
Mark Lucas
0
1076
153
Projektowanie stron internetowych jest łatwiej dostępne niż kiedykolwiek, ale wciąż wymaga dużo pracy - i dużej umiejętności Chcesz nauczyć się projektowania stron internetowych? 7 kanałów YouTube na początek Chcesz nauczyć się projektowania stron internetowych? 7 kanałów YouTube na początek YouTube oferuje tysiące filmów i kanałów dla początkujących projektantów stron internetowych. Oto niektóre z najlepszych na początek. - w celu uzyskania profesjonalnie wyglądających wyników.
Na szczęście nie musisz zaczynać od zera za każdym razem. Istnieją tysiące darmowych szablonów CSS dostępnych online, wszystkie uwzględniające trendy i technologie nowoczesnego wzornictwa. Możesz użyć ich w oryginalnej formie lub dostosować do własnych wymagań.
W tym przewodniku przyjrzymy się bliżej szablonom CSS i gdzie je znaleźć.
Co to jest szablon CSS?
Szablon CSS nie zawiera tylko CSS: zapewnia wszystko, czego potrzebujesz, aby stworzyć w pełni funkcjonalną stronę internetową. Po pobraniu jeden zazwyczaj otrzymasz folder zawierający następujące elementy:
- Pliki HTML - Otrzymasz plik HTML dla każdej strony witryny. Będzie zawierać przykładowy tekst i obrazy, które trzeba zastąpić własną treścią. Musisz także mieć możliwość dostosowania metadanych związanych z takimi rzeczami, jak opis witryny.
- Plik CSS - Zazwyczaj dostajesz jeden główny plik CSS zawierający całą stylizację witryny oraz wszelkie dodatki, takie jak zresetowany arkusz stylów lub jeden dla czcionek internetowych.
- Plik JavaScript - Jeśli witryna zawiera funkcje Javascript, najlepiej powinny być zawarte w osobnym pliku, a nie włączone do dokumentów HTML.
- Obrazy, czcionki i ikony - Należy również dołączyć wszelkie obrazy użyte w szablonie. Możesz zachować takie rzeczy jak ikony i tła, ale będziesz musiał zastąpić inne obrazy zastępcze własnymi. Niektóre niestandardowe czcionki mogą być również uwzględnione.

W przeciwieństwie do większości innych typów szablonów, które możesz napotkać - czy to WordPress, Excel lub szablony InDesign 7 najlepszych darmowych szablonów InDesign dla książek, ulotek, czasopism i innych 7 najlepszych darmowych szablonów InDesign dla książek, ulotek, czasopism, a więcej darmowych szablonów InDesign może być trudnych do znalezienia. Nasza wyselekcjonowana lista witryn z szablonami Adobe InDesign obejmuje wszystkie Twoje potrzeby w zakresie projektowania. - Szablony CSS wymagają pewnej wiedzy technicznej.
Nie ma przyjaznego interfejsu do ich edycji, więc musisz przynajmniej wiedzieć, jak znaleźć dokument HTML, aby dodać własną treść. Aby tworzyć własne dostosowania, potrzebujesz przyzwoitej znajomości CSS. Naucz się HTML i CSS za pomocą tych samouczków krok po kroku. Naucz się HTML i CSS za pomocą tych samouczków krok po kroku. Ciekawy o HTML, CSS i JavaScript? Jeśli uważasz, że masz talent do nauki tworzenia stron internetowych od podstaw - oto kilka świetnych samouczków krok po kroku, które warto wypróbować. .
Czego szukać w szablonie CSS
Do wyboru jest tak wiele darmowych szablonów CSS. Więc skąd wiesz, który jest odpowiedni dla Ciebie? Oto kilka rzeczy, na które należy zwrócić uwagę:
- Projekt - Oczywiście potrzebujesz witryny, która wygląda ładnie i odzwierciedla każdy obraz, który chcesz przedstawić. Zastanów się również, czy szablon jest odpowiedni dla Twoich potrzeb zarówno teraz, jak i w przyszłości. Wiele z nich jest przeznaczonych do stron internetowych; niektóre są przeznaczone dla wielu stron. Jeśli potrzebujesz tego drugiego, zastanów się, czy lepiej byłoby użyć CMS takiego jak WordPress.
- Zoptymalizowane pod kątem urządzeń mobilnych - Mobilne korzystanie z Internetu jest teraz wyższe niż na komputerze, dlatego bardzo ważne jest, aby Twoja strona działała poprawnie na smartfonach. Każdy przyzwoity szablon CSS powinien używać responsywnego projektu, aby strona działała idealnie na ekranie o dowolnej wielkości. Jeśli wybrany nie, przełącz się na taki, który ma.
- Dobrze napisane - Pobierz szablon i spójrz na kod, zanim zdecydujesz się go używać. Powinien być czysty, dobrze skonstruowany i łatwy do edycji. Powinien także być świadomy SEO, z prawidłowym użyciem tagów tytułu i nagłówka.
- Licencja - Sprawdź licencję dla wybranego szablonu CSS. Wiele z nich jest dostępnych na licencji Creative Commons Co to jest Creative Commons i należy z niej korzystać? Co to jest Creative Commons i powinieneś go używać? Creative Commons to zestaw licencji, które automatycznie dają ci uprawnienia do robienia różnych rzeczy, takich jak ponowne wykorzystywanie i rozpowszechnianie treści. Dowiedzmy się więcej o tym i jak z niego korzystać. , ale różne wersje tej licencji określają, czy możesz edytować szablon, czy możesz go używać komercyjnie i czy musisz przypisać oryginalnego projektanta.
- Dodatki - Niektórzy programiści szablonów CSS oferują swoją pracę nad “freemium” podstawa. Otrzymujesz szablon za darmo, ale możesz zapłacić za dodatkowe dostosowania, aby uczynić go unikalnym dla Twojej witryny.
Po tym wszystkim wyjaśnimy, spójrzmy na najlepsze miejsca, aby znaleźć darmowe szablony CSS.
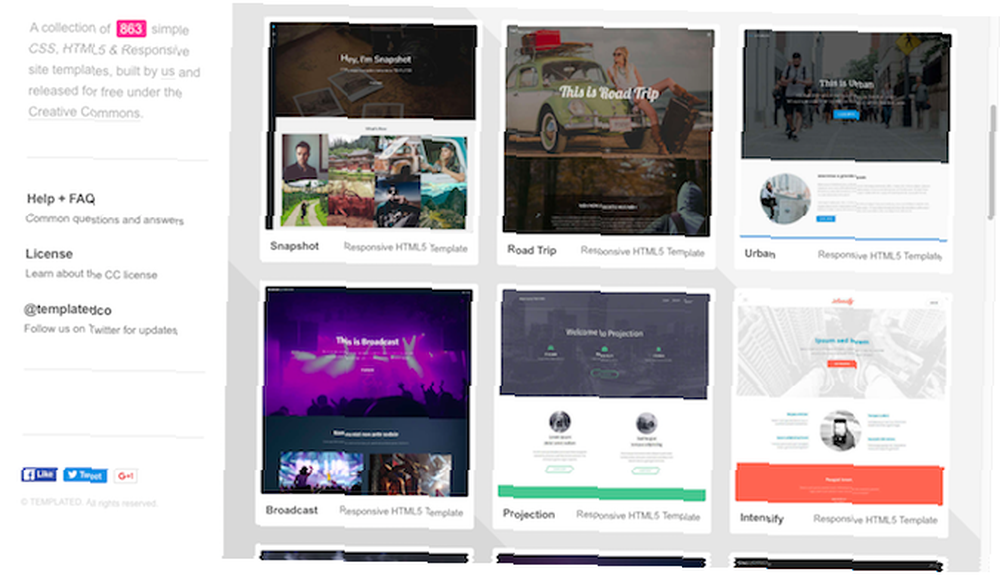
1. Templated.co
Ta oszałamiająca kolekcja ponad 800 szablonów CSS zawiera style dla każdej klasy stron internetowych. Wszystkie zostały stworzone specjalnie dla tej witryny, więc nie powinieneś ich widzieć nigdzie indziej.

Wszystkie szablony są responsywne i zbudowane w HTML5. Są małe i lekkie, z dodatkowymi funkcjami JavaScript, takimi jak lightbox wideo lub efekty przewijania, używane tylko tam, gdzie wnoszą prawdziwą wartość do doświadczenia.
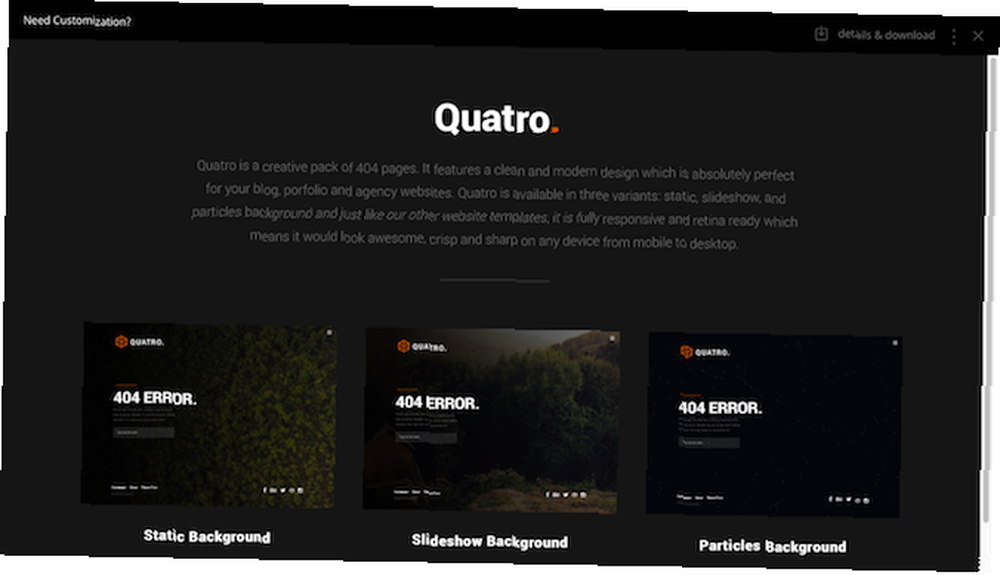
2. Styleshout.com
Styleshout oferuje szeroką gamę szablonów darmowych i premium, które zostały wydane na licencji Creative Commons.

Bezpłatne szablony obejmują szeroki zakres kategorii, od pełnych stron internetowych po strony już wkrótce, a nawet często pomijaną stronę błędu 404 Jak zrobić wielką stronę błędu 404 i 10 przykładów Jak zrobić wielką stronę błędu 404 i 10 przykładów Inteligentnie Zaprojektowana strona błędu 404 może być różnicą między nudną stroną internetową a niezapomnianą stroną internetową. . Możesz je dostosować samodzielnie i dostosować do stylu istniejącej witryny lub możesz zapłacić, aby Styleshout zrobił to za Ciebie.
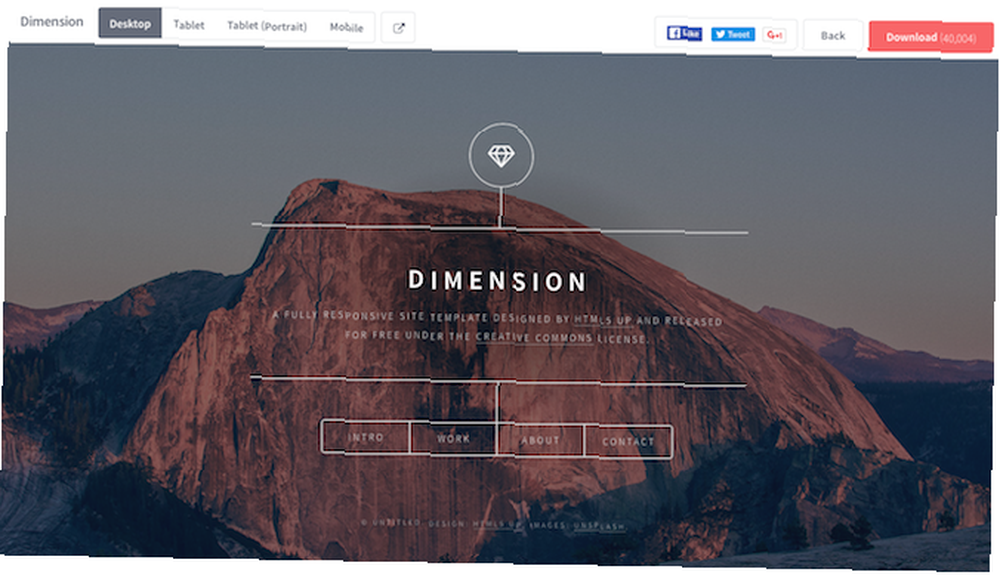
3. HTML5Up.net
Ta niezwykle stylowa kolekcja szablonów jest również bardzo popularna. Większość pobrano setki tysięcy razy i łatwo zrozumieć, dlaczego.

Wszystkie typowe kategorie witryn są pokrywane, takie jak blog i strona produktu, a fotografowie mogą pochwalić się szczególnie atrakcyjnymi projektami. Podstawowe szablony w stylu siatki są niezwykle konfigurowalne, podczas gdy te bardziej błyskotliwe często używają JavaScript, więc mogą być mniej dostosowane do twoich poprawek.
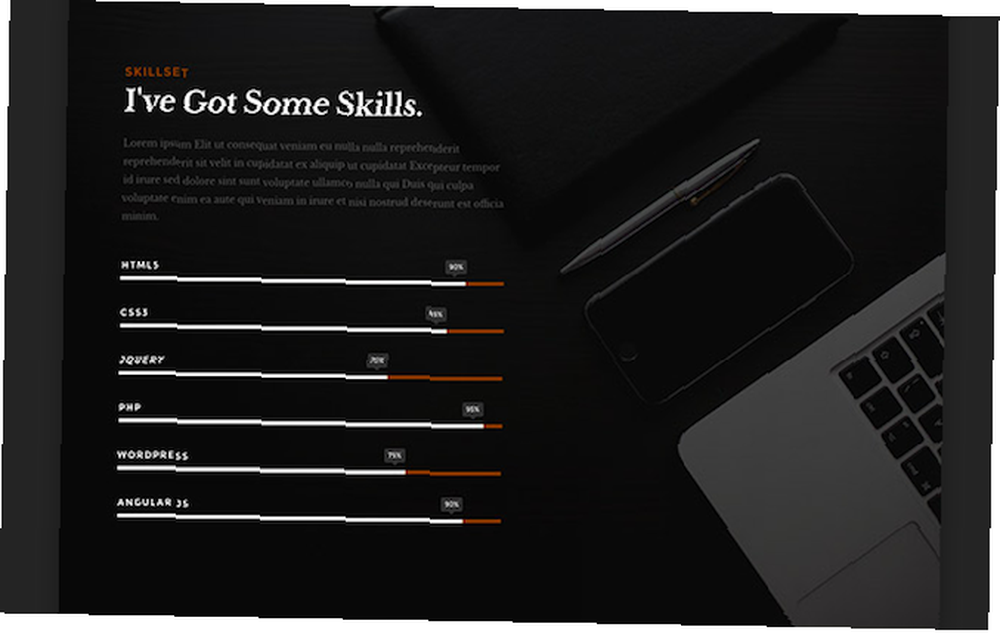
4. Freebiesbug.com
Czego brakuje Freebiesbug, to więcej niż rekompensuje to jakością. Witryna, na której młodzi programiści prezentują swoje umiejętności, zawiera wiele wysokiej klasy projektów premium.

Imponująca kolekcja bezpłatnych szablonów witryny jest idealna dla agencji, fotografów, twórców aplikacji i innych twórców. W pakiecie z efektami Javascript i CSS oraz animacjami możesz dostosowywać strony, chociaż często są tak fajne, że nie chcesz.

Ponadto Freebiesbug.com zawiera wszelkiego rodzaju bezpłatne zasoby dla projektantów stron internetowych, w tym czcionki, fotografie, szkice programu Illustrator Nie płać za Adobe Illustrator: ta darmowa alternatywa jest świetna Nie płać za Adobe Illustrator: ta darmowa alternatywa jest świetna Adobe Illustrator jest niesamowity, ale kosztuje sporo ze względu na subskrypcję Creative Cloud. Ta alternatywa dla aplikacji internetowych jest prawie tak samo dobra i nic nie kosztuje! i pliki PSD i więcej.
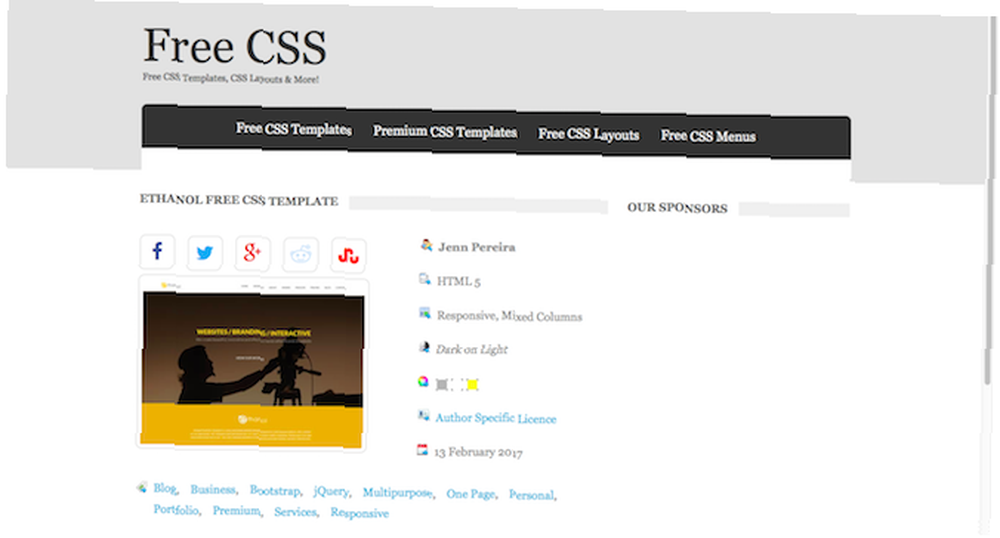
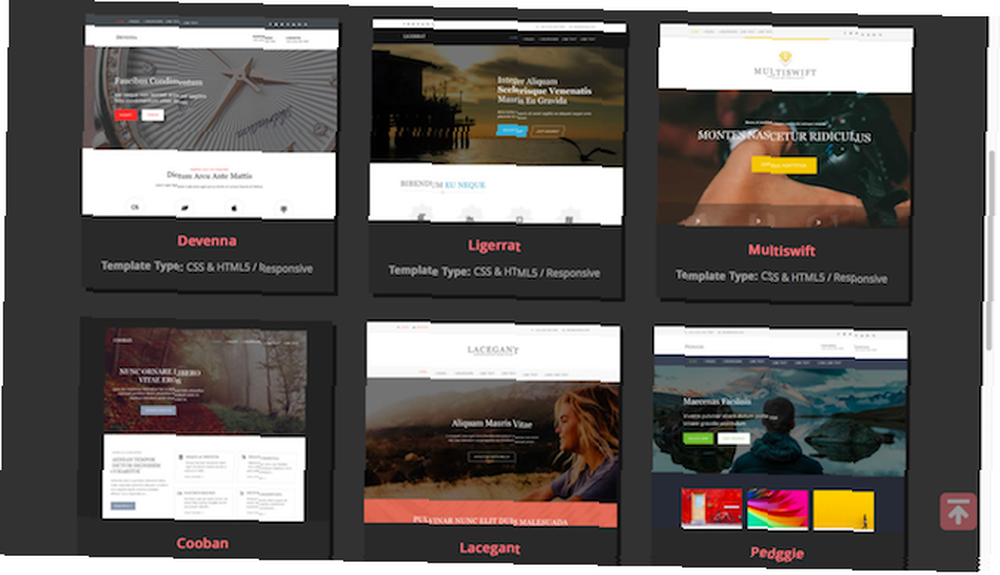
5. Free-CSS.com
Free-CSS.com to bezproblemowa witryna oferująca - w momencie pisania - około 2503 darmowych szablonów oraz mnóstwo szablonów premium, na wypadek, gdybyś nadal nie mógł znaleźć tego, czego szukasz.

Przy tak wielu do wyboru, może być trochę trudno ustalić idealny projekt. Jakość jest ogólnie dobra, chociaż 10-letnie istnienie witryny oznacza, że nadal hostuje szablony napisane w XHTML. Będziesz chciał ich uniknąć. Inną sprawą jest sprawdzenie licencji wybranego szablonu. Wszystkie są bezpłatne, ale niektóre są własnością publiczną, niektóre Creative Commons, a niektóre korzystają z licencji specyficznej dla autora.
6. OS-Templates.com
28 stron darmowych szablonów CSS, głównie wykorzystujących nowoczesne układy oparte na siatce na jednej stronie. Jeśli szukasz prostoty, to jest to miejsce, w którym możesz szukać. Projekty są czyste, atrakcyjne i łatwe do dostosowania.

OS-Templates.com oferuje również dużą kolekcję “podstawowe szablony”. Zapewniają one podstawową strukturę witryny w różnych popularnych schematach (dwukolumnową, trzykolumnową itp.), A jednocześnie są całkowicie niestylizowane. Podobnie jak w przypadku korzystania z domyślnego motywu w WordPress, puste płótno umożliwia przekształcenie witryny w cokolwiek chcesz.
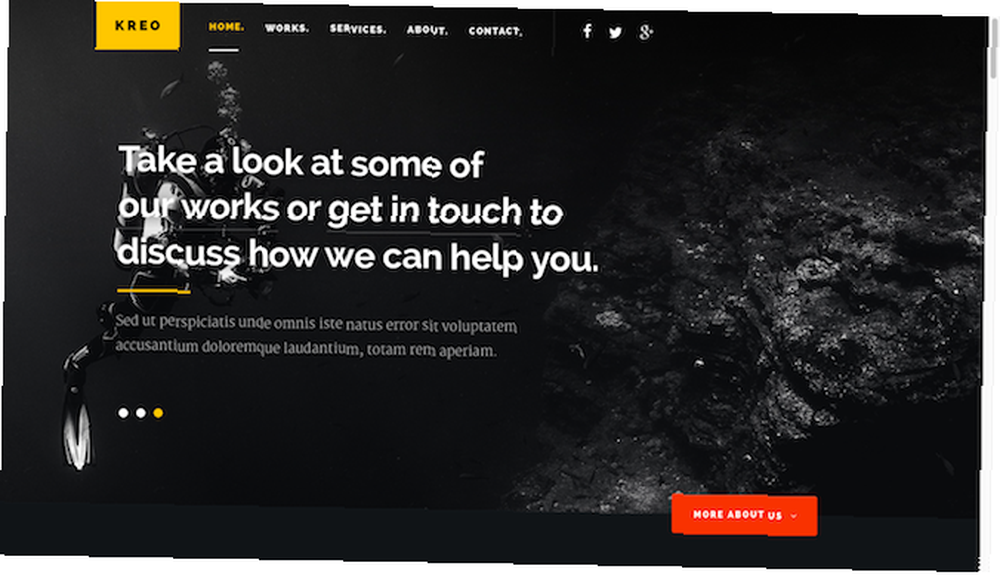
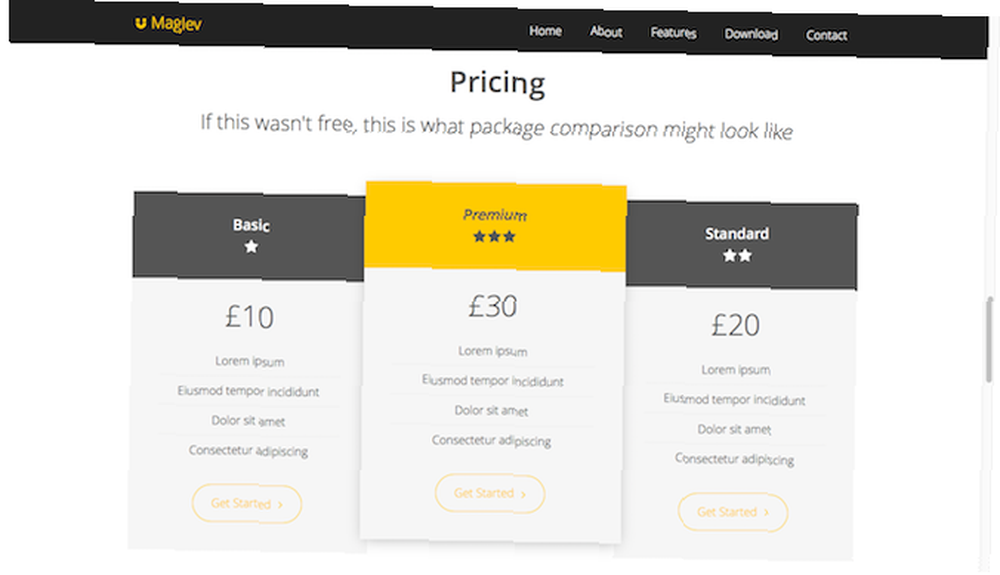
7. boag.online
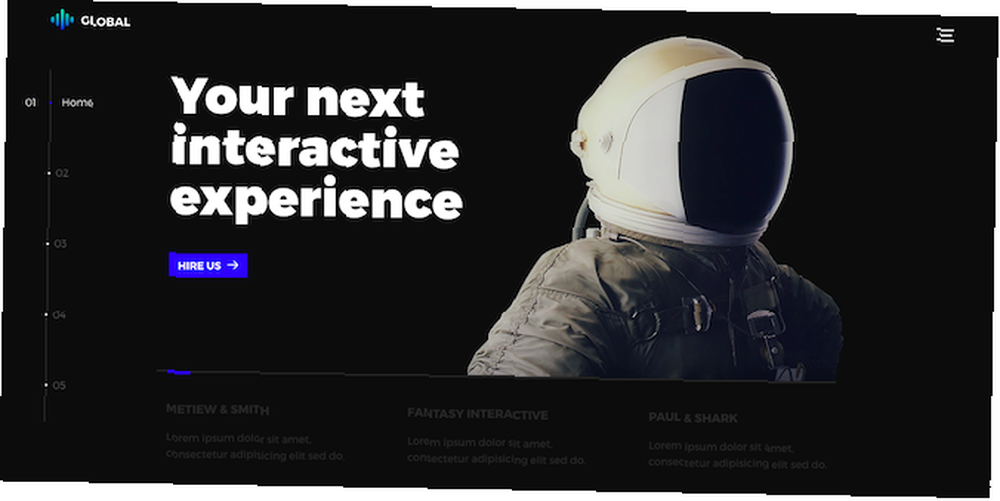
Maglev to jednostronicowy szablon strony internetowej, którego podgląd można wyświetlić na stronie boag.online.

Jest to szybki, czysty szablon, idealny na stronę produktu. Minimalistyczny design jest uzupełniony tylko o kilka efektów Jquery, które pomagają przewijać między sekcjami. Prosty układ działa sam w sobie, ale stanowi także doskonały punkt wyjścia do własnych dostosowań.
8. Pixel Buddha
Szablony Pixel Buddha nie ograniczają się tylko do stron internetowych, zawierają także niektóre z biuletynów e-mailowych.

Tak czy inaczej, wszystkie są zaprojektowane w HTML5 i CSS3 i są responsywne, więc świetnie wyglądają na każdym urządzeniu. Najważniejsze informacje to Howdy HTML, piękny portfel / szablon CV 5 ostatnich aplikacji do budowania CV i witryn, które będą Ci potrzebne 5 ostatnich aplikacji do budowania CV i witryn, których będziesz potrzebować Korzystaj z tych fantastycznych witryn i aplikacji do wznawiania budowy aby Twoje CV wyróżniało się w tłumie. Dzięki odpowiednim narzędziom możesz szybko stworzyć unikalne CV, nawet bez umiejętności projektowania. oraz SOHO HTML, niesamowicie wyglądająca strona eCommerce, która zawiera źródłowe pliki PSD na wierzchu HTML i CSS.
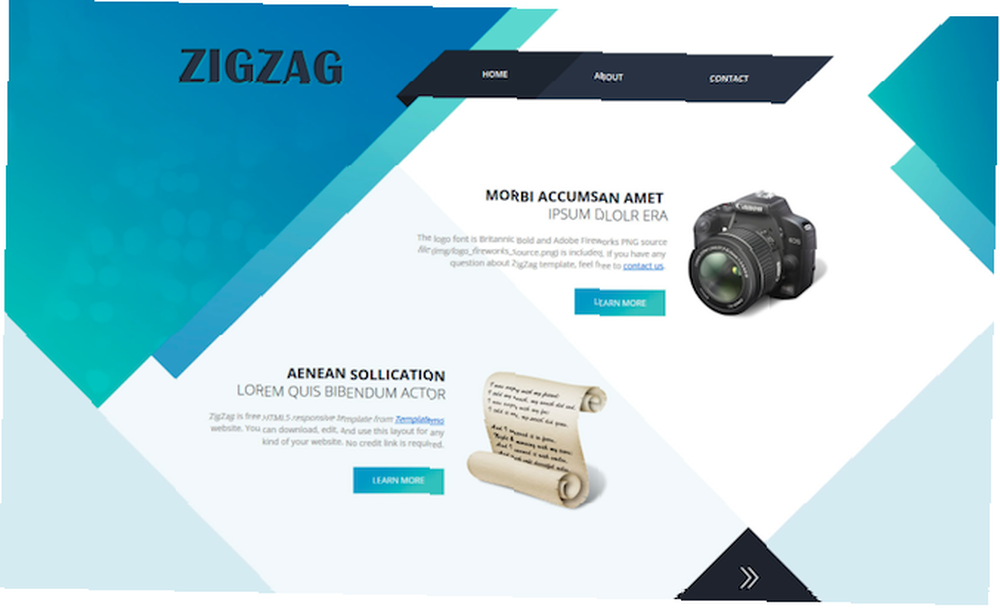
9. Templatemo.com
W Templatemo dostępnych jest prawie 500 darmowych szablonów. Niektóre z najlepszych to te, które uwalniają się od systemu siatki w stylu Bootstrap, aby spróbować czegoś innego.

Większość szablonów jest prosta i uporządkowana, chociaż funkcje, takie jak lightbox i zawartość karuzeli, są tam, gdzie są potrzebne. Podoba nam się również fakt, że kilka szablonów jest skonfigurowanych do pracy z maksymalnie sześcioma stronami. Ułatwia to, jeśli treść nie pasuje do coraz popularniejszego układu jednostronicowego.
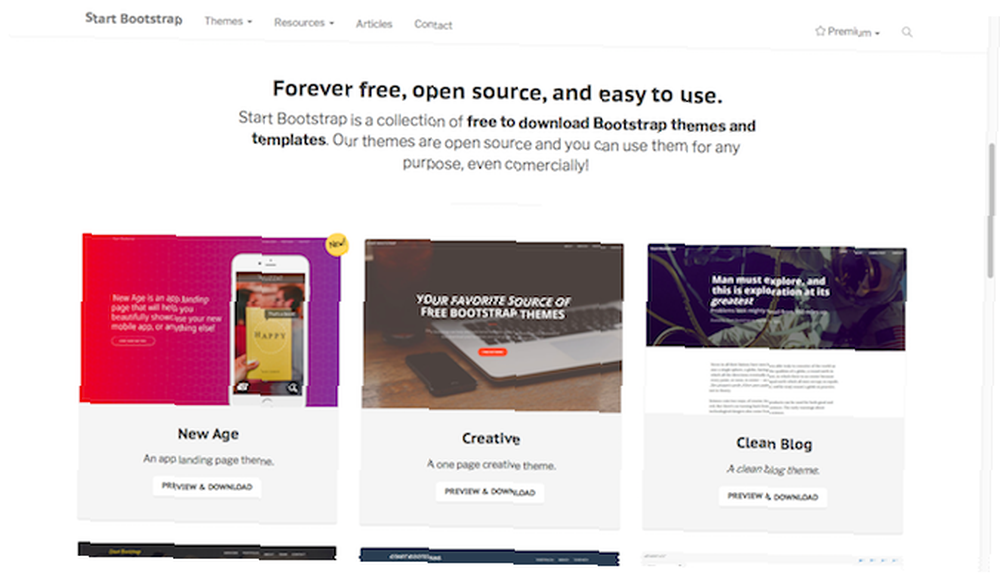
10. Startbootstrap.com
Bootstrap to niezwykle popularna platforma front-end, która pozwala szybko tworzyć wysokiej jakości strony internetowe. Nauczenie się zajmuje jednak trochę czasu i właśnie tutaj pojawia się Start Bootstrap.

Ta kolekcja darmowych szablonów open source została zbudowana przy użyciu systemu grid Bootstrap. Tworzenie interfejsów sieciowych: od czego zacząć Tworzenie interfejsów internetowych: od czego zacząć Pokażemy Ci, jak rozpadają się interfejsy internetowe, a następnie wskażemy najważniejsze pojęcia, narzędzia i bloki konstrukcyjne potrzebne, aby stać się projektantem stron internetowych w XXI wieku. . Do wyboru jest ponad 30. Niektóre są w pełni zaprojektowane i przeznaczone do aplikacji, blogów i stron docelowych, podczas gdy inne to puste układy, które czekają na stylizację.
11. Bootswatch.com
Wreszcie coś bardziej praktycznego. Bootswatch oferuje 16 motywów typu open source do stylizowania witryn zbudowanych przy użyciu Bootstrap.

Możesz samodzielnie zbudować układ witryny za pomocą Bootstrap lub pobrać jeden z pustych szablonów z Start Bootstrap. Bootswatch zmienia czcionki, kolory tła i styl przycisków, menu i innych elementów. Nadaje witrynie niepowtarzalny wygląd, pozostając wiernym ultra czystemu etosowi Bootstrap.
Łatwo jest zbudować podstawową stronę internetową za pomocą Bootstrap, a Bootswatch nadaje jej natychmiastowy połysk.
Jak korzystać z szablonów CSS
Ogólnie rzecz biorąc, istnieją dwa sposoby korzystania z szablonów. Używasz ich takimi, jakimi są, lub wykorzystujesz je jako podstawę własnego projektu.
Niebezpieczeństwo podczas korzystania z szablonów polega na tym, że kończy się strona internetowa identyczna z witryną innej osoby. Wybierz popularny szablon, a może istnieć dosłownie dziesiątki tysięcy identycznych witryn. To główny argument przemawiający za ich dostosowaniem.

Szablony CSS to świetny skrót dla doświadczonych projektantów stron internetowych, którzy mają na myśli podstawowy układ i chcą od razu przejść do stylizacji.
Są również idealne dla każdego, kto dopiero zaczyna projektowanie stron internetowych. Jeśli znasz się na HTML i CSS, ale nie masz jeszcze pewności ani wiedzy, aby zbudować witrynę od podstaw, szablon CSS służy zarówno jako prosty sposób na uzyskanie świetnie wyglądającej witryny, jak i niesamowite narzędzie do nauki.
Możesz traktować to jako pracę w toku. Zacznij od zamiany czcionek. 8 najlepszych darmowych stron z czcionkami dla darmowych czcionek online. 8 najlepszych darmowych stron z czcionkami dla darmowych czcionek online. Nie każdy może sobie pozwolić na licencjonowaną czcionkę. Strony te pomogą Ci znaleźć idealną darmową czcionkę do następnego projektu. i zmiana schematu kolorów Jak wybrać schemat kolorów jak profesjonalista Jak wybrać schemat kolorów jak profesjonalista Kolory są trudne. Może wydawać się dość łatwe, aby wybrać garść kolorów, które razem dobrze wyglądają, ale jak mówi każdy projektant, który spędził wiele godzin na dopracowywaniu odcieni: jest to trudne. , az czasem możesz przeprojektować istniejące elementy, dodać nowe i tak dalej. Nie ma lepszego sposobu na naukę czegokolwiek niż praktyczne, praktyczne doświadczenie.
Czy korzystasz z szablonów CSS podczas tworzenia stron internetowych? Jakie są twoje ulubione miejsca do ich znalezienia? Podziel się z nami swoimi doświadczeniami i wskazówkami w komentarzach.











