
Harry James
0
1299
54
 Czy masz witryny, które często odwiedzasz, takie jak Twitter, Gmail, Facebook lub nasz ukochany MakeUseOf? Czy kiedykolwiek marzyłeś, aby móc je szybko i niezależnie otwierać, niezależnie od wielu innych kart w przeglądarce?
Czy masz witryny, które często odwiedzasz, takie jak Twitter, Gmail, Facebook lub nasz ukochany MakeUseOf? Czy kiedykolwiek marzyłeś, aby móc je szybko i niezależnie otwierać, niezależnie od wielu innych kart w przeglądarce?
Właściwie możesz. Istnieje kilka sposobów na osiągnięcie tego celu: jednym z nich jest zbudowanie przeglądarki specyficznej dla witryny za pomocą Fluid. Kolejną bardziej ryzykowną ścieżką jest budowanie interfejsów HUD tych stron przy pomocy Automatora i akcji automatyzacji wyskakujących stron.
HUD Co?
Na wypadek, gdybyś się zastanawiał, HUD oznacza Heads-Up Display:
Elementy graficznego interfejsu użytkownika komputera, które umożliwią przesyłanie informacji dotyczących bieżącego zadania w uruchomionej aplikacji komputerowej w osobnym oknie zaprojektowanym tak, aby nie odwracać uwagi od bieżącego zadania. (Wikipedia)
Dlaczego ktoś miałby chcieć korzystać z HUD? Klucz jest w słowach “Informacja”, “oddzielny”, i “nie rozpraszać”. Interfejsy HUD są zwykle używane do wyświetlania szybkich informacji o określonych elementach uruchomionego zadania. Najłatwiejszymi przykładami są małe okna w grach FPS, wyświetlające poziom zdrowia i mocy, rodzaj broni i pozostałą amunicję.
W systemie Mac OS X możemy zobaczyć wiele przykładów interfejsów w postaci trybów wyświetlania dla aplikacji Exposé i Dashboard, pływających palet narzędzi w iPhoto, wyświetlaczy przycisków i kontrolek na pełnym ekranie QuickTime itp..
Charakter HUD sprawia, że idealnie wyświetla szybkie i niezależne (mini) okna naszych ulubionych stron.
Przepływ pracy Automatora budynków
Pierwszą rzeczą, którą powinieneś zrobić, to pobrać akcję automatyzującą Popup WWW i zainstalować ją w swoim systemie. Instalacja wymaga dostępu administratora.

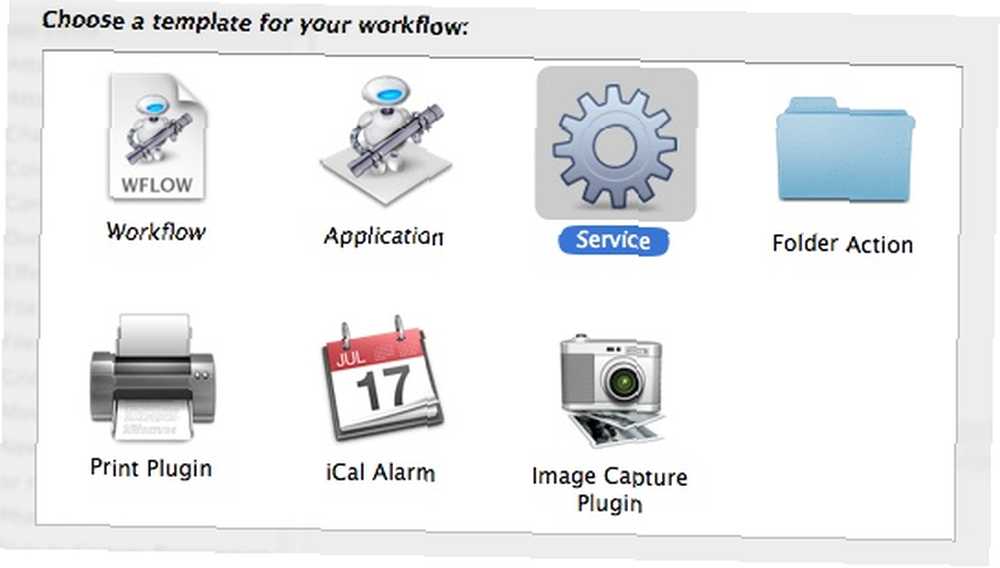
Ponieważ wyskakujące okienko WWW jest działaniem automatyzatora, potrzebujemy go do korzystania z niego. Otwórz aplikację i wybierz szablon, którego chcesz użyć. W naszym dzisiejszym projekcie sugeruję skorzystanie z jednego z nich “Podanie” lub “Usługa”. Obie opcje stworzą niezależne i łatwo dostępne przepływy pracy, ale ja osobiście wybrałbym Usługę zamiast Aplikacji, ponieważ możesz ustawić, aby Usługa była zawsze dostępna z menu Usługi.

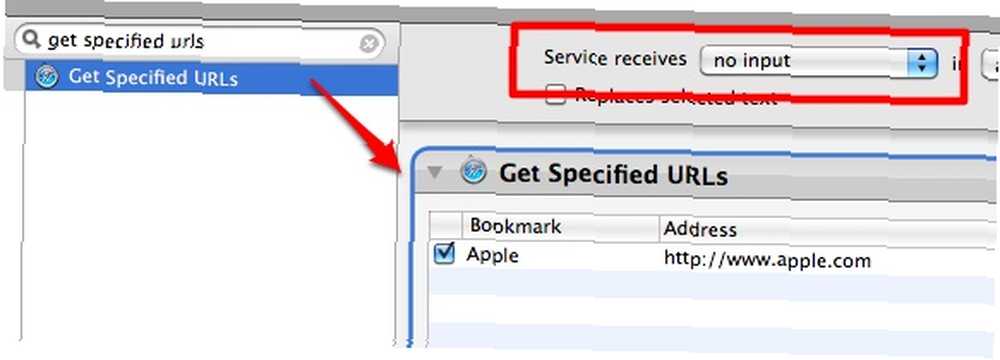
Ustaw usługę, aby nie otrzymywała danych wejściowych i dodaj “Uzyskaj określone adresy URL” akcja z biblioteki (możesz użyć funkcji wyszukiwania, aby szybko znaleźć dowolną określoną akcję). Następnie zmień adres internetowy w akcji na adres URL, który chcesz otworzyć.

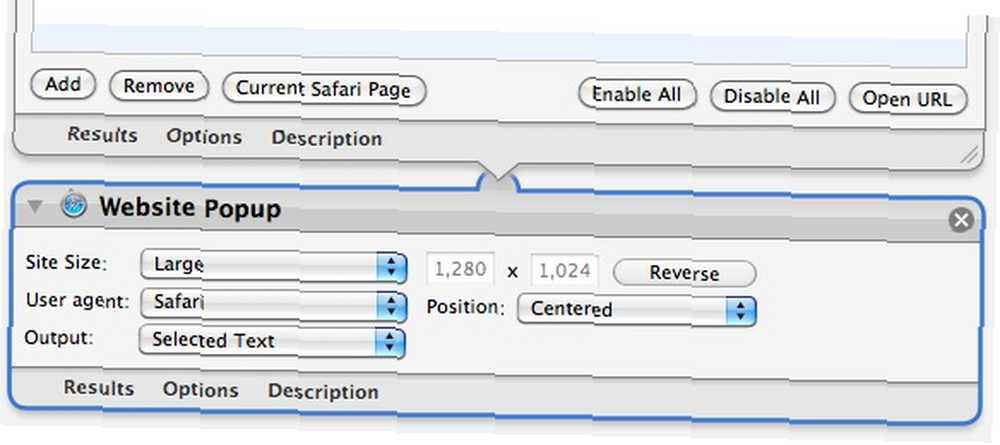
Następnie dodaj “PopUp strony internetowej” akcja. Zauważysz, że w tej akcji możesz dostosować kilka ustawień.

Pierwsze ustawienie to “Rozmiar strony”. Masz możliwość ustawienia palety HUD na “Duży“, “Średni“, “iPhone“, “iPhone (poziomy)” i “Zwyczaj” rozmiar wraz z polami wprowadzania rozmiaru, w których można zapisać liczbę w pikselach.
Drugie ustawienie to “Agent użytkownika”. Możesz wybrać, czy witryna ma wykrywać twój HUD jako “Safari” lub “iPhone”.
The “Pozycja” Ustawienie pozwoli ci określić pozycję do otwarcia HUD. Możesz ustawić wartość na “Wyśrodkowany” lub “Pointer“.
Naprawdę nie rozumiem funkcji ostatniego ustawienia - “Wydajność“. Nie znalazłem żadnej różnicy w wyniku jakiejkolwiek opcji, którą wybrałem. Więc po prostu na to pozwalam.
Po ustawieniu wszystkiego zapisz przepływ pracy i nadaj mu odpowiednią nazwę.

Skróty, płukanie i powtarzanie
Właśnie skończyłeś budować paletę HUD do jednej z twoich ulubionych stron. Ostatnim akcentem, jaki możesz zastosować, jest przypisanie kombinacji klawiszy skrótu, abyś mógł szybko uzyskać do niej dostęp.
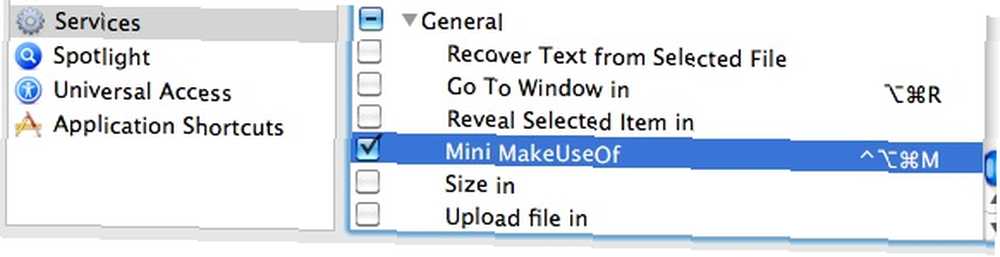
Przypisanie skrótu wymaga przejścia do “Preferencje systemowe - Klawiatura - Skróty klawiaturowe - Usługi“.

Teraz możesz otworzyć swoją ulubioną witrynę w dowolnym momencie i z poziomu dowolnej aplikacji za pomocą przypisanego klawisza skrótu.
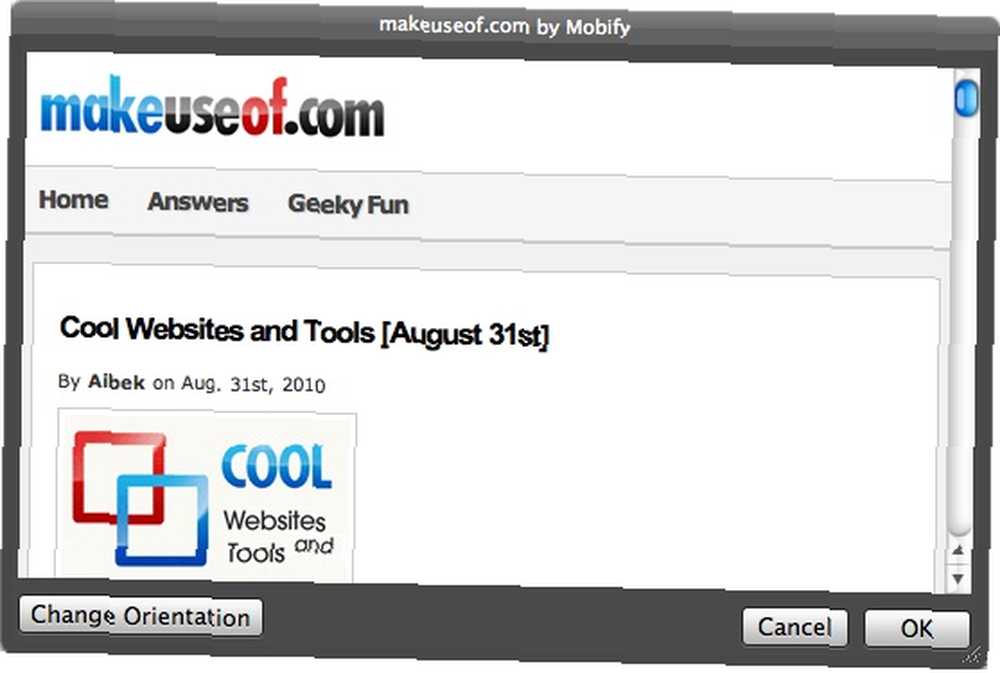
Aby zilustrować możliwości, oto dwa interfejsy MakeUseOf, które zbudowałem. Pierwszym z nich jest użycie opcji iPhone'a jako Rozmiar strony i Agent użytkownika. Mam małe okno i mobilną wersję MakeUseOf.

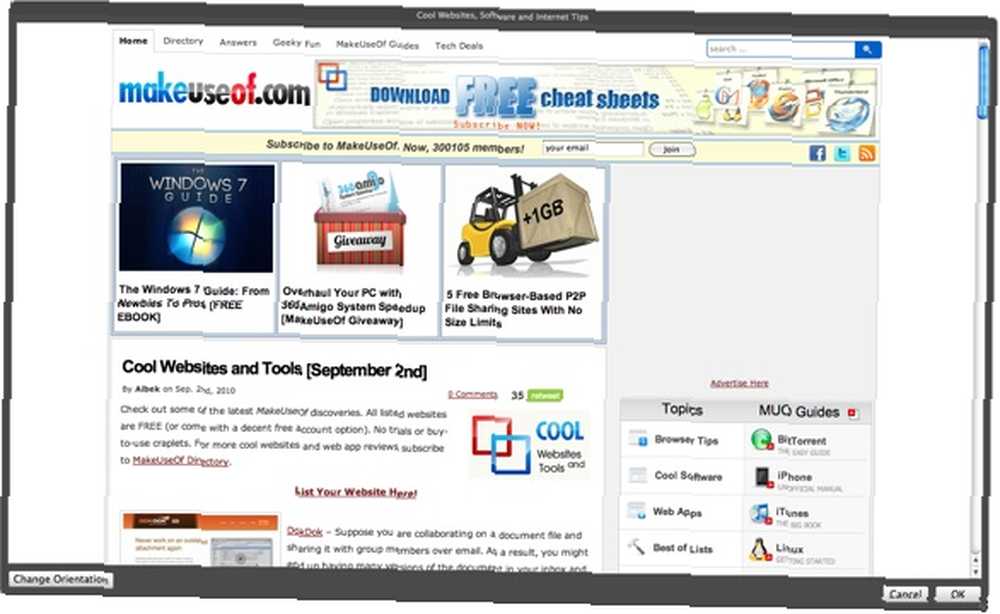
Podczas gdy drugi używa “Duży” w Rozmiar strony i “Safari” jako agent użytkownika. W rezultacie otrzymałem okno pełnego ekranu i pełną wersję strony MakeUseOf.

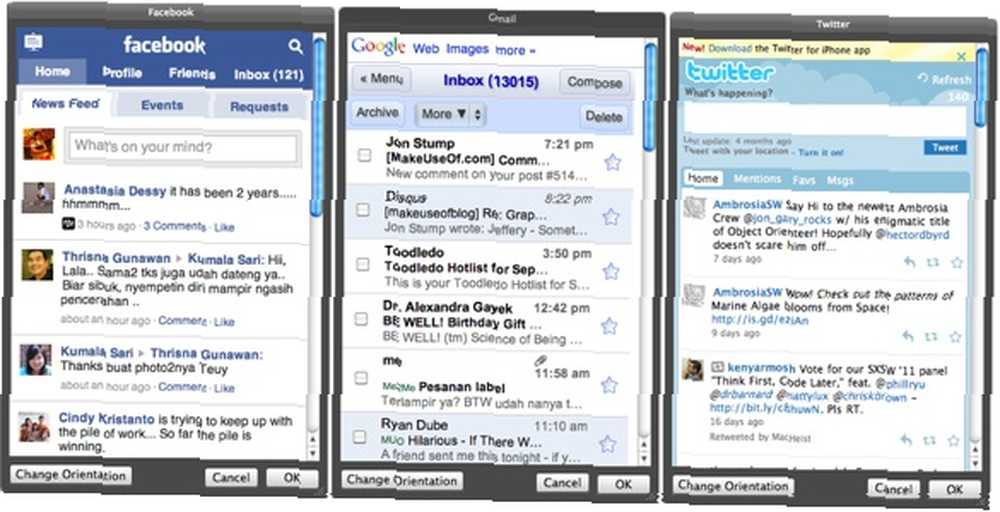
Możesz użyć tej metody z dowolnymi innymi stronami internetowymi, które chcesz. Po prostu spłucz i powtórz. Oto przykłady innych mini interfejsów, które zbudowałem dla Facebooka, Gmaila i Twittera.

Aplikacje internetowe są idealnymi kandydatami do przekształcenia w palety HUD. Powyżej są moje typy. Co z Tobą? Do jakich witryn lub aplikacji internetowych chcesz uzyskać dostęp za pomocą tej metody? Udostępnij swoją listę, korzystając z poniższych komentarzy.











