
William Charles
6
1907
358
Chcesz swojej witryny Jak zrobić stronę internetową: dla początkujących Jak zrobić stronę internetową: dla początkujących Dzisiaj poprowadzę cię przez proces tworzenia kompletnej strony internetowej od zera. Nie martw się, jeśli będzie to trudne. Poprowadzę cię przez to na każdym kroku. wyglądać niesamowicie, ale brakuje Ci umiejętności programistycznych?
Nie rozpaczaj! Nie musisz znać CSS Naucz się HTML i CSS dzięki tym samouczkom Krok po kroku Naucz się HTML i CSS za pomocą tych samouczków Krok po kroku Ciekawy o HTML, CSS i JavaScript? Jeśli uważasz, że masz talent do nauki tworzenia stron internetowych od zera - oto kilka świetnych samouczków, które warto wypróbować. lub PHP, aby zbudować fantazyjną stronę. Kilka dobrych starych HTML 5 kroków do zrozumienia podstawowego kodu HTML 5 kroków do zrozumienia podstawowego kodu HTML HTML jest kręgosłupem każdej strony internetowej. Jeśli jesteś początkujący, zapoznaj się z podstawowymi krokami do zrozumienia HTML. i wiedząc, jak skopiować i wkleić.
Zebraliśmy 7 darmowych szablonów efektów HTML 5 darmowych szablonów HTML do łatwego tworzenia szybkich stron internetowych 5 darmowych szablonów HTML do łatwego tworzenia szybkich stron internetowych Wypróbuj te szablony HTML, aby zbudować swoją stronę już dziś, nawet jeśli nie masz żadnych umiejętności HTML. . Poprawią funkcjonalność i wygodę użytkownika Twojej witryny, nie rozbijając banku. Mogą też zawierać CSS i PHP.
Może jeden z nich jest tym, czego szukałeś.
1. Efekt paralaksy
Prawdopodobnie widziałeś efekt Paralaksy Jak stworzyć tło pulpitu Parallax z Rainmeter Jak stworzyć tło Parallax z Rainmeter Jeśli chcesz animowaną tapetę pulpitu na żywo, zajrzyj do Rainmeter! Tutaj pokażemy Ci, jak stworzyć unikalny efekt paralaksy na tle pulpitu Windows. w fantazyjnych artykułach w stylu magazynu. Podczas przewijania w dół artykułu funkcji obraz tła wydaje się przewijać w innym tempie. Gdy wchodzisz do innej sekcji artykułu, obraz tła zmienia się. To fajny efekt, który dodaje wizualnej głębi zawartości.
Ponieważ nie jest to czysty efekt HTML, możemy zaoferować tylko animowane pliki GIF w celu zademonstrowania wyników.
Poniżej zobaczysz podstawową wersję efektu Paralaksy; podczas przewijania pole tekstu przesuwa się po statycznym obrazie tła.

Możesz grać z efektem i skopiować kod powyższego prostego efektu przewijania Parallax z W3Schools.
W najbardziej wyrafinowanej wersji efekt ten jest kombinacją HTML, CSS i JS.

Śmiało i pobierz kody powyższego efektu Paralaksy nagłówka / stopki z CodePen.
2. Przewijalne pole tekstowe
Jest to prosty, ale pomocny element HTML, który pozwala spakować długie fragmenty tekstu do kompaktowego formatu. W ten sposób nie zajmuje całej przestrzeni na stronie.
Wejście HTML:
Twój tekst pojawi się tutaj. Możesz przewinąć w dół, aby przejść przez to wszystko. Musisz tylko dodać wystarczającą ilość tekstu, aby pokazać paski przewijania. Oczywiście to nie wystarczy, załóżmy, że mamy coś więcej do powiedzenia. W końcu przydadzą się paski przewijania. To jest to! :)
Wyjście demo:
Twój tekst pojawi się tutaj. Możesz przewinąć w dół, aby przejść przez to wszystko. Musisz tylko dodać wystarczającą ilość tekstu, aby pokazać paski przewijania. Oczywiście to nie wystarczy, załóżmy, że mamy coś więcej do powiedzenia. W końcu przydadzą się paski przewijania. To jest to! :)Możesz bawić się kolorami i rozmiarem pola tekstowego, aby dopasować go do swoich potrzeb.
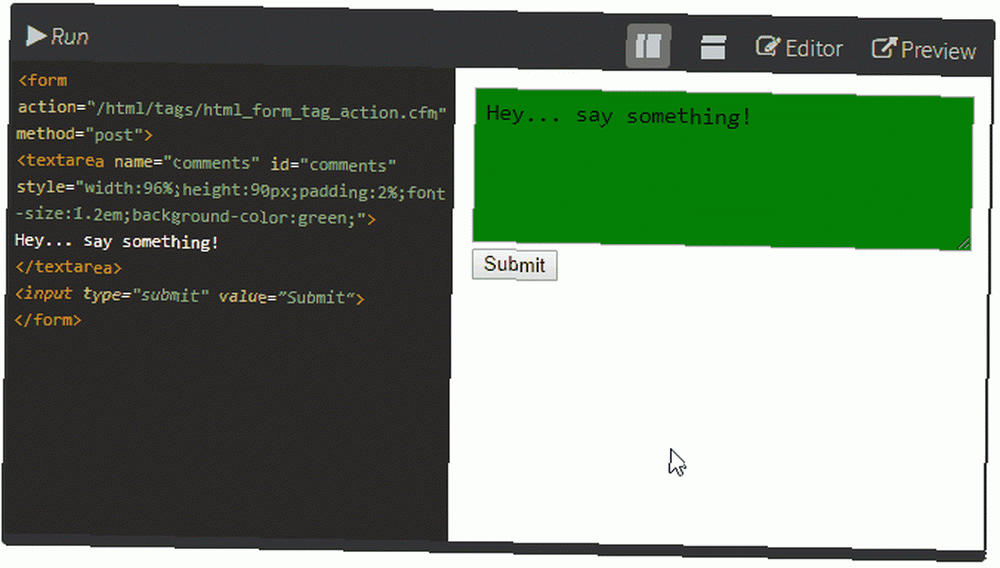
Jeśli potrzebujesz czegoś bardziej wyszukanego, możesz także pobrać kod dla dostosowywanego pola komentarza z Quackit. Oferują kilka szablonów, ale możesz także użyć ich edytora, aby ręcznie zmienić i ustawić (uruchomić) swój niestandardowy kod.

3. Podświetl Tekst
Za pomocą prostego znacznika HTML możesz dodać mnóstwo efektów do tekstu lub obrazów. Pamiętaj, że nie wszystkie z nich działają w różnych przeglądarkach. Te wymienione tutaj działają w Google Chrome, Microsoft Edge i Mozilla Firefox.
Wkład:
Twój wyróżniony tekst tutaj.
Wyjście demo:
Twój wyróżniony tekst tutaj.
4. Dodaj obraz tła do tekstu
Podobnie możesz zmienić kolor tekstu lub dodać obraz tła. Ten staje się naprawdę ekscytujący tylko wtedy, gdy twój tekst ma wystarczająco duży rozmiar, dlatego też zwiększyłem rozmiar czcionki.
Wkład:
MakeUseOf przedstawia…
Pamiętaj, że możesz także dodać elementy stylu i czcionki do tag dla tego samego efektu plus pogrubiony tekst.
Wyjście demo:
MakeUseOf przedstawia…
5. Dodaj etykietę tytułu
Podpowiedź tytułu pojawia się, gdy przewijasz kursor myszy nad kawałkiem “zmanipulowane” tekst lub obraz. Znacie je ze zdjęć lub połączonego tekstu. Oto jak możesz dodać to do zwykłego tekstu.
Wkład:
Najedź na mnie myszką!
Wyjście demo:
Najedź na mnie myszką!
6. Utwórz przewijany lub opadający tekst
Kiedy szukasz “html marquee” w Google odkryjesz małe pisanki. Widzisz przewijaną liczbę wyników wyszukiwania? Jest to efekt stworzony przez przestarzały znacznik markizy. Chociaż ta funkcja HTML jest przestarzała, większość przeglądarek nadal ją obsługuje.
Wkład:
Niech się przewinie, kochanie!
Wyjście demo:
Niech się przewinie, kochanie!
Możesz dodać dalsze atrybuty, aby kontrolować zachowanie przewijania, kolor tła, kierunek, wysokość i inne. Te efekty mogą stać się dość irytujące, jeśli przesadzisz.

Aby uzyskać fajny efekt spadającego tekstu, przejdź ponownie do Quackit i skopiuj wysoce spersonalizowany kod markizy.
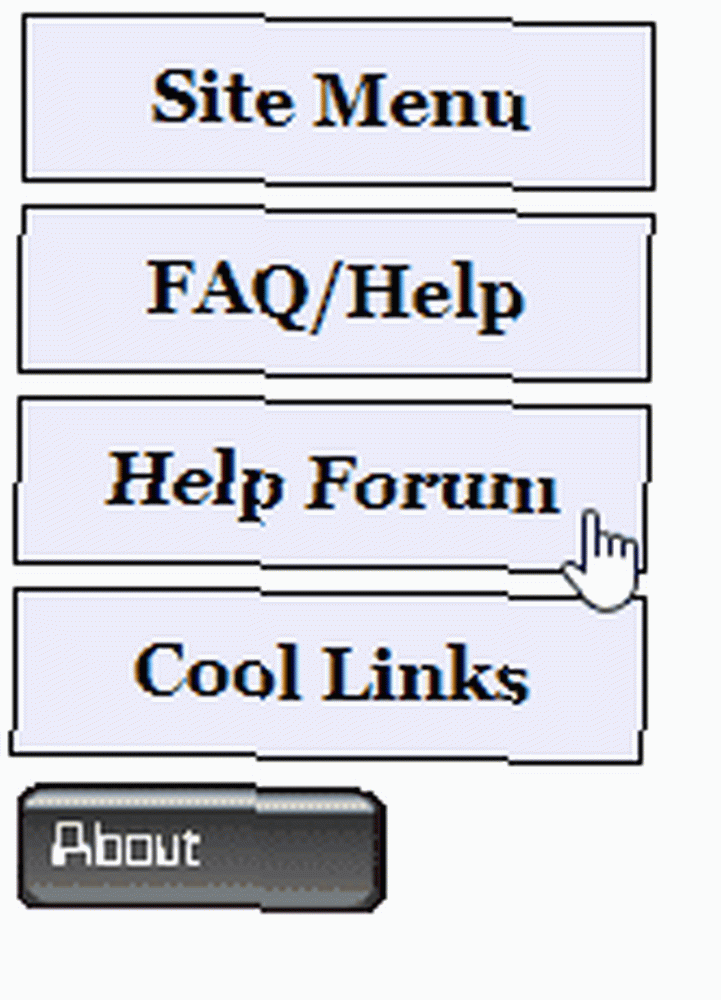
7. Dodaj menu przełączające
Najbardziej ekscytującymi efektami HTML są dynamiczne efekty HTML. Często są one jednak oparte na skryptach. Oto jeden efekt dla menu, które uwielbiam. Jest nieco bardziej skomplikowany niż zwykły tag HTML, ponieważ działa z arkuszem stylów i skryptami. Zaletą jest to, że nie musisz przesyłać pliku CSS ani skryptu, aby działał, możesz umieścić wszystkie niezbędne informacje w sekcji swojej witryny.
Wkład:
Dodaj następujący kod do sekcji swojej strony:
.menutitle
kursor: wskaźnik;
margines na dole: 5 pikseli;
kolor tła: #ECECFF;
kolor: # 000000;
szerokość: 140px;
wypełnienie: 2px;
wyrównanie tekstu: środek;
font-weight: pogrubiony;
/ * / * / border: 1px solid # 000000; / * * /
.submenu
margines na dole: 0,5 em;
/ ***********************************************
* Przełącz skrypt menu - Martial B z http://getElementById.com/
* Zmodyfikowane przez Dynamic Drive dla formatu i kompatybilności NS4 / IE4
* Odwiedź stronę http://www.dynamicdrive.com/, aby uzyskać pełny kod źródłowy
*********************************************** / var persistmenu =”tak” //”tak” lub “Nie”. Upewnij się, że każda treść SPAN zawiera rosnący identyfikator zaczynający się od 1 (id =”sub1 ”, id =”sub2 ”itp.)
var persisttype =”sitewide” //wchodzić “sitewide” aby menu pozostało w całej witrynie, “lokalny” tylko dla tej stronyif (document.getElementById) //DynamicDrive.com zmień
document.write ('n')
document.write ('. submenu display: none; n')
document.write ('n')
funkcja SwitchMenu (obj)
if (document.getElementById)
var el = document.getElementById (obj);
var ar = document.getElementById (“masterdiv”) .getElementsByTagName (“przęsło”); //DynamicDrive.com zmiana
if (el.style.display! = “blok”) //DynamicDrive.com zmień
dla (var i = 0; i
ar [i] .style.display = “Żaden”;
el.style.display = “blok”;
jeszcze
el.style.display = “Żaden”;
funkcja get_cookie (nazwa)
var search = Nazwa + “=”
var returnvalue = “”;
if (document.cookie.length> 0)
offset = document.cookie.indexOf (szukaj)
if (offset! = -1)
offset + = search.length
end = document.cookie.indexOf (“;”, offsetowy);
if (end == -1) end = document.cookie.length;
returnvalue = unescape (document.cookie.substring (offset, koniec))
return returnvalue;
funkcja onloadfunction ()
if (persistmenu ==”tak”)
var cookiename = (persisttype ==”sitewide”)? “menu przełączania” : window.location.pathname
var cookievalue = get_cookie (nazwa pliku cookie)
if (cookievalue! =””)
document.getElementById (cookievalue) .style.display =”blok”
funkcja savemenustate ()
var inc = 1, blockid =””
while (document.getElementById (“pod”+inc))
if (document.getElementById (“pod”+inc) .style.display ==”blok”)
blockid =”pod”+inc
złamać
inc++
var cookiename = (persisttype ==”sitewide”)? “menu przełączania” : window.location.pathname
var cookievalue = (persisttype ==”sitewide”)? Blockid+”; ścieżka = /” : blockid
document.cookie = nazwa pliku cookie+”=”+cookievalue
if (window.addEventListener)
window.addEventListener (“obciążenie”, funkcja onload, false)
else if (window.attachEvent)
window.attachEvent (“obciążenie”, funkcja obciążenia)
else if (document.getElementById)
window.onload = onloadfunctionif (persistmenu ==”tak” && document.getElementById)
window.onunload = savemenustate
I ten kod jest wszędzie tam, gdzie chcesz, aby pojawiło się menu dynamiczne.
Tematy
- Przeglądarki / dodatki
- internetowe aplikacje
- Porady
- Fajne oprogramowanie
… i więcej!
Pisarze sztabowi
- Karl Gechlik
- Tina
- Varun Kashyap
… i więcej!
Różne
- O
- Kontakt
- Archiwa
- Zrzeczenie się
Wyjście demo:
Niestety nie możemy tutaj wykazać tego efektu. Ale oryginalne źródło, Dynamic Drive, zawiera roboczą kopię tego dynamicznego efektu HTML.

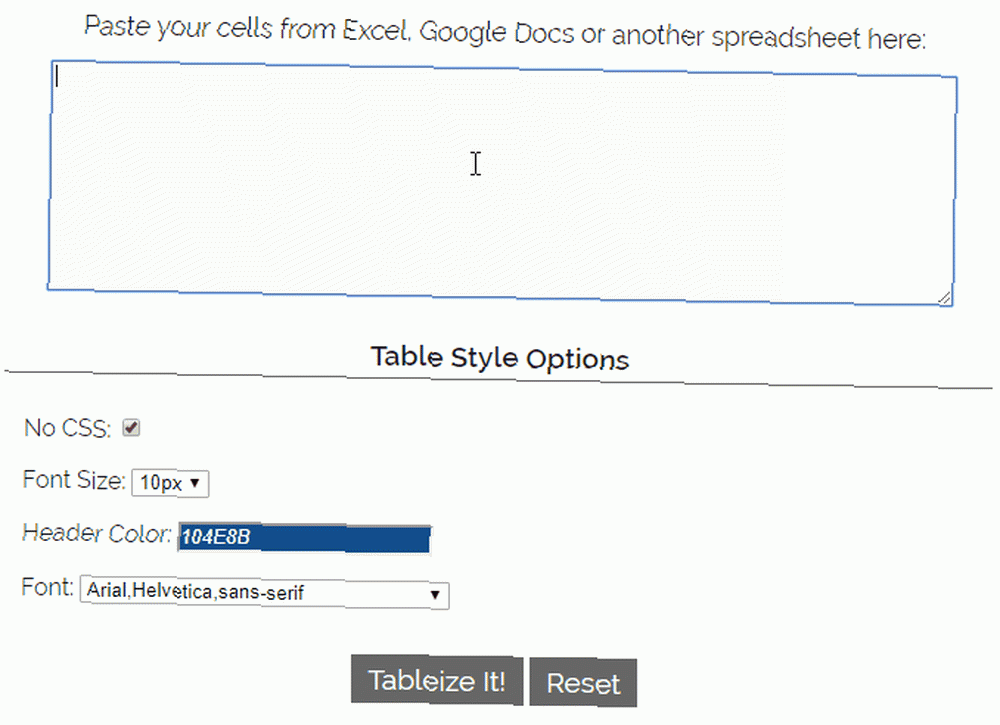
Premia: Tableizer!
Jeśli chcesz wyświetlić arkusz kalkulacyjny w swojej witrynie, pozwól Tableizer! przekształć swoje dane w tabelę HTML. Po prostu wklej nieprzetworzone dane z Excela, Google Doca lub dowolnego innego arkusza kalkulacyjnego w odpowiednim polu, dostosuj opcje stołu, i kliknij Tableize It! aby otrzymać wynik HTML.

Teraz możesz skopiować kod HTML i dodać go do swojej witryny. Zastanów się nad zmianą kolorów tła, aby wyglądało znacznie fajniej.
Chociaż tak naprawdę nie jest to efekt HTML, jest całkiem przydatny.
Jaki efekt wybierasz?
Pokazaliśmy siedem (głównie) efektów HTML, których możesz użyć do ulepszenia swojej witryny. Niektóre są podstawowe, inne mają dzwonki i gwizdki. Wszystkie z nich są łatwe do wdrożenia.
Aby uzyskać więcej pomysłów na tagi, odwiedź gadżety HTML. Jeśli interesuje Cię dynamiczny HTML, sprawdź Dynamic Drive, aby znaleźć mnóstwo niesamowitych skryptów. Udaj się do Quackit, aby uzyskać czystsze kody HTML.
Jeśli chcesz zagłębić się i napisać własny kod HTML, zacznij od tych łatwych do nauczenia i prostych przykładów kodu HTML. A kiedy będziesz gotowy na HTML5, zapewnimy Ci również ochronę.
Wreszcie, gdy tworzysz witrynę, utrzymuj szybkość strony. 7 sposobów na szybsze ładowanie witryny lub bloga dla odwiedzających. 7 sposobów na szybsze ładowanie witryny lub bloga dla użytkowników. Oto kilka najważniejszych wskazówek, jak przyspieszyć witrynę i upewnić się, że Twoi goście zostają. na uwadze. I nie zapomnij zainstalować narzędzia do śledzenia odwiedzających witrynę 7 Bezpłatne narzędzia do śledzenia odwiedzin na stronie 7 Darmowe narzędzia do śledzenia odwiedzin na stronie Czy prowadzisz własną stronę internetową? Sprawdź, kto teraz odwiedza Twoją witrynę dzięki tym narzędziom do śledzenia odwiedzających w czasie rzeczywistym. . Pomoże Ci poprawić komfort korzystania z witryny przez odwiedzających.











