
Mark Lucas
0
4602
745
Po rozpoczęciu pracy w HTML 17 prostych przykładów kodu HTML, których możesz nauczyć się w 10 minut 17 prostych przykładów kodu HTML, których możesz nauczyć się w 10 minut Chcesz stworzyć podstawową stronę internetową? Naucz się tych przykładów HTML i wypróbuj je w edytorze tekstu, aby zobaczyć, jak wyglądają w przeglądarce. , prawdopodobnie będziesz zainteresowany dodaniem większej mocy do swoich stron internetowych. CSS jest najlepszym sposobem na to. CSS pozwala stosować zmiany na całej stronie bez konieczności używania wielu wbudowanych stylów HTML 9 Błędy, których nie należy popełniać przy tworzeniu strony internetowej 9 Błędy, których nie należy popełnić, tworząc stronę internetową Poniższe błędy kodowania HTML są łatwe do ale jeśli odłożysz je wcześniej niż później, Twoja strona będzie wyglądać lepiej, będzie łatwiejsza w utrzymaniu i będzie funkcjonować tak, jak chcesz. .
Omówimy sposób tworzenia wbudowanego arkusza stylów, abyś mógł ćwiczyć umiejętności CSS, a następnie przejdziemy do 10 prostych przykładów, które pokażą Ci, jak zrobić kilka podstawowych rzeczy. Stamtąd twoja wyobraźnia jest granicą!
Jeśli chcesz nieco bardziej technicznego wprowadzenia, koniecznie zapoznaj się z 5 Baby Steps to Learning CSS & Zostań Kick-Ass CSS Sorcerer 5 Baby Steps to Learning CSS i Zostań Kick-Ass CSS Sorcerer 5 Baby Steps to Learning CSS and Becoming Kick-Ass CSS Sorcerer CSS to jedna z najważniejszych zmian, jakie miały miejsce w ostatnich dziesięcioleciach, i która utorowała drogę do oddzielenia stylu i treści. W nowoczesny sposób XHTML definiuje strukturę semantyczną… .
Wbudowany arkusz stylów
Każdy dokument HTML zawiera znacznik. Ta sekcja głowy to miejsce, w którym znajduje się wbudowany arkusz stylów CSS. Oto jak to będzie wyglądać:
Wszystkie twoje deklaracje CSS. Umieść to na górze dokumentu, wypełnij go CSS i gotowe.
1. Łatwe formatowanie akapitów
Fajne w stylizacji za pomocą CSS jest to, że nie musisz określać stylu za każdym razem, gdy tworzysz element. Możesz po prostu powiedzieć “wszystkie akapity powinny mieć tę szczególną stylistykę” i możesz iść. Oto przykład, jak możesz to zrobić.
Powiedzmy, że chcesz każdy akapit (to wszystko z
Tag HTML Top 11 tagów HTML Każdy blogger i właściciel witryny musi znać Top 11 tagów HTML każdy blogger i właściciel witryny musi wiedzieć Sieć WWW zna wiele języków i jest zakodowana w kilku różnych. Jedynym językiem, który można znaleźć wszędzie i jest obecny od czasu wynalezienia stron internetowych, jest…) na twojej stronie, która jest nieco większa niż zwykle. I ciemnoszary, zamiast czarnego. Oto jak zrobiłbyś to z CSS:
p rozmiar czcionki: 120%; kolor: dimgray; To wszystko. Teraz, ilekroć przeglądarka wyświetla
akapit, tekst odziedziczy rozmiar (120 procent normalnego) i kolor (“dimgray”).
Jeśli jesteś ciekawy, jakich kolorów zwykłego tekstu możesz użyć, sprawdź tę listę kolorów CSS od Mozilli.
2. Zmień wielkość liter
Okej, teraz, kiedy widzieliśmy, jak wprowadzić zmiany w każdym akapicie, przyjrzyjmy się, jak możemy być bardziej selektywni. Utwórzmy oznaczenie akapitów, które powinny być pisane małymi literami. Oto jak to zrobilibyśmy:
p.smallcaps wariant czcionki: małe litery; Aby utworzyć akapit w całości pisany małymi literami, użyjemy nieco innego znacznika HTML. Oto jak to wygląda:
Twój akapit tutaj.
Jak widać, dodanie kropki i nazwy klasy do dowolnego określonego elementu w CSS określa podtyp tego elementu zdefiniowany przez klasę. Możesz to zrobić za pomocą tekstu, obrazów, linków i wszystkiego innego.
Jeśli chcesz zmienić wielkość liter zestawu tekstowego na konkretną wielkość, możesz użyć tych linii CSS:
transformacja tekstu: wielkie litery; transformacja tekstu: małe litery; transformacja tekstu: wielkie litery;Ostatnia litera zawiera pierwszą literę każdego zdania.
3. Zmień kolory linków
Spróbujmy zmienić styl czegoś innego niż pełny akapit. Istnieją cztery różne kolory, do których można przypisać link: jego standardowy kolor, odwiedzany kolor, kolor aktywowania i aktywny kolor (który wyświetla się po kliknięciu). Oto jak możemy to zmienić:
a: link kolor: szary; a: odwiedzono kolor: zielony; a: hover color: rebeccapurple; a: active color: teal; Zauważ, że każdy “za” po nim następuje dwukropek, a nie kropka.
Każda z tych deklaracji zmienia kolor linku w określonym kontekście. Nie trzeba zmieniać klasy łącza, aby zmienić kolor. Wszystko zależy od użytkownika i stanu łącza.
4. Usuń podkreślenia linków
Chociaż podkreślony tekst dość wyraźnie wskazuje na link, czasami lepiej wygląda wyciąć to podkreślenie. Dokonuje się tego za pomocą “dekoracja tekstu” atrybut. Oto, jak pozbyliśmy się podkreśleń linków:
dekoracja tekstu: brak; Wszystko z linkiem (“za”) tag pozostanie nie podkreślony. Chcesz to podkreślić, gdy użytkownik najedzie na niego kursorem? Po prostu dodaj to poniżej:
a: hover text-decoration: podkreślenie; Możesz również dodać tę dekorację tekstu do aktywnych linków, aby upewnić się, że podkreślenie nie zniknie po kliknięciu linku.
5. Utwórz przycisk łącza
Jeśli chcesz przyciągnąć więcej uwagi do linku, skorzystanie z przycisku linku to świetny sposób, aby to zrobić. Ten wymaga jeszcze kilku wierszy, ale omówimy je osobno:
a: link, a: odwiedzony, a: najechanie kursorem, a: aktywny kolor tła: zielony; kolor biały; wypełnienie: 10px 25px; wyrównanie tekstu: środek; dekoracja tekstu: brak; display: blok wbudowany; Uwzględniając wszystkie cztery stany linków, zapewniamy, że przycisk nie zniknie, gdy użytkownik najedzie myszą lub kliknie na niego. Możesz także ustawić różne parametry dla aktywowania i aktywnych linków, takie jak zmiana koloru przycisku lub tekstu, aby dodać odrobinę popu.
Kolor tła jest ustawiony kolorem tła, a kolor tekstu kolorem. Wypełnienie określa rozmiar pola - tekst jest uzupełniany o 10 pikseli w pionie i 25 pikseli w poziomie. Wyrównanie tekstu zapewnia, że tekst jest wyświetlany na środku przycisku, a nie z boku. Dekorowanie tekstu, jak widzieliśmy w ostatnim przykładzie, usuwa podkreślenie.

“display: blok wbudowany” jest nieco bardziej skomplikowane. Krótko mówiąc, pozwala ustawić wysokość i szerokość obiektu oraz zapewnia rozpoczęcie nowej linii po wstawieniu.
6. Utwórz pole tekstowe
Zwykły akapit nie jest zbyt ekscytujący. Jeśli chcesz podświetlić wezwanie do działania lub inny element na swojej stronie, możesz obrysować go ramką. Oto jak to zrobić za pomocą ciągu tekstowego:
p.important border-style: solid; border-width: 5px; kolor obramowania: fioletowy; Ten jest dość prosty. Tworzy stałą fioletową ramkę o szerokości 5 pikseli wokół każdego akapitu ważnej klasy. Aby akapit odziedziczył te właściwości, wystarczy zadeklarować go w następujący sposób:
Twój ważny akapit tutaj.
Będzie to działać bez względu na rozmiar akapitu; pojedyncza linia otrzyma ramkę o szerokości strony, wysoka o jedną linię, a dłuższy akapit zostanie otoczony większą ramką.
Istnieje wiele różnych stylów obramowania, które można zastosować; zamiast “solidny,” próbować “kropkowany” lub “podwójnie.” I szerokość może być “cienki,” “średni,” lub “gruby.” Możesz nawet zdefiniować grubość każdej ramki osobno, w ten sposób:
border-width: 5px 8px 3px 9px;Daje to w wyniku górną ramkę 5 pikseli, prawą ramkę 8, dolną krawędź 3 i rozmiar lewej krawędzi 9 pikseli.
7. Wyśrodkuj elementy
W przypadku bardzo powszechnego zadania jest to zaskakująco nieintuicyjna sprawa związana z CSS. Gdy zrobisz to kilka razy, stanie się to znacznie łatwiejsze. Istnieje kilka różnych sposobów wyśrodkowania.
W przypadku elementu blokowego (zwykle obrazu) użyjemy atrybutu margin:
.center display: block; margines: auto; Dzięki temu element jest wyświetlany jako blok, a margines po każdej stronie jest ustawiany automatycznie (co czyni je równymi). Jeśli chcesz wyśrodkować wszystkie obrazy na danej stronie, możesz nawet dodać “margines: auto” do tagu img:
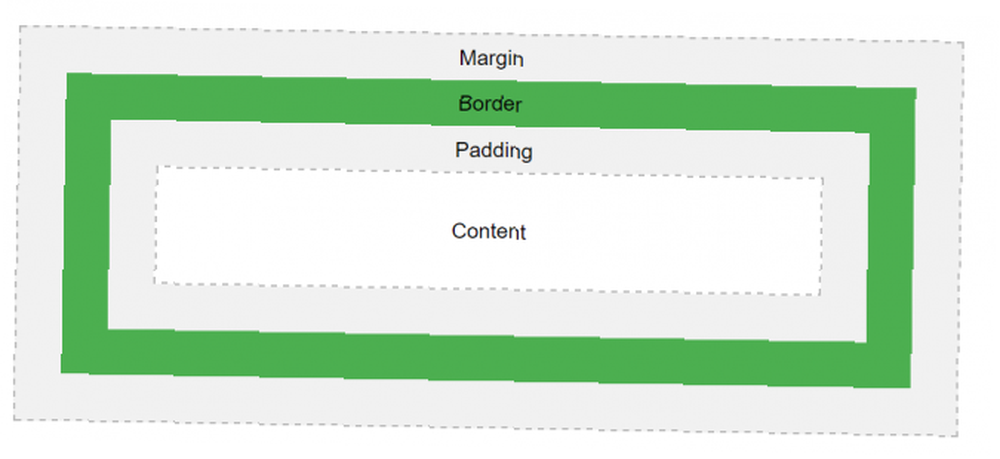
img margin: auto; Aby dowiedzieć się, dlaczego to działa w ten sposób, zapoznaj się z wyjaśnieniem modelu pudełkowego CSS w W3C. Oto krótka, graficzna wersja:

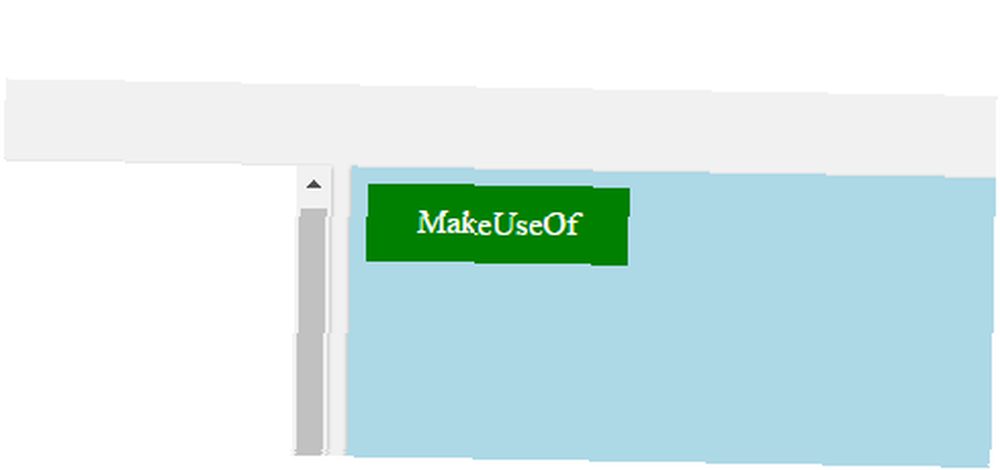
Ale co, jeśli chcemy wyśrodkować tekst? CSS ma specjalną metodę:
.centertext text-align: center; Jeśli chcemy skorzystać z “środkowy tekst” klasy, aby wyśrodkować tekst w danym akapicie, wystarczy dodać tę klasę do
etykietka:
Ten tekst zostanie wyśrodkowany.
Jednak pamiętanie tych różnych kroków to inna sprawa. Możesz dodać tę stronę do zakładek.
8. Regulacja paddingu
Wypełnienie elementu określa, ile miejsca powinno być z każdej strony. Na przykład, jeśli dodasz 25 pikseli wypełnienia na dole obrazu, następujący tekst zostanie przesunięty o 25 pikseli w dół. Wiele elementów może mieć wypełnienie, ale użyjemy tutaj obrazu na przykład.
Powiedzmy, że chcesz, aby każdy obraz miał 20 pikseli wypełnienia po lewej i prawej stronie oraz 40 pikseli na górze i na dole. Można to zrobić na wiele sposobów. Najbardziej podstawowy:
img padding-top: 40px; padding-right: 25px; padding-bottom: 40px; padding-left: 25px; Jest krótka ręka, której możemy użyć do przedstawienia wszystkich tych informacji:
img padding: 40px 25px 40px 25px; Ustawia górne, prawe, dolne i lewe wypełnienia na prawą liczbę. Ale możemy uczynić to jeszcze krótszym:
img padding: 40px 25pxGdy używasz tylko dwóch wartości, pierwsza wartość jest ustawiana dla góry i dołu, a druga będzie w lewo i prawo.
9. Zaznacz rzędy tabel
CSS może wiele zrobić, aby Twoje stoły wyglądały naprawdę ładnie. Dodawanie kolorów, dostosowywanie ramek i dostosowywanie stołu do ekranów mobilnych jest łatwe. Przyjrzymy się tylko jednemu fajnemu efektowi: podświetleniu wierszy tabeli, gdy najedziesz myszką na nie.
Oto kod, którego potrzebujesz:
tr: hover background-color: #ddd; Teraz za każdym razem, gdy najedziesz myszką na komórkę tabeli, ten wiersz zmieni kolor. Aby zobaczyć inne fajne rzeczy, które możesz zrobić, sprawdź stronę W3C na fantazyjnych stołach CSS.

10. Przesuwanie obrazów między przezroczystym a nieprzezroczystym
CSS może również pomóc Ci robić fajne rzeczy z obrazami. Na przykład może wyświetlać obrazy z mniej niż pełnym kryciem (wydają się lekko “bielony”) i ustaw ich pełne krycie, gdy najedziesz myszką na nie. Oto jak to zrobimy:
img krycie: 0,5; filtr: alfa (nieprzezroczystość = 50); The “filtr” atrybut działa tak samo jak “nieprzezroczystość,” ale Internet Explorer 8 i wcześniejsze nie rozpoznają pomiaru nieprzezroczystości, dlatego warto go uwzględnić.
Teraz, gdy obrazy są nieco przezroczyste, ustawimy je w pełni nieprzezroczyste po najechaniu myszką:
img: hover nieprzezroczystość: 1.0; filtr: alfa (krycie = 100); Zostań mistrzem CSS
Dzięki tym przykładom kodu CSS powinieneś mieć o wiele lepsze pojęcie o tym, jak działa CSS. Po przejrzeniu wszystkich z nich zauważysz szereg wzorców, które możesz zastosować w dalszym kodzie CSS. Naucz się HTML i CSS za pomocą tych samouczków krok po kroku Naucz się HTML i CSS za pomocą tych samouczków krok po kroku Ciekawy o HTML, CSS i JavaScript? Jeśli uważasz, że masz talent do nauki tworzenia stron internetowych od zera - oto kilka świetnych samouczków, które warto wypróbować. . I wtedy wiesz, że naprawdę zacząłeś być mistrzem CSS.
A jeśli wszystko to wydaje się zbyt skomplikowane, pamiętaj, że po prostu pobierasz szablony CSS. 11 Witryny z szablonami CSS: Don't Start From Scratch! 11 Witryny z szablonami CSS: Nie zaczynaj od zera! Istnieją tysiące darmowych szablonów CSS dostępnych online, wszystkie uwzględniające trendy i technologie nowoczesnego wzornictwa. Możesz użyć ich w oryginalnej formie lub dostosować do własnych wymagań. i zmodyfikuj je.
Co robisz z CSS? Jakie przykłady chciałbyś zobaczyć w przyszłości? Podziel się swoimi przemyśleniami w komentarzach poniżej!











