj te aplikacje mikrolearningowe do kodowania Chcesz nauczyć się podstawowego kodowania? Wypróbuj 5 darmowych aplikacji do kodowania w wolnym czasie Chcesz nauczyć się podstawowego kodowania? Wypróbuj 5 darmowych aplikacji do kodowania w wolnym czasie Chcesz nauczyć się podstawowego kodowania, ale masz mało czasu? Te aplikacje do kodowania w rozmiarze kęsa zajmą zaledwie kilka minut twojego pracowitego dnia. .
Jeszcze bez komentarzy











