
Joseph Goodman
0
4689
506
Projektanci stron internetowych mają prawie niemożliwą pracę. Muszą wymyślić jeden projekt, który zadowoli wszystkich. Mówiąc o usłudze takiej jak Gmail, z której korzystają niezliczone miliony ludzi na całym świecie, naprawdę możesz ją porzucić “prawie” część - to po prostu niemożliwe. Nawet jeśli przeprojektowanie jest lubiane przez większość ludzi, zawsze znajdą się użytkownicy, którzy naprawdę nie lubią nowego wyglądu.
Czasami jest wystarczającej liczby tych użytkowników, aby zmusić firmę do wycofania się, tak jak Google ostatnio używał przycisków ikon Gmaila. Ale co jeśli jest coś ty naprawdę nienawidzę, a firma tego nie zmienia? Utkniesz z tym na zawsze? Dzięki stylom użytkownika możesz samodzielnie rozwiązać takie problemy.
Przedstawiamy stylowy

Stylish to darmowy dodatek dostępny zarówno dla Firefoksa, jak i Chrome, i pozwala robić coś magicznego - zastosować własne style do elementów strony. Nawet jeśli nie jesteś programistą i nigdy nie napisałeś w swoim życiu odrobiny CSS, jest to o wiele łatwiejsze niż się wydaje. Możesz użyć programu Stylish, aby całkowicie przekształcić strony internetowe (co pokażę w następnej sekcji), ale co ważniejsze, możesz użyć programu Stylish, aby naprawić małe irytacje w ciągu kilku minut.
Na przykład miałem problem z domyślnym rozmiarem czcionki w Gmailu. Interfejs był w porządku - nie chciałem powiększać (Ctrl +) w mojej przeglądarce, ponieważ zwiększyłoby to rozmiar wszystkich elementów interfejsu i było naprawdę brzydkie. Chciałem tylko, aby czcionka wiadomości była nieco większa.
Ze stylowym było to naprawdę proste i pokażę ci, jak to zrobić. Ale zanim przyjrzymy się tworzeniu własnych stylów użytkownika, porozmawiajmy o wykorzystaniu pracy innych osób.
UserStyles.org

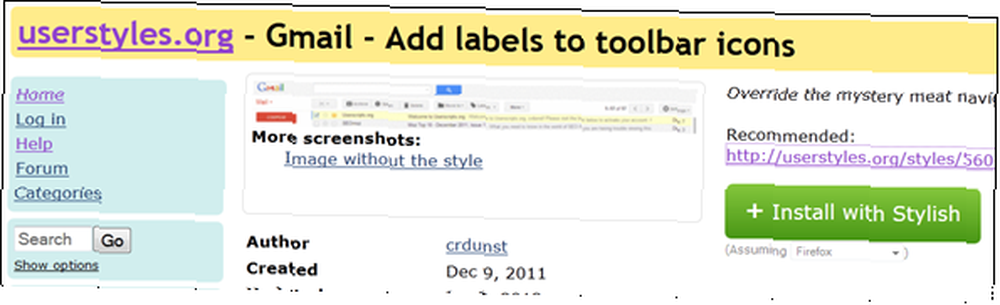
Jeśli coś działa ci na nerwy, jest całkiem możliwe, że nie jesteś sam. UserStyles.org to strona internetowa, która umożliwia użytkownikom udostępnianie stworzonych przez siebie stylów. Powyżej możesz zobaczyć styl (Dodaj etykiety do ikon paska narzędzi) zalecany przez komentatora MakeUseOf RandyN w odpowiedzi na naszą historię na temat przycisków ikon Gmaila. Ten styl pozwala zachować ikony, ale dodawać etykiety tekstowe - coś, na co Google nie pozwala.
UserStyles.org jest świetny, ale nie jest idealny. Niektóre projekty starają się zrobić zbyt wiele (całkowicie zmienić wygląd strony internetowej), a niektóre dotyczą starych wersji stron internetowych i są teraz zepsute. Jeśli próbujesz naprawić coś małego i nie możesz go znaleźć na UserStyles.org, być może najlepszym rozwiązaniem jest zrobienie tego samemu.
Tworzenie własnego prostego stylu użytkownika

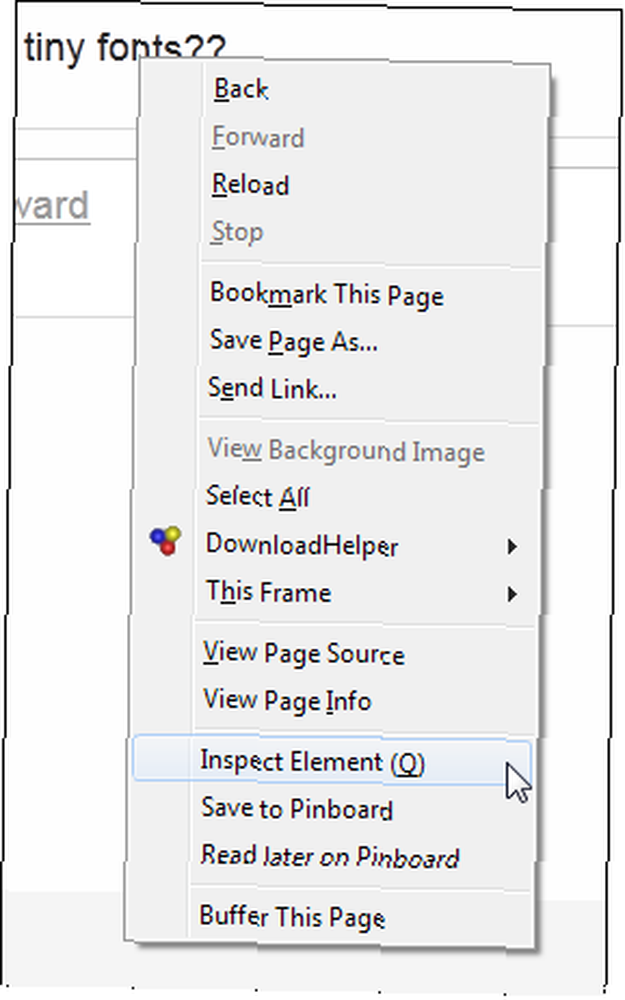
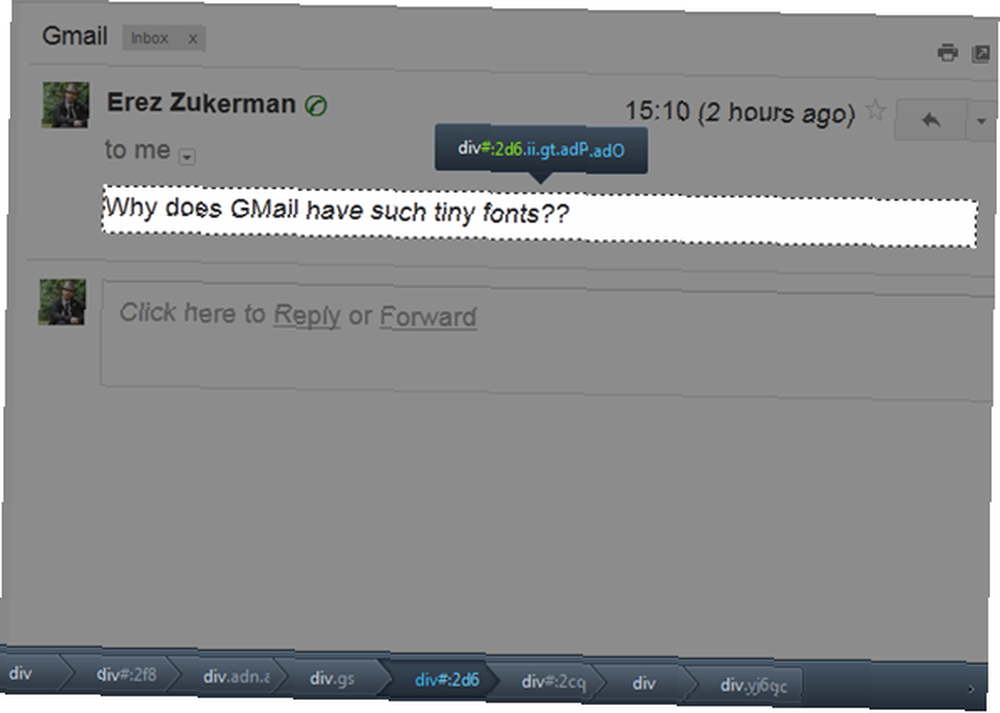
Aby stworzyć własny styl użytkownika, najpierw musisz wiedzieć, który element strony próbujesz zmienić, a następnie jaką zmianę chcesz wprowadzić. Aby rozpocząć, kliknij prawym przyciskiem myszy wszystko, co chcesz zmienić, i wybierz Sprawdź element. Powinieneś zobaczyć coś takiego:

Firefox przyciemnia resztę strony i rysuje bardzo wyraźną ramkę wokół wybranego elementu. Powyżej tego elementu napis: div # 2d6.ii.gt.adP.adO, to kilka klas CSS wraz z jednym identyfikatorem (część zaczynająca się od #). To selektor wpływa na stylizację tego elementu. W dolnej części ekranu znajduje się pasek nawigacji, który pozwala “przejść przez drzewo DOM“, lub mówiąc prościej, przechodź w górę i w dół w hierarchii elementów prowadzących do wybranego elementu.
Nazwa gry polega na tym, aby wybrać element, który chcesz nadać styl, i sprawić, by wybór nie był tak wąski, aby nie wpływał na wszystko, na co chcesz wpłynąć, ani tak szeroki, aby zepsuł się inne rzeczy.
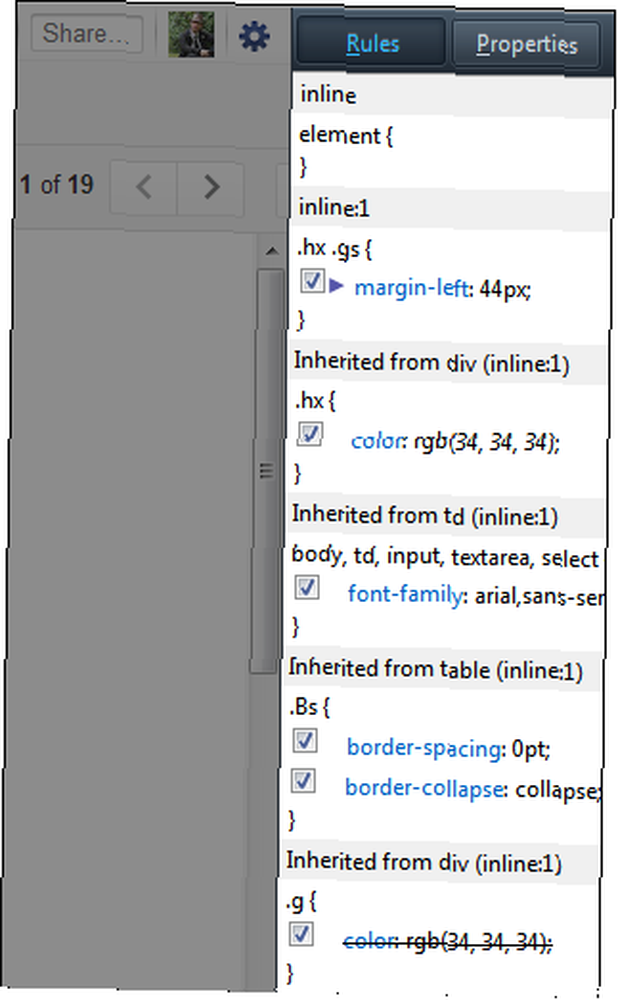
Kliknąłem jeden element wyżej, div.gs, tylko dlatego, że podoba mi się jego nazwa (wydaje się, że coś nie zmieni się zbyt wcześnie, ale z mojej strony to kompletne przypuszczenie). Wpływa na cały obszar wiadomości. Po wybraniu obszaru, który chcesz stylizować, kliknij Styl przycisk w prawym dolnym rogu, aby otworzyć Zasady szkło:

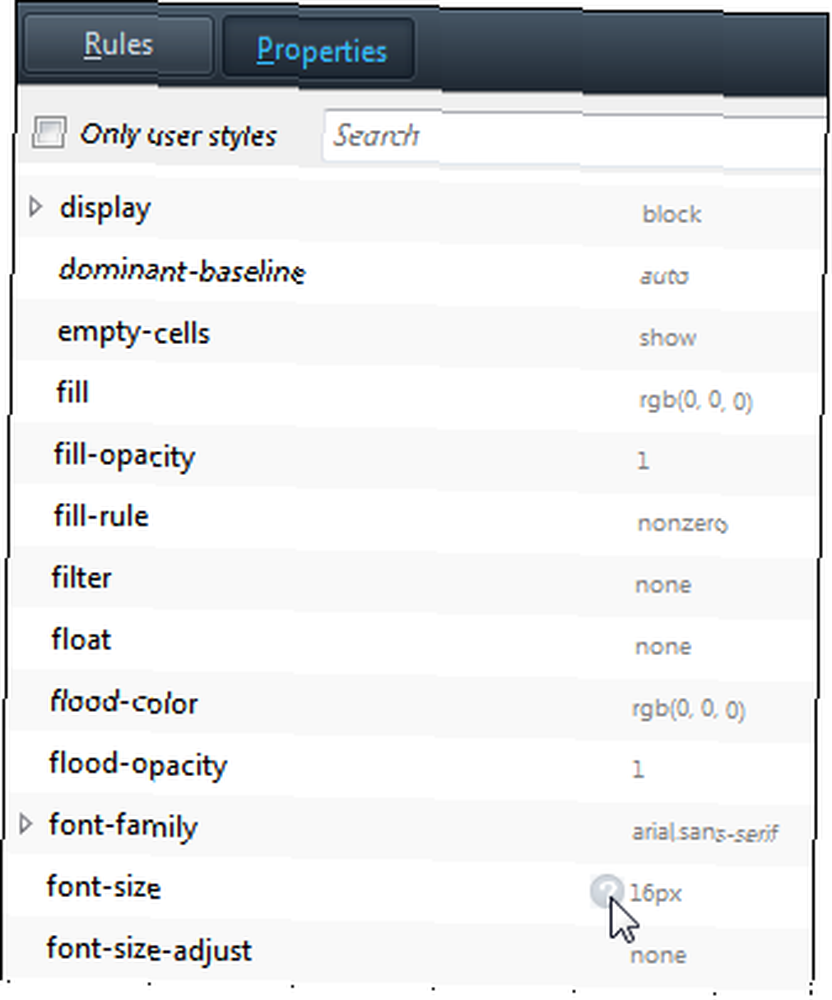
Wiem, na początku to przerażające. Ale w tym miejscu możesz zobaczyć różne reguły CSS, które wpływają na wybrany element, i tutaj możesz dokonać własnych tymczasowych modyfikacji i zobaczyć ich wpływ na stronę w czasie rzeczywistym, bez ponownego ładowania. Ale co powinieneś zmienić? Kliknij Nieruchomości przycisk i odznacz “Tylko style użytkownika”:

Tutaj możesz zobaczyć pełną listę wszystko Zasady CSS. Możesz przewijać listę w dół, aż znajdziesz regułę, która ma sens dla tego, czego potrzebujesz (w naszym przypadku rozmiar czcionki), a nawet kliknąć znak zapytania obok niej, aby otworzyć stronę z objaśnieniami. Teraz wiemy, że chcemy dostosować właściwość font-size dla wszystkich elementów div, które mają klasę “gs” (napisane w skrócie jako div.gs).
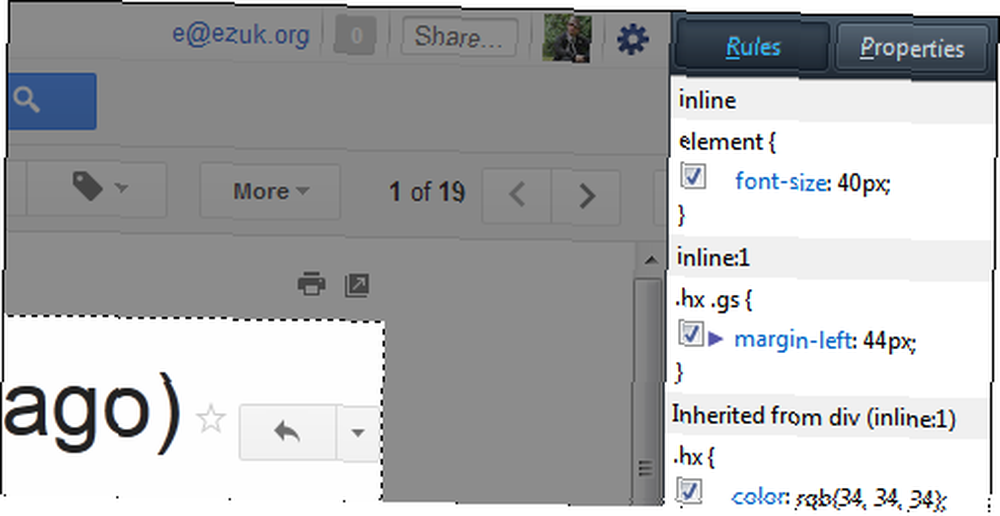
Pozostaje tylko pytanie, jaka jest jego wartość. W tym celu wracamy do okienka reguł i zaczynamy się bawić:

40 pikseli może być trochę szalonych, ale masz ogólny pomysł. Pobaw się tym i dodaj dowolne inne właściwości, dopóki nie uzyskasz pożądanego efektu. Pamiętaj, aby nie zamykać strony, ponieważ zmiany są nie zapisane gdziekolwiek.
Zapisywanie nowego stylu

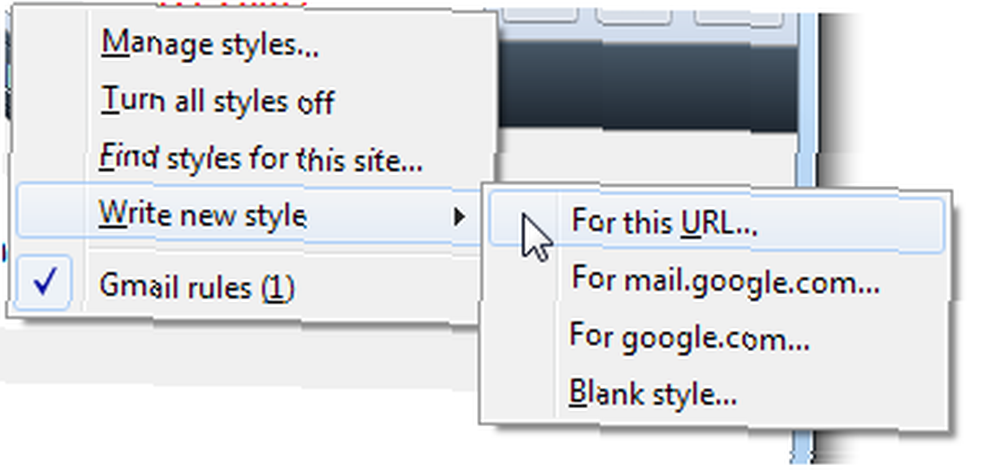
Gdy ta część witryny będzie wyglądać dokładnie tak, jak tego chcesz, czas ją zapisać. Kliknij Elegancki ikonę na pasku dodatków i wybierz “Napisz nowy styl”. Stylowy chciałby wtedy wiedzieć, na których stronach powinien zastosować nowy styl - w naszym przypadku wybierz drugą opcję, “mail.google.com”. Następnie zobaczysz to okno dialogowe:

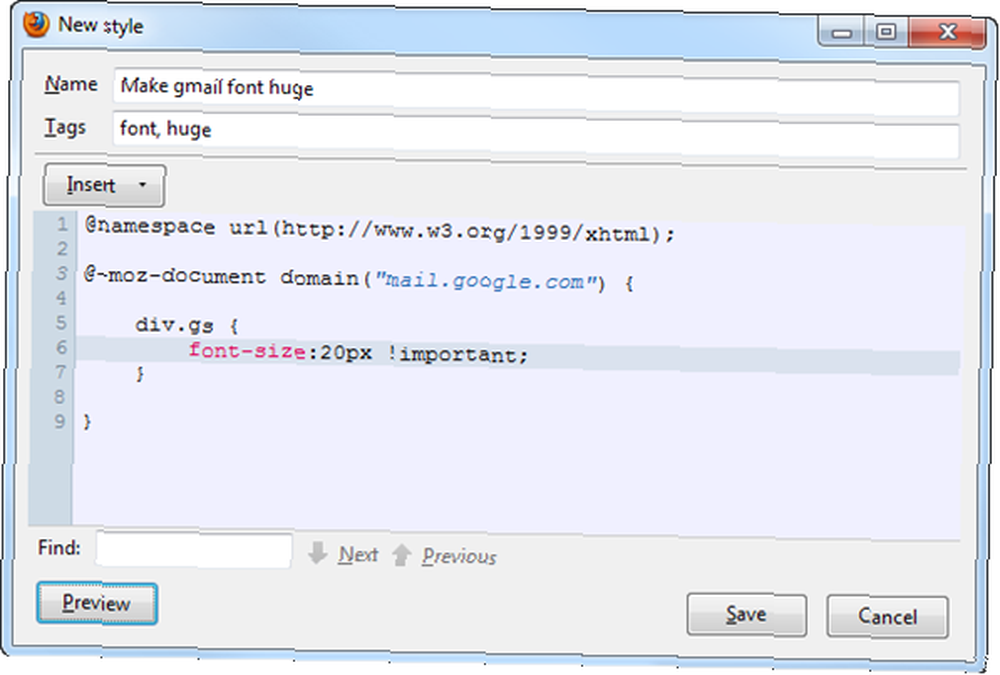
Już to wypełniłem. Oczywiście wybrałem nazwę i kilka tagów dla tego stylu. Ale prawdziwe rzeczy dzieją się w kodzie: Linia 3 już tam była - Stylowa umieściła ją na miejscu, aby wiedziała, na których stronach ma zastosowanie dany styl. Ale linia 5-7 jest moja. Przeanalizujmy je:
Wiersz 5: div.gs - tę część powinieneś rozpoznać. To jest element, który postanowiliśmy stylizować. Nawias otwierający oznacza, że napiszemy teraz kilka reguł CSS.
Linia 6: rozmiar czcionki: 20px! ważne; - to jest reguła, którą chcemy zmienić (rozmiar czcionki), następnie nowa definicja (20 pikseli), a następnie “!ważny” deklaracja, co oznacza, że Firefox będzie przestrzegał tej reguły, nawet jeśli element “bliższy” do tekstu próbuje ustawić rozmiar czcionki na coś innego.
Wiersz 7: - zamknięcie definicji stylu.
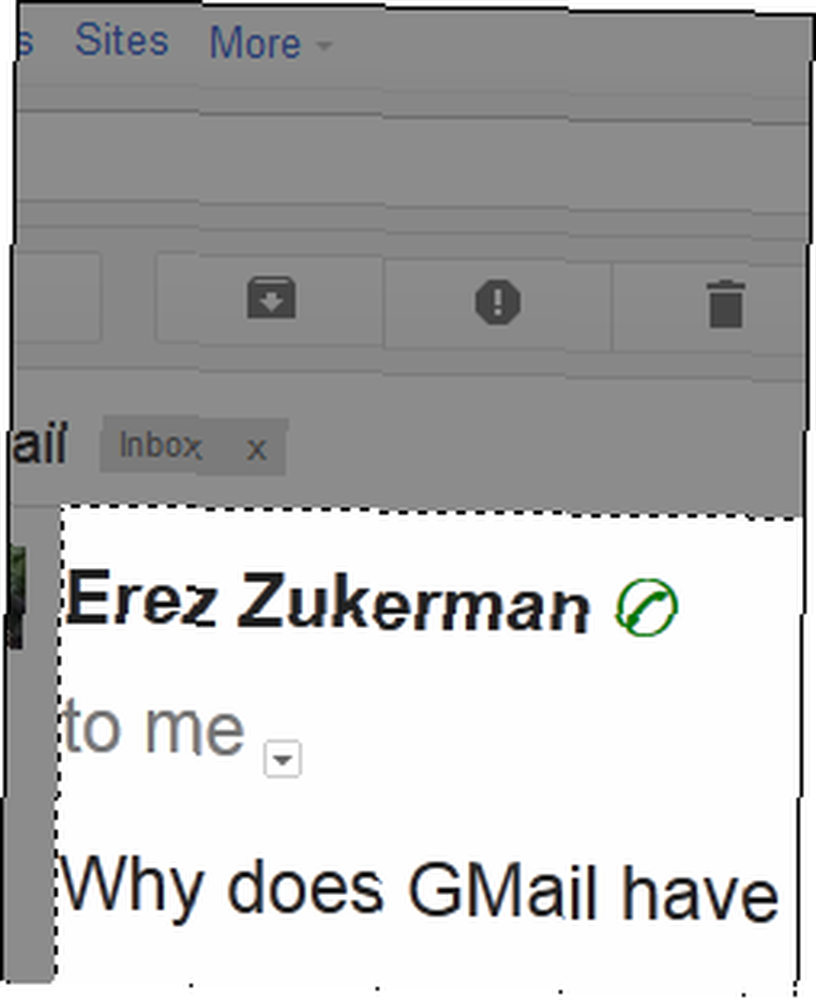
Następnie kliknij Podgląd i podziwiaj swoją pracę:

I wreszcie, gdy zobaczysz, że działa, kliknij Zapisać.
To nie jest kompletny przewodnik
Wiem, że aby utrzymać ten krótki samouczek w granicach jednego posta, musiałem wykonać kilka skoków i skoków. Jeśli byłeś zdezorientowany po drodze, proszę przyjąć moje przeprosiny. CSS na początku jest trudny, ale nie jest tak skomplikowany, gdy się go zrozumie - a lokalne dostosowywanie witryn internetowych pozostaje jednym z najlepszych sposobów nauki.
Jeśli coś Cię myliło, zapytaj mnie poniżej, a ja postaram się pomóc.











