
Edmund Richardson
0
4492
7
 Nadchodzące strony internetowe HTML5 10, aby zobaczyć, o co chodzi w HTML5 Około 10 stron internetowych, aby zobaczyć, o co chodzi w HTML5, aktualizacja 20-letniego języka znaczników HyperText obiecuje wprowadzić “sieć” doświadczenie na zupełnie nowy poziom, pozwalając przeglądarce robić więcej zarówno z perspektywy wizualnej, jak i danych. Mimo że HTML5 wciąż znajduje się w znacznej odległości od pełnego wdrożenia, nie powstrzymało to wielu programistów przed zepchnięciem go do granic możliwości.
Nadchodzące strony internetowe HTML5 10, aby zobaczyć, o co chodzi w HTML5 Około 10 stron internetowych, aby zobaczyć, o co chodzi w HTML5, aktualizacja 20-letniego języka znaczników HyperText obiecuje wprowadzić “sieć” doświadczenie na zupełnie nowy poziom, pozwalając przeglądarce robić więcej zarówno z perspektywy wizualnej, jak i danych. Mimo że HTML5 wciąż znajduje się w znacznej odległości od pełnego wdrożenia, nie powstrzymało to wielu programistów przed zepchnięciem go do granic możliwości.
Sprawdź te niesamowite strony internetowe, które naprawdę dają ci dobry pomysł na możliwości HTML5 jako języka programowania, robienia rzeczy w przeglądarce, które kiedyś były możliwe tylko w zewnętrznym programie lub wtyczce. Przetestowałem je w Chrome i wszystkie powinny działać w przeglądarce zgodnej z HTML5, takiej jak Chrome, Firefox 4, Safari lub IE9. Są to wersje demonstracyjne, a HTML5 jest wciąż w toku, więc jeśli masz problemy z ich przeglądaniem, możesz spróbować w innej przeglądarce. Cieszyć się!
Arcade Fire - The Wilderness Downtown

To świetne demo zrobione przez Arcade Fire i Google, które zawierają różne sztuczki HTML5 Canvas. Nie chcę zepsuć ci niespodzianki - wpisz swój adres z dzieciństwa i ciesz się wideo i magią techniczną.
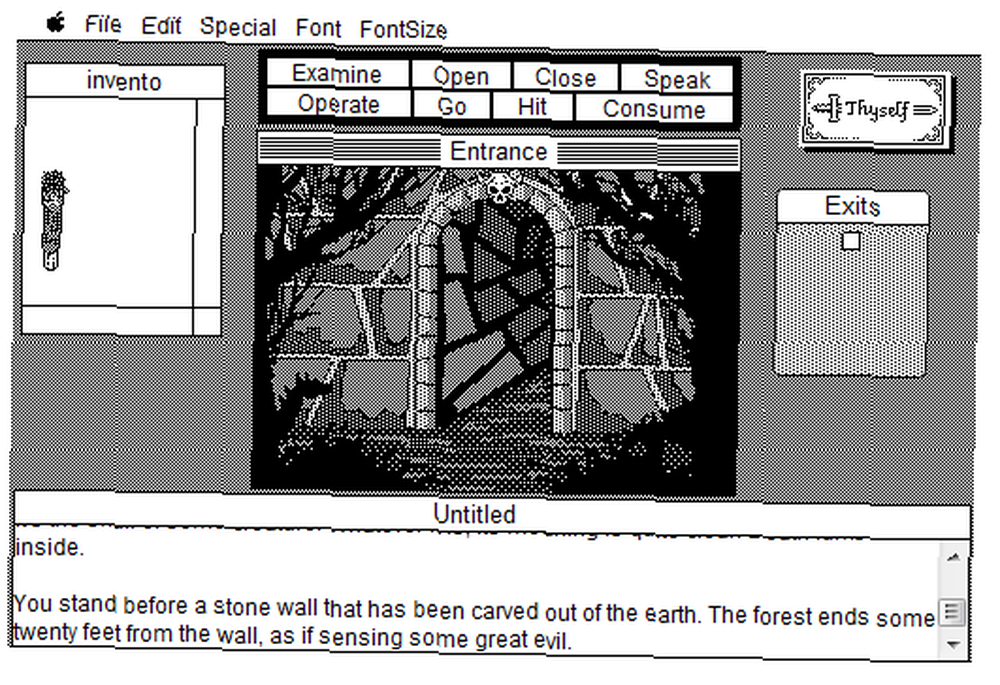
WebVenture

WebVenture to implementacja platformy gier MacVenture w HTML5 i JavaScript. Możesz teraz grać w Deja Vu 1 i 2, Shadowgate i Uninvited bezpośrednio w przeglądarce! Obecnie trwają prace nad innymi implementacjami gier, takimi jak Wolfenstein 3D, wprowadzającymi gry do przeglądarki.
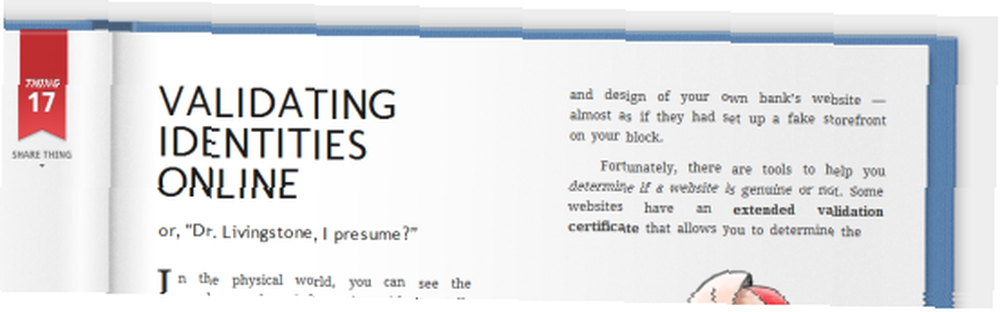
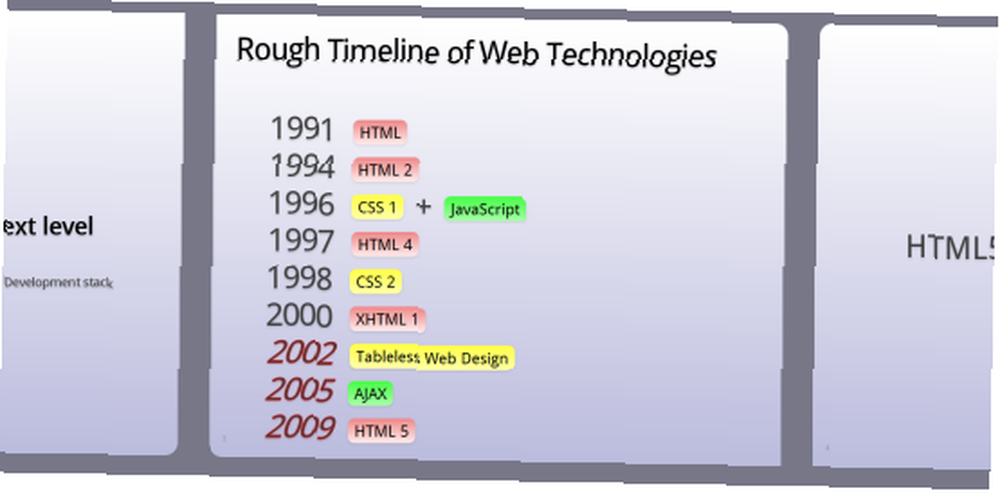
20 rzeczy, których nauczyłem się o przeglądarkach i Internecie

Ta strona z demonstracji Google a “książka” stylowe podejście do opisu działania przeglądarek internetowych i liczby podstawowych technologii. Imponujące z technicznego punktu widzenia, jest również dobrym podkładem dla czytelników, którzy chcieliby dowiedzieć się więcej o tym, jak działa sieć.
Wspólne rysowanie

Ta wersja demonstracyjna wykorzystuje funkcję websockets HTML5, aby umożliwić widzom wspólne rysowanie na płótnie.
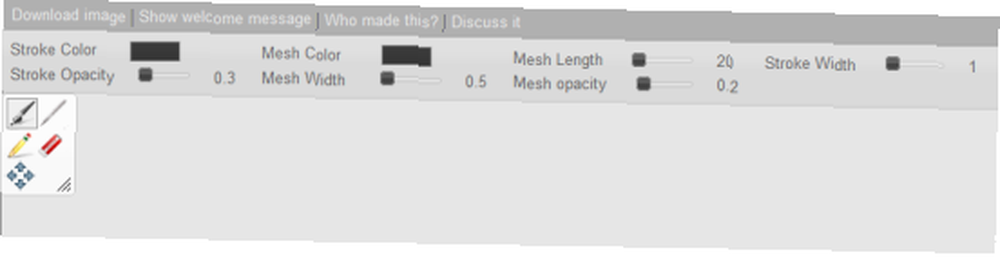
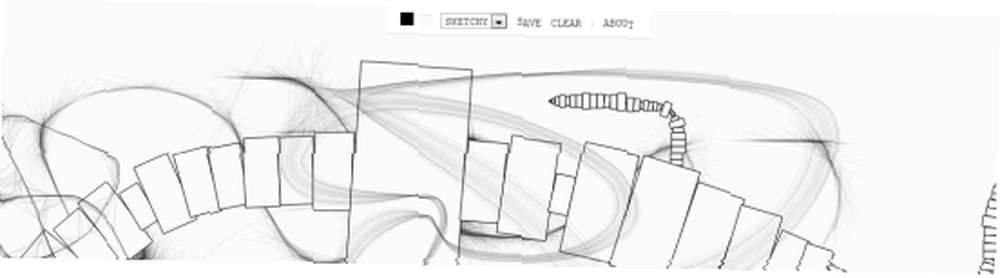
[BRAK DŁUŻSZYCH DZIAŁA] SketchPad

SketchPad to “farba” program dla sieci. Obsługuje podstawowe narzędzia do rysowania i jest wykonywany tylko w HTML5 i JavaScript.
Galaktyczna grabież

Galactic Plunder to 2D Space Shooter zaimplementowany w HTML5. Nie jest to tak pełna funkcji jak zwykła strzelanka boczna, jest zrobiona całkowicie w HTML5, co samo w sobie robi wrażenie.
Efekty wideo

HTML5 pozwala na wiele z wideo w Internecie. Oprócz umożliwienia grania bez przeglądarki internetowej, bez wtyczki, pozwala manipulować tym wideo. To demo pokazuje, jak możesz “Wysadzić w powietrze” piksele wideo podczas odtwarzania.
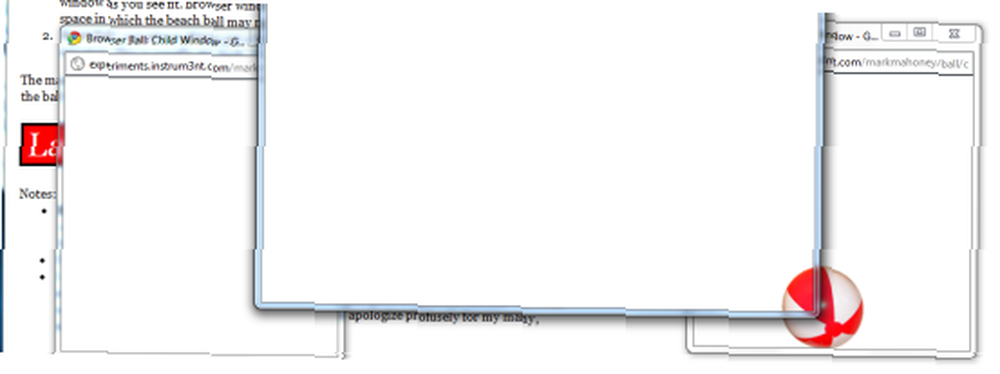
Piłka do wielu okien

Pokazuje to i efekt widoczny również w filmie Arcade Fire. HTML5 umożliwia otwieranie wielu okien i przenoszenie obiektów między nimi.
HTML5Rocks (Google)

HTML5 Rocks to pokaz slajdów, który demonstruje wiele specjalnych funkcji języka HTML5. Jeśli jesteś programistą, daje ci przykładowy kod i pozwala zobaczyć możliwości HTML5.
8-bitowa jazda na rowerze w kolorze (jak na Old School Games)

Jeśli byłeś graczem na początku lat 90., z przyjemnością zapamiętasz ten efekt. Ponieważ moc obliczeniowa była ograniczona, graficy używali „sztuczek” do emulacji wideo na obrazie statycznym. Ten efekt płótna pokaże Ci, jak to zostało zrobione, a także zawiera wiele przykładów, które są również piękne.
Eksperymenty HTML5 z Hakim.se

Ta strona zawiera wiele prezentacji gier i innych małych gadżetów, aby pokazać, co możesz zrobić z HTML5. Dobry na inspirację i może trochę czasu.
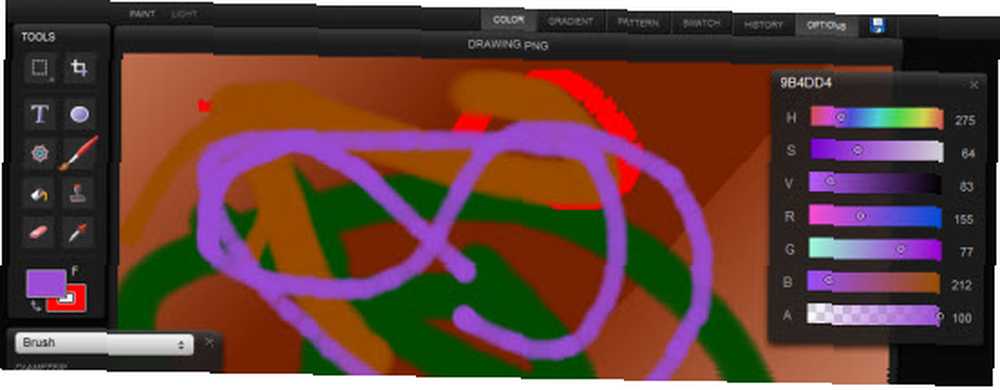
Harmonia

Harmony to zgrabny mały program do rysowania, który pozwala malować obraz za pomocą pędzli. Możesz tworzyć takie rzeczy jak “futro” i “sieć” które są po prostu fajne do zobaczenia w stworzeniu.
Twitter / Music Mashup

Ten zgrabny zestaw z @ 9elements łączy muzykę i obracające się kropki za pomocą wpisów na Twitterze o HTML5. Trudno to opisać w praktyce, trzeba zrozumieć!
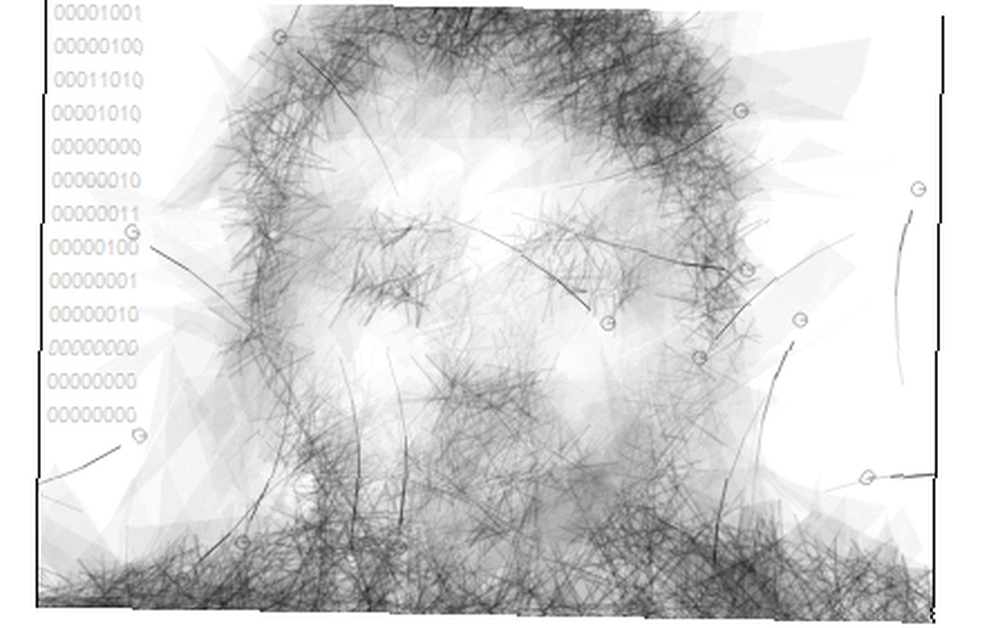
Łączenie Radiohead / HTML5

Kolejny zgrabny mashup, który zagłusza Radiohead Idioteque z rysunkiem Thoma Yorke, który jest rysowany wraz z postępem utworu. Inne “postrzegane jako uwierzone” efekt.
Chcieć więcej?
HTML5Demos / CanvasDemos

Te dwie strony internetowe są skonfigurowane tak, aby wyświetlać szeroką gamę demonstracji efektów HTML5 i Canvas HTML5. Od przyziemnych po “fajne”, jeśli pragniesz więcej, są to miejsca, do których należy się udać.
W Internecie dostępnych jest obecnie wiele wersji demonstracyjnych HTML5 - i jest on na dobrej drodze, aby stać się nowym standardem sieci. Czy masz niesamowite dema, którymi chcesz się podzielić? Proszę pisać w komentarzach poniżej!











